✍此系列为整理分享已完结入门搭建《TPM提测平台》系列的迭代版,拥抱Vue3.0将前端框架替换成字节最新开源的arco.design,其中约60%重构和20%新增内容,定位为从 0-1手把手实现简单的测试平台开发教程,内容将囊括基础、扩展和实战,由浅入深带你实现测试开发岗位中平台工具技术能力入门和提升
👨💻 作者:大奇 MegaQi
✍️ 专注测试开发实战&车载方向干货分享,欢迎访问长期关注博客和公众号。
1.组件用法学习
1.1 话框 Modal
在当前页面打开一个浮层,承载相关操作,对话框用于关键信息录入或信息确认,唤出对话框时会中断用户当前的任务流程,所以请谨慎使用对话框以避免对用户过度干扰。
Arco Design - 企业级产品的完整设计和开发解决方案
组件构成和类型
-
标题(必有):可以是纯文字,也可以在文字前带有icon来明示状态;
-
正文(可选):可包含文字描述、表单、表格、步骤条、通知;
-
行动按钮(可选):通知类弹窗一般只包含两个按钮,确认或信息录入弹窗一般为两个按钮(一般是“确定、取消”);
-
关闭按钮 (可选):点击可关闭弹窗;
-
黑色蒙层(必有):黑色蒙层覆盖全页面,蒙层下方的页面内容不响应滚动和点击。
可实现部分相同功能的关联组件还有:抽屉 Drawer 和 气泡确认框 Popconfirm

何时使用建议
-
要求用户立即响应 :使用对话框请求阻止用户继续操作;
-
通知用户紧急信息 :使用对话框通知用户有关其当前任务的紧急信息,通常用于报告系统错误或告知结果;
-
确认用户决定 :使用对话框来确认用户的决定,清楚描述当前行为可能导致的潜在后果,如果该行为具有破坏性或不可逆转性,则使用报错警告色。
其中不建议使用情况:当对话框中内容过多,需要复杂的操作,甚至需要二次跳转时,建议使用 抽屉 或 新开页 ,而非 对话框
基础用法
从下边的基础代码中需要了解几点内容
-
<a-modal> 对话框组件绑定
v-model变量,ok确定和cancel取消时间 -
通过变量
visible控制显隐,handleClick和handleCancel做其赋值方法
<template><a-button @click="handleClick">Open Modal</a-button><a-modal v-model:visible="visible" @ok="handleOk" @cancel="handleCancel"><template #title>Title</template><div>我是对话框的内容显示</div></a-modal>
</template><script>
import { ref } from 'vue';export default {setup() {const visible = ref(false);const handleClick = () => {visible.value = true;};const handleOk = () => {visible.value = false;};const handleCancel = () => {visible.value = false;}return {visible,handleClick,handleOk,handleCancel}},
}
</script>
1.2 表单 Form
具有数据收集、校验和提交功能的表单,内部组件包含复选框、单选框、输入框、下拉选择框等,根据需要进行自由基础组件组合扩展
基础用法
一个比较简单由input、checkbox、button 组成的表单,在提交时候获取表单项值

