- 为什么要搭建gitlab和jenkins?
- 开发人员在每次开发完或修改一个bug后都要手动合并,打包或者连接服务器执行打包部署,每次手动操作,极大的影响了开发人员的效率。
- gitlab和jenkins组合起来,开发人员只需要进行推送或合并代码到gitlab就可以实现服务自动打包,发布,部署,通知。
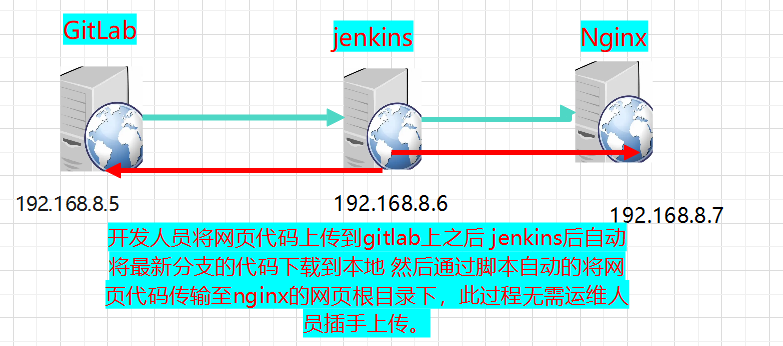
- 操作流程:
-
- 实验环境:
-
- 环境准备:三台服务器 版本:Centos7.3
- 关闭防火墙和selinux
- GitLab版本:10.2.2
- jenkins版本:jenkins-2.222-1.1
- 插件软件包:jenkins-plugins.tar.gz
- nginx版本:nginx/1.18.0
- 实验步骤:
- 8.5:安装gitlab 搭建出web界面平台
- 1.安装前提软件:
- yum install curl policycoreutils openssh-server openssh-clients postfix -y
- 2.下载清华源的gitlab安装包:
- wget https://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7/gitlab-ce-10.2.2-ce.0.el7.x86_64.rpm
- 3.rpm安装软件包:
- rpm -ivh gitlab-ce-10.2.2-ce.0.el7.x86_64.rpm
- 4.修改配置文件,指定本服务器的ip地址:
- 打开配置文件:vim /etc/gitlab/gitlab.rb
- 第十三行:
- 修改为:external_url 'http://192.168.8.5'
- 5.配置启动gitlab:
- gitlab-ctl reconfigure
- 查看状态:gitlab-ctl status
- gitlab服务管理命令(开启/关闭/重启)
- gitlab-ctl start/stop/restart
- 6.使用浏览器登录gitlab:
- http://192.168.8.5/
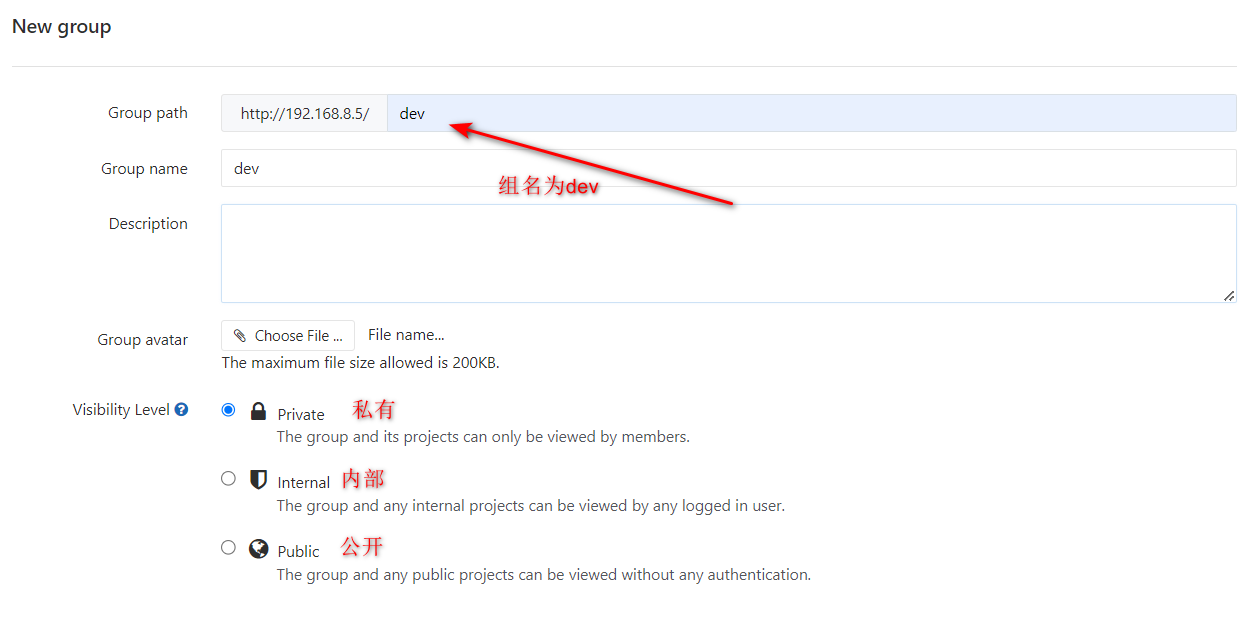
