Qt开发 按钮类控件
Push Button
使用 QPushButton 表示一个按钮。
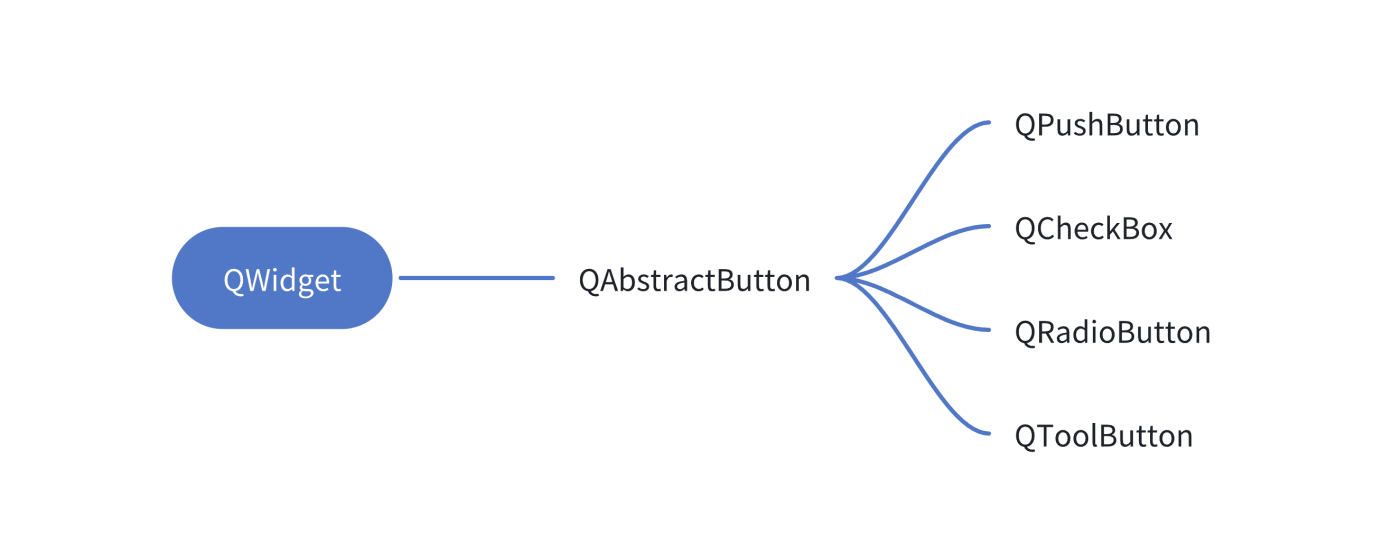
QPushButton 继承自 QAbstractButton 。这个类是一个抽象类,是其他按钮的父类。

