文章目录
- 1. < el-form> 属性 model、prop、rules
- 2. v-bind 与 v-model
- 3. v-if 与 v-show
- 4. v-for 循环语句
- 5. 计算属性 computed
- 6. 监视属性 watch
- 7. 下拉框 el-select、el-option
- 8. 自定义事件
- 9. async与await实现异步调用
1. < el-form> 属性 model、prop、rules
我们大致了解的el-form 中 model的作用:目前看来主要是为了配合表单验证。里面的逻辑大概是,在el-form-item上写一个prop,这个prop左手对应着数据源(即用model.prop找到对应的数据源),右手对应着验证规则(即用rules.prop找到对应的规则),然后才能快乐的验证。
<el-form ref="form" :model="form" :rules="rules" label-width="100px"><el-form-item label="用户名" prop="name"><el-input v-model="form.name"></el-input></el-form-item>
</el-form>
// 在data/return中定义规则form: {name: '',//这里是空的但截图有值 因为该项目需要拿取后端传来的用户信息 但不影响阅读},ru
les: {name: [{ required: true, message: '请输入用户名', trigger: 'blur' },{ min: 3, max: 16, message: '长度在 3 到 16 个字符', trigger: 'blur' }],
}

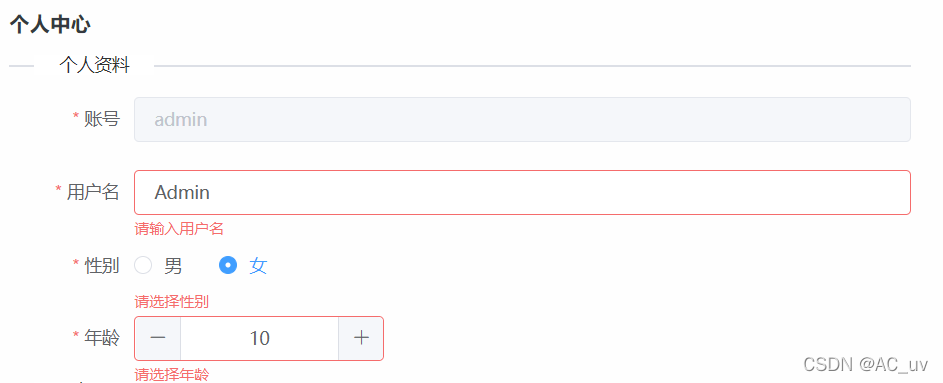
1. 把model去掉后,看看效果
无论你输入什么,都是显示 “请输入用户名”,看来model的作用是为rules校验传递一个能提供被检测内容的源数据。
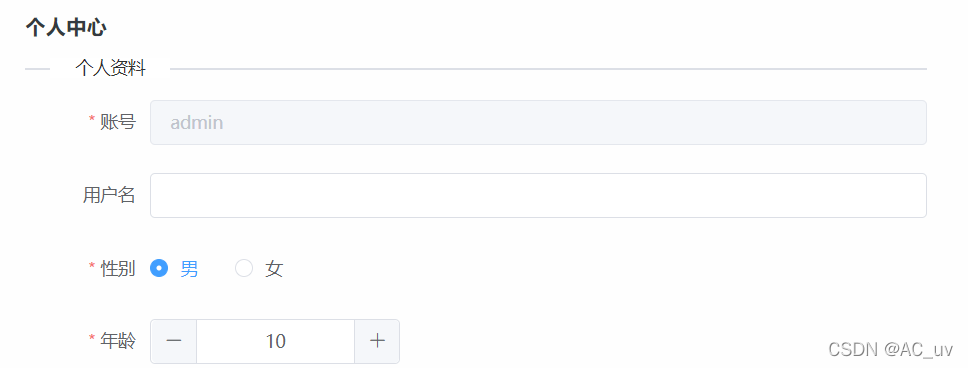
2. 把prop去掉后,看看效果
把prop去掉后直接失去验证效果
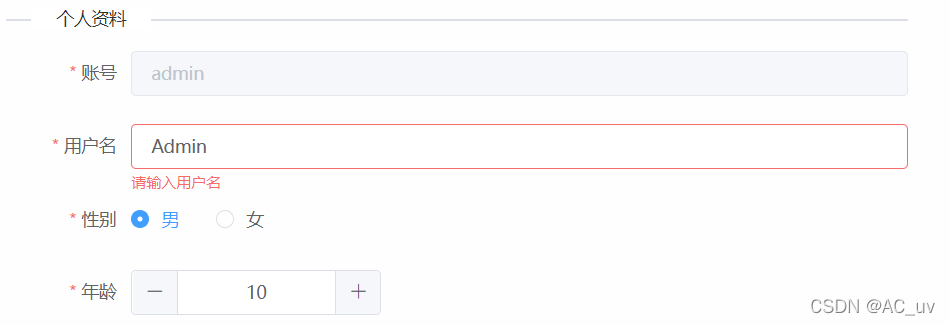
3. prop改为address,rules改为address,看看会发生什么
效果和第一种情况一样。
2. v-bind 与 v-model
- v-bind是一个单向数据绑定,映射关系:Model->View,我们不需要进行额外的DOM操作,只需要进行Model的操作就可以实现视图的联动更新。
- v-model是一个双向数据绑定,映射关系:View接受的数据,传给model,model的数据再传给view。把Model绑定到View的同时也将View绑定到Model上,这样就既可以通过更新Model来实现View的自动更新,也可以通过更新View来实现Model数据的更新。所以,当我们用JavaScript代码更新Model时,View就会自动更新,反之,如果用户更新了View,Model的数据也自动被更新了。
3. v-if 与 v-show
语法
<标签 v-if="true/false"></标签><标签 v-show="true/false"></标签><!--true:显示 false:隐藏-->
