趁刚开工时间有空,总结分析下,在工作项目中常用过零检测电路。


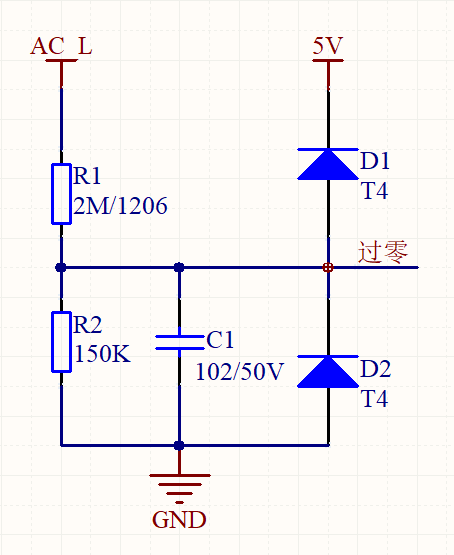
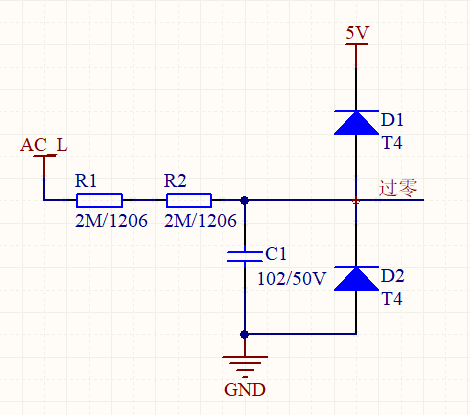
图一在项目中较为常用,两个电路都是通过钳位二极管限幅产生过零脉冲信号。
过零信号高电平被钳位在5.7V,低电平为-0.7V
高电平:VCC+0.7V
低电平:GND-0.7V
实际使用:一般使用的单片机引脚都内置了上下钳位二极管(如何知道有没有可以查询数据手册或询问单片机厂家工程师),所以实际画图可以省略D1与D2。
C1电容一般可以省略,如果单片机电源由AC-DC开关电源产生,最好在画板时放上C1电容的空位,如果开关电源影响到过零检测,可以焊上C1确保电路稳定。
阻容无封装标识都为0603封装