目录
css简介
css语法规范
css代码风格:
css选择器的作用
css基础选择器
标签选择器
类选择器
类选择器---多类名
id选择器
id选择器和类选择器的区别:
通配符选择器
总结

⭐css简介
CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称,也称之为 CSS 样式表或级联样式表。
CSS 也是一种标记语言
CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮, 让页面布局更简单。
CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离

⭐css语法规范
- 使用 HTML 时,需要遵从一定的规范,CSS 也是如此。要想熟练地使用 CSS 对网页进行修饰,首先需要了解CSS 样式规则。
- CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

- 选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
- 属性和属性值以“键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文 “:” 分开
- 多个“键值对”之间用英文 “;” 进行区分
例如: 所有的样式,都包含在 <style> 标签内,表示是样式表。<style> 一般写到 </head> 上方
<head><style>h4 {color: blue;font-size: 100px;}</style>
</head>
⭐css代码风格:
1. 样式格式书写
①紧凑格式
h3 { color: deeppink;font-size: 20px;}②展开格式
h3 {color: pink;font-size: 20px; }强烈推荐第二种格式, 因为更直观。
2. 样式大小写风格
①小写格式
h3 {color: pink;} ②大写格式
H3 {COLOR: PINK; }强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。
3. 样式空格风格
h3 {color: pink; }- 属性值前面,冒号后面,保留一个空格
- 选择器(标签)和大括号中间保留空格
⭐css选择器的作用
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。

- 找到所有的 h1 标签。
- 设置这些标签的样式,比如颜色为红色。
⭐css基础选择器
选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器。
- 基础选择器是由单个选择器组成的
- 基础选择器又包括:标签选择器、类选择器、、id选择器和通配符选择器
⚡标签选择器
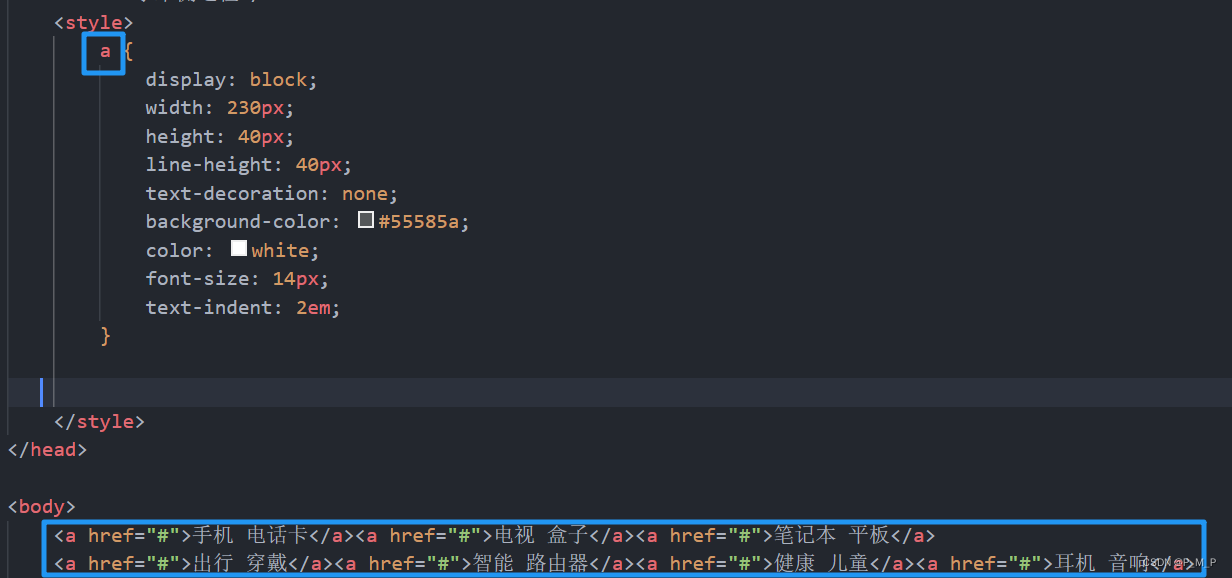
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
语法:
标签选择器{属性:属性值...}