- 创建组:




- 点击下方create groups创建即可
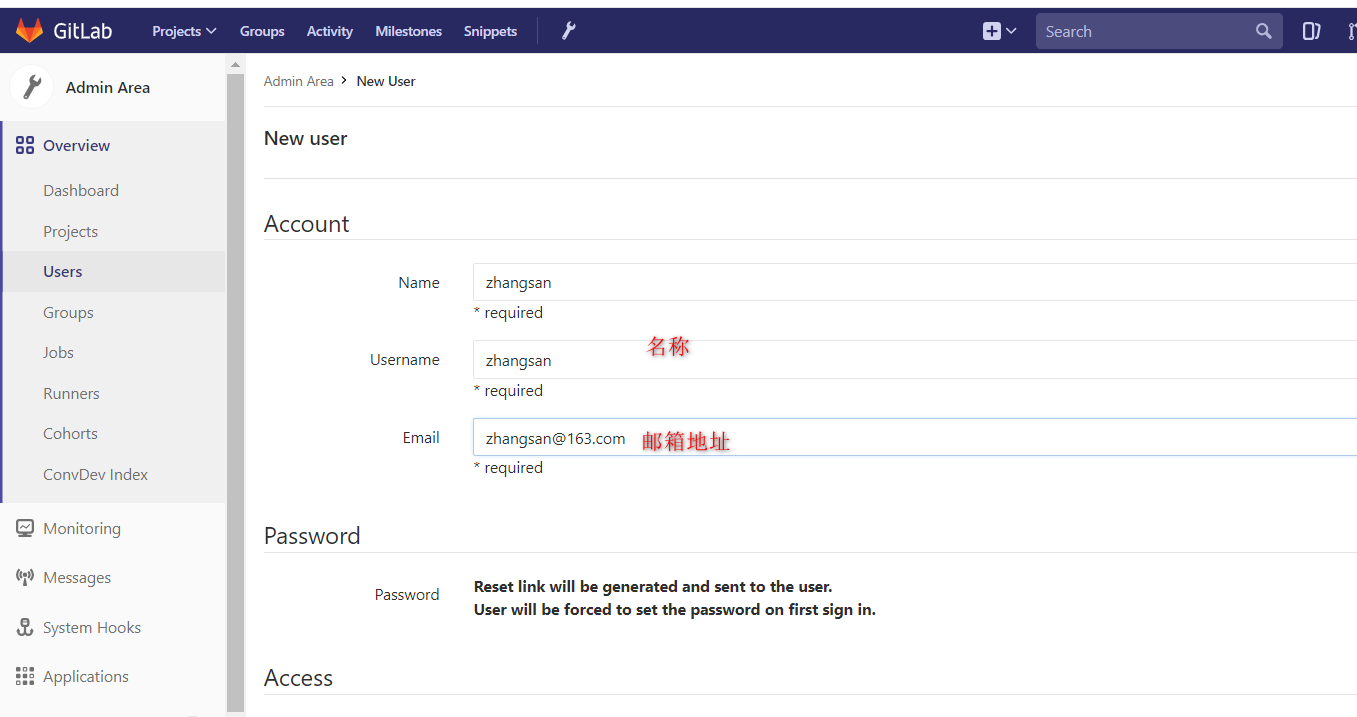
- 创建用户:
-
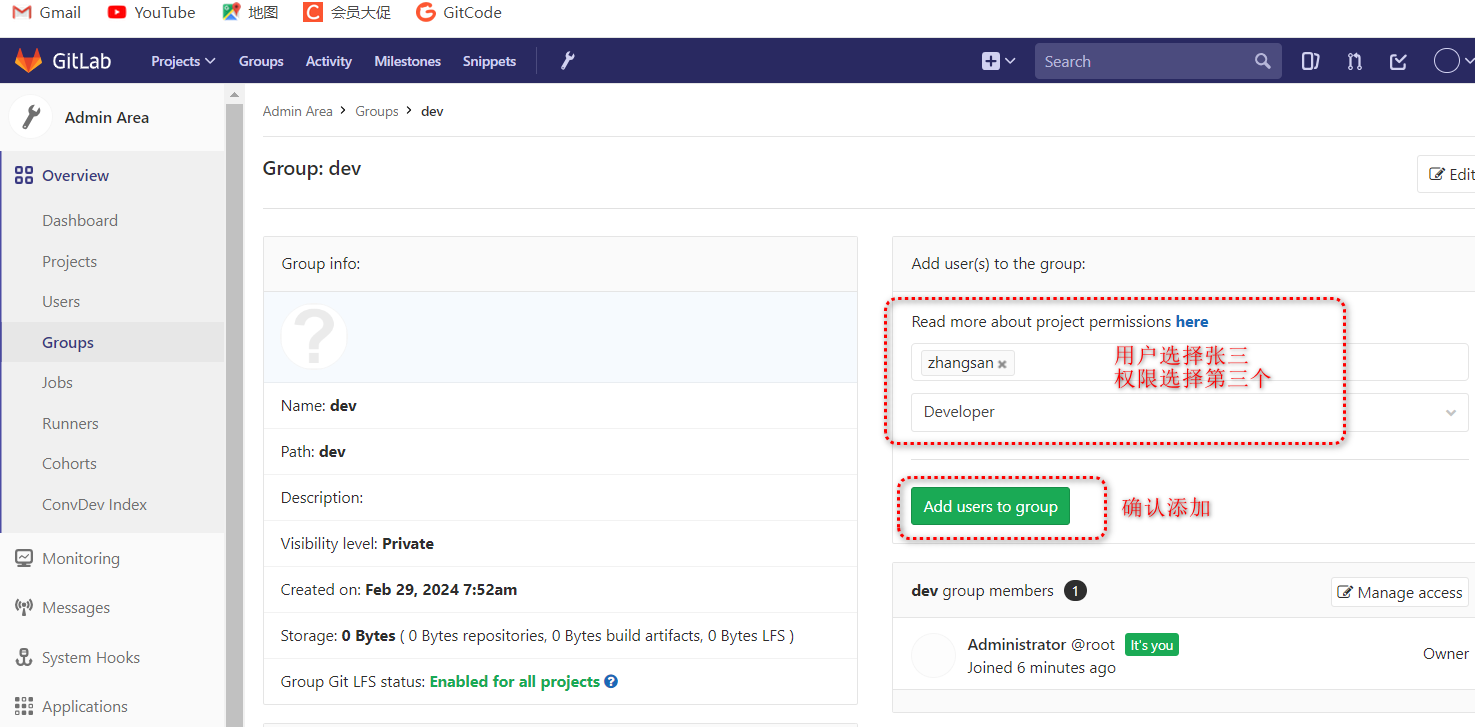
- 将用户加入组:
- Gitlab用户在组中有五种权限:*****
- Guest:可以创建issue、发表评论,不能读写版本库
- Reporter:可以克隆代码,不能提交,测试、产品经理可以赋予这个权限
- Developer:可以克隆代码、开发、提交、push,开发人员可以赋予这个权限
- Master:可以创建项目、添加tag、保护分支、添加项目成员、编辑项目,核心RD负责人可以赋予这个权限
- Owner:可以设置项目访问权限 - Visibility Level、删除项目、迁移项目、管理组成员,开发组leader可以赋予这个权限
-
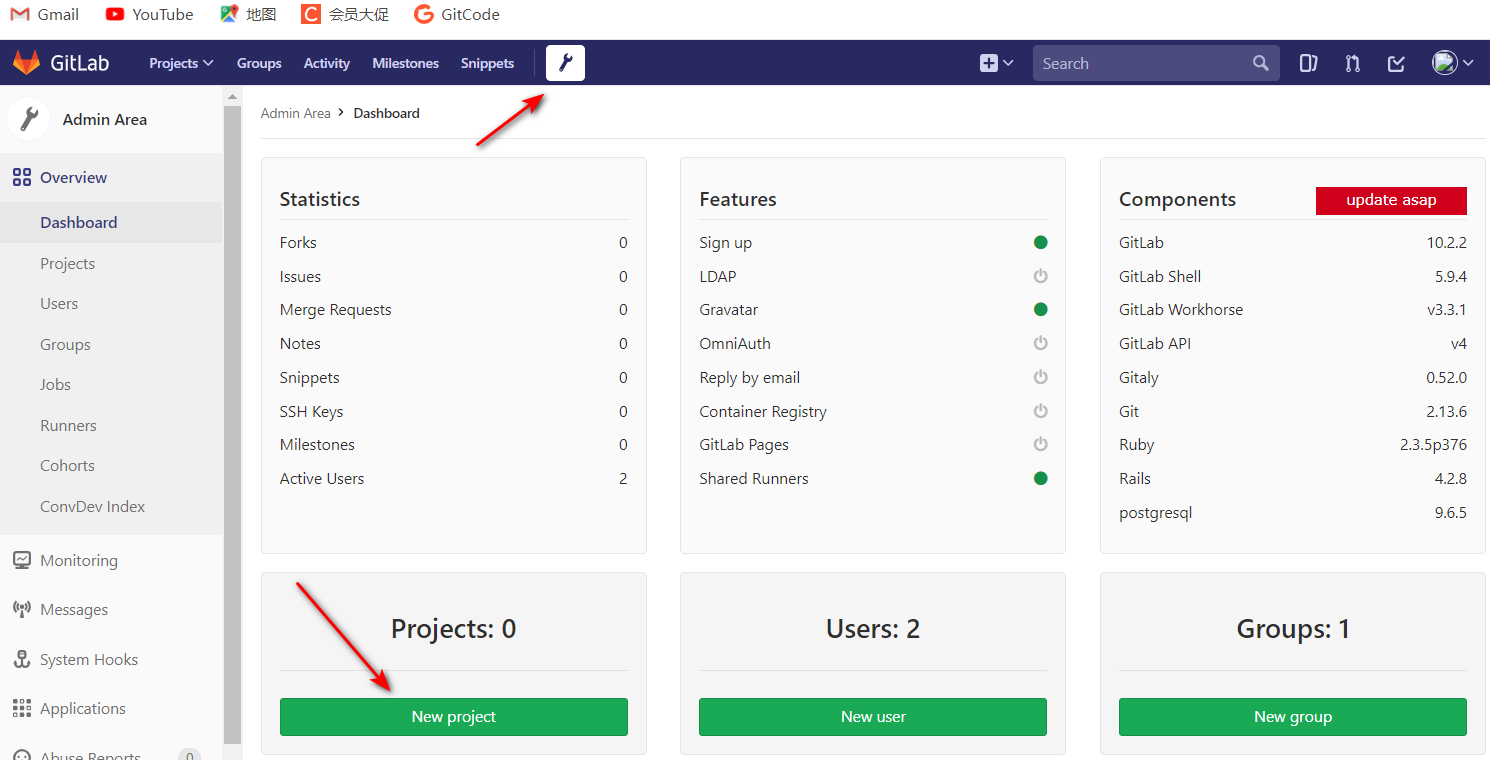
- 创建项目:
- Gitlab中的组和项目有三种访问权限:
- Private:只有组成员才能看到
- Internal:只要登录的用户就能看到
- Public:所有人都能看到
-
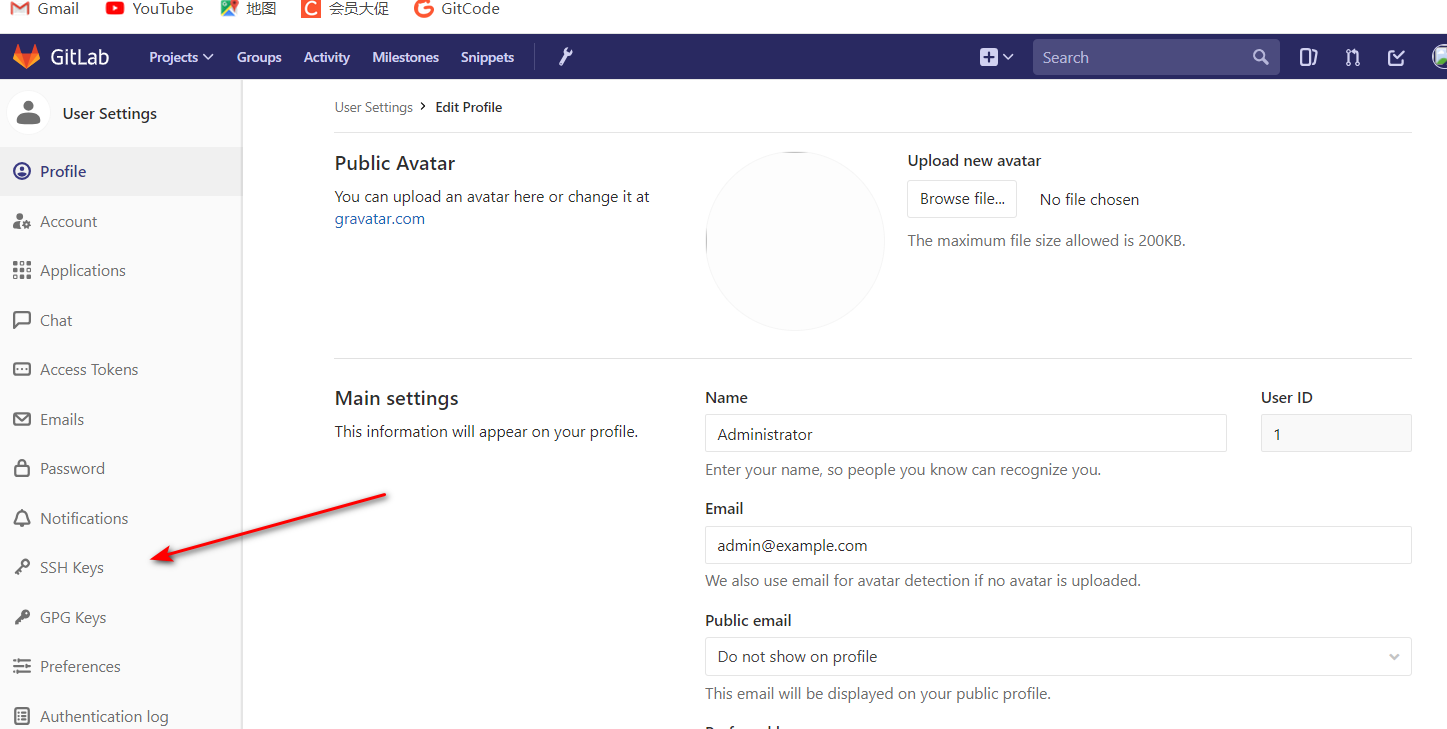
- 将8.5主机的本地用户的秘钥上传至gitlab的用户上:
- 生成密钥:ssh-keygen
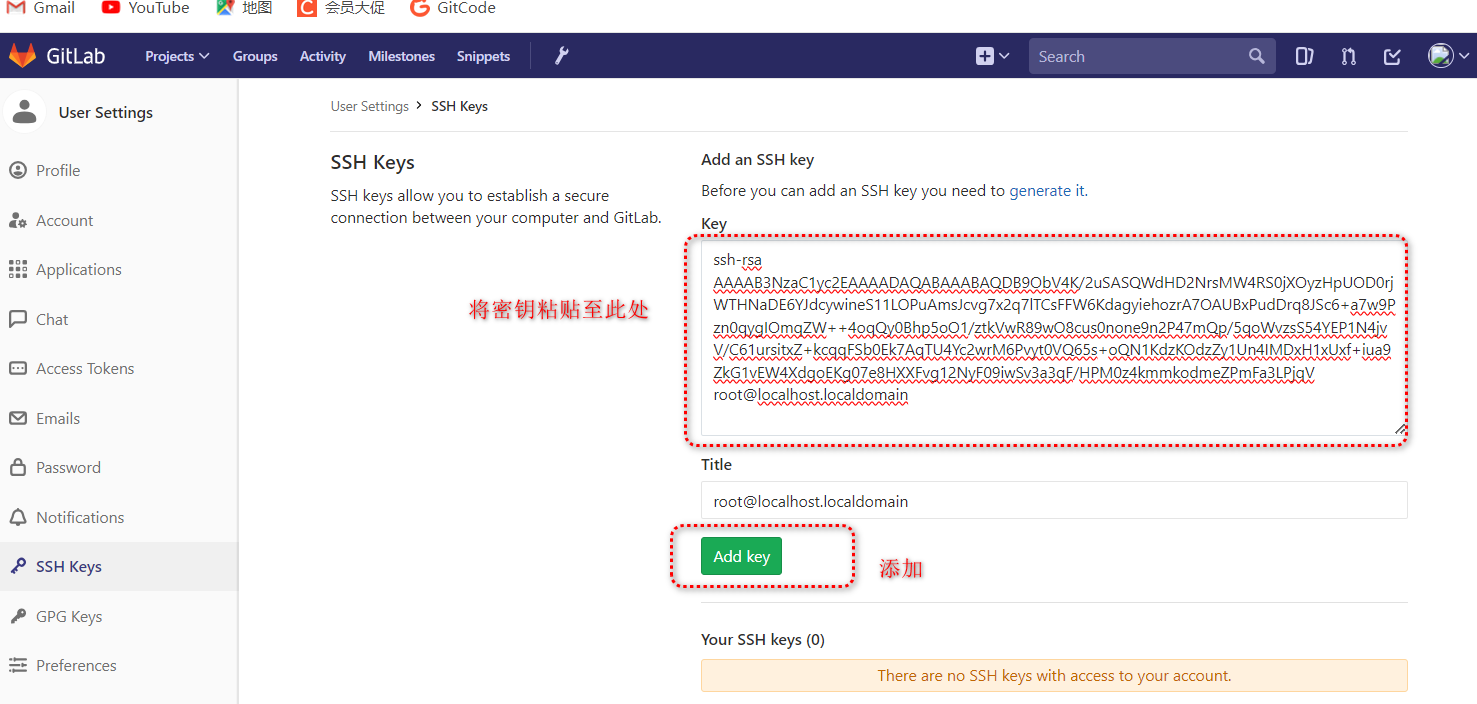
- 查看密钥,将密钥复制:
- cat /root/.ssh/id_rsa.pub

- cat /root/.ssh/id_rsa.pub
- 返回web界面:
-
- 7.克隆下载项目:
- git clone git@192.168.8.5:dev/web.git
- 8.添加自己名称与邮箱
- cd web/
- git config --global user.name "lhy"
- git config --global user.email "1793594332@qq.com"
- 9.修改内容,然后上传代码至gitlab的web项目中
- echo 123456 > new.txt
- git add .
