目录
什么是云HIS
趋势与转变
HIS上云后有哪些好处
解决方案
云HIS组成
1、门诊挂号
2、住院管理
3、电子病历
4、药物管理
5、统计报表
6、综合维护
7、运营运维

什么是云HIS
云HIS是一种基于云计算技术的医院信息管理系统。云HIS可以帮助医院管理各类医院信息,包括患者信息、医生排班、药品库存等等。与传统HIS相比,云HIS的主要区别在于它不需要依赖于本地服务器,而是通过互联网访问远程的服务器来进行数据存储和处理。这样能够让医院更加灵活地管理信息,同时也降低了维护成本,尤其适合小型诊所或基层医院连锁机构。
基于云计算技术的B/S架构的HIS系统,为基层医院机构提供标准化的、信息化的、可共享的医院信息管理系统,实现医患事务管理和临床诊疗管理等标准管理信息系统的功能。系统利用健康云计算平台的技术优势,建立统一的健康档案存储平台,有效实现医院数据共享与交换,解决数据重复采集及信息孤岛等问题,为实现区域卫生信息化平台奠定了基础。
云HIS包含:医院业务模块、电子病历模块、经济管理模块、药物管理模块、统计报表模块、系统管理模块、运维运营模块。
云HIS是针对中小医院机构推出的一套基于云端的云HIS服务平台,借助云his,将医院业务流程化,大大提高医院的服务效率和服务质量,为客户提供医院一体化的信息解决方案。云his主要功能:包含门诊收费管理,住院收费管理,门诊医生工作站,住院医生工作站,住院护士工作站,辅助检查科室管理,药房药品管理,药库药品管理,报表查询。满足诊所业务中看诊、收费、发药、药库管理、经营分析等多环节的工作需要。

趋势与转变
目前,越来越多的医院机构开始将他们的HIS系统迁移到云端。这种趋势的主要原因之一是云计算技术的快速发展和普及,使得云端存储和处理数据变得更加便捷和高效。将HIS系统上云可以带来许多好处,比如更好的数据安全性、更灵活的系统扩展和升级、更高的可靠性和稳定性。此外,云端还能够提供更大的存储空间和更快的数据访问速度,为医院机构提供更好的信息化服务支持。因此,HIS系统上云已经成为医疗行业的发展趋势,将会在未来得到更广泛的应用和推广。

HIS上云后有哪些好处
传统HIS通常需要建立和维护自己的服务器设备来存储和处理数据,而云HIS则利用互联网连接到远程服务器上。这意味着云HIS无需投入大量资金购买和维护服务器设备,同时也可以根据需要灵活地扩展存储和计算资源。另外,云HIS通常具有更好的数据安全性和灾备能力,因为云服务提供商会投入大量资源来保障数据的安全和可靠性。

传统HIS在使用和管理上需要医院机构投入人力和物力来维护设备和系统,同时还需要考虑备份和灾备等方面的问题。而云HIS则大大简化了这些工作,医院机构可以将更多的精力放在医疗服务本身上,而不是花费时间和精力在信息技术的维护上。此外,云HIS还能够更快速地适应医疗行业的发展和变化,为医院机构提供更灵活的解决方案。 云HIS系统可以帮助医院机构降低成本,因为不需要投入大量资金购买和维护服务器设备。这对于小型诊所或医院机构来说尤为重要。通过云HIS,他们可以以较低的成本获得高质量的信息化服务,提高工作效率,提升服务水平。
其次,云HIS还能够提供更好的灵活性和扩展性。医院机构可以根据自己的实际需求随时增加或减少存储空间和计算资源,而不必担心设备更新和升级的问题。这种灵活性使得云HIS系统更适合应对医院行业的快速发展和变化,为医院机构提供更好的信息化支持。

解决方案
云HIS平台采用SaaS服务模式,软件使用者无需购置额外硬件设备、软件许可证及安装和维护软件系统,通过互联网浏览器在任何时间、任何地点都可以轻松使用软件。
云HIS具有可扩展、易共享、区域化、易协同、低成本、易维护、体验好等特性。由卫健局牵头建立区域云HIS数据中心,实现各医院无机房、无服务器、无系统、免维护的云平台应用,彻底解决基层医院机构信息化建设的“三缺三难”问题。

云HIS组成
1、门诊挂号
挂号及预约、划价及收费、门诊处方及病历...
2、住院管理
入院及出院登记、住院收费、住院清单、出院结算、住院医生工作站、住院护士工作站...
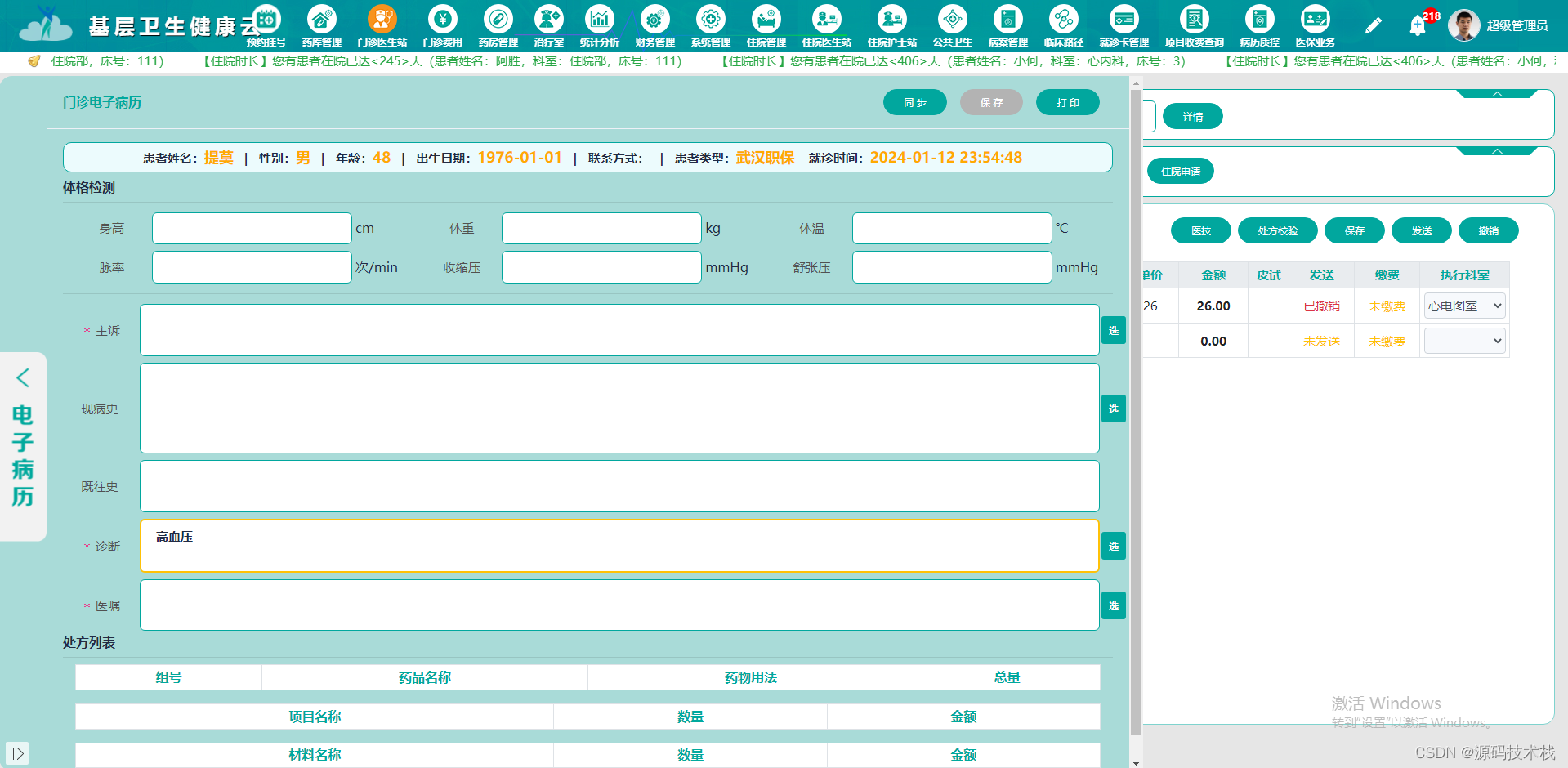
