每日一句:当你不努力的时候,天赋就会一点一点被收回
目录
MVC分层开发思想
MVC是什么
MVC的开发步骤
案例:点击按钮实现金币进行添加,并且把金币记录到JSON里
MVC模式实现
背包系统基础代码
背包项目实现步骤
MVC分层开发思想
(旧的)代码实现方法
一个功能模块的代码逻辑(显示处理,数据处理,逻辑判定)都写在一起(耦合)
(新的)代码MVC分层实现方法
显示部分实现(View视图)
数据处理实现(Model数据模型)
逻辑判定实现(Controller控制器)
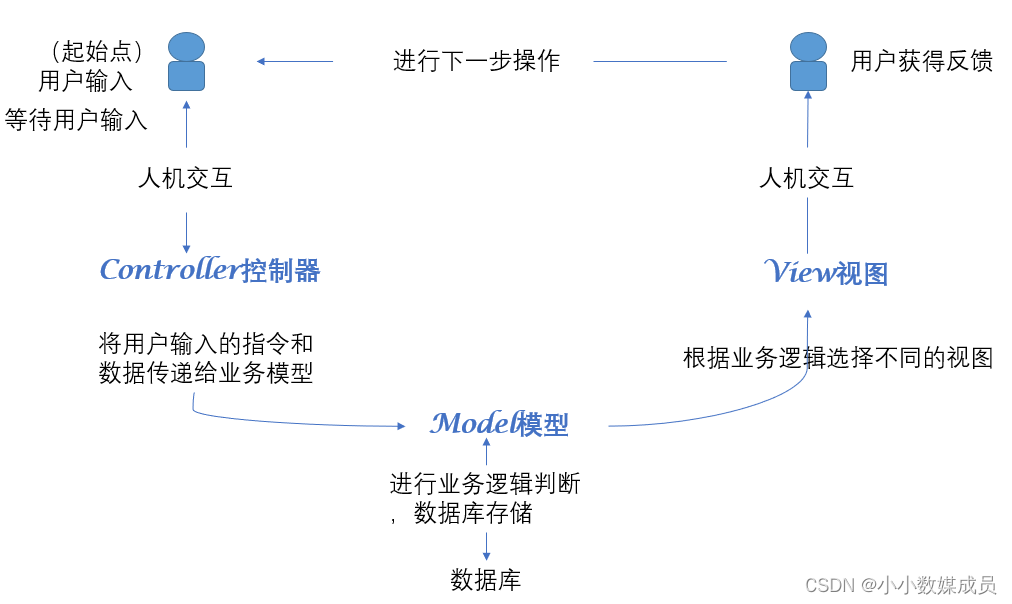
MVC是什么
C:控制器,负责流程控制和事件相应
V:视图,负责图形交互
M:数据模型,负责数据处理
MVC的开发步骤
1.页面预制体制作
2,处理数据(数据模型脚本)
JSON读写操作
数据的CURD操作
C:Create增加数据
U:Update修改数据
R: Read读取数据
D:Delete删除数据
根据控制器调用模型的方式数量,在模型中编写对应数量的函数,以供调用
3.显示(视图脚本)
文本的显示
图片的显示
列表的显示
其他美术资源(模型,动作,特效)
4.逻辑控制(控制器脚本)
生命周期函数
逻辑控制语句
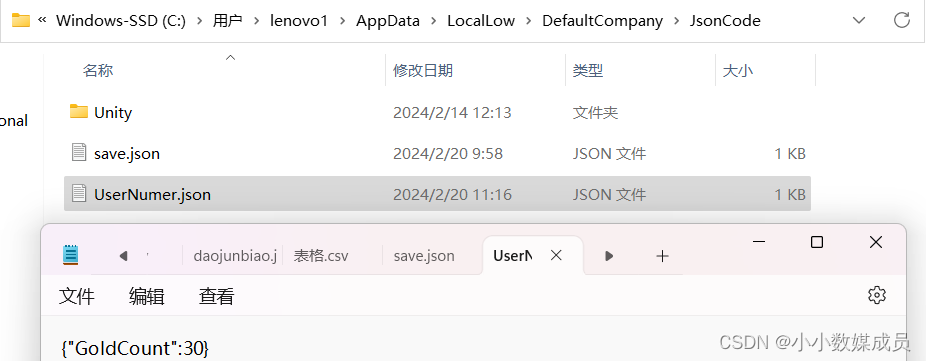
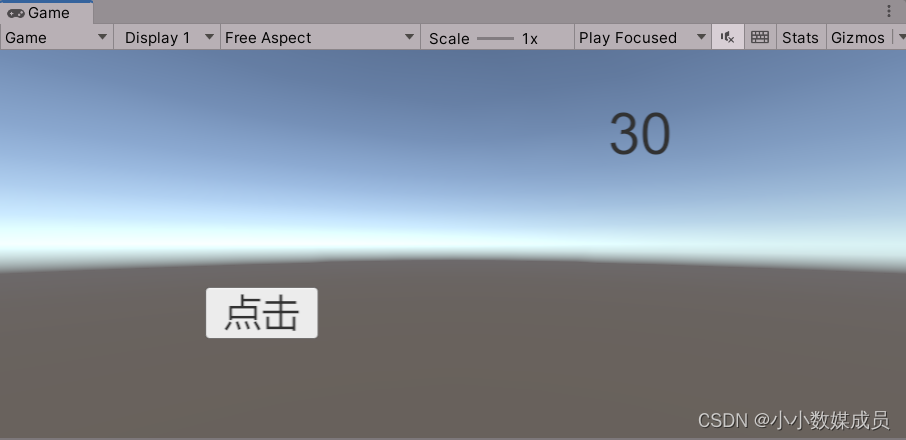
案例:点击按钮实现金币进行添加,并且把金币记录到JSON里
public static class Config
{
public static string UserNumer = Application.persistentDataPath + "/UserNumer.json";
}
using LitJson;
using System.Collections;
using System.Collections.Generic;
using System.IO;
using UnityEngine;
using UnityEngine.UI;
public class UIMainMenu : MonoBehaviour
{
private Text GoldCount;
// Start is called before the first frame update
void Start()
{
//找到Text子物体
GoldCount = transform.Find("Gold").GetComponent<Text>();
//通过路径找子物体
transform.Find("Button").GetComponent<Button>().onClick.AddListener(GoldAddClick);
//将JSON文件中的数据,读取出来,显示在页面上
//进入页面,就检查JSON文件是否存在
if (!File.Exists(Config.UserNumer))
{
//处理JSON数据
JsonData d = new JsonData();
d["GoldCount"] = 0;
File.WriteAllText(Config.UserNumer, d.ToJson());
//处理显示
GoldCount.text = "0";
}
else
{
//将已有的数据读取出来,并显示在UI上
string json = File.ReadAllText(Config.UserNumer);
JsonData d = JsonMapper.ToObject(json);
GoldCount.text = d["GoldCount"].ToString();
}
}
public void GoldAddClick()
{
//读取数据
string json = File.ReadAllText(Config.UserNumer);
JsonData d = JsonMapper.ToObject(json);