- git commit -m "add new.txt"
- git push -u origin master
- 10.在8.6主机上生成密钥 然后复制秘钥 将密钥复制到gitlab平台上的张三用户上
- ssh-keygen
- cat /root/.ssh/id_rsa.pub
- 在gitlab web平台上切换张三用户 与上面通方法 将密钥复制给张三用户
- 11.在8.6主机关联远程的gitlab仓库
- mkdir /data
- cd /data
- git init
- git remote add origin git@192.168.8.5:dev/web.git
- 下载同步代码:
- git pull origin master
- 创建新的分支,然后上传自己更改的代码
- git config --global user.email "zhangsan@qq.com"
- git config --global user.name "zhangsan"
- git checkout -b ops
- echo 6666666 > new111.txt
- git add .
- git commit -m "add new111.txt"
- 将创建的分支推送至gitlab的master主分支上
- git push -u origin ops
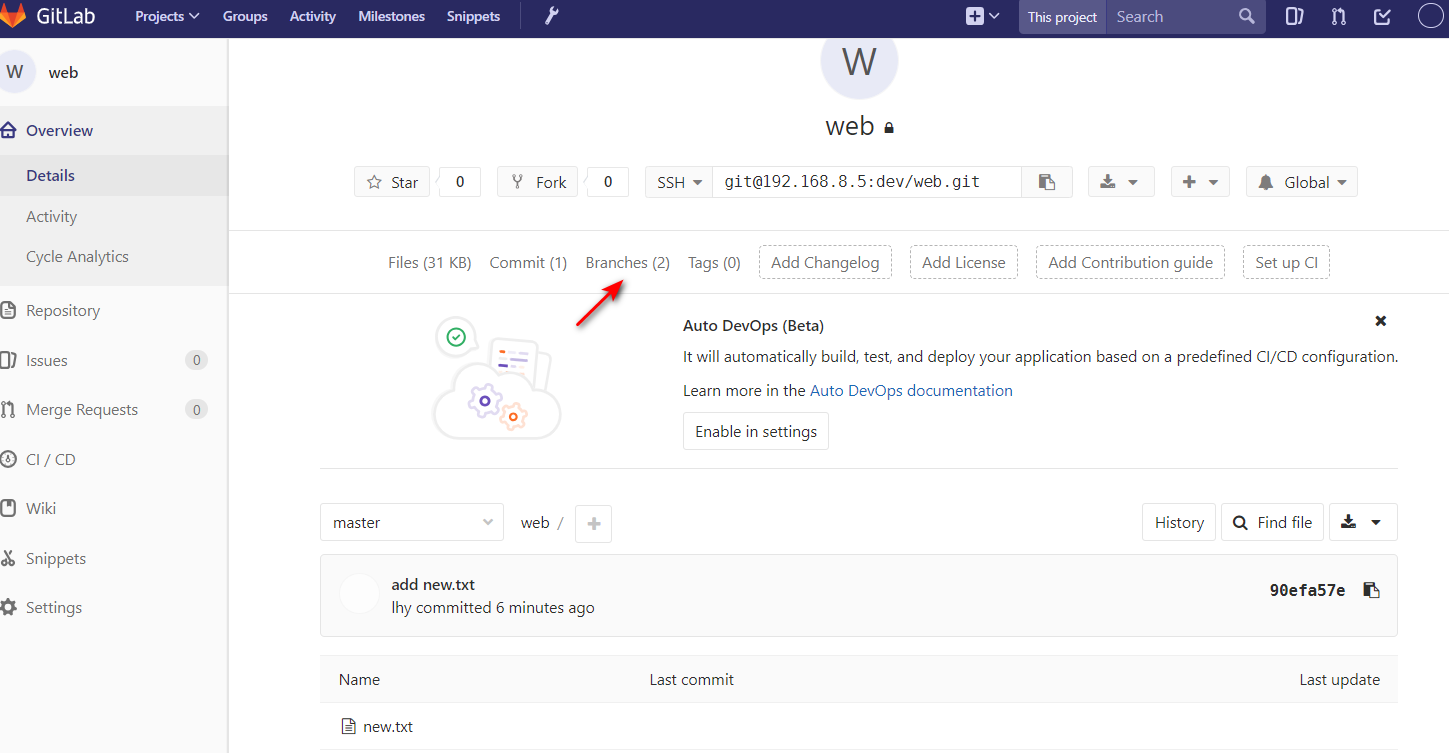
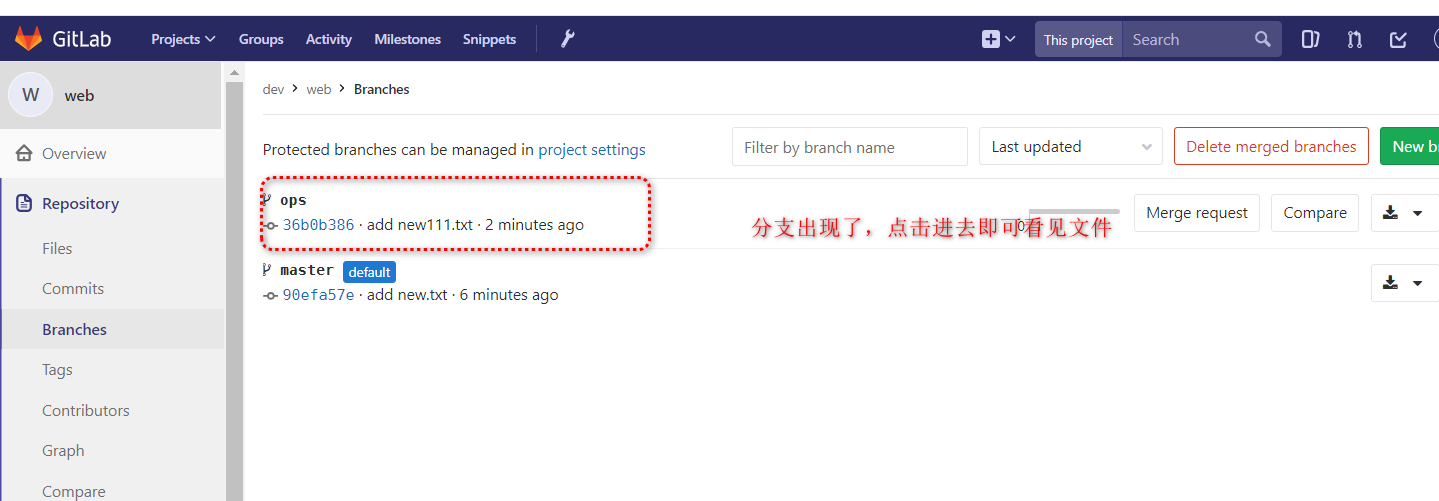
- 在web界面上查看 是否有了刚才创建的new111文件和ops分支
-
- 12.在8.6服务器上部署jenkins:
- 下载jenkiins软件包:
- https://mirrors.tuna.tsinghua.edu.cn/jenkins/redhat/jenkins-2.222-1.1.noarch.rpm
- rpm -ivh jenkins-2.222-1.1.noarch.rpm
- 下载jenkiins软件包:
- 13.修改配置文件(默认jenkins端口为8080,如果同gitlab一起安装,需要修改端口)
