需求
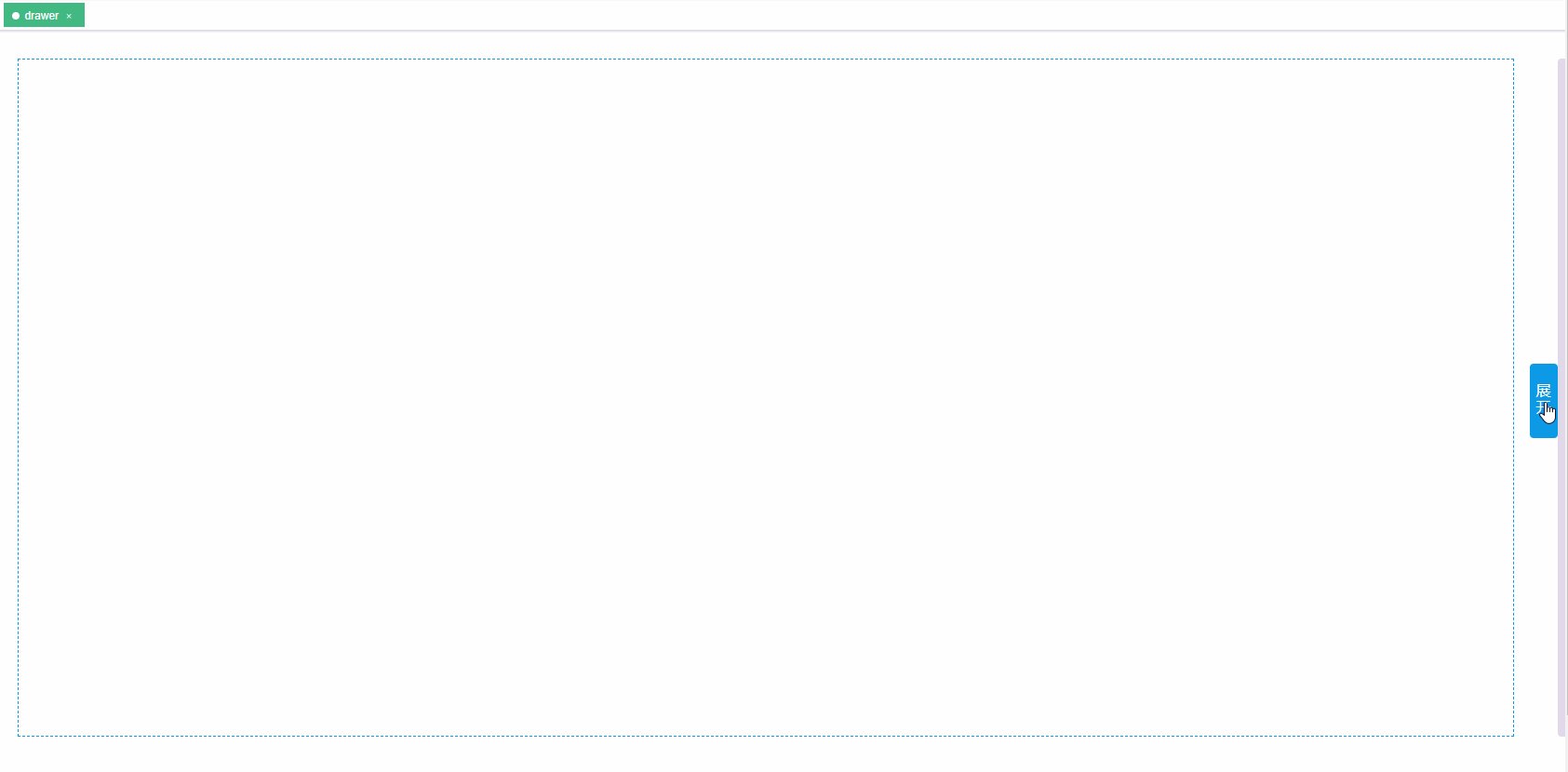
使用css手写一个抽屉,并且不能遮挡住原来的页面
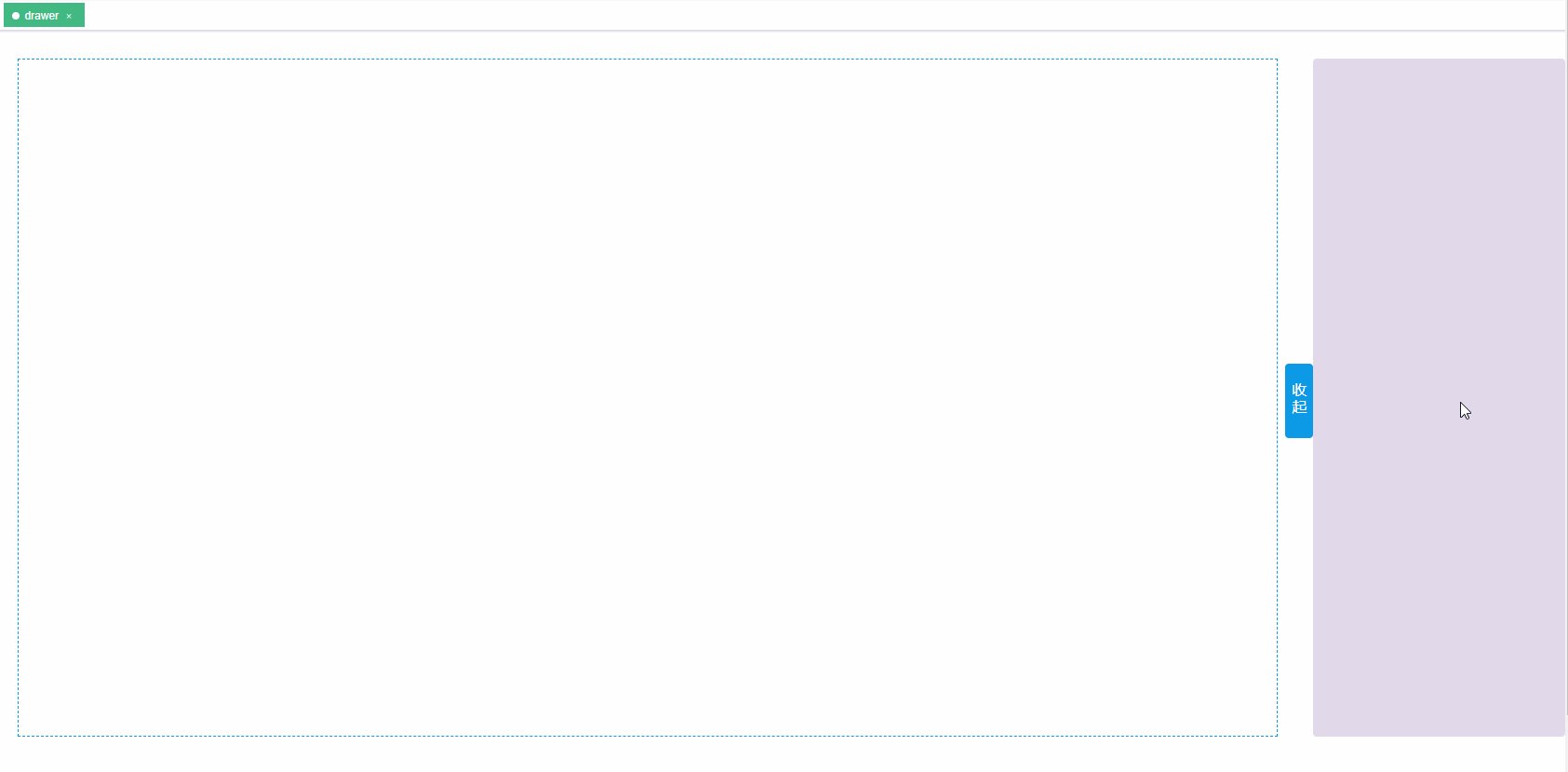
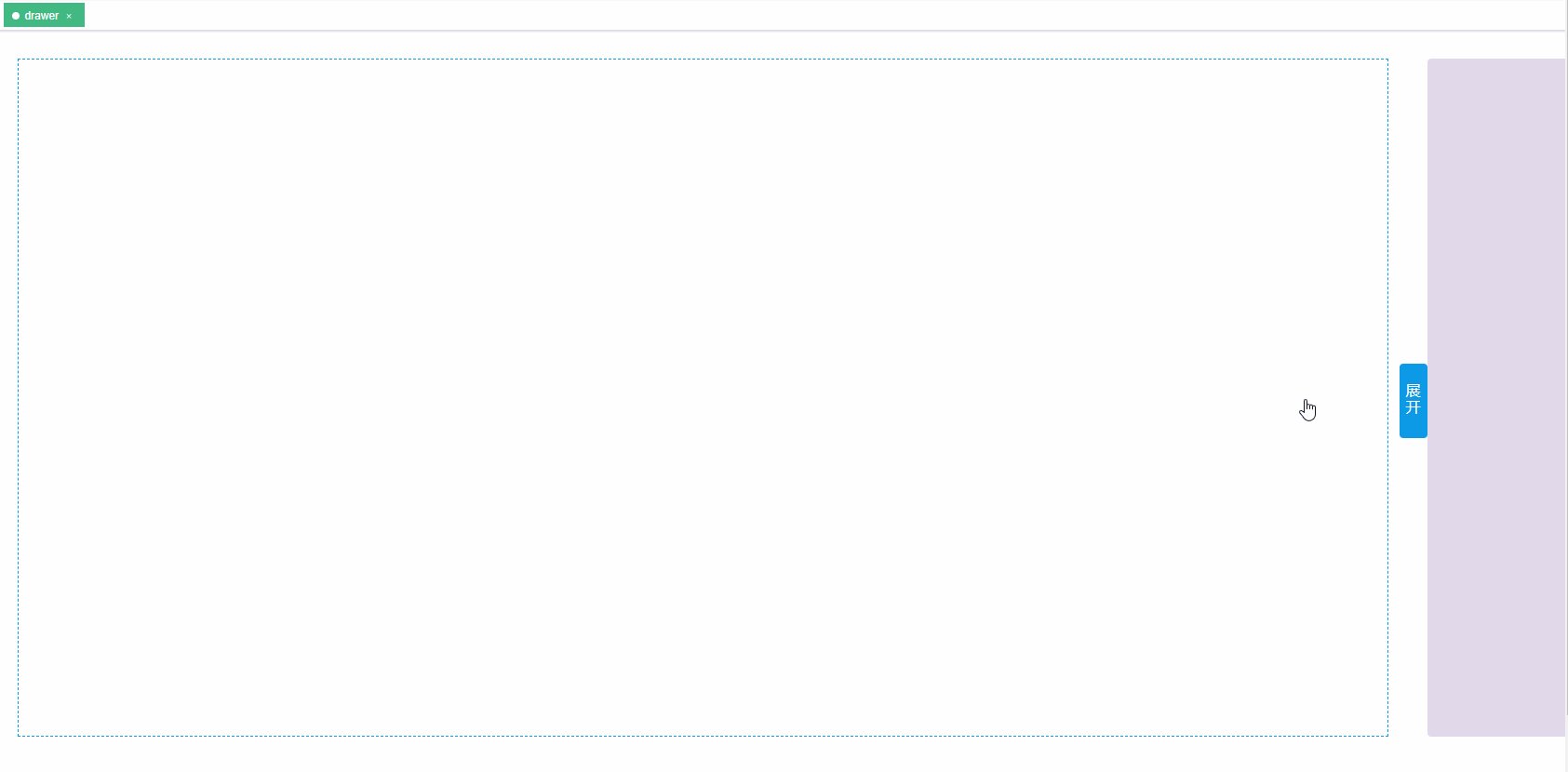
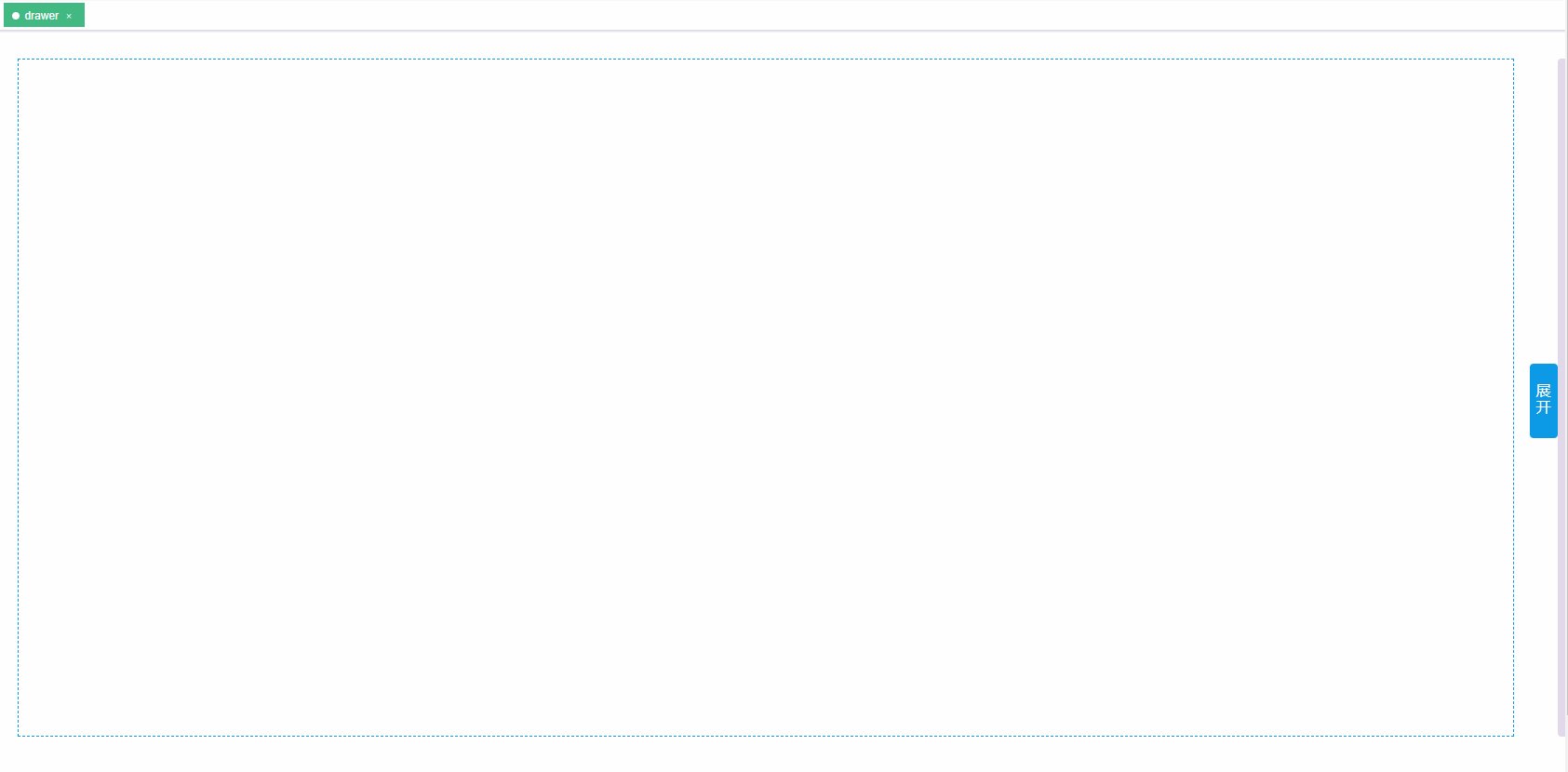
效果:(录的gif有点卡,实际情况很丝滑)

实现代码:
<template><div class="dashboard-container"><div class="mainBox"></div><div id="drawerRight"><div class="iconDiv" @click="expandFn">展开</div></div></div>
</template><script>
export default {name: "drawer",data() {return {};},methods: {expandFn() {var Div = document.querySelector("div#drawerRight");var Btn = document.querySelector(".iconDiv");var mainDiv = document.querySelector(".mainBox");if (Btn.innerHTML === "展开") {Btn.innerHTML = "收起";Div.style.right = "0";mainDiv.style.width = "80%";} else if (Btn.innerHTML === "收起") {Div.style.right = "-15.5%";Btn.innerHTML = "展开";mainDiv.style.width = "95%";}},},
};
</script><style lang="scss" scoped>
.dashboard {&-container {margin: 30px;height: calc(100vh - 60px);}&-text {font-size: 30px;line-height: 46px;}
}
.mainBox {width: 95%;height: 80%;position: absolute;border: 1px dashed #0c99e6;transition: width linear 0.5s;}
#drawerRight {position: relative;width: 16%;height: 80%;background-color: rgb(225, 216, 233) !important;padding: 20px;border-radius: 4px;position: absolute;right: -15.5%;transition: right linear 0.5s;.iconDiv {position: absolute;right: 100%;top: 45%;width: 30px;height: 80px;text-align: center;padding: 20px 5px;background-color: #0c99e6;color: #ffffff;border-radius: 4px;text-align: center;transition: right linear 0.5s;cursor: pointer;i {position: relative;top: 50%;}}
}
</style>
知识点:
1、这里主要使用了transition属性,transition属性是css3中的一个重要属性,可以为一个元素在不同样式之间变化添加补间动画。只需要定义开始状态和结束状态,就可以为我们添加补间动画。相较于传统的js实现的动画,transition属性实现的动画效果更细腻而且内存开销小。
2、transition属性有4个基本要素,分别是要过度的属性,动画时长,动画演变速度,延迟时间
3、transition可以过渡的属性有:
(1)所有数值属性都可以参与过度,比如width,height,left,top,border-radius
(2)背景颜色和文字颜色都可以过渡
(3)所有变形(包括2D和3D变换)都可以过渡
4、这里还使用了js原生写法,具体讲解可以看另一篇文章:前端基础知识--Document的常用属性和常用函数_document选择器-CSDN博客