1.实现类型SingletonTypeExample
#ifndef SINGLETONTYPEEXAMPLE_H
#define SINGLETONTYPEEXAMPLE_H#include <QObject>class SingletonTypeExample : public QObject
{Q_OBJECT
public://只能显示构造类对象explicit SingletonTypeExample(QObject *parent = nullptr);//属性Q_PROPERTY (int somePropertyREAD someProperty //读取属性值WRITE setSomeProperty //设置属性值NOTIFY somePropertyChanged) //属性值变更通知public://析构~SingletonTypeExample(){};//QML前端可直接调用方法Q_INVOKABLE int doSomething() {setSomeProperty(5);return m_someProperty;}//获取属性值int someProperty() const {return m_someProperty;}//设置属性值void setSomeProperty(int val) {m_someProperty = val;//属性值emit somePropertyChanged(val);//发射属性变更信号}signals:void somePropertyChanged(int newValue);//属性变更信号声明private:int m_someProperty;//私有属性值
};#endif // SINGLETONTYPEEXAMPLE_H
#include "singletontypeexample.h"
//构造实现
SingletonTypeExample::SingletonTypeExample(QObject *parent): QObject{parent}, m_someProperty(0) //初始化属性变量
{}
2.创建类对象静态实例,已为下面注册用
//注册类对象为单类型
static QObject *QObjectSingletonTypeProvider(QQmlEngine *engine, QJSEngine *scriptEngine){Q_UNUSED(engine)Q_UNUSED(scriptEngine)SingletonTypeExample *st = new SingletonTypeExample();//实例化类对象并返回该对象return st;
}因为注册函数要求包含QQmlEngine *engine, QJSEngine *scriptEngine这两个参数

3.注册单类型
//注册类对象单类型qmlRegisterSingletonType<SingletonTypeExample>("Qt.jsApi.QObjectSingleton", 1, 0, "MyApi",QObjectSingletonTypeProvider );
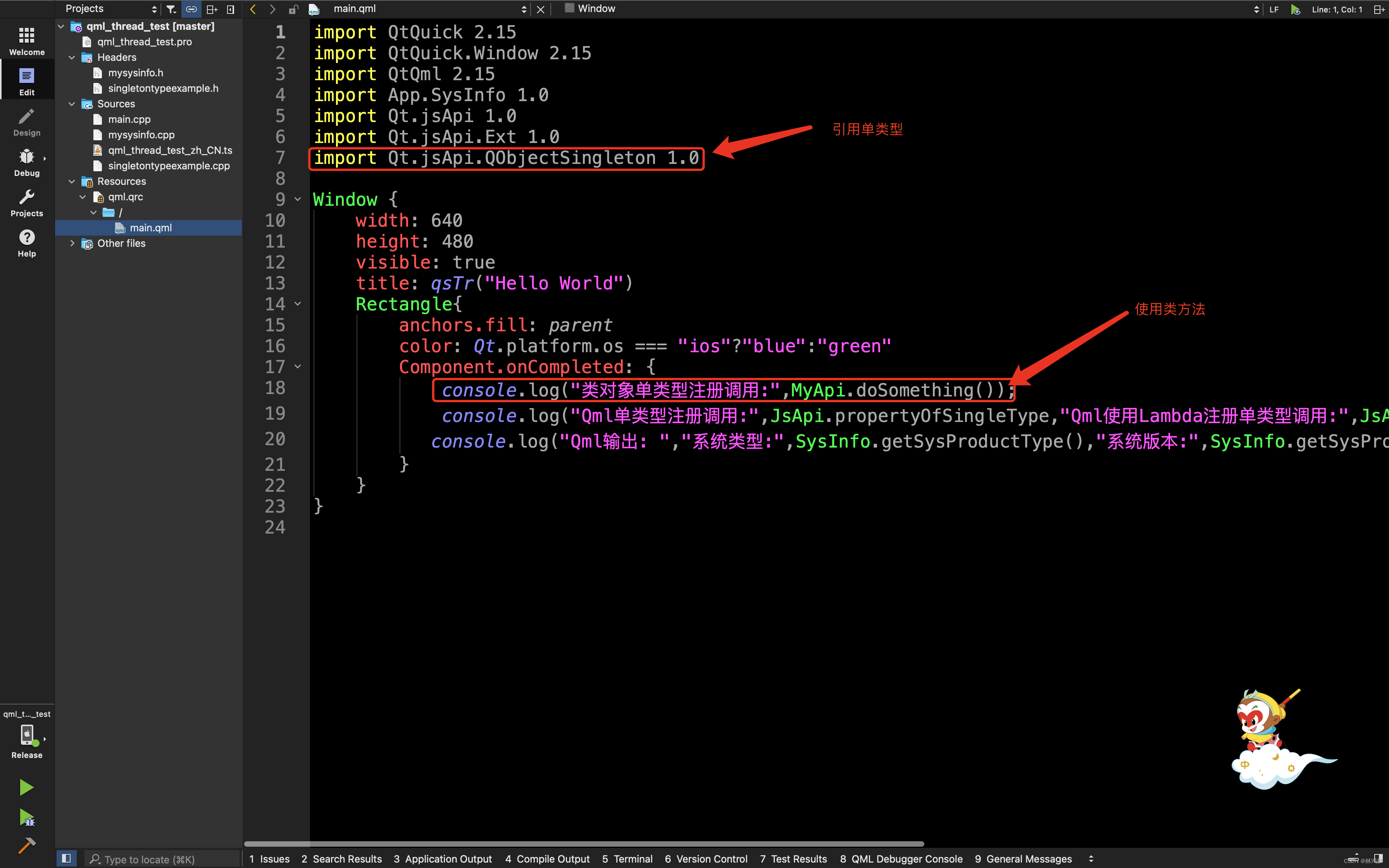
4.在QML中使用单类型