- vim /etc/sysconfig/jenkins
- 修改:
- JENKINS_USER="root"
- JENKINS_PORT="8081"
- 14.启动jenkins服务:
- systemctl start jenkins
- 15.加快更新,将地址改为国内地址,不然访问会很慢
- vim /var/lib/jenkins/hudson.model.UpdateCenter.xml
- 更改:https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
- 重启服务:systemctl restart jenkins
- 16.登录访问:
- http://192.168.8.6:8081
- 查看密码
- cat /var/lib/jenkins/secrets/initialAdminPassword
- 登录进来以后 不需要使用它的插件
- 17.将插件拖至服务器当中:
- tar xf jenkins-plugins.tar.gz
- cd plugins/
- cp -rp * /var/lib/jenkins/plugins/
- 重启服务:
- systemctl restart jenkins
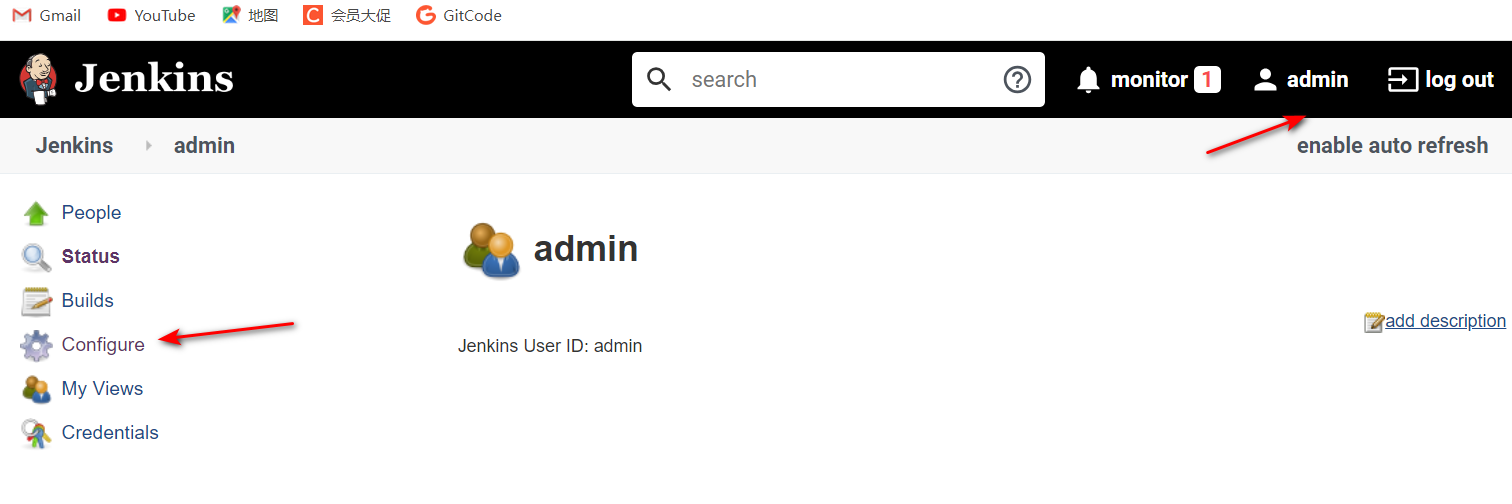
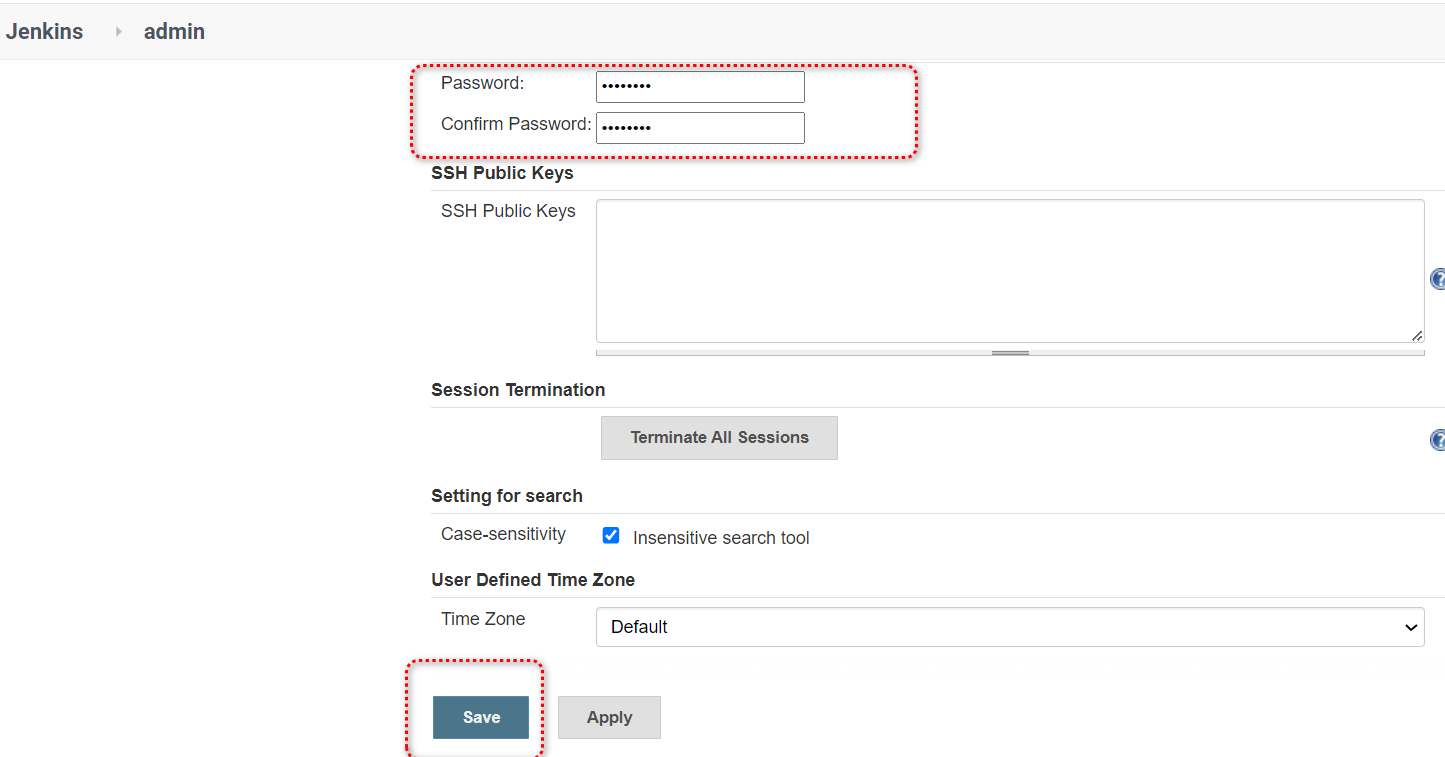
- 18.修改jenkins中的admin用户密码:
- 修改之后重新登录
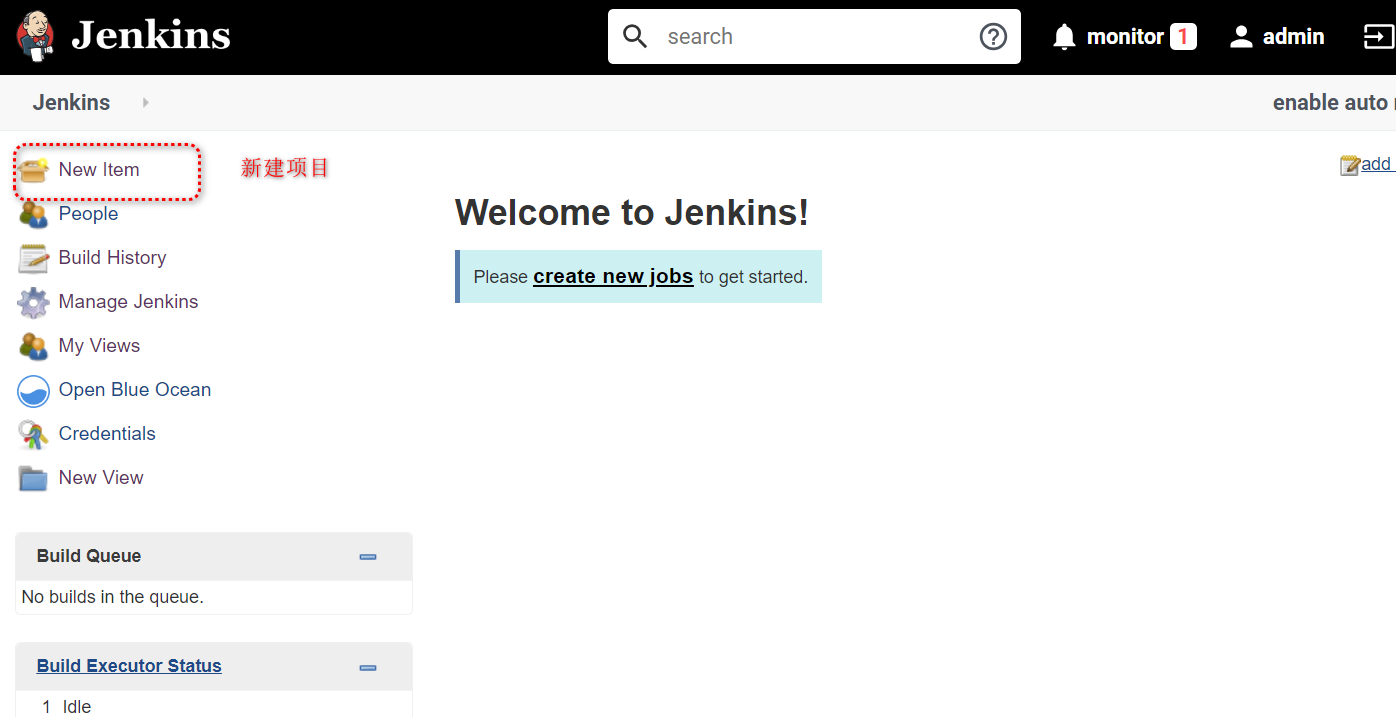
-
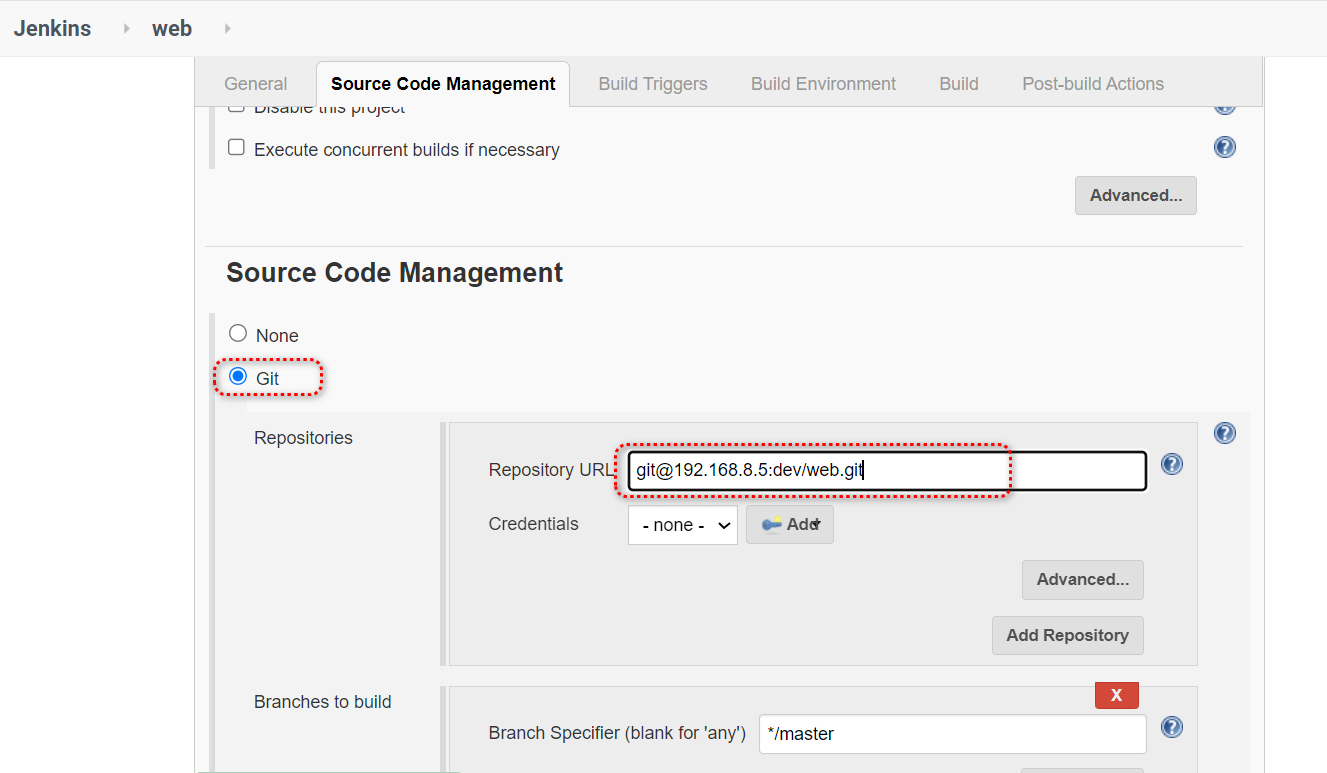
- 19.将jenkins与gitlab关联:
- 在jenkins上下载gitlab中master的文件,查看本地是否有那些文件
-
- 查看8.6服务器的/var/lib/jenkins/workspace目录,会有个项目名相同的文件夹
- cd /var/lib/jenkins/workspace/

- 至此 jenkins与gitlab关联成功!
