答案:可以
创建项目:
按照链接参考或者按官方:
webstorm 创建vue3 vite 项目-CSDN博客
项目目录

tsconfig.json 配置允许js
allowJs指定是否编译js文件,在任意文件当中,如果我们模块使用js写的,那么我们需要
将allowJs设置为true,默认为false,主要是在引入一个额外js之后防止路径错误才使用
{"compilerOptions": {//是否对js进行编译"allowJs": true}
}打开项目之后创建一个新vue视图
login.vue
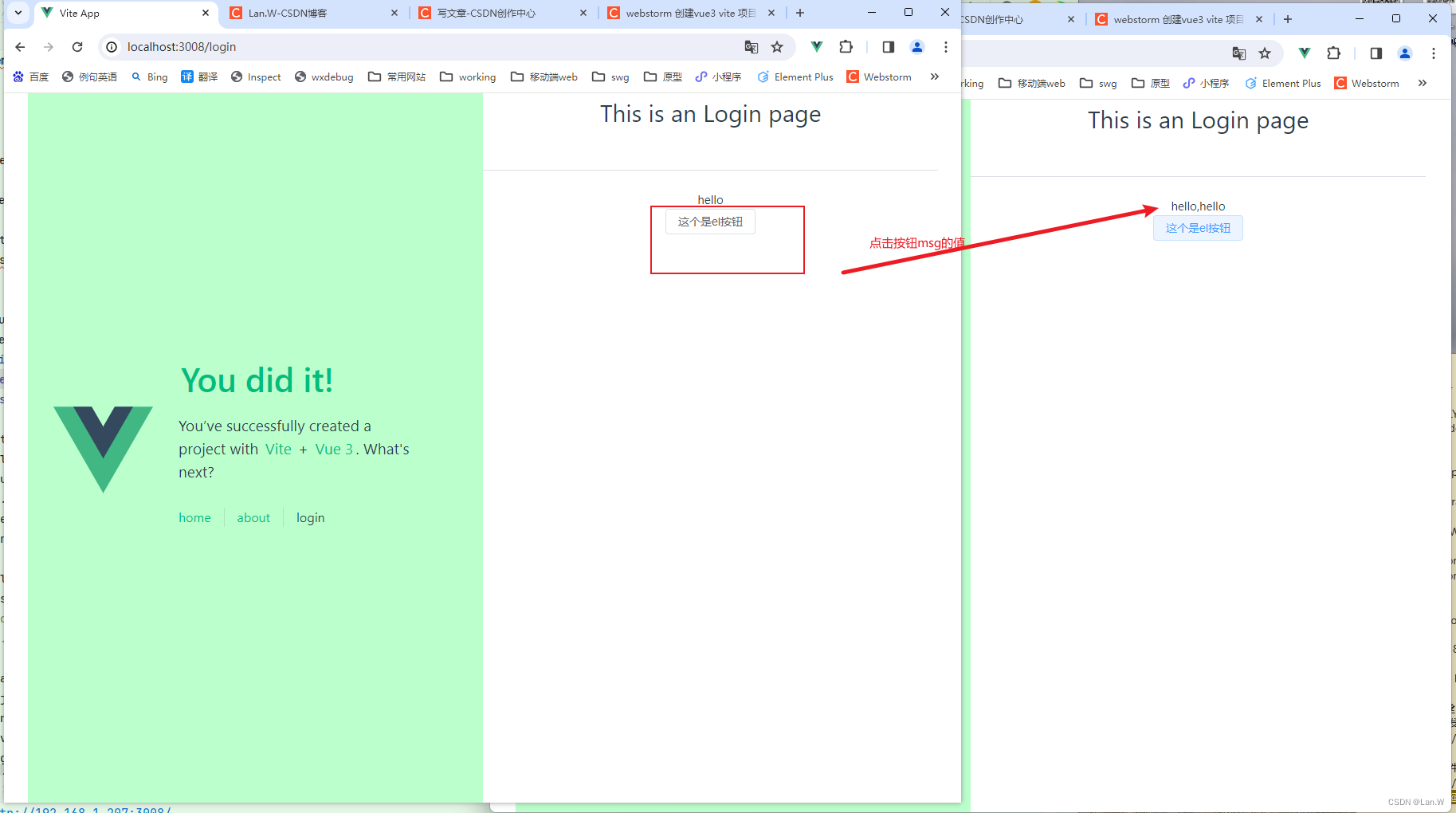
<template><div class="about"><h1>This is an Login page</h1><br/><el-divider/><h4>{{ msg }}</h4><el-button @click="handleClick">这个是el按钮</el-button></div>
</template>
<script setup>
const handleClick = () => {msg.value = msg.value + ',hello'alert('点了一下了55555~~~')
}
const msg = ref('hello')</script><style>
@media (min-width: 1024px) {.about {min-height: 100vh;display: flex;align-items: center;flex-direction: column;}
}
</style>
/router/index.ts 添加到路由
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL),routes: [{path: '/',name: 'home',component: HomeView},{path: '/about',name: 'about',// route level code-splitting// this generates a separate chunk (About.[hash].js) for this route// which is lazy-loaded when the route is visited.component: () => import('../views/AboutView.vue')},{path: '/login',name: 'login',component: () => import('../views/loginView.vue')}]
})export default router
App.vue里遍历路由展示所有的页面,包括上面的login.vue
<template><header><img alt="Vue logo" class="logo" src="@/assets/logo.svg" width="125" height="125" /><div class="wrapper"><HelloWorld msg="You did it!" /><nav><RouterLink v-for="item of routes" :to="item" :key="item.name">{{ item.name }}</RouterLink></nav></div></header><!--RouterLink的跳转的页面内容将在RouterView显示--><RouterView />
</template>
<script setup lang="ts">
import { RouterLink, RouterView } from 'vue-router'
import HelloWorld from './components/HelloWorld.vue'
import router from '@/router'const routes = router.options.routes
// console.log(router.options.routes)
</script><style scoped>
header {line-height: 1.5;max-height: 100vh;background-color: #bfc;
}.logo {/*display: block;*/display: none;margin: 0 auto 2rem 2rem;
}nav {width: 100%;font-size: 12px;text-align: center;margin-top: 2rem;
}nav a.router-link-exact-active {color: var(--color-text);
}nav a.router-link-exact-active:hover {background-color: transparent;
}nav a {display: inline-block;padding: 0 1rem;border-left: 1px solid var(--color-border);
}nav a:first-of-type {border: 0;
}@media (min-width: 1024px) {header {display: flex;place-items: center;padding-right: calc(var(--section-gap) / 2);}.logo {display: block;margin: 0 2rem 0 2rem;}header .wrapper {display: flex;place-items: flex-start;flex-wrap: wrap;}nav {text-align: left;margin-left: -1rem;font-size: 1rem;padding: 1rem 0;margin-top: 1rem;}
}
</style>
运行效果: