在上一篇博客中介绍了FilledRegion的创建方法,这种方法通常只在平面视图中适用,在三维视图中也是无法创建的(目前研究的是这样的,如果有其他方法,请赐教)。
本片文章介绍一个下在立面视图中创建FilledRegion的方法,主要操作是在立面视图中拾取一个点,然后以该点为原点,创建FilledRegion。
前置条件
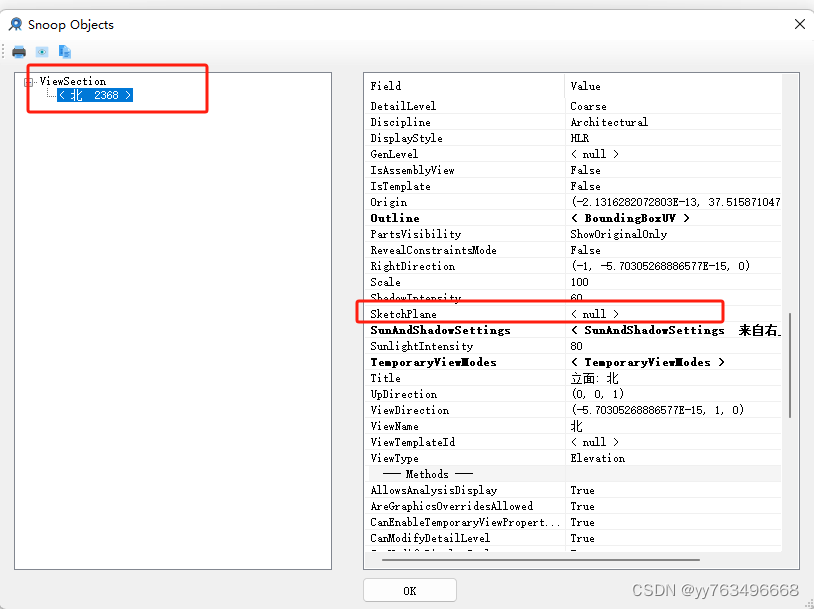
在立面上拾取一个点时,请先检查立面视图SketchPlane是否为空,否则会抛出异常:No work plane set in current view.

因此先给立面视图指定SketchPlane为前置条件。
API创建SketchPlane
public void CreateSketchPlane(ExternalCommandData CommandData)
{ExternalCommandData externalCommandData = CommandData as ExternalCommandData;UIDocument uiDoc = externalCommandData.Application.ActiveUIDocument;Document rvtDoc = uiDoc.Document;using (Transaction tran = new Transaction(rvtDoc, "Create SketchPlane")){tran.Start();// 创建一个新的平面,这里以XY平面为例Plane plane = Plane.CreateByNormalAndOrigin(uiDoc.Document.ActiveView.ViewDirection, uiDoc.Document.ActiveView.Origin);// 使用Document对象创建一个新的SketchPlaneSketchPlane sketchPlane = SketchPlane.Create(rvtDoc, plane);sketchPlane.Name = rvtDoc.ActiveView.Name;rvtDoc.ActiveView.SketchPlane = sketchPlane;rvtDoc.ActiveView.ShowActiveWorkPlane();rvtDoc.Regenerate();tran.Commit();}
}
检查视图SketchPlane是否为空
在开发中我们无法确认每一个视图SketchPlane属性不为空,所以最好的方法是确认此属性是否为空,这样方便我们结合CreateSketchPlane方法实现在必要的时候创建SketchPlane.
public bool HasSketchPlane()
{ExternalCommandData externalCommandData = CommandData as ExternalCommandData;UIDocument uiDoc = externalCommandData.Application.ActiveUIDocument;Document rvtDoc = uiDoc.Document;bool ret = rvtDoc.ActiveView.SketchPlane != null;return ret;
}
东立面创建FilledRegion
接下来我们以东立面为例,创建FilledRegion

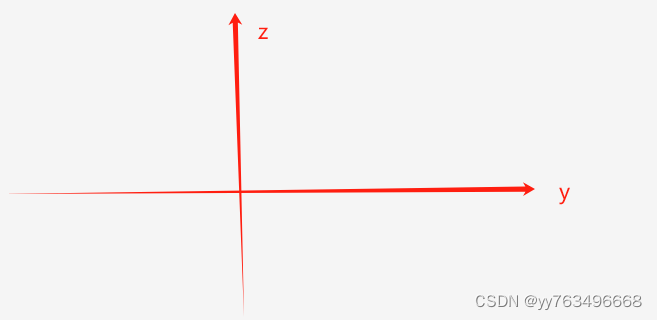
在东立面,看到的坐标系如图,X轴在东立面上都是相同的,我们不做研究。在此立面上画出来一个矩形,代码如图:
构建FilledRegion的CurveLoop
private CurveLoop GetEastCurveLoop(XYZ leftUpPoint, double width, double height)
{XYZ point1 = leftUpPoint;XYZ point2 = point1 + XYZ.BasisY * width;XYZ point3 = point2 + -XYZ.BasisZ * height;XYZ point4 = point1 + -XYZ.BasisZ * height;CurveLoop curveloop = new CurveLoop();Line line1 = Line.CreateBound(point1, point2);Line line2 = Line.CreateBound(point2, point3);Line line3 = Line.CreateBound(point3, point4);Line line4 = Line.CreateBound(point4, point1);curveloop.Append(line1);curveloop.Append(line2);curveloop.Append(line3);curveloop.Append(line4);return curveloop;
}
在RevitCommand中的相关代码如下
protected override Result OnExecute(ExternalCommandData commandData, ref string message, ElementSet elements)
{try{// 获取当前活动的文档UIDocument uiDoc = commandData.Application.ActiveUIDocument;Document rvtDoc = uiDoc.Document;View activeView = uiDoc.ActiveView;// 获取当前文档中的选择集Selection selection = uiDoc.Selection;CreateSketchPlane(commandData);// 捕捉鼠标位置XYZ mousePosition = selection.PickPoint("请点击鼠标位置");using (Transaction tran = new Transaction(rvtDoc, "Create FilledRegion")){tran.Start();var filter = new FilteredElementCollector(rvtDoc);var dates = filter.OfClass(typeof(GraphicsStyle)).ToElements();ElementId defaultTypeId = rvtDoc.GetDefaultElementTypeId(ElementTypeGroup.FilledRegionType);FilledRegionType filledRegionType = rvtDoc.GetElement(defaultTypeId) as FilledRegionType;//过滤填充图案FilteredElementCollector fillPatternFilter = new FilteredElementCollector(rvtDoc);fillPatternFilter.OfClass(typeof(FillPatternElement));//获取实体填充FillPatternElement fp = fillPatternFilter.First(m => (m as FillPatternElement).GetFillPattern().IsSolidFill) as FillPatternElement;double width = UnitUtils.ConvertToInternalUnits(350, DisplayUnitType.DUT_MILLIMETERS);double height = UnitUtils.ConvertToInternalUnits(350, DisplayUnitType.DUT_MILLIMETERS);//CurveLoop curvesLoop = GetCurveLoop(mousePosition, width, height);CurveLoop curvesLoop = GetEastCurveLoop(mousePosition, width, height);IList<CurveLoop> curves = new List<CurveLoop>();curves.Add(curvesLoop);FilledRegion filledRegion = FilledRegion.Create(rvtDoc, defaultTypeId, activeView.Id, curves);OverrideGraphicSettings ogs = activeView.GetElementOverrides(filledRegion.Id);设置 投影/表面 ->填充图案->填充图案ogs.SetProjectionFillPatternId(fp.Id);设置 投影/表面 ->填充图案->颜色ogs.SetProjectionFillColor(new Color(255, 0, 0));应用到视图activeView.SetElementOverrides(filledRegion.Id, ogs);tran.Commit();}return Result.Succeeded;}catch (Exception e){return Result.Failed;}
}



![好视通视频会议系统存在任意文件读取漏洞复现 [附POC]](https://img-blog.csdnimg.cn/img_convert/edeb668ad1d21ceb5295b9e3357459cb.png)