例子代码参考如下:
-
<a-form>为表单主包包裹,:mode绑定组值对象 -
<a-form-item>为子项,filed(数据项必填)表单元素在数据对象中的path,label标签的文本 -
@submit表单提交时触发事件,参数data 等同于mode绑定form集合值
更多API Arco Design Vue
<template><a-form :model="form" :style="{width:'600px'}" @submit="handleSubmit"><a-form-item field="name" label="Username"><a-input v-model="form.name" placeholder="please enter your username..." /></a-form-item><a-form-item field="post" label="Post"><a-input v-model="form.post" placeholder="please enter your post..." /></a-form-item><a-form-item field="isRead"><a-checkbox v-model="form.isRead">I have read the manual</a-checkbox></a-form-item><a-form-item><a-button html-type="submit">Submit</a-button></a-form-item></a-form>{{ form }}
</template><script>
import { reactive } from 'vue';export default {setup() {const form = reactive({name: '',post: '',isRead: false,})const handleSubmit = (data) => {console.log(data)}return {form,handleSubmit}},
}
</script>
表单支持三种布局方式: horizontal - 水平排列 (默认), vertical - 垂直排列, inline - 行内排列。通过form属性layout=""设置.
1.3 输入框 Input
光标位于输入框时,允许用户输入或编辑文本内容的基本表单组件。
Arco Design - 企业级产品的完整设计和开发解决方案
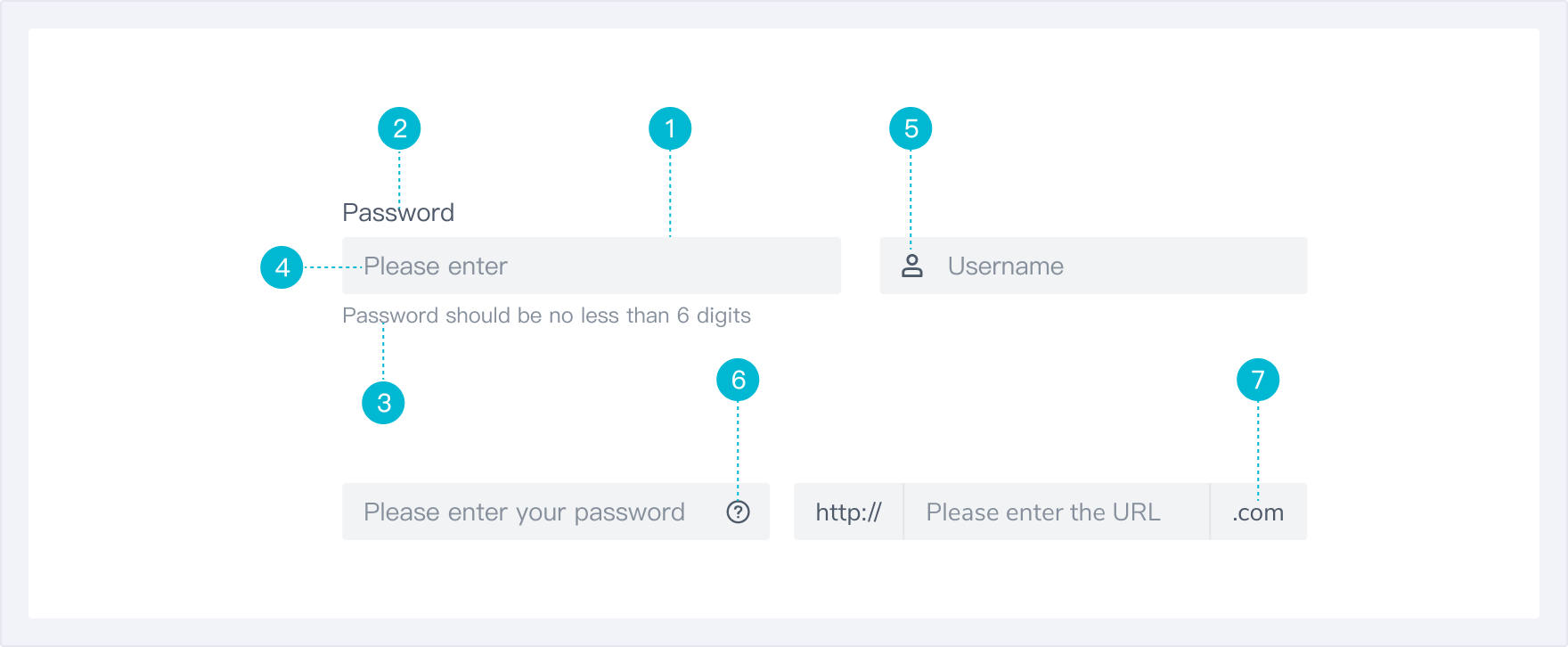
组件构成
-
容器 :承载文本内容的容器,通过包裹文本并与文本在颜色上形成对比来提高输入区域的可发现性;
-
标签文字 :容器顶部或左侧的简短说明文字,用于说明需要输入的内容,尽量不超过6个汉字;
-
辅助文字 :容器底部的帮助性文字,动态展示能够帮助用户完成输入的相关信息;
-
占位文字 :容器中的次级提示文字,提供与输入内容相关的提示或例子,一般为不带标点符号的陈述句,不应包含完成任务所需的重要信息;
-
前缀图标:用于描述输入框中可输入的内容及格式(如:电话、日期图标);
-
后缀图标:根据不同场景具有多样的功能,常用场景如下:
-
错误提示,可与辅助文字中的错误提示结合出现;
-
内容清除按钮,可点击一键清除输入框中已输入的内容;
-
语音输入按钮,点击触发语音输入功能;
-
密码隐藏按钮;
-
前后置标签 :在输入框前后添加的预置内容,常见标签有网址前后信息和计数单位.

