一.背景的盒子
代码:
<body><div class="box"></div><style>.box {width: 500px;height: 500px;border: 1px solid #ccc;background: url(./20191017095131790.png) no-repeat;}</style></body>盒子的宽度和高度是500px
二.图片的大小
424X269
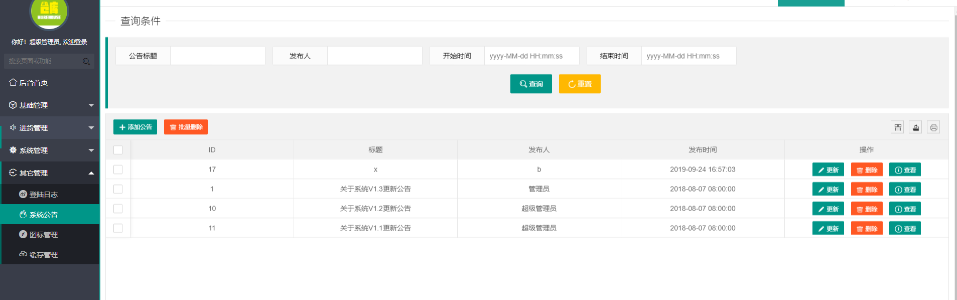
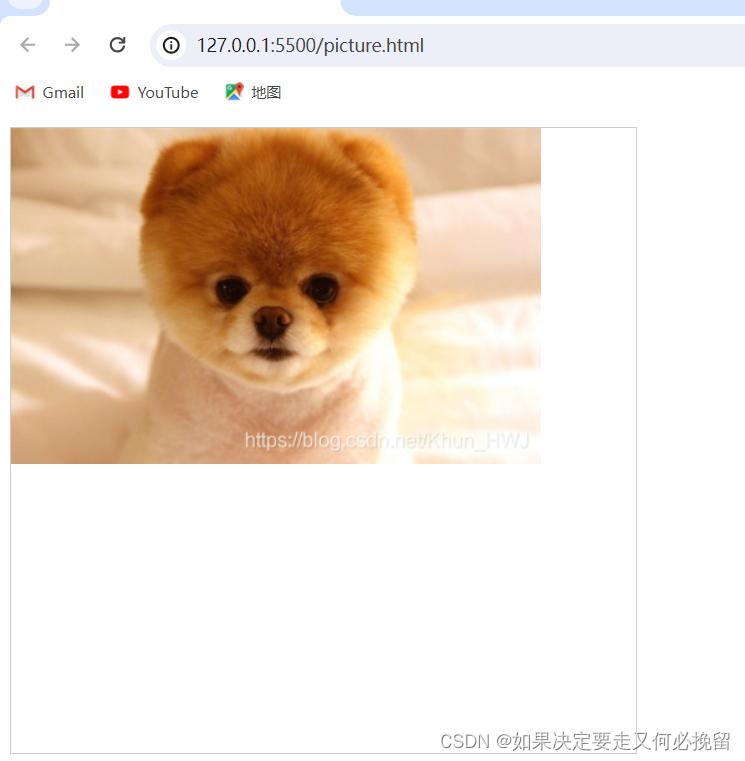
三.显示的效果

四.cover的效果

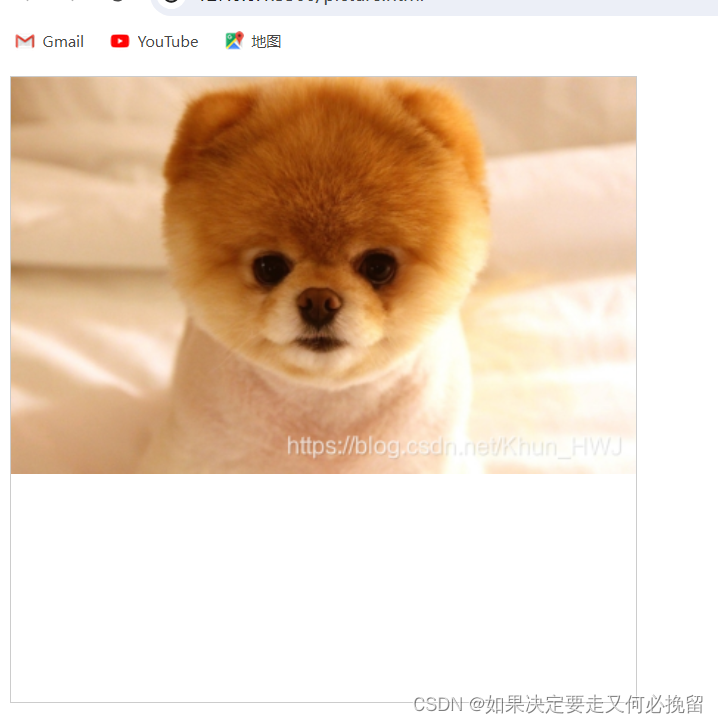
五.cation的效果

六.总结
1.cover沾满了这个盒子,图片显示的不完整。
2.cation 以图片的长边进行拉伸,在案例中也就是424这条边,进行拉伸,宽度也是,使图片完整显示,可能会有多余的留白。
3.区别:cover占满了整个盒子 图片显示可能不完整 ,cation图片显示的完整,可能会有多余的部分。