vscode调试stressapptest详解
- 一、环境准备
- 二、设置调试配置
- 2.1、编辑launch.json文件和task.json文件
- 2.2、将 stressapptest 编译成 debug 版本
- 三、运行调试
- 总结
一、环境准备
stressapptest(简称SAT)是一种用于在Linux系统上测试系统稳定性和可靠性的工具,通过产生CPU、内存、磁盘等各种负载来测试系统的稳定性。

VSCode(Visual Studio Code)是一款轻量级的现代化代码编辑器,为开发者提供了丰富的功能和扩展,是一个理想的集成开发环境。
本文章的目标是通过分步指导,演示如何在VSCode中搭建Stressapptest的调试环境。会介绍如何准备工作环境、创建Stressapptest项目、设置调试配置、运行调试,并解决可能出现的常见问题。
(1)下载与安装VsCode:
-
打开浏览器转到VsCode的官方网站。

-
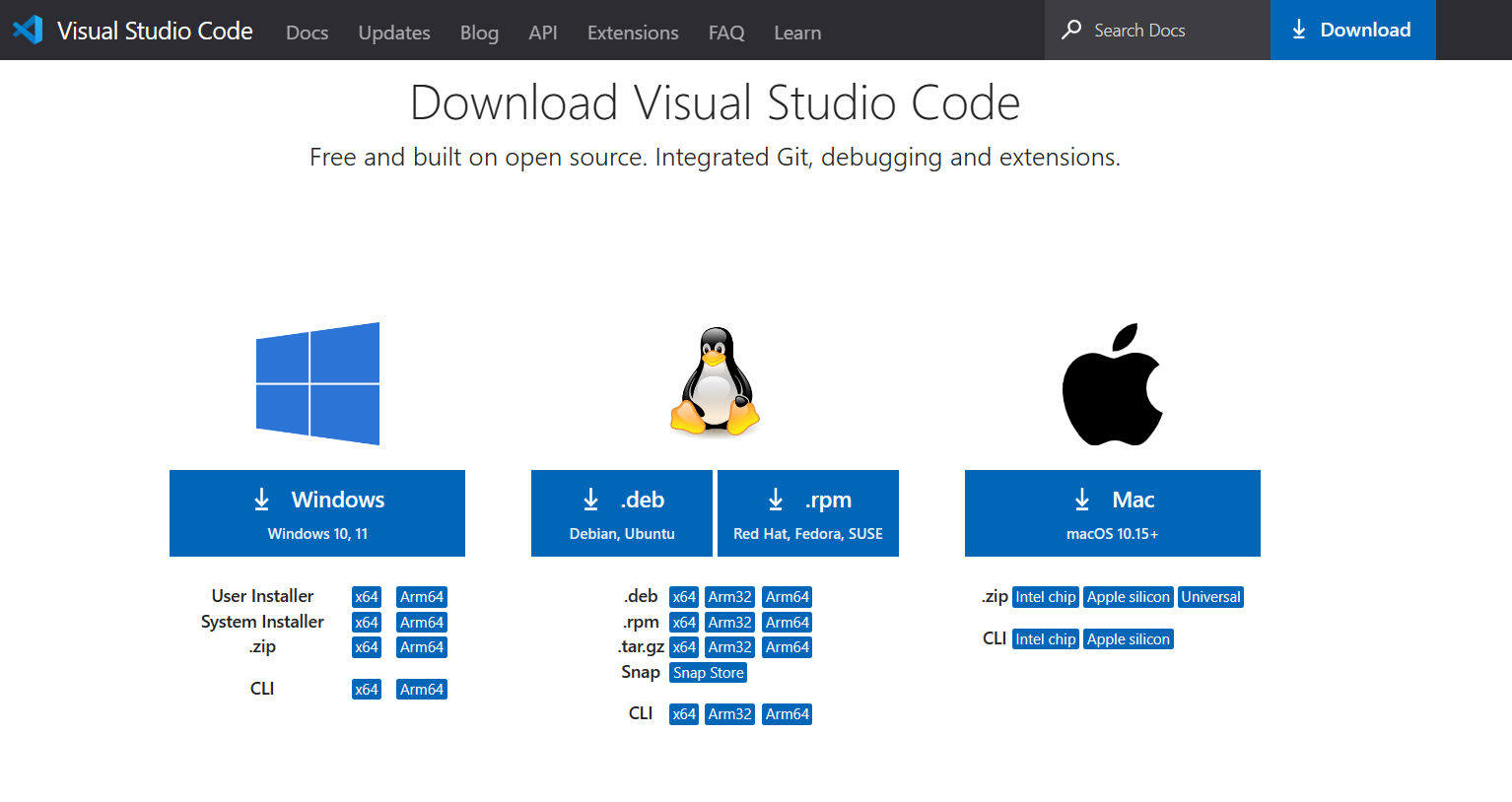
在网站上找到想要的下载选项(Windows、macOS、Linux),然后点击下载按钮。