组件类型
-
单行输入框 : 仅可输入一行文本,需当输入内容超出输入框时,内容截断;
-
多行输入框: 高度自适应的输入框,支持输入多行文本,当输入多行文本时,输入框容器随内容向下扩展;
-
文本域:可拉动右下角调节标来调节宽高尺寸的多行文本输入框;
基本用法
使用方法很简单,一般在对应父组件内引用<a-input/>并配置对应的属性或者方法,比如allow-clear支持清空输入,其他更多参考API。
<template><a-input placeholder="请输入内容" allow-clear />
</template>
1.4 按钮 Button
一种命令组件,可发起一个即时操作,通用组件。
Arco Design Vue
按钮类型
此组件是最基本的组件之一,几乎页面交互的事件动作都要通过按钮完成,在Arco样式除了默认按钮,还包含但不限于如下类型:
-
图标按钮按钮可以嵌入图标。在只设置图标时,按钮的宽高相等
-
样式按钮 可以指定大小、形状和状态、线性、文本等
-
组合按钮 通过 <a-button-group> 组件使按钮以组合方式出现。可用在同级多项操作中
基本用法
在需要渲染位置上引用<a-button></a-button>,其<>内为Props`Events\Slots`配置,><内为文本
<template><a-space><a-button type="primary">主要按钮</a-button><a-button>次要按钮</a-button><a-button type="dashed">虚线按钮</a-button><a-button type="outline">线性按钮</a-button><a-button type="text">文本按钮</a-button></a-space>
</template>
以上基本参考官方文档给与使用方法,在后续的开发文章中对于初期使用的组件还会采用此方式,目的主要是牢固掌握正确的使用方法。
2.应用与需求实现
上述几个组将成为本篇实现产品管理的核心组件,将利用这几个组件完成增、改、删的交互操作。
2.1 产品添加实现
通过按钮、对话框、表单带大家一步步分解实现产品添加的功能。
步骤1: 完成基础对话框
在产品管理vue文件中<template>继续一个按钮和对话框组件,并分别绑定事件,对话框的显示和隐藏通过v-model: visible控制。
<template><a-button type="primary" @click="addButtonClick">添加产品线</a-button><a-modal v-model:visible="addModalVisible" title="添加产品" @before-ok="addModalOk" @cancel="addModalCancel"><div>todo...</div></a-modal><a-table :columns="columns" :data="renderList" :pagination="false" />
</template>
步骤2: 定义变量和方法
在<script lang="ts" setup>定义addModalVisible,实现addButtonClick触发赋值true(显示对话框),addModalCancel触发赋值为false(关闭对话框),其addModalOk将会实现表单提交暂时写个日志打印,证明测试触发有效。
/* 产品添加对话框start */const addModalVisible = ref(false); // 控制显示和隐藏布尔值,默认为flaseconst addButtonClick = () => { // 添加产品线按钮触发事件addModalVisible.value = true; // 赋值为True显示};const addModalOk = () => { // 对话框确定按钮,提交数据操作console.log("todo添加接口请求处理")};const addModalCancel = () => { // 对话框取消按钮,赋值使其关闭对话框addModalVisible.value = false;}/* 产品添加对话框end */
步骤3: 添加模版显关测试
测试通过点击“添加产品线”按钮触发显示对话框,点击取消关闭对话框,再次打开点击确定按钮确认日志有输出。

步骤4: Madel增加表单项
表单数据需要绑定的数据,所以需要先在<script>中定义个JSON对象,所有默认为空。
// 定义产品表单数据对象
const productForm = { id: undefined,title: undefined,keyCode: undefined,desc: undefined,operator: ""
};// 为了验证表单数据有效,将点击OK事件打印换成输出productForm
const addModalOk = () => { console.log(productForm)
};
接着实现form及内表单项用<a-input>,Model的表单整体数据绑定通过 :model,各项通过v-model指定产品表单数据属性,代码里有个描述项是用的<a-textarea>文本域,虽然在组件学习中没有讲,但其实完全可以看成多行的input。
Arco Design Vue
<a-modal v-model:visible="addModalVisible" title="添加产品" @before-ok="addModalOk" @cancel="addModalCancel"><a-form :model="productForm"><a-form-item field="title" label="名称"><a-input v-model="productForm.title" placeholder="产品线名称"/></a-form-item><a-form-item field="keyCode" label="唯一吗"><a-input v-model="productForm.keyCode" placeholder="keycode不可重复"/></a-form-item><a-form-item field="desc" label="备注"><a-textarea v-model="productForm.desc" placeholder="一些备注说明"/></a-form-item></a-form>
</a-modal>
代码保存后自动编译,如果没有页面或者终端输出错误,点击“添加产品线”按钮可以看到增加了表单后的最终效果。