-
- 20.使用脚本将jenkins与nginx的网页根目录关联,使其可以自动更新网页根目录
- 在8.7服务器上安装nginx:
- yum -y install nginx
- 在8.5服务器上下载gitee码云上项目代码(代码随意)
- 宿主目录下:git clone Imitation_MI: 仿照小米商城的官网编写的主页、登录、注册和购物车功能,只是一些静态网页和一些简单的功能,没有涉及到与后台数据的交互,适合新手来练习web的技术项目
- 将项目代码上传至gitlab web界面上
- cd web
- cp -a /root/Imitation_MI/* ./
- git add .
- git commit -m "Initial commit"
- git push -u origin master
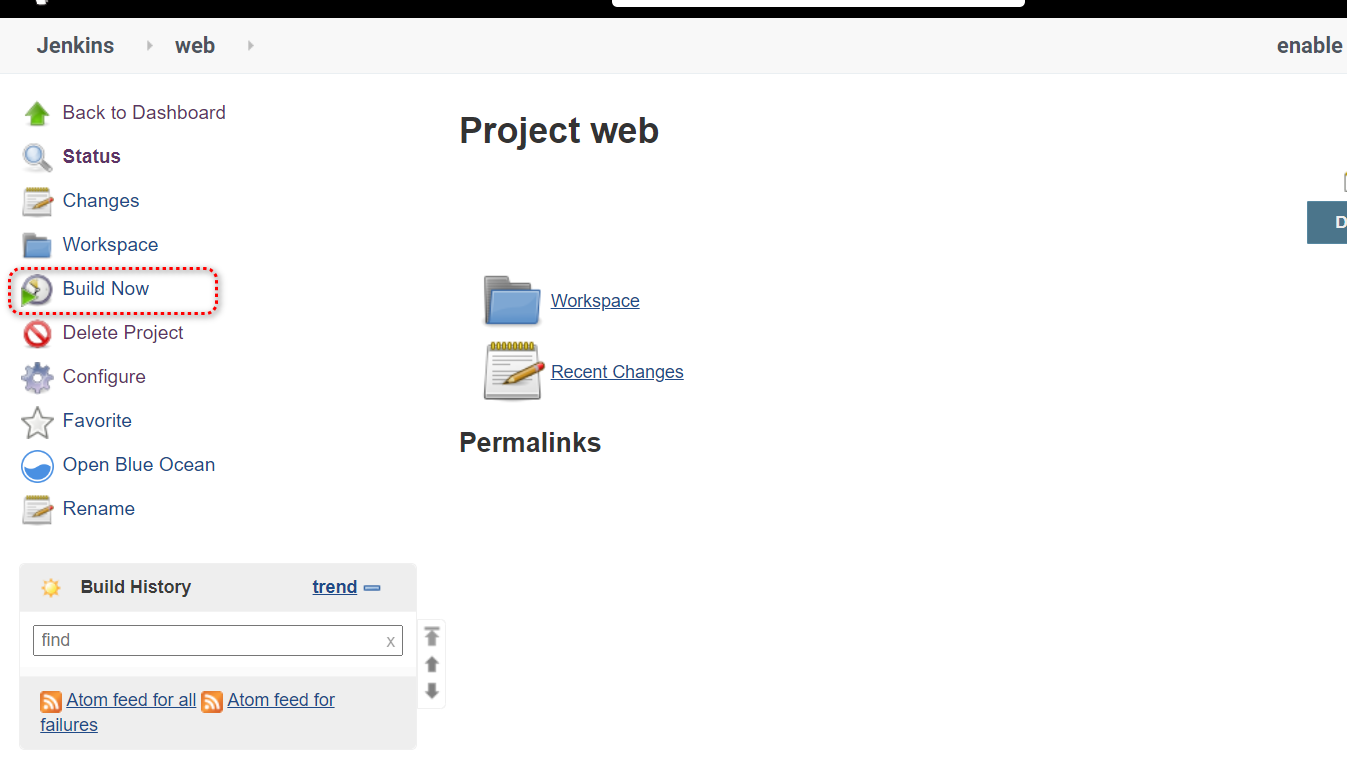
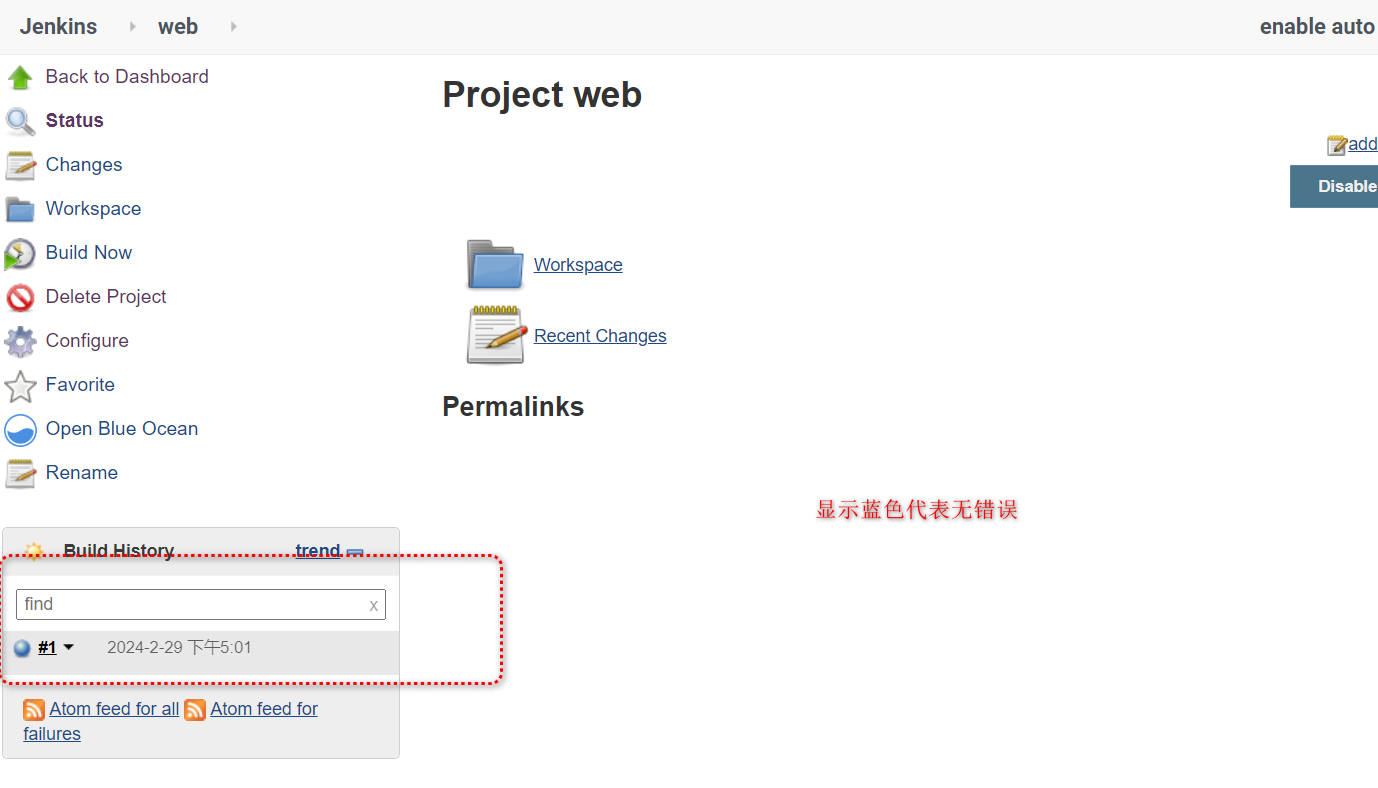
- 打开jenkins网页,将最新项目代码 下载至本地
- 下方蓝色代表下载无误
-
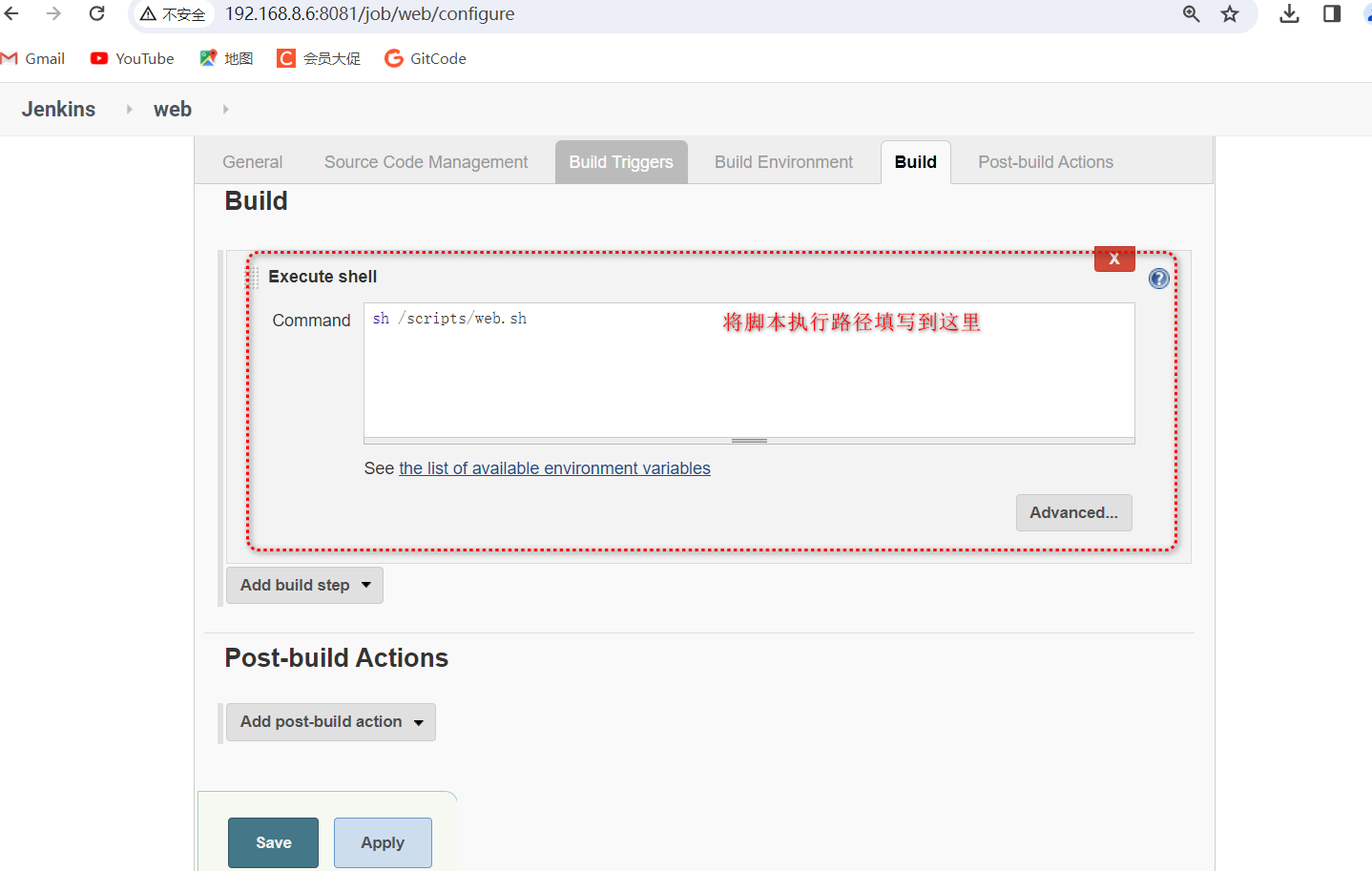
- 在8.6服务器上编写想nginx服务器上传代码的脚本
- mkdir /scripts
- vim /scripts/web.sh
- 添加:
- #!/bin/sh
- CODE_DIR=/var/lib/jenkins/workspace/web/
- WEB_DIR=/usr/share/nginx
- IP=192.168.8.7
- TIME=`date +%F-%H-%M-%S`
- cd $CODE_DIR && tar zcf /tmp/web-${TIME}.tar.gz ./*
- scp /tmp/web-${TIME}.tar.gz $IP:$WEB_DIR
- ssh root@$IP "cd $WEB_DIR && mkdir web-$TIME"