3、电子病历
医嘱管理、护嘱管理、电子病历、护理病历、病历质控...
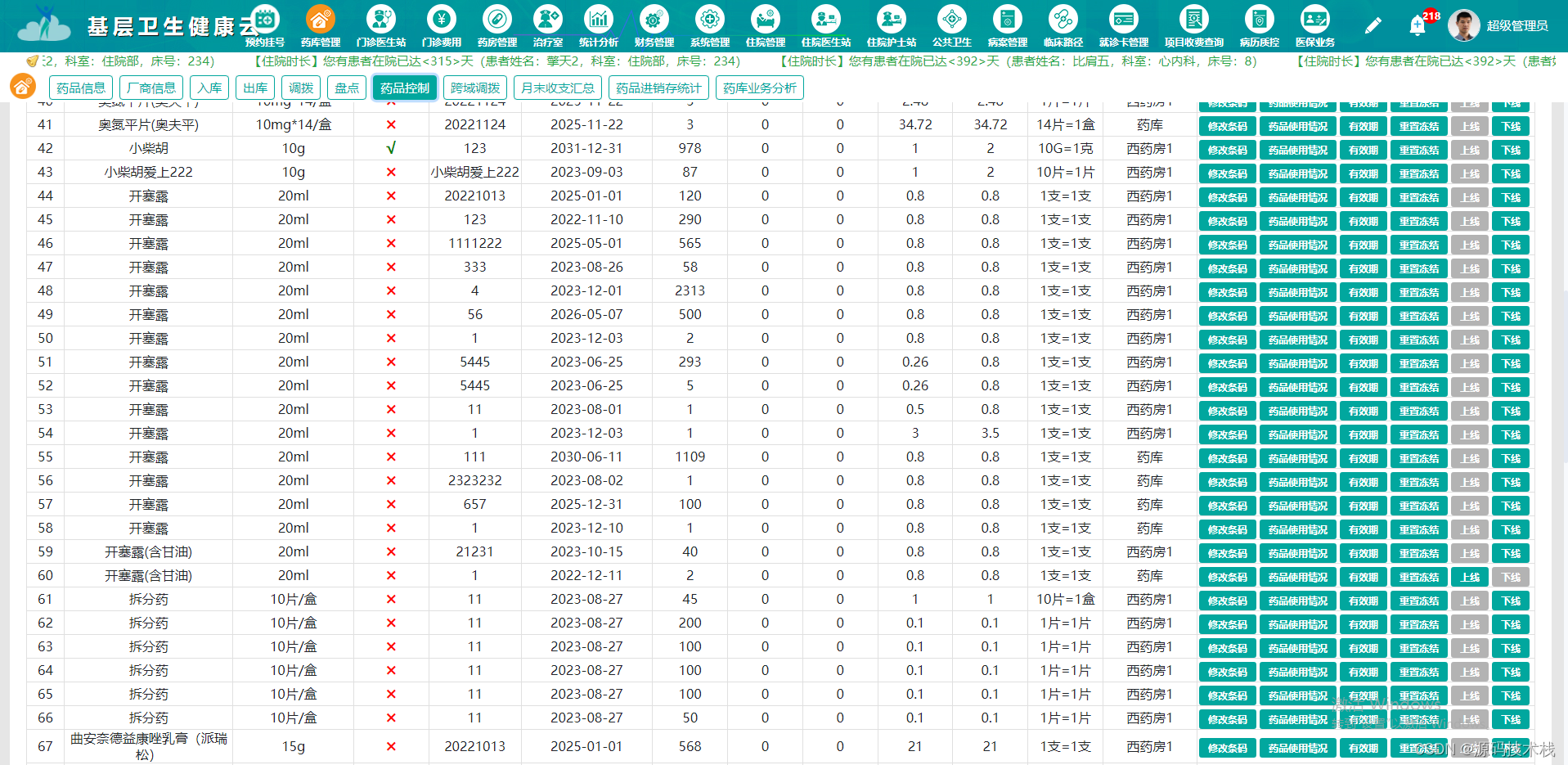
4、药物管理
门诊发药、住院发药、退药、药品出入库、药物调拨、盘点、控制、拆分...

