官网地址:html2canvas - Screenshots with JavaScript
将js文件保存到本地

可以新建一个txt文件,然后丢进去修改后缀名称即可。
在项目中引入js文件:

import html2canvas from "../html2canvas.min.js"
这是我准备画的DOM节点。

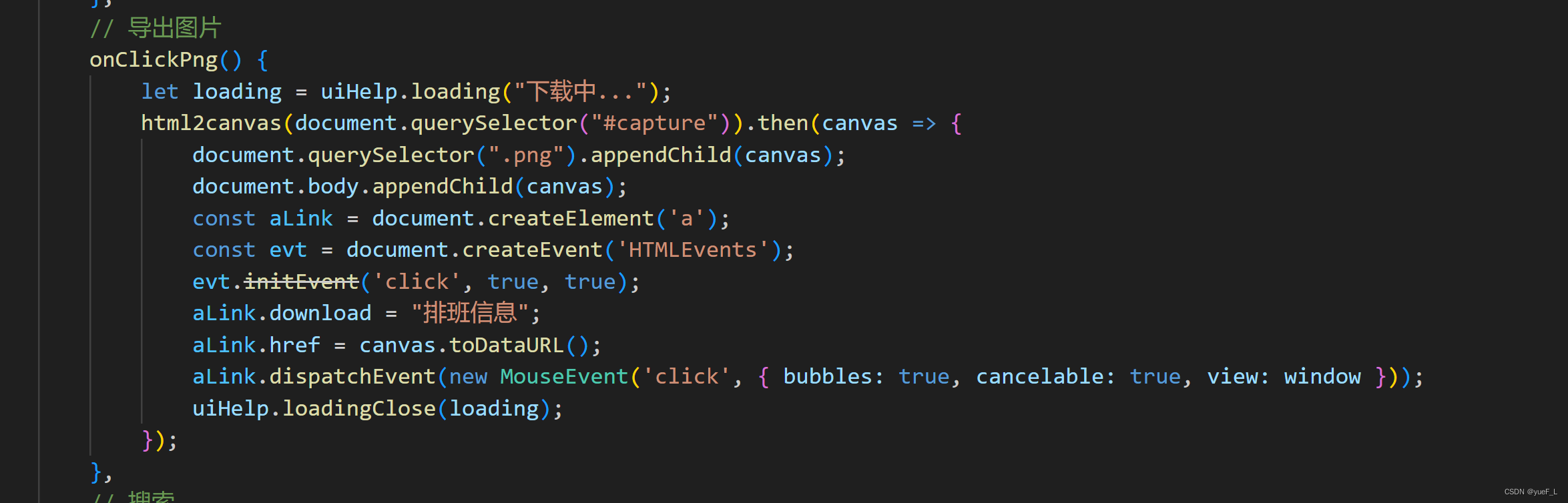
onClickPng() {let loading = uiHelp.loading("下载中...");html2canvas(document.querySelector("#capture")).then(canvas => {document.querySelector(".png").appendChild(canvas);document.body.appendChild(canvas);const aLink = document.createElement('a');const evt = document.createEvent('HTMLEvents');evt.initEvent('click', true, true);aLink.download = "排班信息";aLink.href = canvas.toDataURL();aLink.dispatchEvent(new MouseEvent('click', { bubbles: true, cancelable: true, view: window }));uiHelp.loadingClose(loading);});},