正常情况下,一般都是通过请求时附带的ip给后端,然后再通过ip解析出客户端访问所在的地理位置,那么,如果不通过ip呢。让用户手动授权允许访问客户端的位置,以此获取地址位置精度更高。
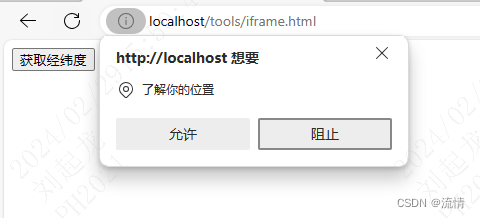
不知你们在访问一些网站时,是否遇到下面这种情况:

tip:在测试时,发现一些浏览器和手机端浏览器点击没反应。不知道什么情况。
这里用到的是浏览器的navigator.geolocation.getCurrentPosition方法。允许授权后获取到的是经纬度。因此还需要通过百度api转为具体的位置才行(为啥不知道通过请求ip去解析出地理位置呢,感觉好奇葩的需求,用户体验也不好)。
直接上代码吧。
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,user-scalable=no"><title>JS获取当前地理位置的方法</title>
</head><body><button onclick="getLocation()">获取经纬度</button><p id="ttt"></p><p id="address"></p>
</body><!--引用百度地图API文件, 您的秘钥的获取方式是注册为百度地图的开发者,创建应用-->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=3.0&ak=你的百度ak"></script>
<script type="text/javascript">// 创建一个函数,主要功能是在调用html5的geolocation()前,先判断当前浏览器是否支持html5,(PC绝大部分浏览器不支持或者拒绝html5定位)function getLocation() {var options = {enableHighAccuracy: true,maximumAge: 1000};if (navigator.geolocation) {// 走到这里说明,浏览器支持geolocation,参数里有两个回调函数,一个是定位成功后的处理操作,一个是定位失败后的处理操作,另外一个参数没有研究过navigator.geolocation.getCurrentPosition(onSuccess, onError, options);} else {// 否则浏览器不支持geolocationalert('您的浏览器不支持地理位置定位!');}}// 成功时的回调函数// 第一步获取定位成功返回的经纬度数据,然后结合百度那边提供的接口进行具体位置的转换,最后还有一个数据提交的方法,要跟自己的业务操作了function onSuccess(position) {// 返回用户位置// 经度var longitude = position.coords.longitude;// 纬度var latitude = position.coords.latitude;var tttP = document.getElementById("ttt");tttP.innerHTML = "纬度:" + latitude + ",经度:" + longitude;// 根据经纬度获取地理位置,不太准确,获取城市区域还是可以的var map = new BMap.Map("allmap");var point = new BMap.Point(longitude, latitude);var gc = new BMap.Geocoder();gc.getLocation(point, function (rs) {console.log("地理位置:",rs);var addComp = rs.addressComponents;var address = document.getElementById("address");var str = "纬度:" + latitude + ",经度:" + longitude + ",地址:"+addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber;address.innerHTML = addComp.province + ", " + addComp.city + ", " + addComp.district + ", " + addComp.street + ", " + addComp.streetNumber;fetch('save_address.php', {method: 'POST',headers: {'Content-Type': 'application/x-www-form-urlencoded',},body: 'address=' + str}).then(response => response.text()).then(data => {console.log(data);}).catch(error => {console.error('Error:', error);});});}// 失败时的回调函数// 这里是错误提示信息function onError(error) {switch (error.code) {case 1:alert("位置服务被拒绝!");break;case 2:alert("暂时获取不到位置信息!");break;case 3:alert("获取信息超时!");break;case 4:alert("未知错误!");break;}}
</script>
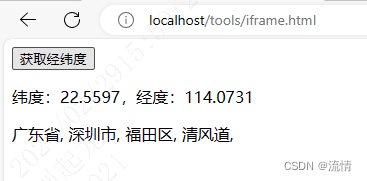
</html>获取成功后,是这样的:

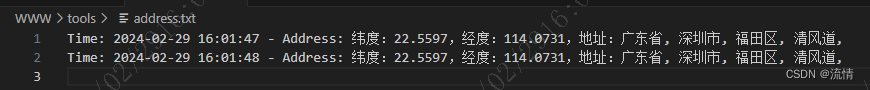
这里将获取的经纬度及位置信息发送给了php文件,通过php文件记录在address.txt文本中。
save_address.php
<?php
// 设置时区为上海
date_default_timezone_set('Asia/Shanghai');// 检查是否收到POST请求
if ($_SERVER['REQUEST_METHOD'] === 'POST') {// 检查是否接收到名为 'address' 的参数if (isset($_POST['address'])) {// 获取前端传递的 'address' 参数的值$address = $_POST['address'];// 获取当前时间$timestamp = date('Y-m-d H:i:s');// 打开或创建一个名为 'address.txt' 的文本文件,并以追加模式写入时间、地址信息和换行符$file = fopen('address.txt', 'a');fwrite($file, "Time: " . $timestamp . " - Address: " . $address . "\n");fclose($file);echo "Address recorded successfully: " . $address;} else {echo "Error: 'address' parameter is missing.";}
} else {echo "Error: Only POST requests are allowed.";
}
?>

后面可能会用的上,特此记录下!