Vue3从0搭建脚手架步骤【默认已安装node.js】
前置条件:默认已安装node.js、yarn
第一步:创建项目
选择任意一个空白文件夹如下:

cmd进入该文件夹下的命令窗口模式,然后输入指令创建vue项目:vue create my-project

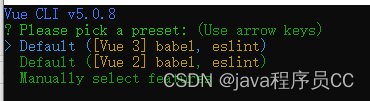
选择vue版本,此次我们选择的vue3,回车

耐心等待几分钟下载完成,完成后在终端(也就是Terminal)切换到下载好的项目目录,这里指的是名为my-project的项目,如下图。如果不清楚就直接在电脑cmd窗口下执行如下命令
cd 你的项目绝对路径(从盘符开始)
cd E:\Code\personage\NewCollections\vuedemo\my-project
然后输入npm run serve运行vue项目(有的是npm run dev)

在浏览器访问项目给出的ttp://localhost:8080/地址,(我这里是 http://localhost:8080/)
浏览器出现下面这个页面说明vue脚手架搭建成功

准备改造页面:
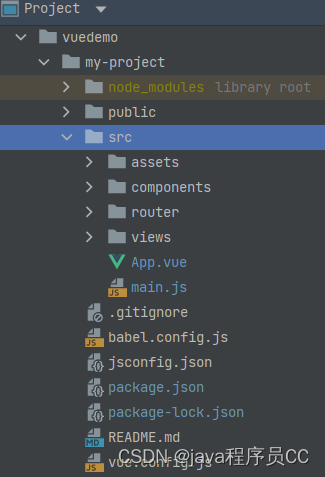
使用idea或者vscode或者Hbuilder等等你喜欢的代码编辑器打开刚刚Vue创建的my-project项目
如下图(记住有个App.vue文件,待会儿要修改它):
我用的idea打开,然后在src下创建2个文件夹views(存放我们的页面代码)和router(存放页面之间的路由跳转规则)

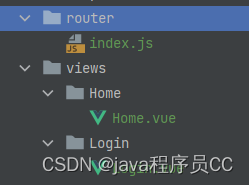
在router文件夹下创建一个index.js文件
在views下新建Login和Home文件夹,并分别创建Login.vue和Home.vue文件
结构如下:

打开最开始提到的App.vue页面,修改代码内容如下:
<template><router-view></router-view></template><script>export default {name: 'App',}</script><style>#app {font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;margin-top: 60px;}</style>编写Home.vue代码内容
<template><h1>欢迎来到主页</h1><div><p>用户名:{{ user.username }}</p><p>电话号码:{{ user.phone }}</p></div><button @click="logout">退出登录</button></template><script>export default {name: "HomePage",data(){return{user:{}}},created() {//从localStorage获取用户信息const userStr=localStorage.getItem("user");if (userStr){this.user=JSON.parse(userStr);}},methods:{logout(){//清除登录状态localStorage.removeItem("token");//清除用户信息localStorage.removeItem("user");//使用 this.$router.push 进行路由跳转this.$router.push('/login');}}}</script><style scoped></style>编写Login.vue代码内容
<template><div class="login-container"><h2>登录界面</h2><form @submit.prevent="login"><div><label for="username">用户名:<input type="text" v-model="username" id="username"></label></div><div><label for="password">密码:<input type="password" v-model="password" id="password"></label></div><button class="center-button" type="submit">登录</button></form></div></template><script>import axios from 'axios';export default {name: "LoginPage",data(){return{username:'',password:'',}},methods:{login() {// 实际的登录逻辑const apiUrl = "http://localhost:8089/api/login";const loginData = {username: this.username,password: this.password};// 发送 POST 请求axios.post(apiUrl, loginData).then(res => {if (res.data.code === 200) {//存储用户信息到 localStoragelocalStorage.setItem("user", JSON.stringify(res.data.data))//存储登录状态localStorage.setItem("token", "123456");// 使用 this.$router.push 进行路由跳转this.$router.push('/home');} else {alert(res.data.msg);}});}}}</script><style scoped>form {display: flex;flex-direction: column;margin-top: 20px;}label {margin-bottom: 5px;}input {margin-bottom: 10px;}.center-button {display: block;margin: 0 auto;}</style>编写router下的index.js内容
import {createRouter,createWebHistory } from 'vue-router'import Home from '../views/Home/Home.vue'import Login from '../views/Login/Login.vue'const routes=[// 跳转主页{path:'/',redirect:'/login'},{path: '/login',name:'LoginPage',component: Login},{path:'/home',name:'HomePage',component: Home}];const router=createRouter({history:createWebHistory(),routes});
// main.js 中配置导航守卫router.beforeEach((to, from, next) => {console.log("来源地址:", from)console.log("目标地址:", to)//验证tokenlet token = localStorage.getItem('token');if (token|| to.path === '/login') {// 允许导航继续next();} else {// 如果用户未登录,则重定向到登录页面// next({ name: 'Login' });next('/login');}});export default router;编写与src同级的main.js内容
import { createApp } from 'vue'import App from './App.vue'import router from './router'createApp(App).use(router).mount('#app')最后重新运行项目,执行 npm run serve
出现下面界面

编写后端springboot代码
在application.properties中配置后端项目运行端口
# 应用服务 WEB 访问端口
server.port=8089
编写控制层:
@CrossOrigin@RestController@RequestMapping("/api")public class LoginController {@PostMapping("/login")public R login(@RequestBody User user){if (user.getUsername().equals("admin") && user.getPassword().equals("123456")){user.setPhone("1325474512");return Result.success(user);}else {return Result.error(1,"用户名或密码错误");}}}web的登录界面输入
账号:admin
密码:123456
然后点击登录进入如下页面:

Vue3+Springboot实现简单登录demo成功,后端java代码特别简单,需要的私信