//增加金币数1
d["GoldCount"] = (int)d["GoldCount"] + 1;
//更新显示部分(Text)
GoldCount.text = d["GoldCount"].ToString();
//更新JSON数据(JSON)
File.WriteAllText(Config.UserNumer, d.ToJson());
}
}
MVC模式实现
C:控制器,负责流程控制和事件相应
public class UIMainMenuController : MonoBehaviour
{
public UserNumweicalview View;
private void Start()
{
View.Init();
transform.GetComponent<Button>().onClick.AddListener(GoldAddClick);
UserDataModel.CreateNew();
JsonData d = UserDataModel.ReadAllData();
View.Refresh(d);
}
public void GoldAddClick()
{
JsonData d = UserDataModel.UpdateGold(1);
View.Refresh(d);
}
}
V:视图,负责图形交互
public class UserNumweicalview : MonoBehaviour
{
Text GoldCount;
public void Init()
{
GoldCount = transform.Find("Count").GetComponent<Text>();
}
public void Refresh(JsonData data)
{
GoldCount.text = data["GoldCount"].ToString();
}
}
M:数据模型,负责数据处理
public class UserDataModel : MonoBehaviour
{
//创建新的用户数据
public static void CreateNew()
{
if(!File.Exists(Config._UserNumer))
{
JsonData d = new JsonData();
d["GoldCount"] = 0;
File.WriteAllText(Config._UserNumer, d.ToJson());
}
}
//读取用户数据
public static JsonData ReadAllData()
{
string json = File.ReadAllText(Config._UserNumer);
return JsonMapper.ToObject(json);
}
//更新金币数
public static JsonData UpdateGold(int count)
{
string json = File.ReadAllText(Config._UserNumer);
JsonData d = JsonMapper.ToObject(json);
d["GoldCount"] = (int)d["GoldCount"] + count;
File.WriteAllText(Config._UserNumer, d.ToJson());
return d;
}
}
背包系统基础代码
using UnityEngine.U2D;
using UnityEngine.UI;
public class UIItemCellView : MonoBehaviour
{
Image Icon;
Image Frame;
Text Count;
public void Display(JsonData data)
{
//图标
string[] icon = data["Icon"].ToString().Split("#");
