前言
最近在做一个文件上传的功能,后端接口写好了、发现前端上传文件的页面不会写……(我很笨的)然后我就找啊找发现element有个组件是<el-upload/>能直接上传文件。我就想直接用拿来改改改成自己想要的,可是就是这样我花了很多时间去都改不好。网上找的好多教程都是有一定基础的人看的,不适合我这种小白,我照着他们的改是一点都改不出来效果。后面我终于摸索出来了,想着这么麻烦肯定要水一篇博客才行。
需求
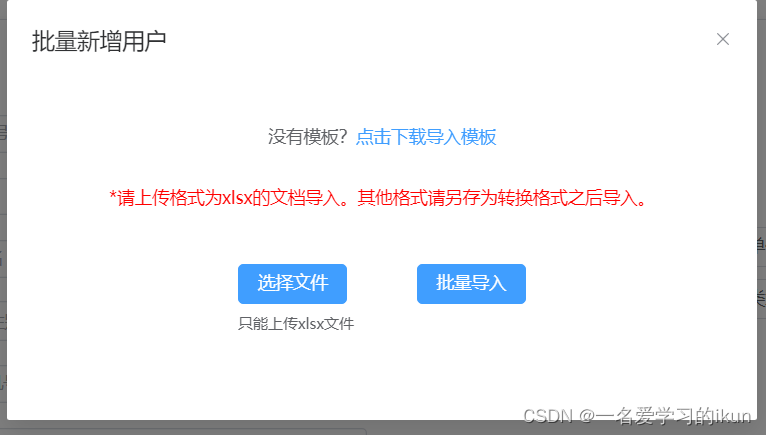
我先讲一下我的需求啊,你们的和我不一样的就不用看了,免得浪费时间。就是el-upload默认是一个选中了就直接上传了(类似那种上传图片的),没有一个确定的按钮,我想分开来。点击一个按钮上传文件,再点击一个按钮确认上传。像下面这样
实现代码
这是官方的api可以去看详细解释,但是太简洁了不是我这种笨蛋看得懂的。
Upload 上传 | Element Plus
就是默认的el-upload 他有个参数是action填的是你上传的后端地址,你想自定义上传函数的话你要用http-request是覆盖它,这样就能自定义函数了。但是actio还不能省你得空着在那。
auto-upload是关闭自动上传的,你要实现一个按钮上传一个按钮提交就得关闭这个!
然后去写handleUpload函数。
el-upload ref="upload" :show-file-list="true":auto-upload="false":http-request="handleUpload" action=" ":limit="1"><el-button type="primary">选择文件</el-button><template #tip><div class="el-upload__tip">只能上传xlsx文件</div></template></el-upload><el-button type="primary" style="margin-left: 50px;" @click='handleAction'>批量导入</el-button>handleUpload函数 就是绑定在el-upload上的http-request属性,这个名字可以你随便取,大概解释一下就是http-request他会给你一个参数,那个参数就是你选中的那个文件的参数。下面的data.file就是那个文件的具体参数。你们可以console.log去看看它是一个对象来着的,然后创建一个FormData,将那个file赋值给formData(我不太懂这是什么意思)我是在这看到这样赋值的 我照着做就能成功了。
在下面就是一些axios请求后端接口了,url换成你们的就行,后面接的就是包含上传文件信息的formData了,最重要的是你请求的控制头一定要是 'Content-Type': 'multipart/form-data' 不然是传不了文件的,后端接口会报file null的错误。
handleUpload(data) {console.log(data)const file = data.file;console.log(file)const formData = new FormData();formData.append('file', file);axios.post('http://localhost:9090/user/excelUpload', formData, {headers: {'Content-Type': 'multipart/form-data'}}).then(res => {console.log(res)if (res.data.code === '200') {this.$message({type: "success",message: "批量导入成功"})} else {this.$message({type: "error",message: res.data.msg})}this.$refs.upload.clearFiles(); // 清除上传的文件列表})}说到我就很迷惑我自己用了axios封装了一个request里面定义了请求头,是json的。后面我在使用的vue文件去import使用的时候,需要覆盖它这个请求头,换成 'Content-Type': 'multipart/form-data' 嘛,它竟然是不生效的!请求还是全局设置里面的json,害得我找半天都找不到原因,一直怀疑是现在的代码是有问题的。希望有懂的大佬指点一下。
request.interceptors.request.use(config => {// 设置请求头config.headers['Content-Type'] = 'application/json;charset=utf-8';return config
}, error => {// 请求失败,返回错误信息return Promise.reject(error)
})
完整的代码
<template><div style="margin: 30px; display: flex; justify-content: center;"><el-upload ref="upload" :show-file-list="true" :auto-upload="false" :http-request="handleUpload" action=" ":limit="1"><el-button type="primary">选择文件</el-button><template #tip><div class="el-upload__tip">只能上传xlsx文件</div></template></el-upload><el-button type="primary" style="margin-left: 50px;" @click='handleAction'>批量导入</el-button></div>
</template><script>
import axios from 'axios';
export default {methods: {handleAction() {this.$refs.upload.submit();},// 自定义上传方法handleUpload(data) {console.log(data)const file = data.file;console.log(file)const formData = new FormData();formData.append('file', file);axios.post('http://localhost:9090/user/excelUpload', formData, {headers: {'Content-Type': 'multipart/form-data'}}).then(res => {console.log(res)if (res.data.code === '200') {this.$message({type: "success",message: "批量导入成功"})} else {this.$message({type: "error",message: res.data.msg})}this.$refs.upload.clearFiles(); // 清除上传的文件列表})}}
}
</script>