提示:学习express,搭建管理系统
文章目录
- 前言
- 一、修改models/user.js
- 二、修改routes下的user.js
- 三、Api新建user/login接口
- 四、删除数据库原有数据,添加新验证规则的用户
- 四、用户登录
- 总结
前言
需求:主要学习express,所以先写service部分
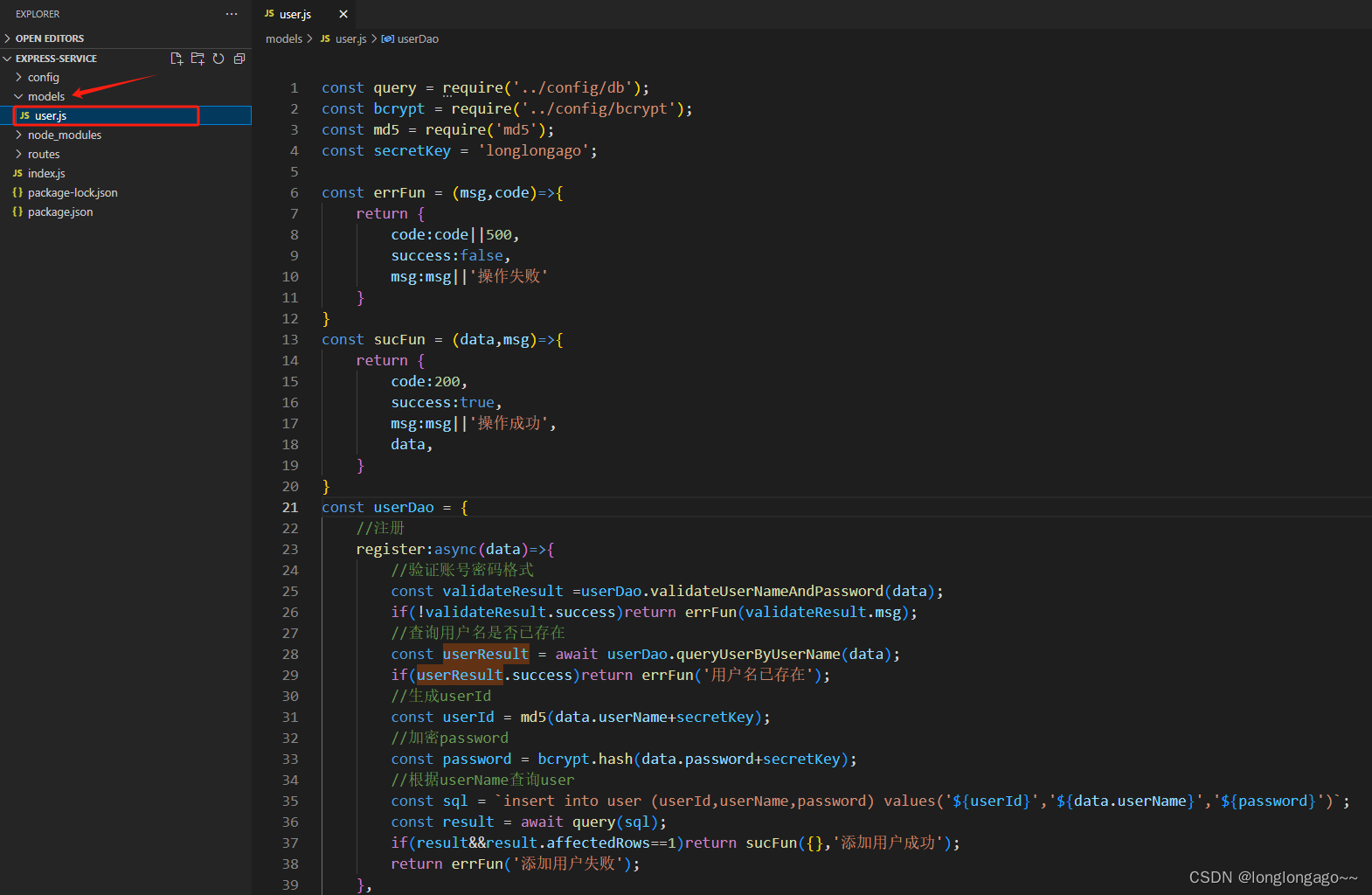
一、修改models/user.js
const query = require('../config/db');
const bcrypt = require('../config/bcrypt');
const md5 = require('md5');
const secretKey = 'longlongago';const errFun = (msg,code)=>{return {code:code||500,success:false,msg:msg||'操作失败'}
}
const sucFun = (data,msg)=>{return {code:200,success:true,msg:msg||'操作成功',data,}
}