- ssh root@$IP "cd $WEB_DIR && tar xf web-${TIME}.tar.gz -C web-$TIME && rm -rf web-${TIME}.tar.gz"
- ssh root@$IP "cd $WEB_DIR && rm -rf html && ln -s web-$TIME html"
- 将8.6服务器的公钥传输至8.7服务器,使其可以进行免密登录
- ssh-copy-id root@192.168.8.7
- 运行脚本测试是否成功
- sh /scripts/web.sh
- 查看nginx服务器上的网页根目录是否存在了最新上传的项目代码
-
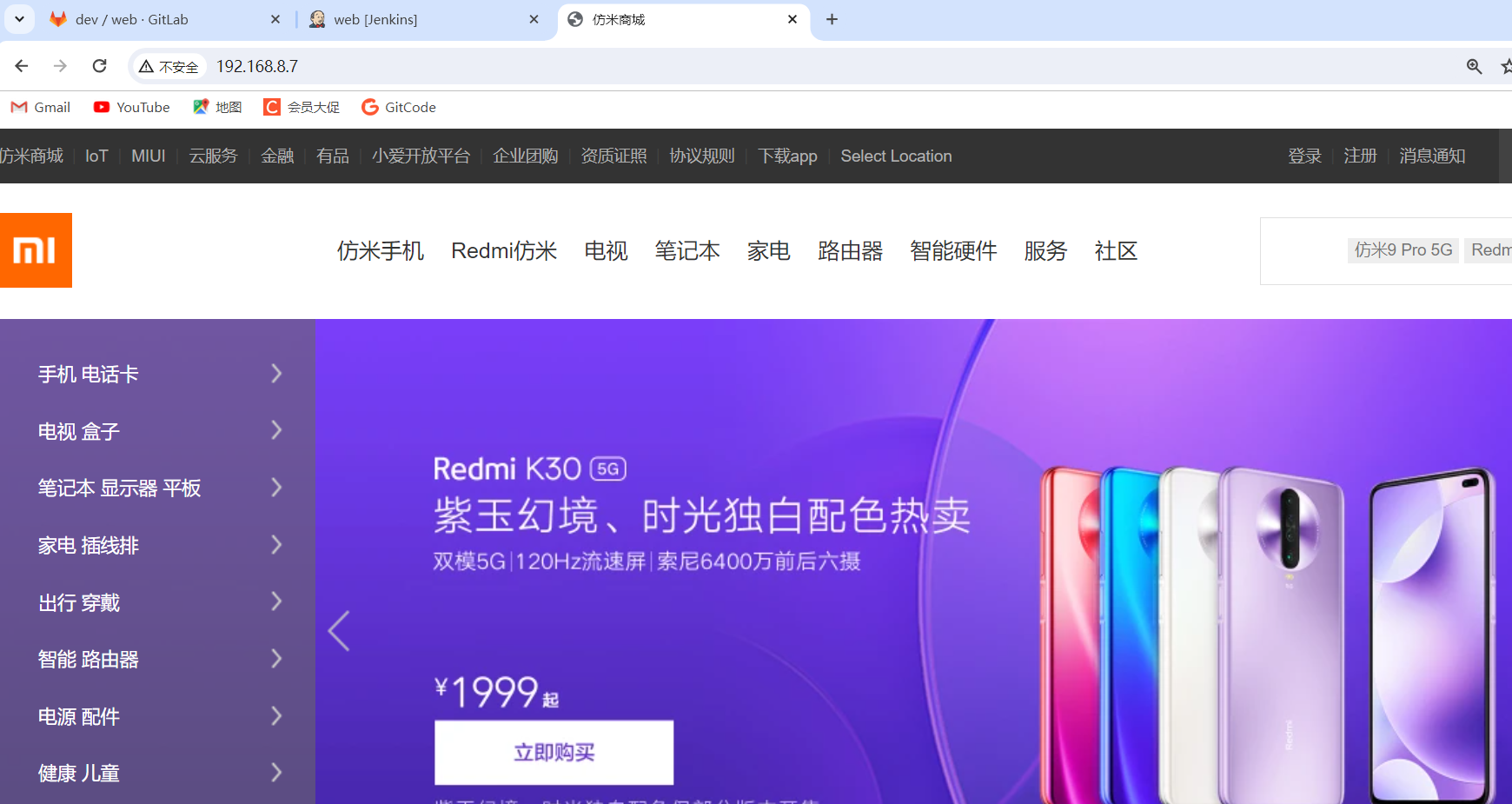
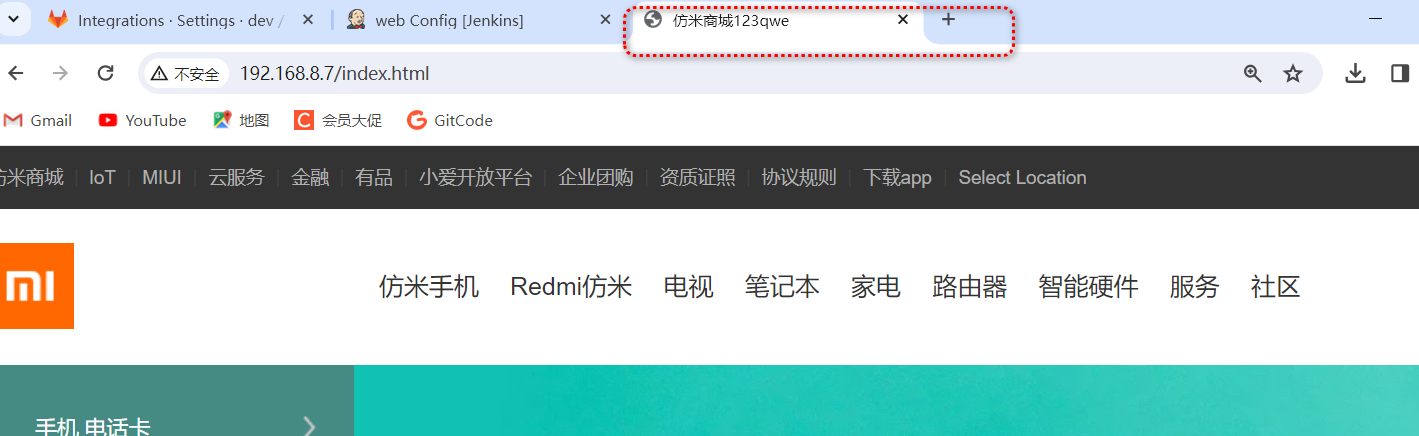
- 访问nginx网页 查看是否发生变化:
- http://192.168.8.7
- 网页发生了变化 代表脚本无误 关联无误
- 在8.7服务器上安装nginx:
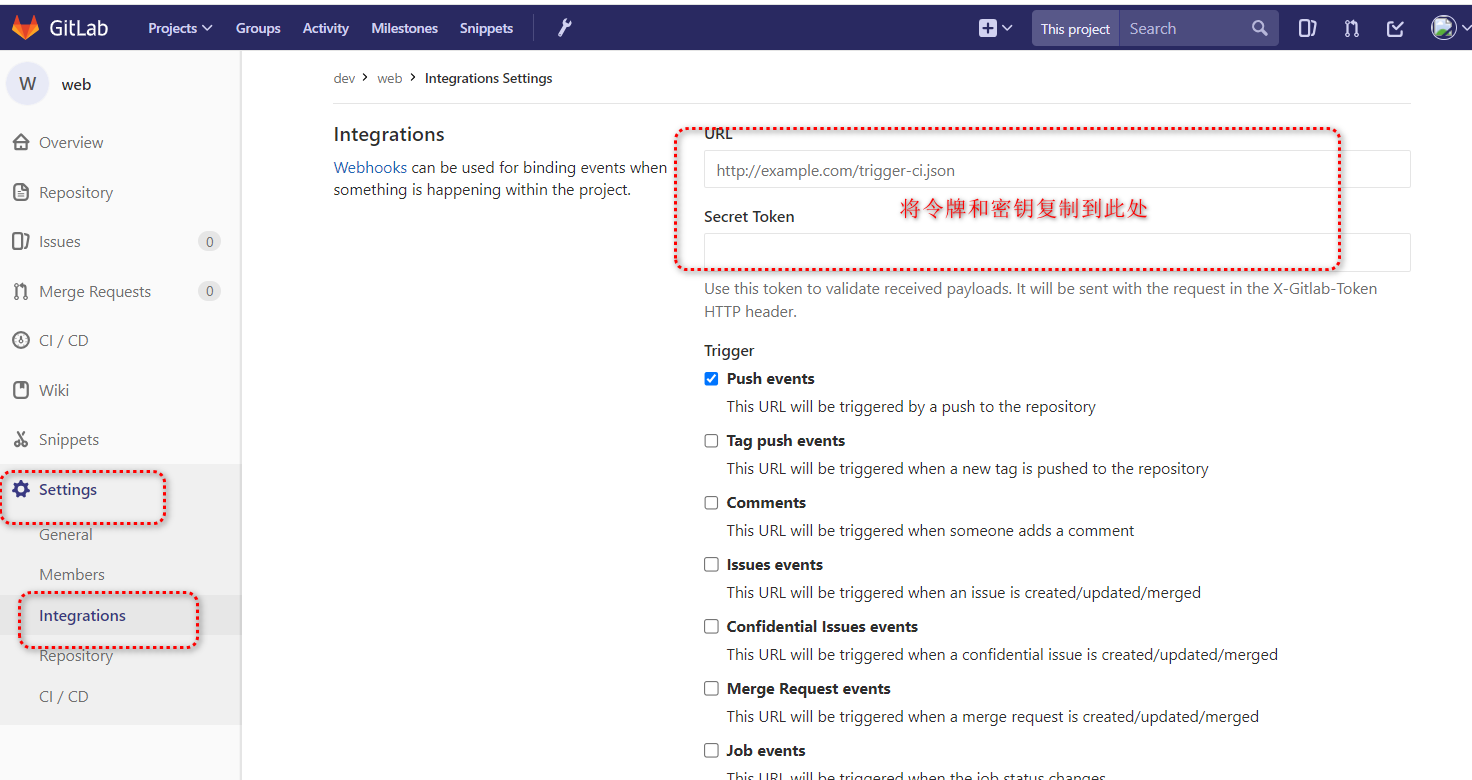
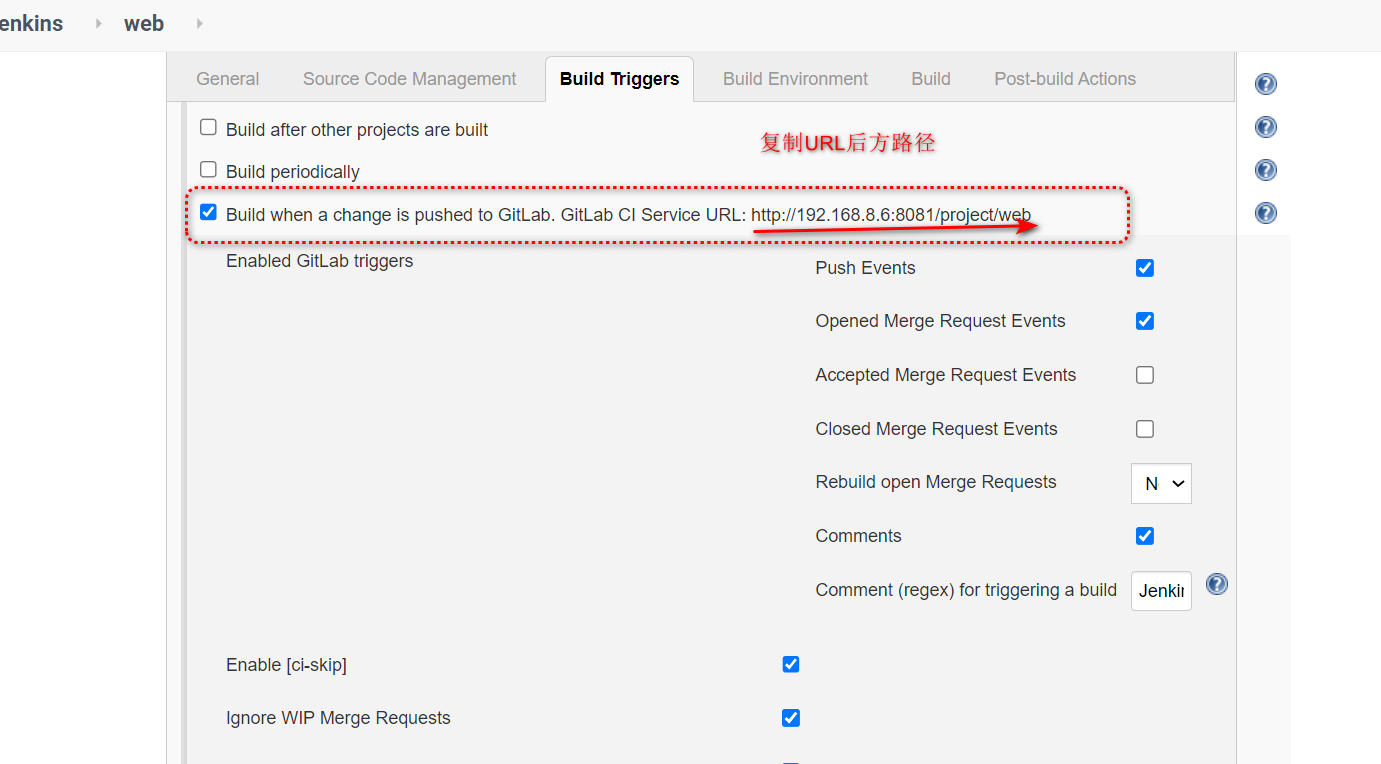
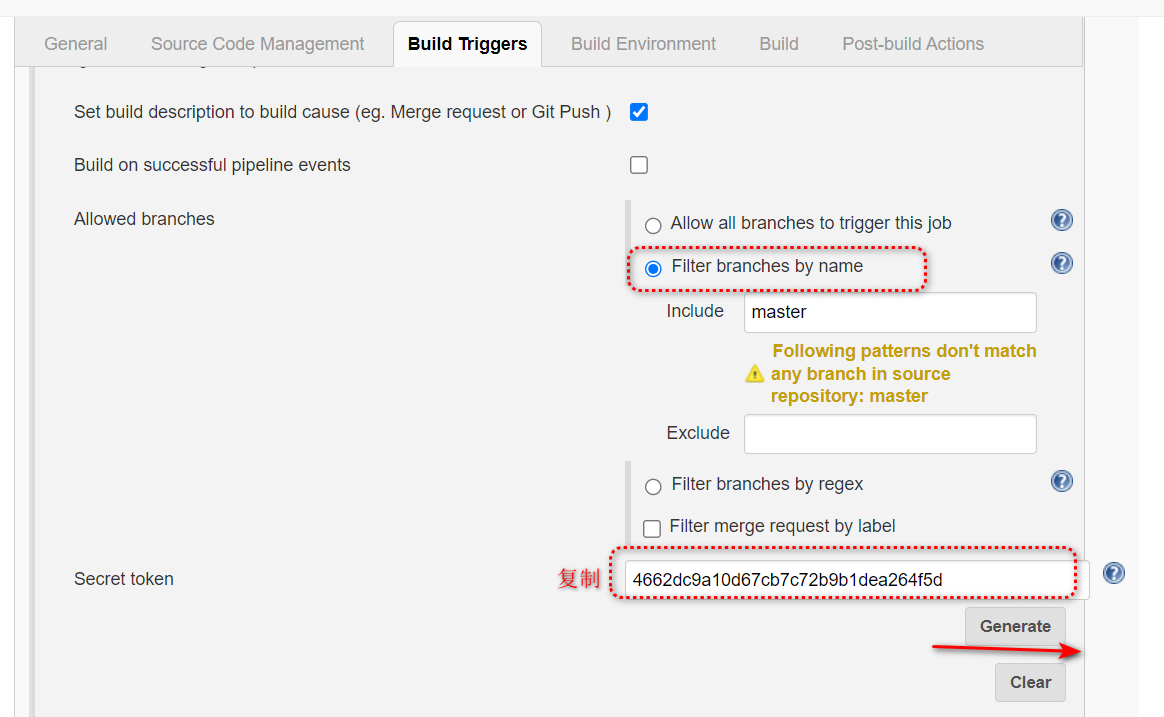
- 21.实现自动构建上传代码,使其可以察觉gitlab上项目代码的变化,自动运行脚本。
- 1




- 将URl和令牌复制到gitlab上
-
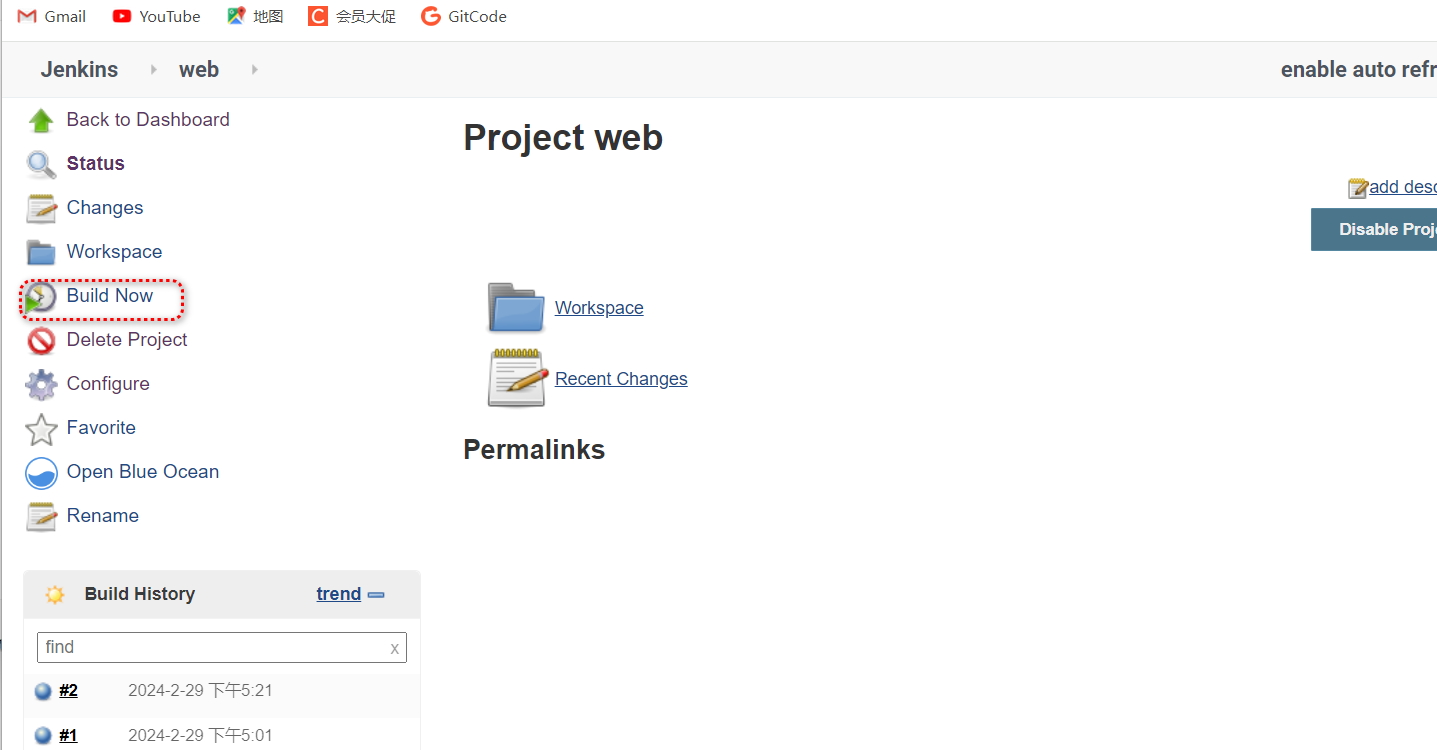
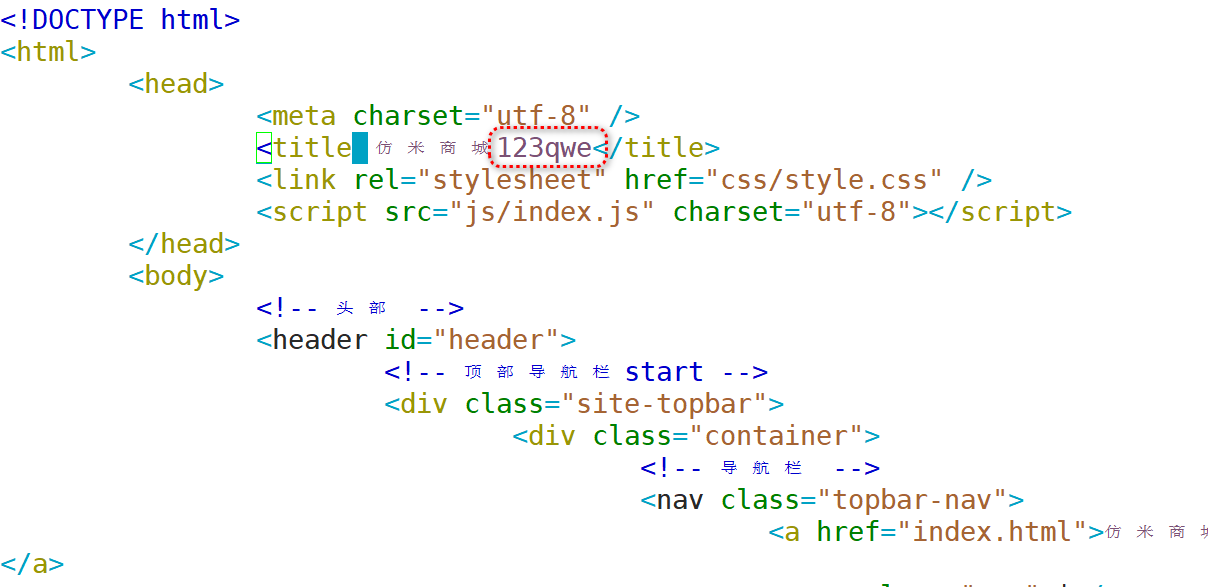
- 在8.5服务器上对网页进行细微修改,然后再访问查看是否发生了变化
- cd web
- vim index.html
-
- git add .
- git commit -m "modify index.html"
- git push -u origin master
- 再次访问标题发生了变化
-
- 至此实验结束 有需要软件包的朋友们 可以私信小编!!!