作用: 标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
优点:能快速为页面中同类型的标签统一设置样式
缺点:不能设计差异化样式,只能选择全部的当前标签
⭐类选择器
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器.
语法:
.类名 {属性1: 属性值1; ...}
结构需要用class属性来调用 class 类的意思
<div class="类名"> 变红色 </div> 
注意:
- 类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。
- 类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
- 可以理解为给这个标签起了一个名字,来表示。
- 长名称或词组可以使用中横线来为选择器命名。
- 不要使用纯数字、中文等命名,尽量使用英文字母来表示。
- 命名要有意义,尽量使别人一眼就知道这个类名的目的。
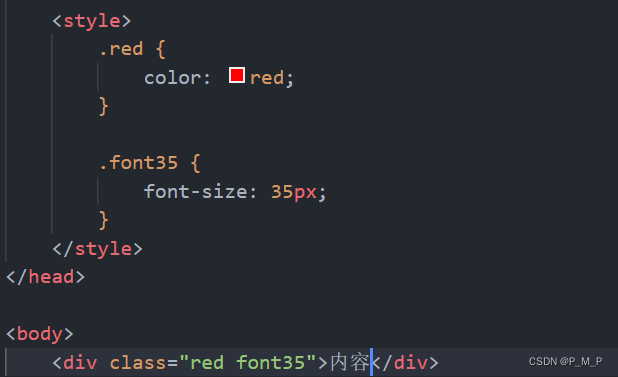
⚡类选择器---多类名
我们可以给一个标签指定多个类名,从而达到更多的选择目的。 这些类名都可以选出这个标签.
简单理解就是一个标签有多个名字.

多类名的使用 :
<div class="red font20">多类名</div>注意:
- 在标签class 属性中写 多个类名
- 多个类名中间必须用空格分开
- 这个标签就可以分别具有这些类名的样式

多类名开发中使用场景
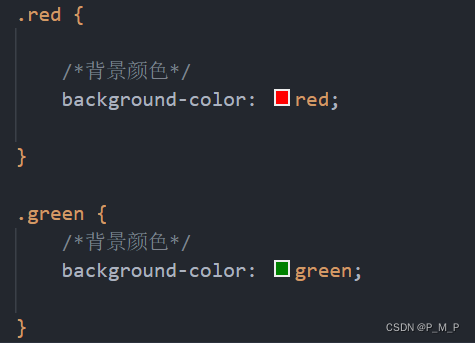
- 可以把一些标签元素相同的样式(共同的部分)放到一个类里面.
- 这些标签都可以调用这个公共的类然后再调用自己独有的类
- 从而节省CSS代码,统一修改非常方便
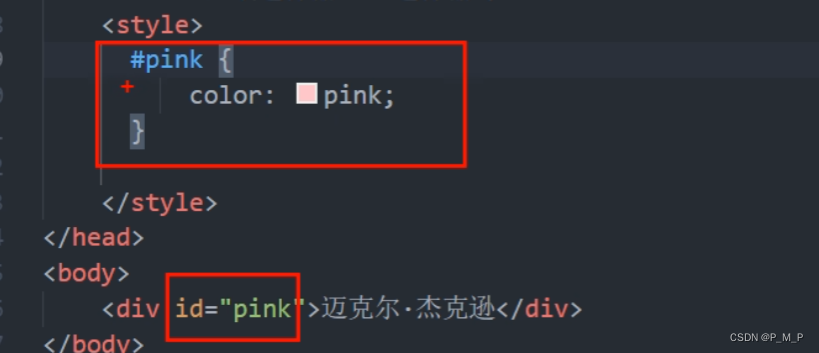
⭐id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。
语法:
#id名 {属性1: 属性值1; ...} 
注意:id 属性只能在每个 HTML 文档中出现一次。
⚡id选择器和类选择器的区别:
- 类选择器(class)好比人的名字,一个人可以有多个名字(外号),同时一个名字也可以被多个人使用。
- id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
- id 选择器和类选择器最大的不同在于使用次数上,id属性只能出现一次,而类可以有多次。
- 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
⭐通配符选择器
在 CSS 中,通配符选择器使用 "*" 定义,它表示选取页面中所有元素(标签)。
语法:
* {属性1: 属性值1; ...}- 通配符选择器不需要调用, 自动就给所有的元素使用样式
- 特殊情况才使用,如,清除所有的元素标签的内外边距
* {margin: 0;padding: 0;} 
⭐总结

____________________
⭐感谢你的阅读,希望本文能够对你有所帮助。如果你喜欢我的内容,记得点赞关注收藏我的博客,我会继续分享更多的内容。⭐



![[计算机网络]--五种IO模型和select](https://img-blog.csdnimg.cn/direct/9c5200a6465b49a7a53f66f56710f8ab.png)