说在前面
🎈防抖(Debounce)在前端开发中是一种常用的技术,它的作用是限制某个操作在短时间内的频繁触发,只有在一定的间隔时间内才执行相应的操作。
什么是防抖
函数防抖 方法是一个函数,它的执行被延迟了 t 毫秒,如果在这个时间窗口内再次调用它,它的执行将被取消。你编写的防抖函数也应该接收传递的参数。
例如,假设 t = 50ms ,函数分别在 30ms 、 60ms 和 100ms 时调用。前两个函数调用将被取消,第三个函数调用将在 150ms 执行。如果改为 t = 35ms ,则第一个调用将被取消,第二个调用将在 95ms 执行,第三个调用将在 135ms 执行。
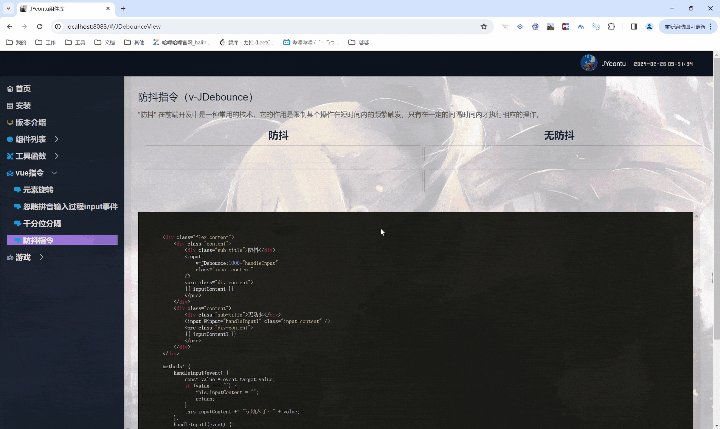
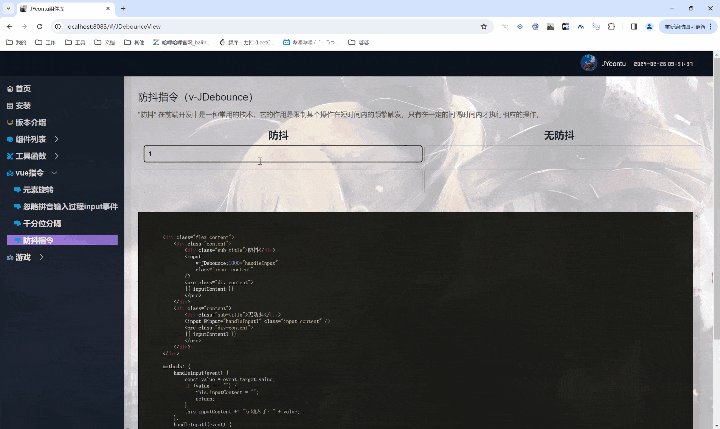
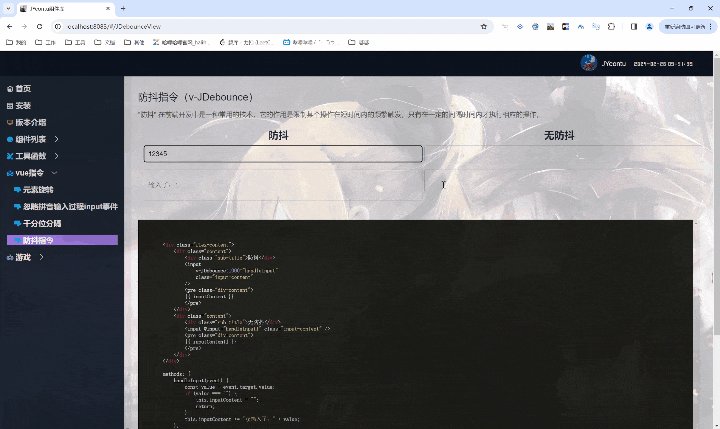
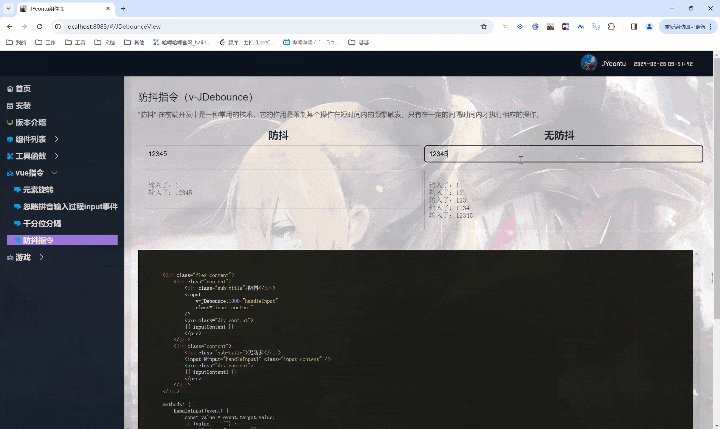
效果展示

实现原理
防抖函数实现步骤
- 1、当需要执行某个操作时,首先设置一个定时器。
- 2、如果在规定的时间间隔内再次触发了该操作,则清除之前的定时器。
- 3、重新设置一个新的定时器,以确保在最后一次触发操作后的一段时间内不再触发操作。
- 4、最终在最后一次触发操作后的时间间隔结束时执行相应的操作。
基本的防抖函数示例
function debounce(func, delay) {let timer;return function() {const context = this;const args = arguments;clearTimeout(timer);timer = setTimeout(() => {func.apply(context, args);}, delay);};
}// 创建一个防抖函数
const debouncedFunction = debounce(() => {console.log('Debounced function is executed');
}, 300); // 设置延迟时间为300毫秒// 在需要防抖的事件中调用防抖函数
window.addEventListener('scroll', debouncedFunction);
这种基础的写法应该大部分同学都可以很轻松的写出来,这里就不过多赘述了,主要看下怎么将其封装成一个vue指令来使用。
封装成vue指令
指令代码
export default {inserted: function (el, binding) {const arg = binding.arg || 500;let timer;el.addEventListener("input", (e) => {clearTimeout(timer);timer = setTimeout(() => {binding.value(e);}, arg); // 设置延迟时间,单位为毫秒});},