const userDao = {//注册register:async(data)=>{//验证账号密码格式const validateResult =userDao.validateUserNameAndPassword(data);if(!validateResult.success)return errFun(validateResult.msg);//查询用户名是否已存在const userResult = await userDao.queryUserByUserName(data);if(userResult.success)return errFun('用户名已存在');//生成userIdconst userId = md5(data.userName+secretKey);//加密passwordconst password = bcrypt.hash(data.password+secretKey);//根据userName查询userconst sql = `insert into user (userId,userName,password) values('${userId}','${data.userName}','${password}')`;const result = await query(sql);if(result&&result.affectedRows==1)return sucFun({},'添加用户成功');return errFun('添加用户失败');},//登录login:async(data)=>{//验证账号密码格式const validateResult =userDao.validateUserNameAndPassword(data);if(!validateResult.success)return errFun(validateResult.msg);//查询用户是否存在const userResult = await userDao.queryUserByUserName(data);if(!userResult.success)return errFun('用户名错误');//验证密码是否正确const comparePassword = bcrypt.compare(data.password+secretKey,userResult.data.password);//生成tokenif(comparePassword)return sucFun({},'登录成功');return errFun('密码错误');},//通过用户名查询用户信息queryUserByUserName:async(data)=>{//根据userName查询userconst sql = `select * from user where userName='${data.userName}'`;const result = await