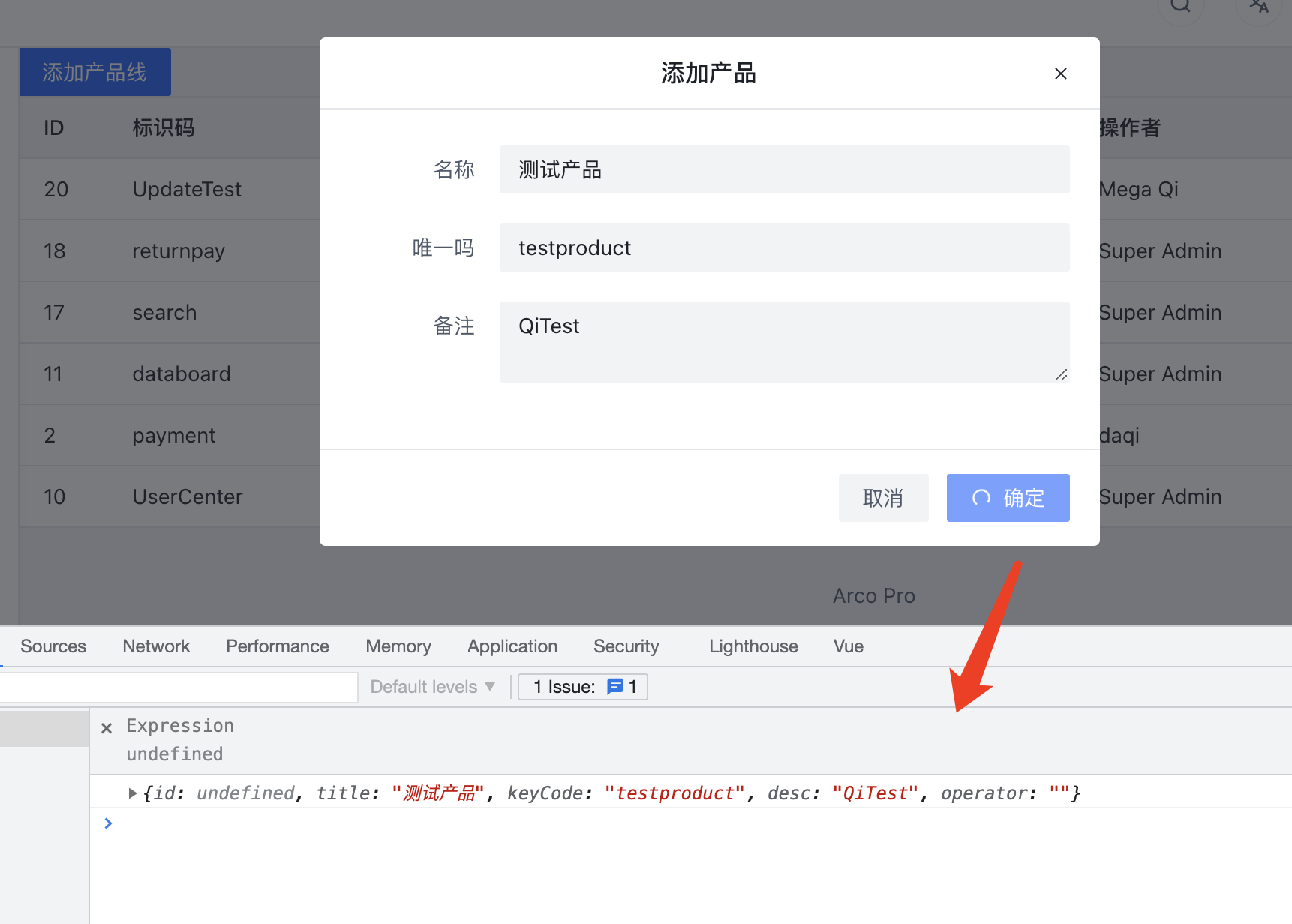
步骤5: 表单数据落库
在实现真正的添加前,先验证下对话框表单正确输入内容后表单数据能否正常打印,从Console打印日志来看符合预期。

