目录
- 前言
- 1.1 Web和 JavaWeb的概念
- 1.2 JavaWeb技术栈
- 1.2.1 B/S架构
- 1.2.2 静态资源
- 1.2.3 动态资源
- 1.2.4 数据库
- 1.2.5 HTTP协议
- 1.2.6 Web服务器
- 1.3 JavaWeb 学习内容
前言
博主将用 CSDN 记录 Java 后端开发学习之路上的经验,并将自己整理的编程经验和知识分享出来,希望能帮助到有需要的小伙伴。
博主也希望和一直在坚持努力学习的小伙伴们共勉!唯有努力钻研,多思考勤动手,方能在编程道路上行至所向。
由于博主技术知识有限,博文中难免会有出错的地方,还望各位大佬包涵并批评指正,博主会及时改正;如果本文对小伙伴你有帮助的话,求求给博主一个赞支持一下,可以一起交流,一起加油!!
本文是博主在学习B站尚硅谷、黑马程序员等机构的JavaWeb网课时整理的学习笔记,在这里感谢各个机构的优质网课,如果有兴趣的小伙伴也可以去看看。
1.1 Web和 JavaWeb的概念
Web是全球广域网,也称为万维网(www),能够通过浏览器访问的网站。
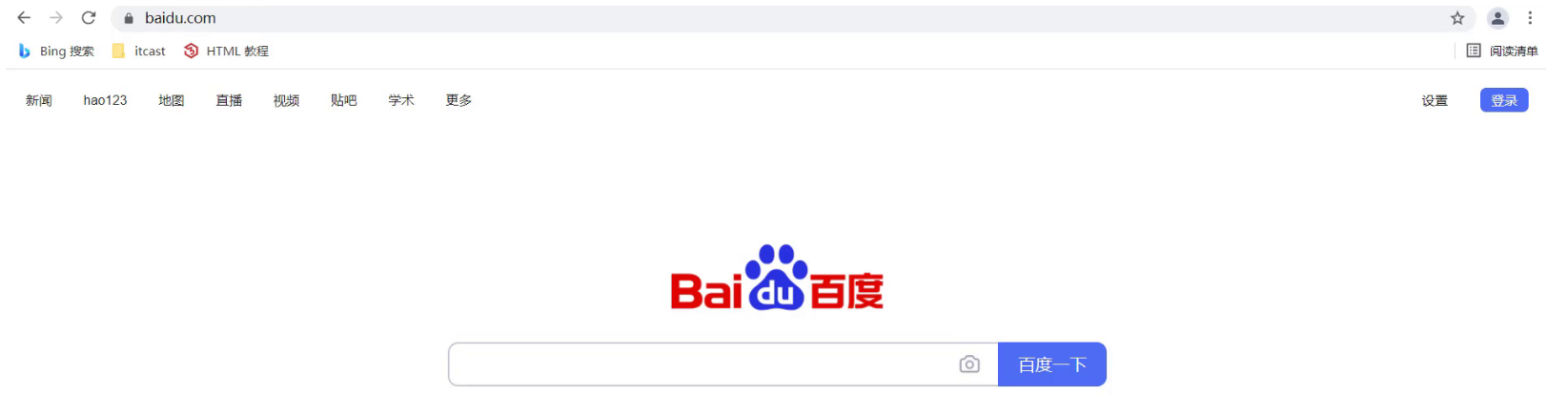
在我们日常的生活中,经常会使用浏览器去访问百度、京东等网站,这些网站统称为Web网站。如下就是通过浏览器访问百度官网的界面:

我们知道了什么是 Web,那么 JavaWeb又是什么呢?顾名思义, JavaWeb就是用 Java技术来解决相关Web互联网领域问题的技术栈。
等学习完 JavaWeb之后,同学们就可以使用 Java语言开发我们上述所说的网站。而国内很多大型网站公司也是首选 Java语言来解决 Web互联网相关的问题。那都有哪些公司的系统是使用 Java语言的呢?如下图:

使用 Java语言开发互联网系统是有很多技术栈需要大家了解,具体都有哪些呢?接着往下看。
1.2 JavaWeb技术栈
了解 JavaWeb技术栈之前,有一个很重要的概念要介绍:B/S架构。
1.2.1 B/S架构
什么是 B/S架构?
B/S 架构:Browser/Server,浏览器/服务器 架构模式。它的特点是,浏览器只需要使用浏览器,而应用程序的逻辑和数据都存储在服务器端。浏览器只需要请求服务器,获取Web资源,然后由服务器将 Web资源发送给浏览器即可。大家可以通过下面这张图来回想下我们平常的上网过程:

- 打开浏览器访问百度首页,输入要搜索的内容,点击回车或百度一下,就可以获取和搜索相关的内容。
- 思考下搜索的内容并不在我们自己的电脑上,那么这些内容从何而来?答案很明显,是从百度服务器中返回给我们的。
- 日常百度的小细节,逢年过节百度的 logo会自动更换不同的图片。也就是说服务器的数据发生变化,浏览器不需做任务事情就能获取最新的数据。
所以说B/S架构的好处:易于维护升级,即服务器端升级后,浏览器无需任何部署就可以使用到新版本的服务器。
了解了什么是B/S架构后,作为后台开发工程师的我们将来主要关注的是服务器的开发和维护工作。在服务器将来会放很多资源,那都有哪些资源呢?接着往下看。
1.2.2 静态资源
静态资源主要包含HTML、CSS、JavaScript、图片等,主要负责页面的展示。
- 我们之前已经学过前端网页制作三剑客(
HTML+CSS+JavaScript),使用这些技术我们就可以制作出效果比较丰富的网页,用来展现给用户。但是由于做出来的这些网页内容都是静态的,这就会导致所有用户看到的网页内容都是一模一样的。 - 在日常上网的过程中,我们除了可以看到这些好看的页面以外,还会碰到很多动态内容,比如我们常见的百度登录页面效果:

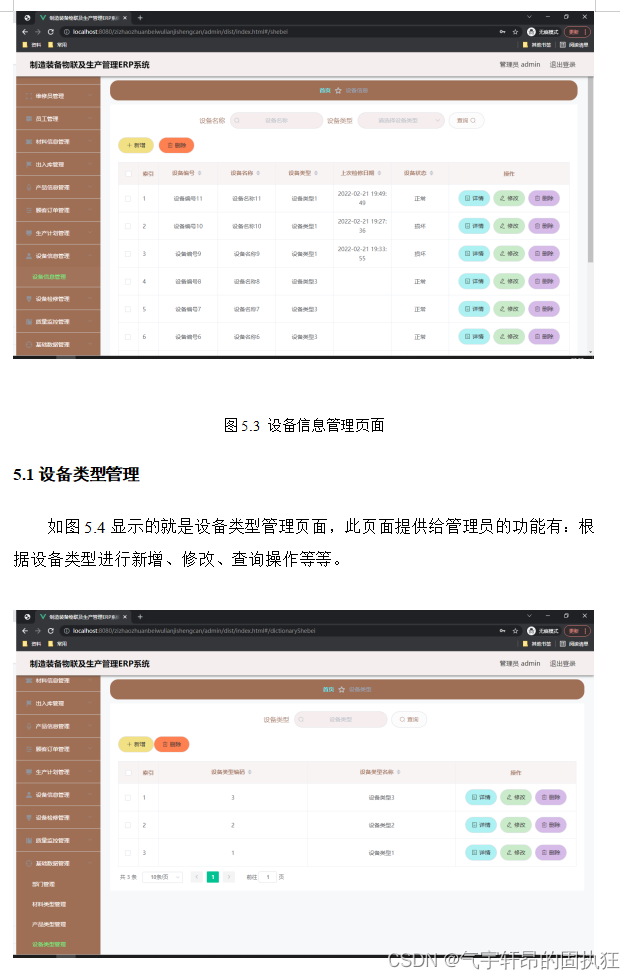
张三登录以后在网页的右上角看到的是 张三,而 李四登录以后看到的则是李四。所以不同的用户访问相同的网页看到的内容大多数是不一样的,而要想实现这样的效果,光靠静态资源是无法实现的。
1.2.3 动态资源
动态资源主要包含 Servlet、JSP等,主要用来负责业务逻辑处理。(后面我们会仔细解释Servlet,大家此处不用急着去弄懂,把它当成一个可以处理业务的资源即可)
- 动态资源处理完业务逻辑后会把得到的结果交给静态资源来进行展示,动态资源和静态资源要结合一起使用。
- 动态资源虽然可以处理业务逻辑,但是当用户来登录百度的时候,就需要输入用户名和密码。这个时候我们就又需要解决的一个问题是:用户在注册的时候填入的用户名和密码都是数据,而这些数据将会存储在哪里呢?当我们需要的获取这些数据的时候又应该从哪里取呢?这时候便出现了数据库的概念。
1.2.4 数据库
数据库主要负责存储数据。
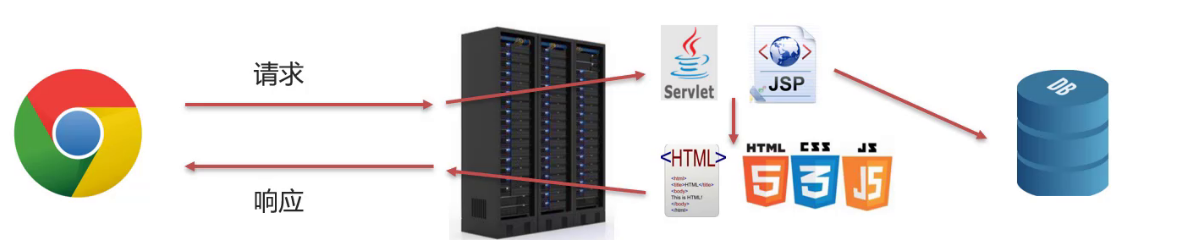
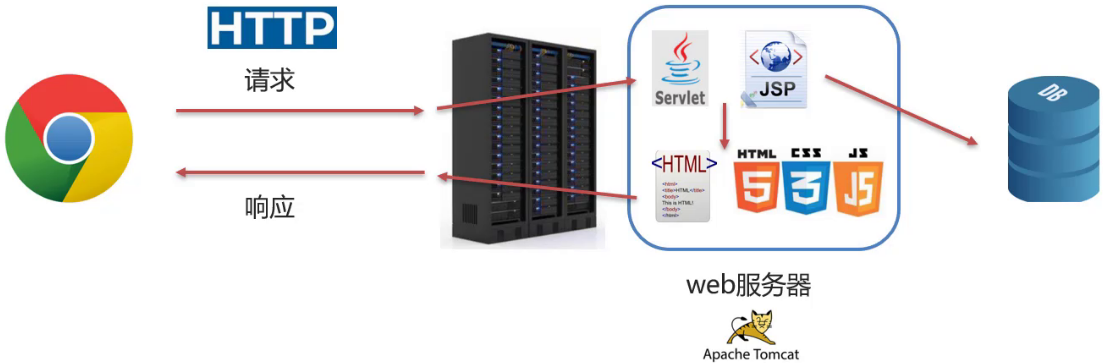
整个网络的访问过程就如下图所示:

- 浏览器发送一个请求到服务器,去请求所需要的相关资源;
- 资源分为动态资源和静态资源,动态资源可以是使用 Java代码按照
Servlet和JSP的规范编写的内容; - Java代码可以进行业务处理也可以从数据库中读取数据;
- 服务器拿到数据后,将数据交给
HTML页面进行展示,再结合CSS和JavaScript使展示效果更好,这时候有了效果的这些页面就是静态资源; - 接着服务器将静态资源响应给浏览器;
- 浏览器将这些静态资源进行解析;
- 解析完成后将静态资源的效果展示在浏览器上,用户就可以看到最终的页面效果。
从上面的网络访问过程可以看出,在整个Web网络的访问过程中,会设计到很多技术,这些技术有已经学习过的,也有还未涉及到的内容,都有哪些还没有涉及到呢?接着往下看。
1.2.5 HTTP协议
HTTP协议:主要定义通信规则。
浏览器发送请求给服务器,服务器响应数据给浏览器,这整个过程都需要遵守一定的规则,之前大家学习过TCP、UDP协议,这些都是规则,这里我们需要使用的是HTTP协议,这也是一种规则。
1.2.6 Web服务器
Web服务器:负责解析 HTTP 协议,解析请求数据,并发送响应数据。
- 浏览器按照
HTTP协议发送请求和数据,后台就需要一个Web服务器软件来根据HTTP协议解析和处理浏览器发送的请求和数据,然后把处理的结果再按照HTTP协议发送回给浏览器。 - Web服务器软件有很多,我们课程中将学习的是目前最为常用的Tomcat服务器。以后就简称为Tomcat或者服务器。
到这为止,关于 JavaWeb中用到的技术栈我们就介绍完了,这里面就只有HTTP协议、Servlet、JSP以及Tomcat这些知识是没有学习过的,所以整个Web核心主要就是来学习这些技术。
这些技术都该如何来使用,我们后面会一个个进行详细的讲解。接下来我们来学习下 HTTP、Tomcat 和 Servlet。
1.3 JavaWeb 学习内容

整个JavaWeb核心知识,我们总共有以下的学习内容,
- 一:HTTP、Tomcat、Servlet
- 二:ServletRequest(请求)、ServletResponse(响应)
- 三:会话技术(Cookie、Session)
- 四:Filter(过滤器)、Listener(监听器)
- 五:Ajax、Vue、ElementUI
- 六:综合案例
(1) ServletRequest是从浏览器向服务器发出的请求对象,
(2) ServletResponse是从服务器响应给浏览器的结果对象,
(3) 会话技术是用来存储浏览器和服务器交互所产生的数据,
(4) 过滤器是用来拦截浏览器的请求,
(5) 监听器是用来监听特定事件,
(6) Ajax、Vue、ElementUI 都属于前端技术
这些技术都该如何来使用,我们后面会一个个进行详细的讲解。下一篇博文我们来学习下 HTTP






![[技巧]Arcgis之图斑四至范围批量计算](https://img-blog.csdnimg.cn/direct/550e39bdb5ae48cb8ee4bec4d59f70f1.png)