query(sql);if(result&&result.length>0)return sucFun(result[0],'查询用户成功');return errFun('查询用户失败');},validateUserNameAndPassword:(data)=>{//只包含大小写字母数字,包含1种即可let nameReg = /[\da-zA-z]{6,16}$/;let nameValidate = nameReg.test(data.userName);if(!nameValidate)return errFun('用户名格式错误');//大写字母,小写字母,特殊符号,包含2种以上passwordReg = /^(?![\d]+$)(?![a-z]+$)(?![A-Z]+$)(?![~!@#$%^&*.]+$)[\da-zA-z~!@#$%^&*.]{6,16}$/;let passwordValidate = passwordReg.test(data.password);if(!passwordValidate)return errFun('密码格式错误');return sucFun({},'用户名和密码格式正确');},
}module.exports = userDao;

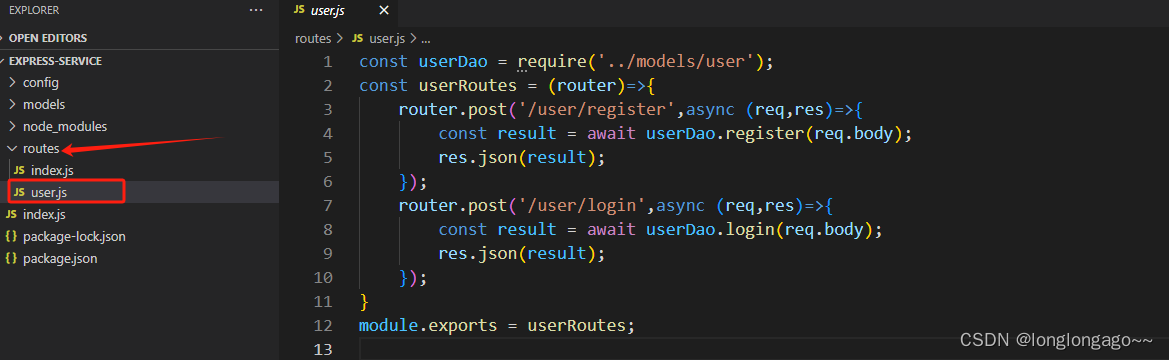
二、修改routes下的user.js
const userDao = require('../models/user');
const userRoutes = (router)=>{router.post('/user/register',async (req,res)=>{const result = await userDao.register(req.body);res.json(result);});router.post('/user/login',async (req,res)=>{const result = await userDao.login(req.body);res.json(result);});
}
module.exports = userRoutes;

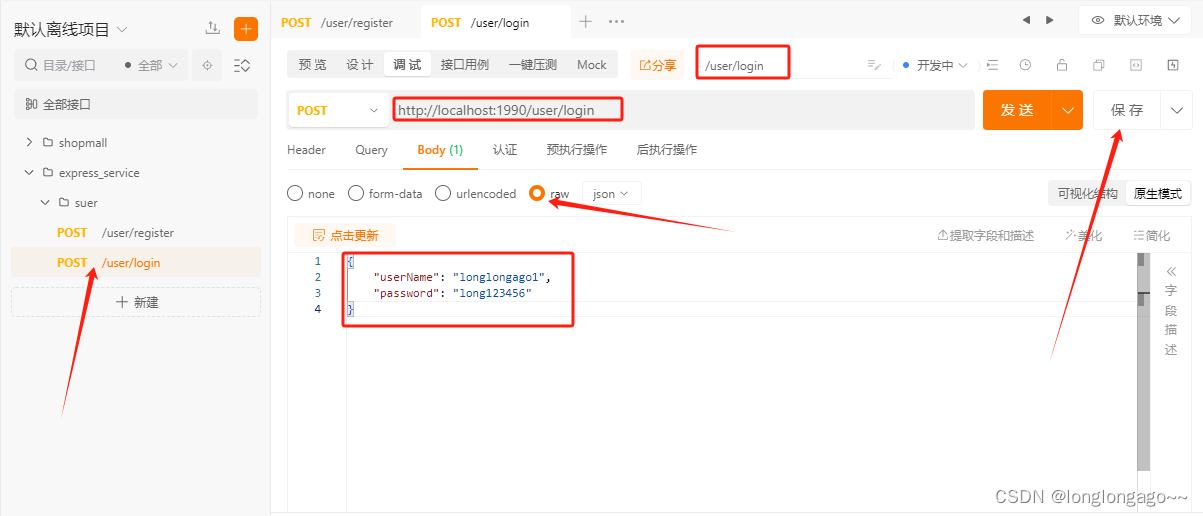
三、Api新建user/login接口
url:http://localhost:1990/user/login
name:/user/login
params:{
“userName”: “longlongago1”,
“password”: “long123456”
}

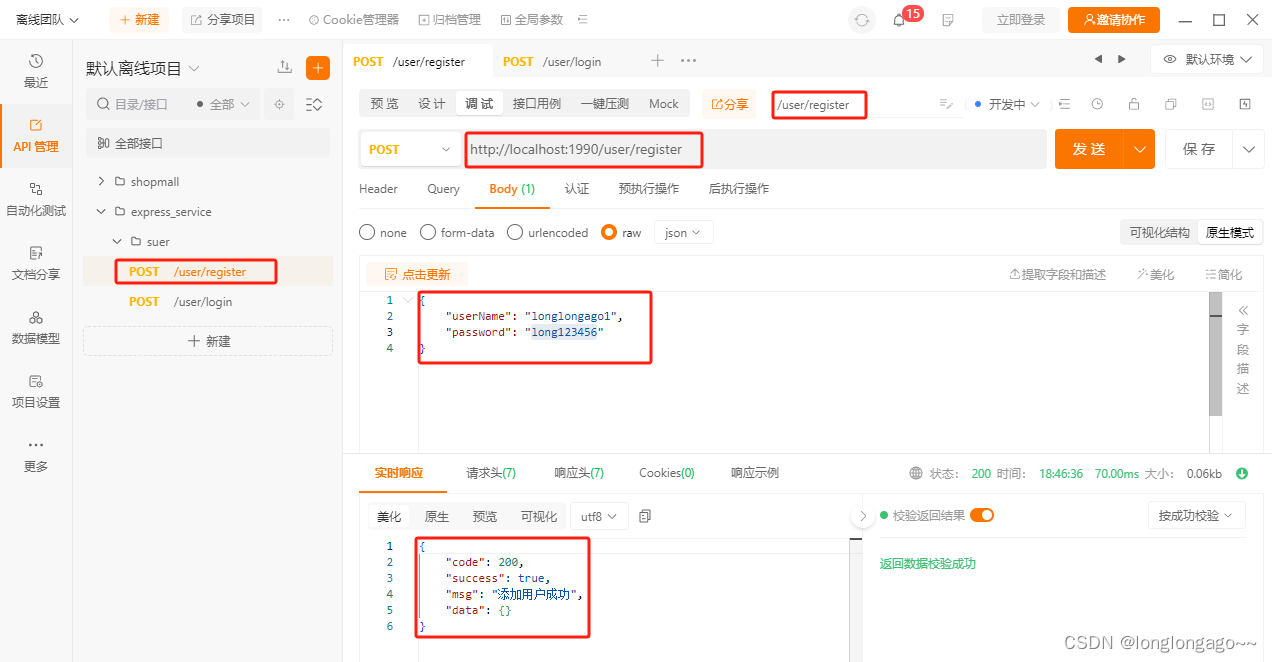
四、删除数据库原有数据,添加新验证规则的用户
添加用户
url:http://localhost:1990/user/register