- 1
- 1.安装前提软件:
- 8.5:安装gitlab 搭建出web界面平台
gitlab+jenkins 搭建部署
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.hqwc.cn/news/499026.html
如若内容造成侵权/违法违规/事实不符,请联系编程知识网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
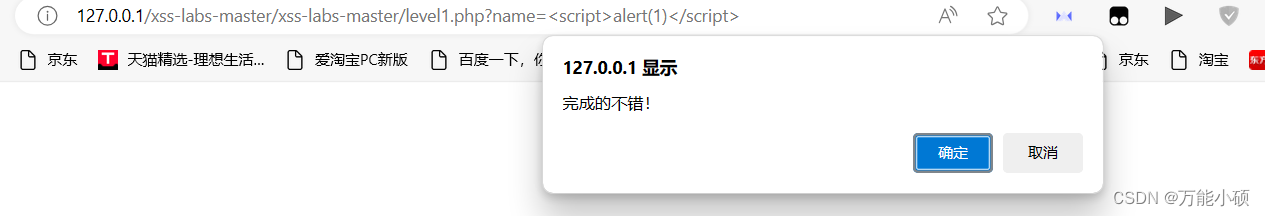
XSS简介及xsslabs第一关
XSS被称为跨站脚本攻击(Cross-site scripting),由于和CSS(CascadingStyle Sheets)重名,所以改为XSS。 XSS主要速于javascript语言完成恶意的攻击行为,因为javascript可非常灵活的操作html、css和浏览器
XSS就是指通过利用网页开发时留下的漏…
好物周刊#41:新一代截图神器
https://github.com/cunyu1943 村雨遥的好物周刊,记录每周看到的有价值的信息,主要针对计算机领域,每周五发布。 一、项目
1. LiteFlow
轻量,快速,稳定,可编排的组件式规则引擎 / 流程引擎。 拥有全新设…
数据卷dockerfile
目录 一、数据卷
1. 简介
2. 数据卷和数据卷容器
1. 数据卷:
2. 数据卷容器:
二、自定义镜像
1. 作用
2. 自定义centos
3. 自定义tomcat8 一、数据卷
1. 简介 数据卷是一个可供一个或多个容器使用的特殊目录,它将主机操作系统目录直…
sawForceDimensionSDK安装,sigma7+ros
force dimension的sdk中没有关于ros,借助开源的sawForceDimensionSDK实现对于数据的封装和可视化,方便后续使用 链接:
GitHub - jhu-saw/sawForceDimensionSDK
具体步骤:
安装qt和ros,官网下载Force Dimension SDK …