-
下载完成后,Windows系统是双击下载的安装程序(.exe文件)进行安装,Mac系统则将下载的文件拖动到“应用程序”文件夹中进行安装,Linux系统执行相关命令安装(比如
sudo dpkg -i code_1.45.1-1589445302_amd64.deb)。 -
安装完成后在启动菜单(Windows)、软件管理器(Linux)或启动台(macOS)中找到并启动VsCode。
(2)下载stressapptest的源码和配置环境:
git clone https://github.com/stressapptest/stressapptest.git
# 配置环境
cd stressapptest
./configure
(3)在VSCode中创建stressapptest项目:打开VSCode,连接到Linux服务器,然后打开stressapptest的源码文件夹导入stressapptest相关文件。

二、设置调试配置
2.1、编辑launch.json文件和task.json文件
-
打开VSCode,连接到Linux服务器,然后打开stressapptest的源码文件夹。
-
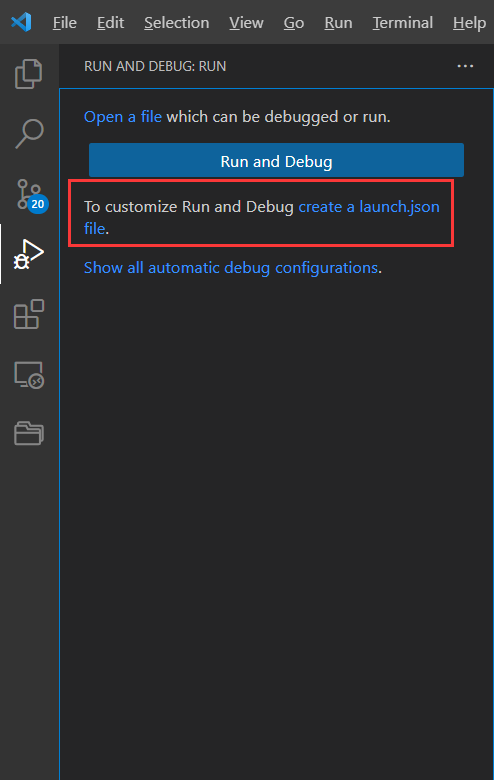
点击左侧的调试图标,然后点击“创建一个 launch.json 文件”链接,或者使用快捷键“Ctrl + Shift + D”,以进入调试视图。

-
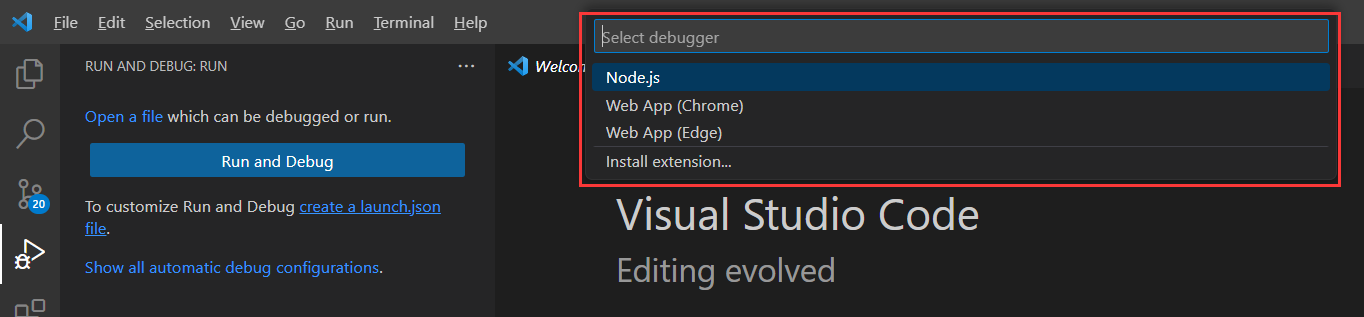
在弹出的选择环境的下拉菜单中,选择“添加配置”选项,然后选择"Shell Launcher"或者"Node.js"。