};
这段代码定义了一个自定义指令对象,其中的 inserted 方法会在指令绑定到元素上时被调用。在这里,我们将该指令绑定到输入框上。
当输入框触发输入事件(input)时,会执行回调函数。在回调函数中,通过 clearTimeout 清除之前的定时器,并重新设置一个新的定时器。这样做的目的是确保在用户连续输入时只有最后一次输入的内容被处理。
在新的定时器中,会等待一段时间(由 arg 参数指定,单位为毫秒),然后执行 binding.value(e),也就是调用传入指令的值的函数并传递事件对象 e。这样就实现了在输入框输入时应用防抖函数的效果。
指令使用
<inputv-JDebounce:1000="handleInput"class="input-content"
/>methods: {handleInput(event) {const value = event.target.value;if (value === "") {this.inputContent = "";return;}this.inputContent += `\n输入了:${value}`;},
}
v-JDebounce:1000:这是一个自定义指令的绑定,JDebounce 是指令的名称,1000 是指令参数,表示延迟时间为1000毫秒。handleInput:这是一个函数名,用于处理输入框的输入事件。
组件库
组件文档
目前该组件也已经收录到我的组件库,组件文档地址如下:
http://jyeontu.xyz/jvuewheel/#/JDebounceView
组件内容
组件库中还有许多好玩有趣的组件,如:
- 悬浮按钮
- 评论组件
- 词云
- 瀑布流照片容器
- 视频动态封面
- 3D轮播图
- web桌宠
- 贡献度面板
- 拖拽上传
- 自动补全输入框
- 图片滑块验证
等等……
组件库源码
组件库已开源到gitee,有兴趣的也可以到这里看看:https://gitee.com/zheng_yongtao/jyeontu-component-warehouse
觉得有帮助的可以点个star~
有什么问题或错误可以指出,欢迎pr~
有什么想要实现的组件或想法可以联系我~
公众号
关注公众号『前端也能这么有趣』,获取更多有趣内容。
发送『组件库』获取源码
说在后面
🎉 这里是 JYeontu,现在是一名前端工程师,有空会刷刷算法题,平时喜欢打羽毛球 🏸 ,平时也喜欢写些东西,既为自己记录 📋,也希望可以对大家有那么一丢丢的帮助,写的不好望多多谅解 🙇,写错的地方望指出,定会认真改进 😊,偶尔也会在自己的公众号『
前端也能这么有趣』发一些比较有趣的文章,有兴趣的也可以关注下。在此谢谢大家的支持,我们下文再见 🙌。