原理
- v-if:通过 创建、销毁 dom元素的方式达到显示、隐藏效果(销毁后有一个占位符 )。
- v-show:通过css控制样式style达成显示、隐藏效果。
使用
- v-if 有更高的切换消耗 ,如果运行条件不大可能改变,则v-if 较合适。
- v-show有更高的渲染消耗,如果需要频繁切换,则v-show 较合适。
4. v-for 循环语句
遍历数组元素
需要以 site in sites 形式的特殊语法, sites 是源数据数组并且 site 是数组元素迭代的别名。
<div id="app"><ol><li v-for="site in sites">{{ site.name }}</li></ol>
</div><script>
new Vue({el: '#app',data: {sites: [{ name: 'Runoob' },{ name: 'Google' },{ name: 'Taobao' }]}
})
</script>
遍历对象属性
可以通过一个对象的属性来迭代数据:
<div id="app"><ul><li v-for="(value, key, index) in object">{{ index }}. {{ key }} : {{ value }}</li></ul>
</div><script>
new Vue({el: '#app',data: {object: {name: '菜鸟教程',url: 'http://www.runoob.com',slogan: '学的不仅是技术,更是梦想!'}}
})
</script>
5. 计算属性 computed
声明了一个计算属性 reversedMessage 。供的函数将用作属性 vm.reversedMessage 的 getter 。vm.reversedMessage 依赖于 vm.message,在 vm.message 发生改变时vm.reversedMessage 也会更新。
<div id="app"><p>原始字符串: {{ message }}</p><p>计算后反转字符串: {{ reversedMessage }}</p>
</div><script>
var vm = new Vue({el: '#app',data: {message: 'Runoob!'},computed: {// 计算属性的 getterreversedMessage: function () {// `this` 指向 vm 实例return this.message.split('').reverse().join('')}}
})
</script>

6. 监视属性 watch
watch:{tipShow(newVal, oldVal){console.log("原始数值为", oldVal);console.log("修改数值为", newVal);}
}
7. 下拉框 el-select、el-option
el-option的属性说明
- label:这是给用户看的,当点击下拉菜单时,会出来选项,用户看到的选项就是这个
- value:这是你点击某个label(option)之后,将对应的值给v-model绑定的值model
- key:这个呢相当于身份令牌,唯一的,防止出错,虽然没有也行,但是官网推荐还是加上为好。