上面为注册类对象为单类型使用
下面演示注册类对象为单例使用
1.创建类型MySysInfo
#ifndef MYSYSINFO_H
#define MYSYSINFO_H#include <QObject>
#include <QQuickItem>
#include <QSysInfo>class MySysInfo : public QObject
{Q_OBJECT
public:explicit MySysInfo(QObject *parent = nullptr);//productTypeQ_INVOKABLE QString getSysProductType();//productVersionQ_INVOKABLE QString getSysProductVersion();//currentCpuArchitectureQ_INVOKABLE QString getSysCurrentCpuArchitecture();
signals:};#endif // MYSYSINFO_H
#include "mysysinfo.h"MySysInfo::MySysInfo(QObject *parent): QObject{parent}
{}QString MySysInfo::getSysProductType()
{return QString( QSysInfo::productType().toStdString().c_str());
}QString MySysInfo::getSysProductVersion()
{return QSysInfo::productVersion();
}QString MySysInfo::getSysCurrentCpuArchitecture()
{return QSysInfo::currentCpuArchitecture();
}
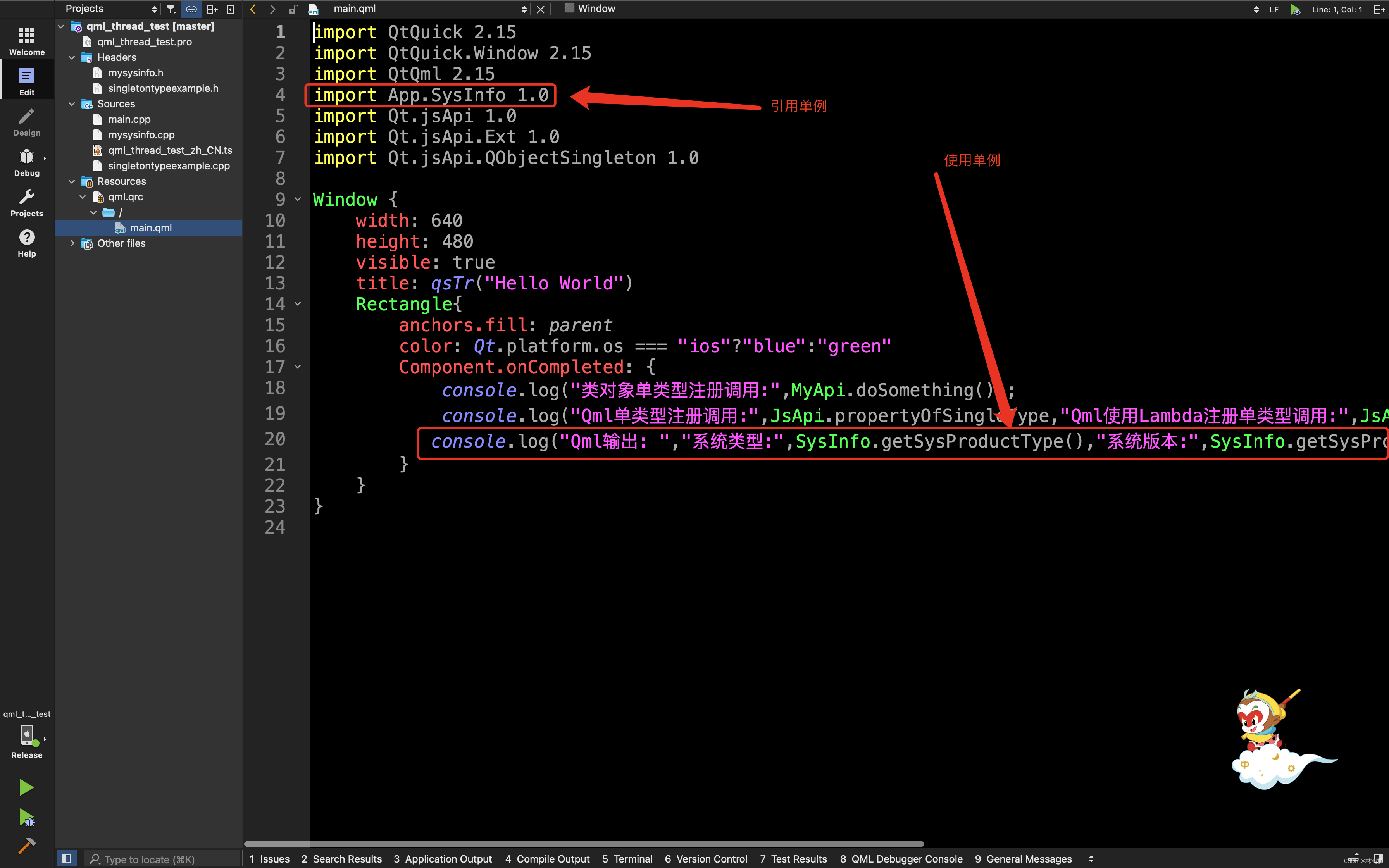
2.注册MySysInfo为单例
