一.在vue2中定义变量
在使用vue2的时候,我们定义变量会在data中进行定义,那么我们在vue3中是如何定义变量的呢?我们会使用ref来进行定义。
(1)我们通过一个简单的案例来看
代码:
<template>
<div><button @click="count++">Count is: {{ count }}</button>
</div>
</template><script setup>
import { ref } from "vue";
const count=ref(0)</script>
1.在这个案例中我们在script中添加了一个setup
2.然后通过插值表达式在模板层进行展示
3.在案例中给按钮绑定了一个点击事件,每次点击这个变量会自增1,这个和vue2中的相差不多。
4.如何定义变量:导入ref
import { ref } from "vue";5.使用变量
1.在模板层
直接通过{{}}插值表达式来进行展示就可以了。
2.在数据层
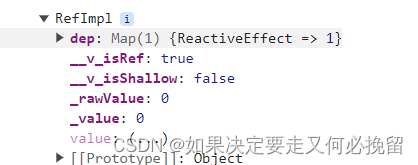
console.log(count);打印出来的是一个对象:

1.如何进行取值呢?(变量.value)
console.log(count.value);二.利用计算属性
1.第一步导入:
import { ref,computed } from "vue";2.使用(代码)
<template>
<div><button @click="count++">Count is: {{ count }}</button><div>组合出来的东西:{{publishedBooksMessage}}</div>
</div>
</template><script setup>
import { ref,computed } from "vue";
const first=ref(10)
const name=ref(20)
const publishedBooksMessage = computed(() => {return first.value+name.value
})</script><style></style>
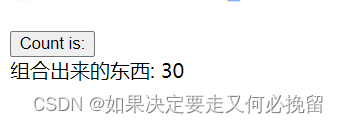
3.显示的页面

4.计算属性的作用
在案例中有两个依赖项10,20

在图中任何一个依赖项发生改变,计算属性都会发生改变。
5.计算属性还有set属性和get属性
这个是计算属性的完整写法,具体可以参考官网的写法,计算属性我们通常是用来展示的作用。
6.计算属性是有缓存的作用
使用方法来计算10+20
function fn() {console.log(1);return first.value + name.value;
}调用3次:
{{ fn() }}{{ fn() }}{{ fn() }}控制台里面打印了3个1。
使用计算属性。
{{publishedBooksMessage}}{{publishedBooksMessage}}{{publishedBooksMessage}}控制台显示出来的只有一个1,足以证明计算属性是有缓存作用的。
三.生命周期
1.vue2的生命周期
(1)beforeCreated
初始化阶段.初始化一些函数,方法
(2)Created
在这个阶段可以发送一些请求。
(3)beforeMounted
在这个阶段不能获取到真是的DOM
(4)Mounted
在这个阶段我们能够获取到真实的DOM
(5)beforeUpdated
更新之前
(6)updated
更新之后
(7)beforeDestory
组件销毁之间,但是没有完全销毁,组件任然可以使用
(8)destory
组件已经完全销毁。
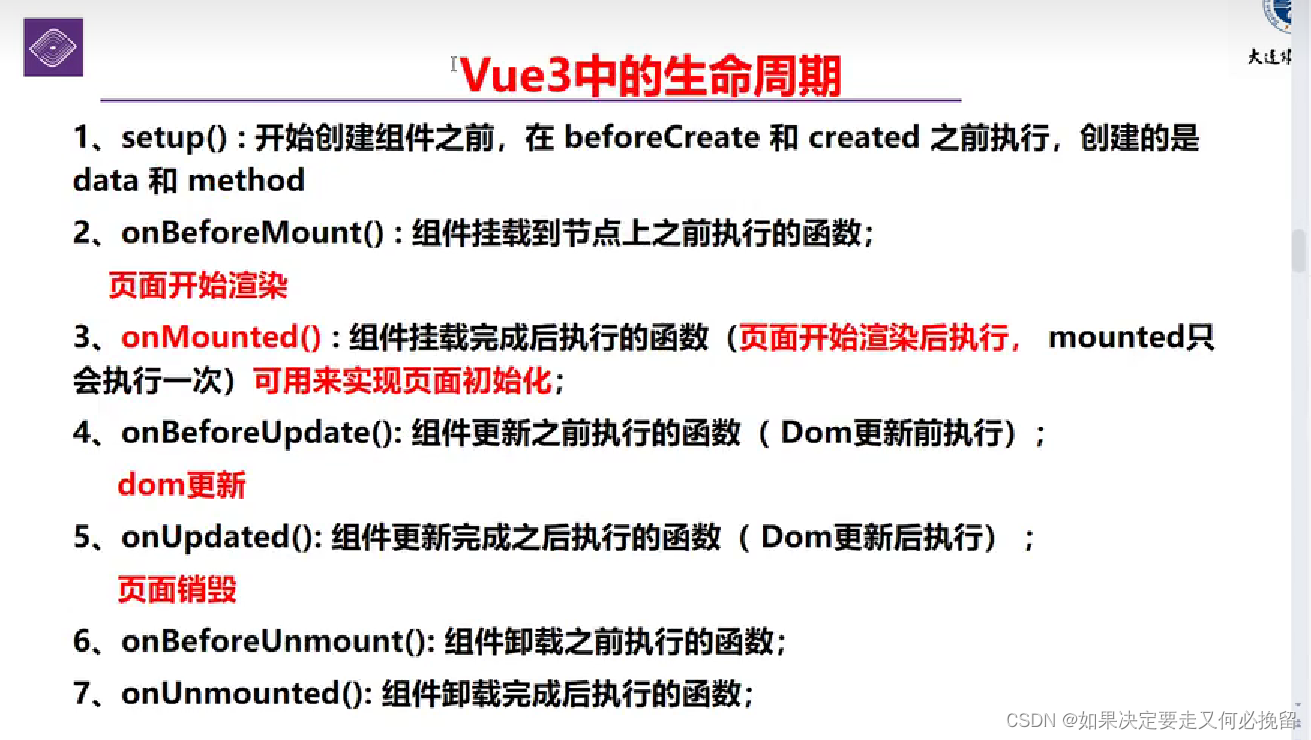
2.vue3.0的生命周期

在onMounted 这个生命周期能够获取到真实的DOM。
vue3的官网
快速上手 | Vue.js (vuejs.org)
使用的时候可以在官网直接查询其用法。