1.目录
A. 能够说出React路由的作用
B. 能够掌握react-router-dom的基本使用
C. 能够使用编程式导航跳转路由
D. 能够知道React路由的匹配模式
2.目录
A. React路由介绍
B. 路由的基本使用
C. 路由的执行过程
D. 编程式导航
E. 默认路由
F. 匹配模式
3.react路由介绍
现代的前端应用大多都是SPA(单页应用程序),也就是只有一个HTML页面的应用程序。因为它的用户体
验更好、对服务器的压力更小,所以更受欢迎。为了有效的使用单个页面来管理原来多页面的功能,前
端路由应运而生。
A. 前端路由的功能:让用户从一个视图(页面)导航到另一个视图(页面)
B. 前端路由式一套映射规则,在React中,是URL路径与组件的对应关系
C. 使用React路由简单来说,就是配置路径和组件(配对)
4.路由的基本使用
4.1 基本使用
A. 安装:yarn/npm add react-router-dom
B. 导入路由的三个核心组件:Router/Route/Link
import { BrowserRouter as Router, Route, Link} from ‘react-router-dom’
C.使用Router组件包裹整个应用(重要)
<Router>
<div className=”App”>
//......省略页面内容
</div>
</Router>
A. 使用Link组件作为导航菜单(路由入口)
<Link to="/first">页面一</Link>
B. 使用Route组件配置路由规则和要展示的组件(路由出口)
import { BrowserRouter as Router, Routes, Route, Link } from "react-router-dom";
const First = () => <p>页面一的内容</p>;
const App4 = () => {return (// 使用 Router 包裹整个应用<Router><div><h1>React路由基础</h1>{/* 指定路由入口 */}<Link to="/first">页面1</Link>{/* 指定路由出口 */}<Routes><Route path="/first" element={<First></First>}></Route></Routes></div></Router>);
};
ReactDOM.createRoot(document.getElementById("root")).render(<App4></App4>);
4.2 常用组件说明
A. Router组件:包裹整个应用,一个React应用只需要使用一次
B. 两种常用Router:HashRouter和BrowserRouter
C. HashRouter:使用URL的哈希值实现(localhost:3000/#/first)
D. (推荐)BrowserRouter:使用H5的history API实现(localhost:3000/first)
E. Link组件:用于指定导航链接(a标签)
F. Route组件:指定路由展示组件相关信息
import { BrowserRouter as Router, Routes, Route, Link } from "react-router-dom";
const First = () => <p>页面一的内容</p>;
const App4 = () => {return (// 使用 Router 包裹整个应用<Router><div><h1>React路由基础</h1>{/* 指定路由入口 */}<Link to="/first">页面1</Link>{/* 指定路由出口 */}{/* path:路由规则element:指定组件就展示在哪里Route 组件写在哪里,渲染出来的组件*/}<Routes><Route path="/first" element={<First></First>}></Route></Routes></div></Router>);
};
ReactDOM.createRoot(document.getElementById("root")).render(<App4></App4>);
5.路由的执行过程
A. 点击Link组件(a标签),修改了浏览器地址栏中的url
B. React路由监听到地址栏url的变化
C. React路由内部遍历所有Route组件,使用路由规则(path)与pathname进行匹配
D. 当路由规则(path)能够匹配地址栏中的pathname时,就展示该Route组件的内容

import { BrowserRouter as Router, Routes, Route, Link } from "react-router-dom";
const First = () => <p>页面一的内容</p>;
const Home = () => <h1>首页的内容</h1>;
const App4 = () => {return (// 使用 Router 包裹整个应用<Router><div><h1>React路由基础</h1>{/* 指定路由入口 */}<Link to="/first">页面1</Link><Link to="/home">首页</Link>{/* 指定路由出口 */}{/* path:路由规则element:指定组件就展示在哪里Route 组件写在哪里,渲染出来的组件*/}<Routes><Route path="/first" element={<First></First>}></Route><Route path="/home" element={<Home></Home>}></Route></Routes></div></Router>);
};
ReactDOM.createRoot(document.getElementById("root")).render(<App4></App4>);

6.编程式导航
A. 场景:点击登录按钮,登录成功后,通过代码跳转到后台首页,如何实现?
B. 编程式导航:通过JS代码来实现页面跳转
C. History是React路由提供的,用于获取浏览器历史记录的相关信息
D. push(path):跳转到某个页面,参数path表示要跳转的路径
E. go(n):前进或后退到某个页面,参数n表示前进或后退页面数量(比如:-1表示后退到上一页)
8.history.js
import React from "react";
import {BrowserRouter as Router,Routes,Route,Link,useNavigate,
} from "react-router-dom";
function Login() {let navigate = useNavigate();const handleClick = () => {navigate("/home");};return (<div><p>我是登录页</p><button onClick={handleClick}>登录</button></div>);
}const Home = () => {let navigate = useNavigate();function goBack() {navigate(-1);}return (<div><h1>后台首页</h1><button onClick={goBack}>返回上一页</button></div>);
};const App60 = () => {return (<Router><div><h1>编程式导航</h1><Link to="/login">去登录页面</Link><Link to="/home">首页</Link><Routes><Route path="/login" element={<Login></Login>}></Route><Route path="/home" element={<Home></Home>}></Route></Routes></div></Router>);
};export default App60;
index.js
import App60 from "./8history";
ReactDOM.createRoot(document.getElementById("root")).render(<App60></App60>);
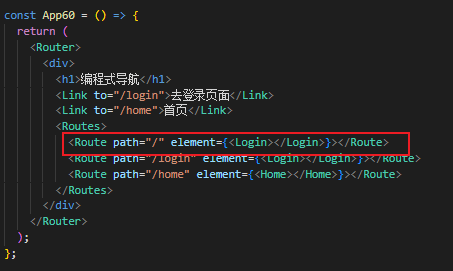
7.默认路由
A. 问题:现在的路由都是点击导航菜单后展示的,如何在进入页面的时候就展示呢?
B. 默认路由:表示进入页面时就会匹配的路由
C. 默认路由path为:/