需要先完成 src/api/product.ts 创建接口定义,因为我们目前使用的TypeScript所以一般都会同步定义interface即面向对象的编程,它定义了行为和动作规范。
export interface productData {id: number;title: string;keyCode: string;desc: string;operator: string;
};export function apiProductAdd(data: productData) {return axios.post('/api/product/create', data);
}
完善添加方法,将最终的表单数据调用接口,实现新增产品数据的落库,代码逻辑中不能忘记接口返回成功后调用fetchData()刷新下产品里表。
import { apiProductAdd } from '@/api/product';const addModalOk = async () => { // 对话框确定按钮,提交数据操作const res = await apiProductAdd(productForm);if (res.code === 20000) {addModalVisible.value = false; // 关闭对话框fetchData(); // 添加成功重新请求列表} else {console.log("产品添加失败")}};
步骤6 测试验证
上述页面步骤代码一路顺下vue检查和变编译没有报错的话,此处大奇通过一个gif演示下正向操作的效果。

2.2 产品修改实现
在实现产品线添加的前端交互功能上详细做了分步讲解,对于产品的修改对话框功能上,除了编辑内容数据要做个初始化外几乎可以套用,因此这里不在做分步讲解,只给出不一样的地方以及最参考代码,大家可按照2.1步骤自行分解,争取熟练掌握组件使用和交互的开发。
表行编辑菜单
产品线修改是对列表数据行的操作,对此需要增加一个行菜单按钮,方式是通过Table组件自定义渲染,具体表格组件的时候将在后边详细讲,这里先参考下图进行功能添加。

稍微解释下slot表示插槽,template中{record}便是所在行数据,即在点击编辑处方法时将整行数据透传过去,增加了操作列后的成果如下:

代码实现与演示
编辑产品逻辑代码中需要注意两点,其余直接参考实现代码:
-
需要对productFrom做
reactive包裹,因为它是Vue3中提供响应式的方法,而vue2中是直接通过defineProperty实现,这个逻辑很不同注意区分。 -
编辑对话框需要额外增加一个表单项ID,并且不可编辑
代码1: src/api/product.ts
export function apiProductUpdate(data: productData) {return axios.post('/api/product/update', data);
}
代码2:src/views/product/index.vue
<template>...省略...<a-modal v-model:visible="editModalVisible" title="编辑产品" @before-ok="editModalOk" @cancel="editModalCancel"><a-form :model="productForm"><a-form-item field="id" label="编号" disabled><a-input v-model="productForm.id" /></a-form-item><a-form-item field="title" label="名称"><a-input v-model="productForm.title" placeholder="产品线名称"/></a-form-item><a-form-item field="keyCode" label="唯一吗"><a-input v-model="productForm.keyCode" placeholder="keycode不可重复"/></a-form-item><a-form-item field="desc" label="备注"><a-textarea v-model="productForm.desc" placeholder="一些备注说明"/></a-form-item></a-form></a-modal><a-table :columns="columns" :data="renderList" :pagination="false" ><template #optional="{ record }"><a-button type="text" @click="editButtonClick(record)">编辑</a-button></template></a-table>
</template><script lang="ts" setup>// 注意引入编辑接口方法import { apiProductList, apiProductAdd, apiProductUpdate } from '@/api/product';// 从vue引入reactiveimport { ref, reactive } from 'vue';...省略...// 添加或编辑使用表单对象vue3使用reactive使其对象编程响应式,否则form表单不会反填数据const productForm=reactive({id: undefined,title: undefined,keyCode: undefined,desc: undefined,operator: 'Mega Qi'})/* 产品编辑部分start */// 控制显示和隐藏编辑对话框布尔值,默认为flaseconst editModalVisible = ref(false); // 修改产品线按钮触发事件 const editButtonClick = (record) => { // 将行数据数据赋值给productFormproductForm.id = record.id;productForm.title = record.title;productForm.keyCode = record.keyCode;productForm.desc = record.desc;// 编辑显隐赋值为True显示editModalVisible.value = true; };// 编辑对话框确定按钮,提交数据操作const editModalOk = async () => {const res = await apiProductUpdate(productForm);if (res.code === 20000) {editModalVisible.value = false; // 修改成功重新请求列表fetchData(); } else {console.log("产品修改失败");}};// 编辑对话框取消按钮,赋值使其关闭对话框const editModalCancel = () => { editModalVisible.value = false;}/* 产品编辑部分end */</script>
演示:对产品编辑操作做个测试

至此本篇通过组件使用方法学习和项目实战应用,实现了产品管理中基本的增加和修改功能。