SpriteAtlas icons = Resources.Load<SpriteAtlas>("UI/" + icon[0]);
Icon.sprite = icons.GetSprite(icon[1]);
SpriteAtlas altas = Resources.Load<SpriteAtlas>("UI/Package");
switch ((int)data["Quality"])
{
case 1:
Frame.sprite = altas.GetSprite("_white");
break;
case 2:
Frame.sprite = altas.GetSprite("_red");
break;
}
//持有数量
Count.text = data["Count"].ToString();
}
}
using UnityEngine.U2D;
using UnityEngine.UI;
public class UIItemProfileView : MonoBehaviour
{
public Image Icon;
public Image Frame;
public Text Count;
public Text Name;
public Text Description;
public Text GoldCount;
public void Display(JsonData data)
{
//图标
string[] icon = data["Icon"].ToString().Split("#");
SpriteAtlas icons = Resources.Load<SpriteAtlas>("UI/" + icon[0]);
Icon.sprite = icons.GetSprite(icon[1]);
//品质框,加载图集
SpriteAtlas atlas = Resources.Load<SpriteAtlas>("UI/Package");
switch((int)data["Quality"])
{
case 1:
Frame.sprite = atlas.GetSprite("_white");
break;
case 2:
Frame.sprite = atlas.GetSprite("_red");
break;
}
//道具名称
Name.text = data["Name"].ToString();
//持有数量
Count.text = "拥有<color=#0148B9FF" + data["Count"].ToString() + "</color>件";
//描述
Description.text = data["Dscription"].ToString();
GoldCount.text = data["CellGold"].ToString();
}
}
public class UIPackageController : MonoBehaviour
{
void Start()
{
JsonData list = UserDataModel.ReadCompleteMyItemsData();
for(int i=0;i<list.Count;i++)
{
Object prefab = Resources.Load("Prefabs/UI/ItemCell");
GameObject cell = Object.Instantiate(prefab) as GameObject;
UIItemCellView view = cell.transform.GetComponent<UIItemCellView>();
view.Display(list[i]);
}
}
}
using System.IO;
using UnityEngine;
using LitJson;
public class UserDataModel : MonoBehaviour
{