name:/user/register
params:{
“userName”:“longlongago1”,
“password”:“long123456”
}

四、用户登录
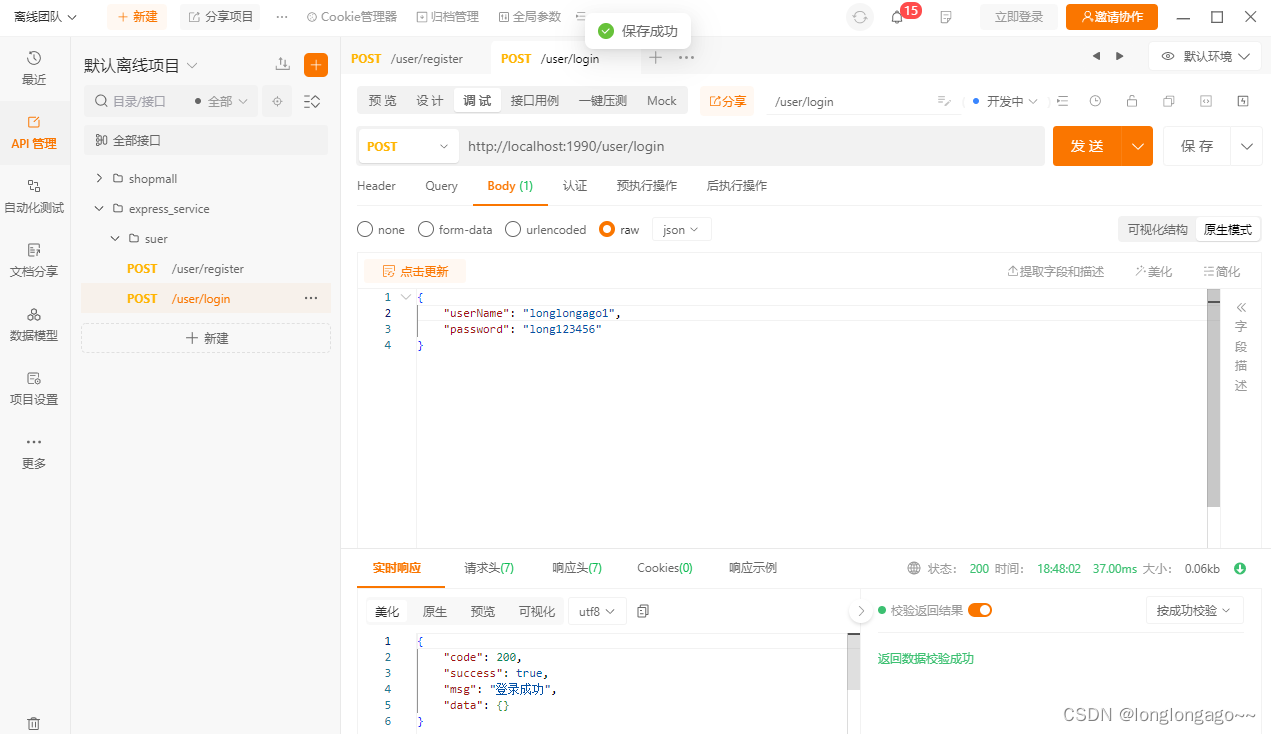
1、用户登录成功
url:http://localhost:1990/user/login
name:/user/login
params:{
“userName”: “longlongago1”,
“password”: “long123456”
}

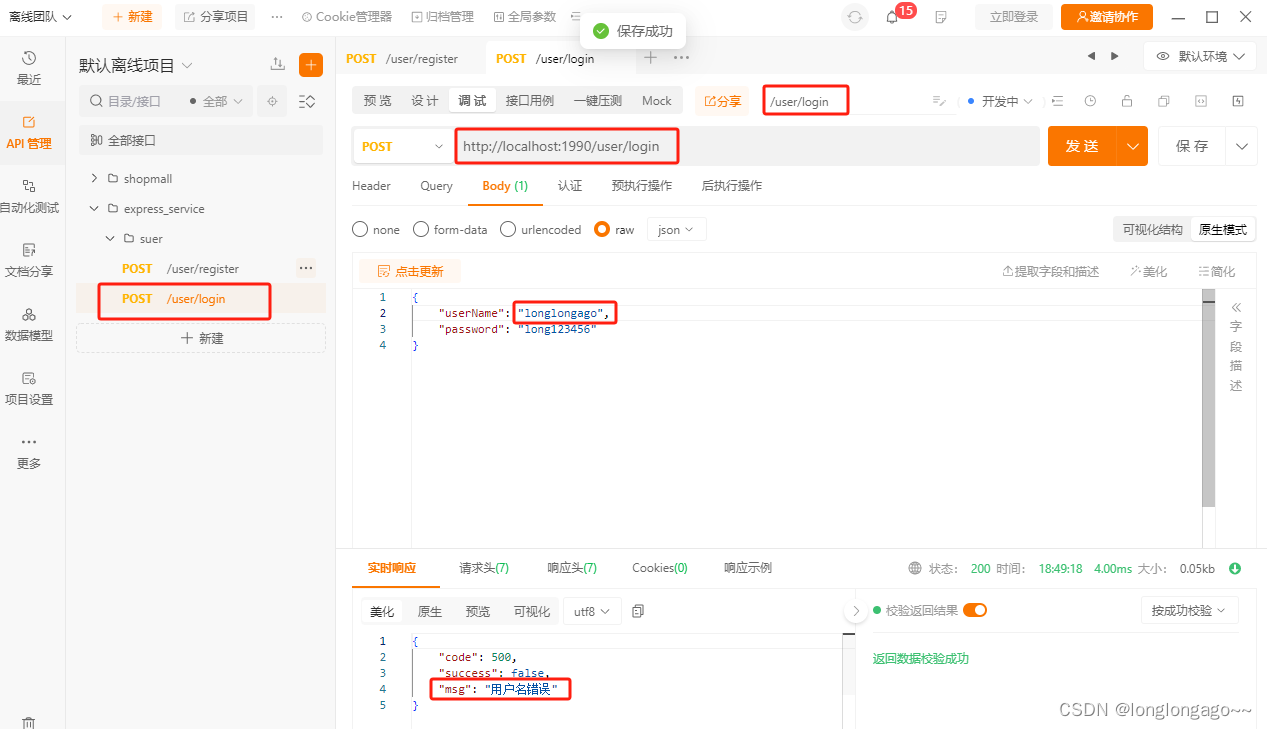
2、用户名错误
url:http://localhost:1990/user/login
name:/user/login
params:{
“userName”: “longlongago”,
“password”: “long123456”
}

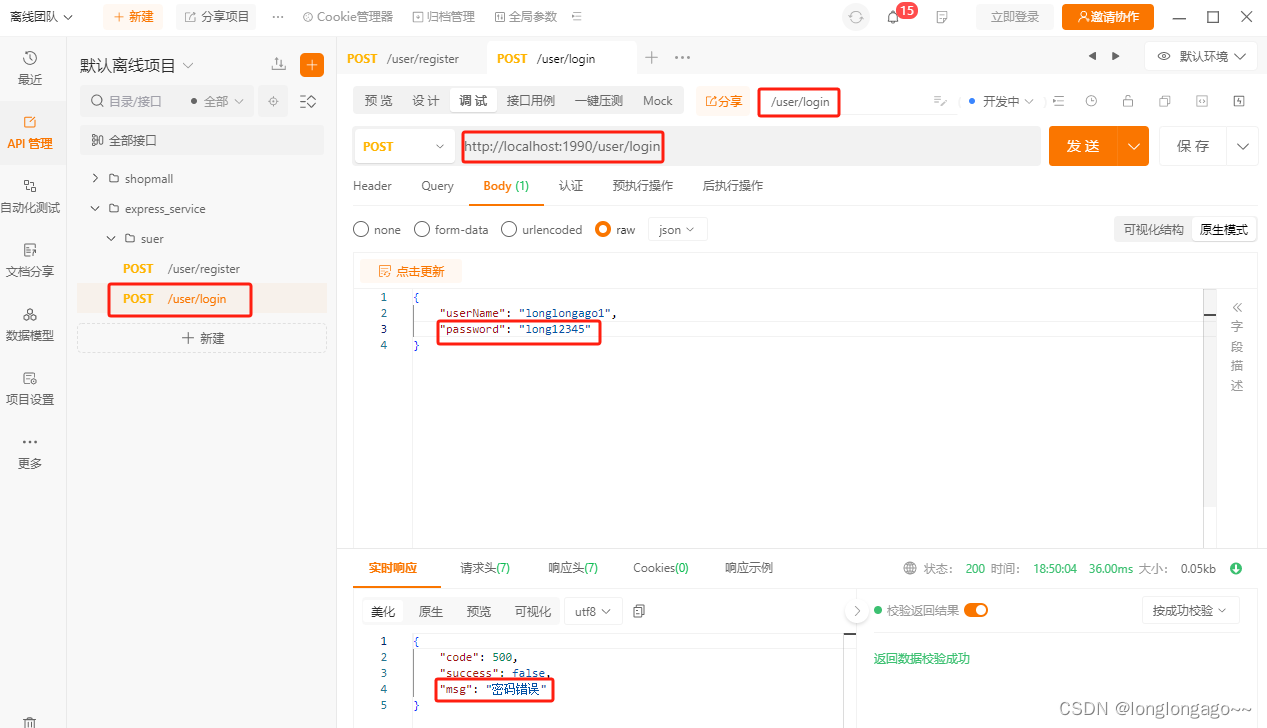
3、密码错误
url:http://localhost:1990/user/login
name:/user/login
params:{
“userName”: “longlongago1”,
“password”: “long12345”
}

总结
踩坑路漫漫长@~@