<el-form :model="queryParams" ref="queryForm" :inline="true" v-show="showSearch" label-width="68px"><el-form-item label="用户姓名" prop="userId"><el-select v-model='queryParams.userId' style="" class="selectClass"><el-option v-for='item in userList' :key='item.userId':label="item.nickName" :value="item.userId">{{ item.nickName }}</el-option></el-select></el-form-item></el-form>
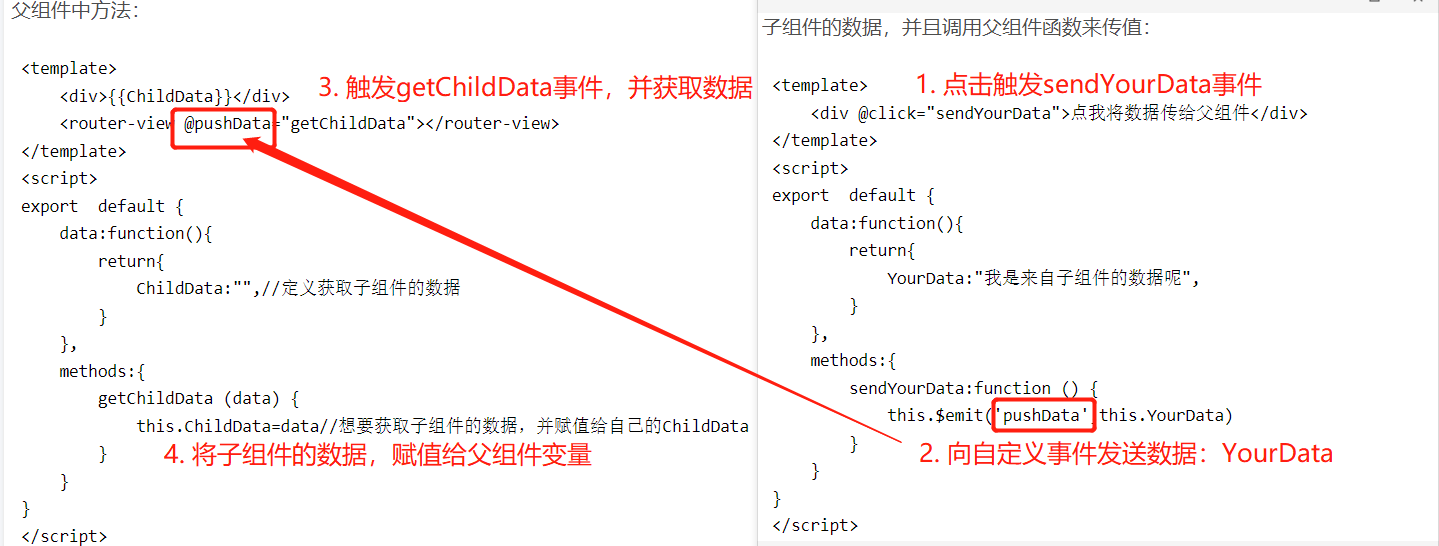
8. 自定义事件
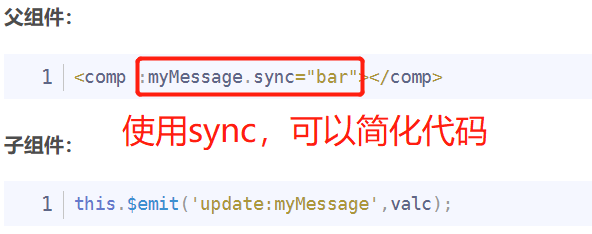
这里的 pushData 就是自定义事件了
实现父子组件双向传递
- 方法一:
- 方法二:
9. async与await实现异步调用
// 获取待处理事件总数async getTotalCount() {let taskCount = await this.getTaskList();let maintenanceCount = await this.getMaintenanceList();let insuranceCount = await this.getInsuranceList();this.totalCount = taskCount + maintenanceCount + insuranceCount;},// 获取待审批任务列表async getTaskList() {// 构造参数let obj = {state: 0,};let data = {...this.page,...obj,};// 访问后端,获取待审批任务列表return new Promise((resolve, reject) => {taskList(data).then((res) => {if (res && res.data) {resolve(res.data.total);}}).catch();});},// 获取保养设备列表async getMaintenanceList() {let data = {...this.page,};return new Promise((resolve, reject) => {searchMaintenance(data).then((res) => {if (res && res.data) {resolve(res.data.total);}}).catch();});},// 获取过期设备列表async getInsuranceList() {let data = {...this.page,};return new Promise((resolve, reject) => {searchInsurance(data).then((res) => {if (res && res.data) {resolve(res.data.total);}}).catch();});},