-
编辑launch.json:在弹出的编辑器中可以看到一个名为“launch.json”的文件,在这里配置调试设置。需要指定Stressapptest的可执行文件路径、传递给Stressapptest的参数,以及其他必要的配置。"launch.json"文件配置选项:
{"version": "0.2.0","configurations": [{"name": "Stressapptest Debug","type": "cppdbg","request": "launch","program": "${workspaceFolder}/src/stressapptest","args": ["-s", "60", "-m", "1024"],"stopAtEntry": false,"cwd": "${workspaceFolder}"}] } -
保存"launch.json"文件。
-
编辑launch.json:在.vscode隐藏文件夹中创建一个名为 task.json 的文件,并在其中定义构建任务。示例:
{"version": "2.0.0","tasks": [{"label": "build Stressapptest","type": "shell","command": "/usr/bin/make", // 可能是make命令也可能是其他构建工具的命令"args": [],"group": {"kind": "build","isDefault": true},"problemMatcher": {"owner": "cpp","fileLocation": ["relative", "${workspaceFolder}"],"pattern": {"regexp": "^(.*):(\\d+):(\\d+):\\s+(warning|error):\\s+(.*)$","file": 1,"line": 2,"column": 3,"severity": 4,"message": 5}}}] } -
保存"task.json"文件。
2.2、将 stressapptest 编译成 debug 版本
打开代码src目录,找到编译文件(通常是 Makefile)或者编译脚本。修改 CFLAGS 和 CXXFLAGS 变量,如下所示:
CFLAGS = -g -O0 -DDEBUG_FLAG
CXXFLAGS = -DCHECKOPTS -Wreturn-type -Wunused -Wuninitialized -Wall -O0 -g -funroll-all-loops -funroll-loops -DDEBUG_FLAG
重新make clean && make即可。
三、运行调试
-
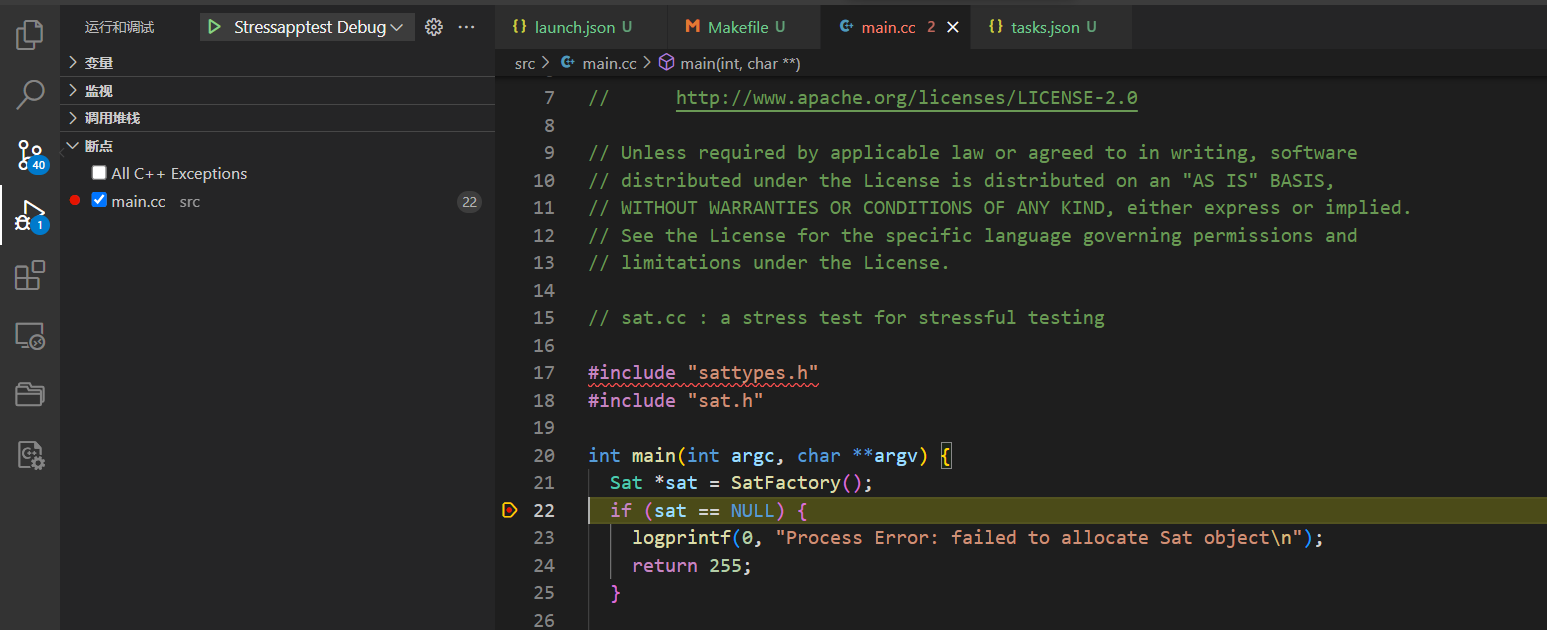
选择VSCode的调试视图,在顶部的菜单栏中选择“调试” -> “启动调试”来启动调试会话。
-
选择之前配置的stressapptest调试配置,比如“Stressapptest Debug”。
-
点击“启动”按钮启动Stressapptest程序,并将其连接到调试器。
-
在调试控制台中,可以设置断点、监视变量,以及执行单步调试和其他调试操作。

总结
博主的环境:
- Linux系统:华为云服务器,搭载的Ubuntu 22.0系统。
- IDE:vscode,安装了
C/C++、Remote-SSH、MakeFile等插件。
搭建 Stressapptest 的调试环境涉及以下步骤:
调试环境搭建步骤:
-
下载 Stressapptest 的源代码。可以从官方网站或源代码管理工具(如 Git)中获取源代码。
-
安装编译 Stressapptest 所需的依赖库和工具。通常需要安装 GCC 编译器、Make 工具和调试器(如 GDB)等。
-
编辑 Makefile 或配置脚本,确保为编译添加
-g参数以包含调试信息。 -
运行
make命令来编译 Stressapptest。 -
编辑启动文件launch.json,并使用VSCode的调试器(GDB)来启动 Stressapptest。
-
调试程序,查看调用堆栈。









![[unity] c# 扩展知识点其一 【个人复习笔记/有不足之处欢迎斧正/侵删】](https://img-blog.csdnimg.cn/direct/f8e947272a5047ff9e66cc18b84923d2.png)