static string FilePath= Application.persistentDataPath + "/UserBag.json";
public static JsonData ReadCompleteMyItemsData()
{
//动态数据
string json = File.ReadAllText(FilePath);
JsonData dynamic = JsonMapper.ToObject(json);
//静态数据
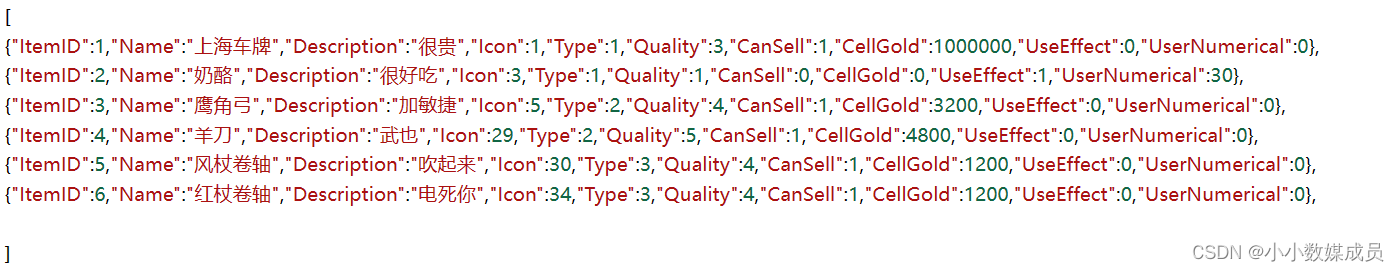
TextAsset asset = Resources.Load<TextAsset>("Json/item");
JsonData config = JsonMapper.ToObject(asset.text);
//最终返回的数据
JsonData d = new JsonData();
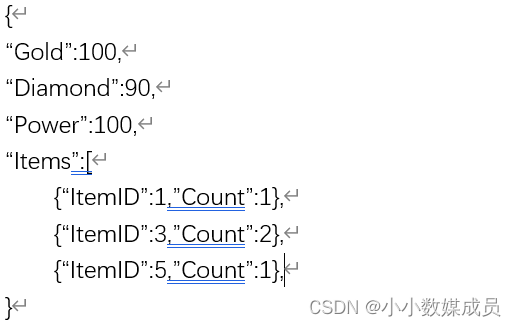
//合并返回(打开两个JSON文件对着写,观察结构)
for(int i=0;i<dynamic["Items"].Count;i++)
{
int itemid = (int)dynamic["Items"][i]["ItemID"];
for(int j=0;j<config.Count;j++)
{
//找到动态表和静态表中对应的数据
if(itemid==(int)config[j]["ItemID"])
{
//最终需要的就是静态表和动态表的数量
//拼接放入最终的完整数据中
JsonData row = config[j];
row["Count"] = dynamic["Items"][i]["Count"];
d.Add(row);
}
}
}
return d;
}
}
动态数据
静态数据
背包项目实现步骤
- 在Bootstrap中实现的服务器数据的默认生成
- 编写脚本,模拟服务器数据处理,读取角色数据
- 编写配置文件(多次调用数据)
- 编写道具配表的数据模型 根据服务器提供的数据,到策划提供的所有道具数据,筛选出需要在UI界面上,显示的数据
- 遍历拥有的道具
- 根据步骤1的ID去策划配置表数据取出对应数据
- 获得服务器数据和策划配置数据(根据ItemID对应)
- 引导脚本编写
- 首页Controller,添加数值修改组件和事件回调函数,挂脚本并拖组件和按钮回调函
- 将头部数值部分,加父物体,并挂在数值控制View
- 导入自己封装的预制体加载类
- 引导脚本,加载首页预制体
- 在首页Start中,调用服务器模拟数据,传递给视图,最终显示
- 显示背包页
首页的背包按钮回调函数中添加背包加载代码
将背包控制器挂在背包页面预制体上
左右各一个View脚本(组件挂载,右侧给Grid的Transform加组件)
控制器上添加事件(按钮,搜索内容框加内容动态修改事件)
进入背包时,需要将首页中读取的角色拥有道具信息数据,传递过来Intatiate执行时,会调用Awake声明周期函数,同时执行的代码,会先于Start执行,所以Start可以取到传递过来的数据
背包控制器将数据传递给视图,视图接到数据后,遍历数据,循环内加载Cell,并根据配表修改Cell内容
7. Cell上添加Lambda表达式卡柱数据,点击将Cell上数据传递给背包控制器,背包控制器收到数据后,修改左侧View视图对应UI元素
8.出售按钮点击后,背包控制器接收到数据,调用Server数据类修改JsonData底层数据,后期将数据存储在Server数据类的Data成员变量中,删除数据,不能赋值为null,必须将数据重置后,再遍历原始数据重新赋值
9.背包控制器调用数据修改完成后,要重新刷新右侧View列表,注意,应该现将列表原始的数据清除,再放入新的值
10.角色数值修改请使用配表实现
11.类型切换,请参考出售功能(需要刷新右侧列表)
12.搜索功能,请参考出售功能(需要刷新右侧列表)