//注册单例MySysInfo *_info = new MySysInfo();qmlRegisterSingletonInstance<MySysInfo>("App.SysInfo",1,0,"SysInfo",_info);3.在QML中使用单例

上面为注册C++类对象为单类型与单例使用
下面注册JS单例并使用
1.创建JS静态单类型
//首先,定义单类型提供函数(回调).
static QJSValue jsSingleTypeProvider(QQmlEngine *engine, QJSEngine *jsEngine){Q_UNUSED(engine)static int val = 5;QJSValue singleType = jsEngine->newObject();singleType.setProperty("propertyOfSingleType", val++);return singleType;
}JS注册单类型函数要求提供一个包含QQmlEngine *engine, QJSEngine *jsEngine这两个参数 并返回QJSValue类型的静态对象

2.注册JS单类型
//其次,注册js单例函数给qml调用qmlRegisterSingletonType("Qt.jsApi", 1, 0, "JsApi", jsSingleTypeProvider);3.在QML中使用JS注册单类型

4.直接使用Lambda注册JS单类型
//直接使用Lambda表达式注册qmlRegisterSingletonType("Qt.jsApi.Ext", 1, 0, "JsApiExt", [](QQmlEngine *engine, QJSEngine *jsEngine) -> QJSValue {Q_UNUSED(engine)static QString strVal = "HelloWorld";QJSValue obj = jsEngine->newObject();obj.setProperty("propertyOfJsApiWithString", strVal);return obj;});
5.在QML中使用