【Godot4自学手册】第十八节主人公的血量显示
今天,我主要学习主人公的血量显示,在屏幕的左上角,会显示主人公的头像,后面会显示血量进度条,当主人公受到伤害时,血量会实时变动,显示绿色血条减少,后是红色血量逐渐减少到正确位置…
大环境不好,测试人员如何提高核心竞争力?
测试人员如何提升核心竞争力
作为一个测试工程师,自动化测试已经是必须要掌握的技能了。学习自动化测试有两个难点,除了其本身拥有一定的技术门槛之外,实战经验才是学习自动化测试的最大难点。部分初中级测试工程师往往在掌握了基本的编程与…
Unity 佳能SDK 及数据获取
1. 填写信息跟官方申请SDK,大概1-2个工作日会邮件回复你
佳能(中国)- 佳定制(佳能影像产品),SDK,EDSDK,CCAPI,软件开发包下载 2. 将SDK这两个文件放到 Unity Plugins文件夹 3. 把CameraControl 下面只要是绿色的 .cs 文件都复制到Unity 中
Linux之定时任务02
一、什么是crond Linux 中 crond 就是定时任务,即根据 crond 指定的时间,由系统按指定的时间,周期性,自动触发的事件。 crond 服务在默认的情况下会每分钟检查系统中是否有定时任务,如果有且符合触发条件,…
哈工大中文mistral介绍(Chinese-Mixtral-8x7B)
Chinese-Mixtral-8x7B基于Mistral发布的模型Mixtral-8x7B进行了中文扩词表增量预训练。扩充后的词表显著提高了模型对中文的编解码效率,并通过大规模开源语料对扩词表模型进行增量预训练,使模型具备了强大的中文生成和理解能力。 开源地址见https://gith…
从单体服务到微服务:多模式 Web 应用开发记录<三>预初始化属性
相关文章:
多模式 Web 应用开发记录<一>背景&全局变量优化多模式 Web 应用开发记录<二>自己动手写一个 Struts
开头先看一个简单的例子,这是 ftl 文件的一个表单:
<form id"validateForm" action"#&quo…