5、统计报表
门诊收入汇总、住院收入汇总、缴款日报、住院结算汇总、检查项目汇总、药品进销存统计...
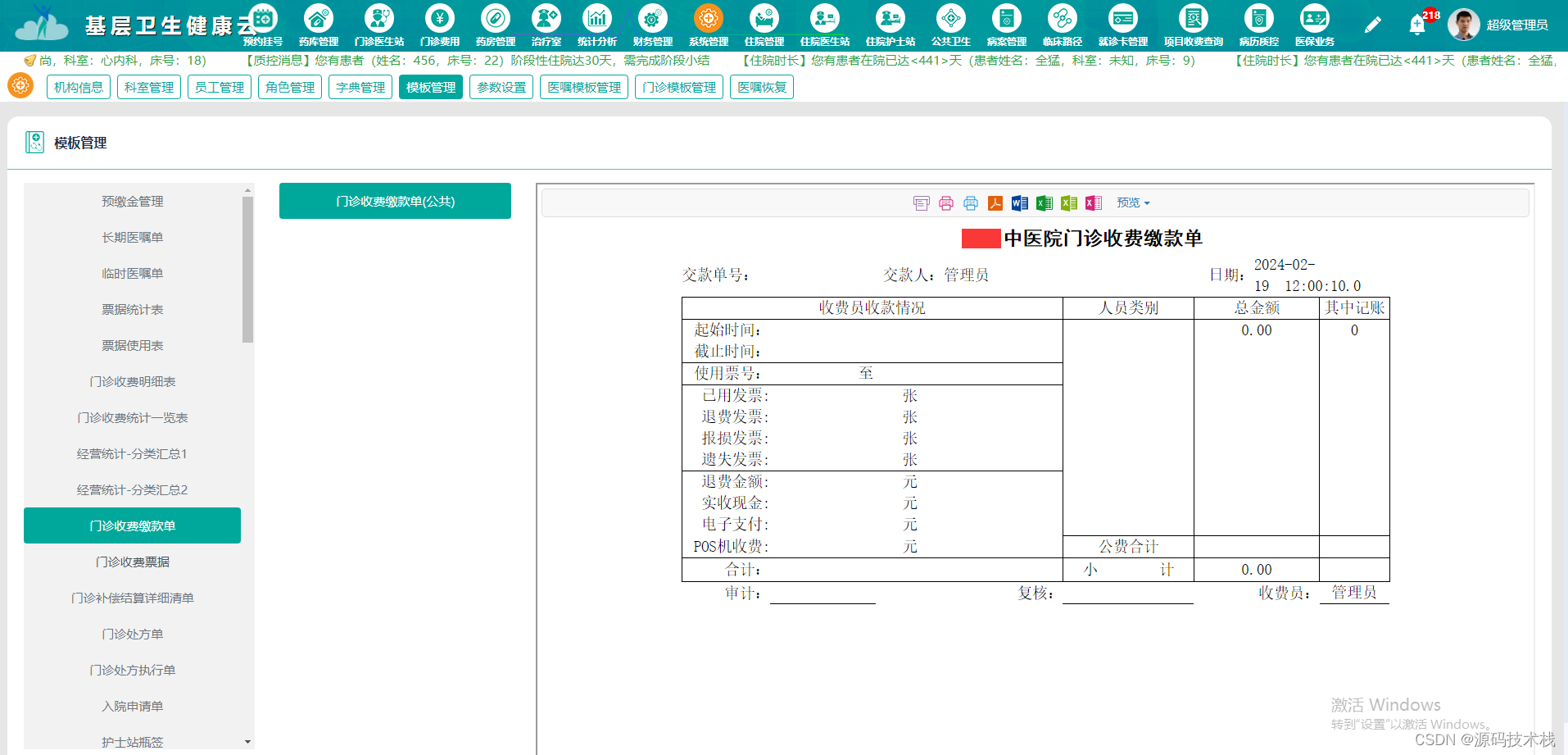
6、综合维护
系统设置、字典维护、综合查询、参数设置...
7、运营运维
系统运维、综合监管、系统运营