在 Qt Designer 中也能够看到这里的继承关系

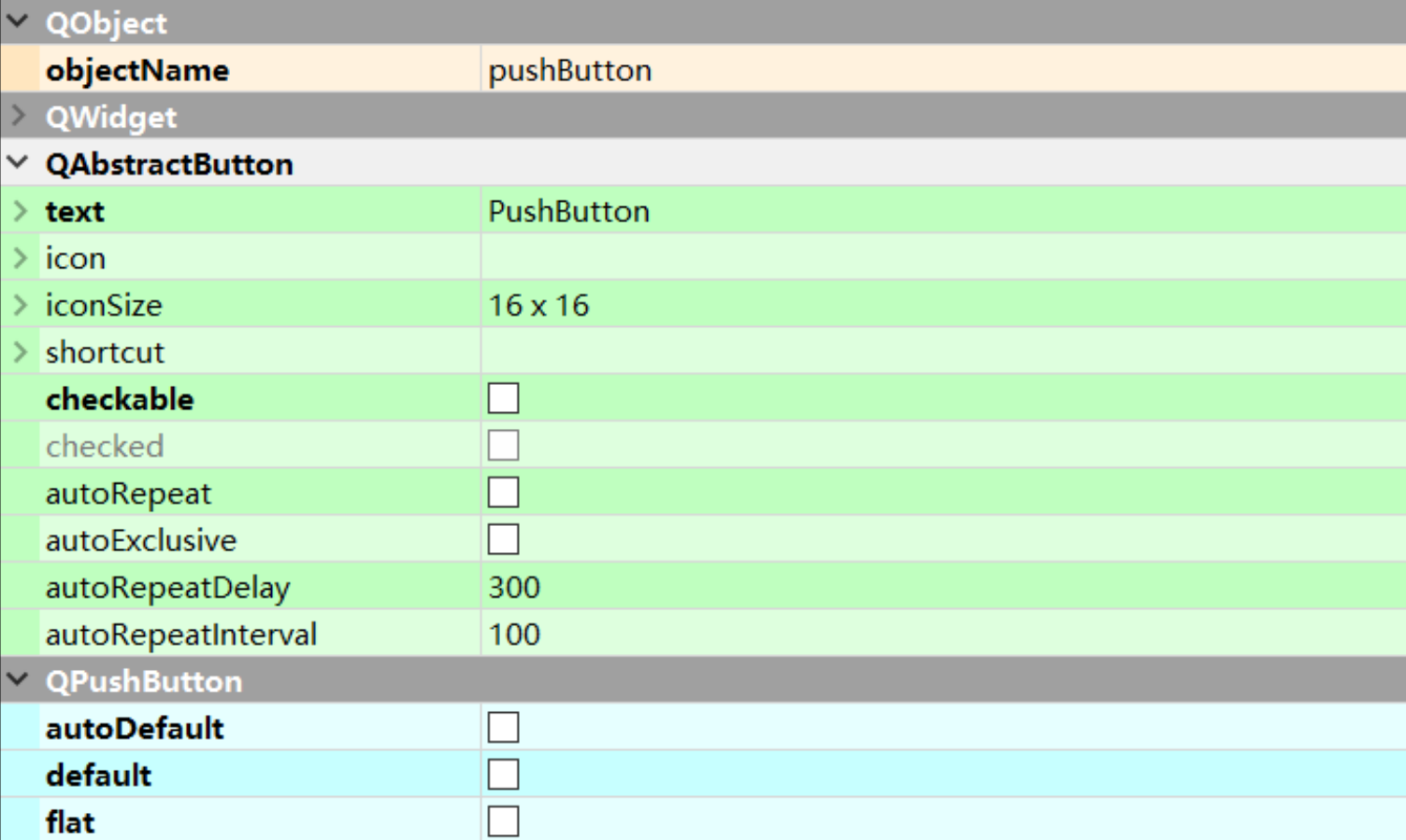
QAbstractButton 中,和 QPushButton 相关性较大的属性
| 属性 | 说明 |
|---|---|
| text | 按钮中的文本 |
| icon | 按钮中的图标 |
| iconSize | 按钮中图标的尺寸 |
| shortCut | 按钮对应的快捷键 |
| autoRepeat | 按钮是否会重复触发当鼠标左键按住不放时, 如果设为 true,则会持续产生鼠标点击事件 如果设为 false,则必须释放鼠标再次按下鼠标时才能产生点击事件 (相当于游戏手柄上的"连发”效果)<br / |
| autoRepeatDelay | 重复触发的延时时间。按住按钮多久之后,开始重复触发. |
| autoRepeatInterval | 重复触发的周期 |
QAbstractButton作为Qwidget的子类,当然也继承了QWidget的属性。上面介绍的QWidget里的各种属性用法,对于QAbstractButton同样适用。因此表格仅列出QAbstractButton独有的属性。- Qt 的 api 设计风格是非常清晰的。此处列出的属性都是可以获取和设置的。例如使用 text(),获取按钮文本;使用 setText() 设置文本。
事实上,QPushButton 的核心功能都是 QAbstractButton 提供的,自身提供的属性都比较简单。
其中 default 和 autoDefault 影响的是按下 enter 时自动点击哪个按钮的行为: flat 把按钮设置为扁平的样式,这里我们暂时都不做过多关注
代码示例:带有图标的按钮
(1) 创建 resource.qrc 文件,并导入图片

(2) 在界面上创建⼀个按钮

(3) 修改 widget.cpp,给按钮设置图标
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{ui->setupUi(this);// 创建图标QIcon icon(":/doge.png");// 设置图标ui->pushButton->setIcon(icon);// 设置图标⼤⼩ui->pushButton->setIconSize(QSize(50, 50));
}
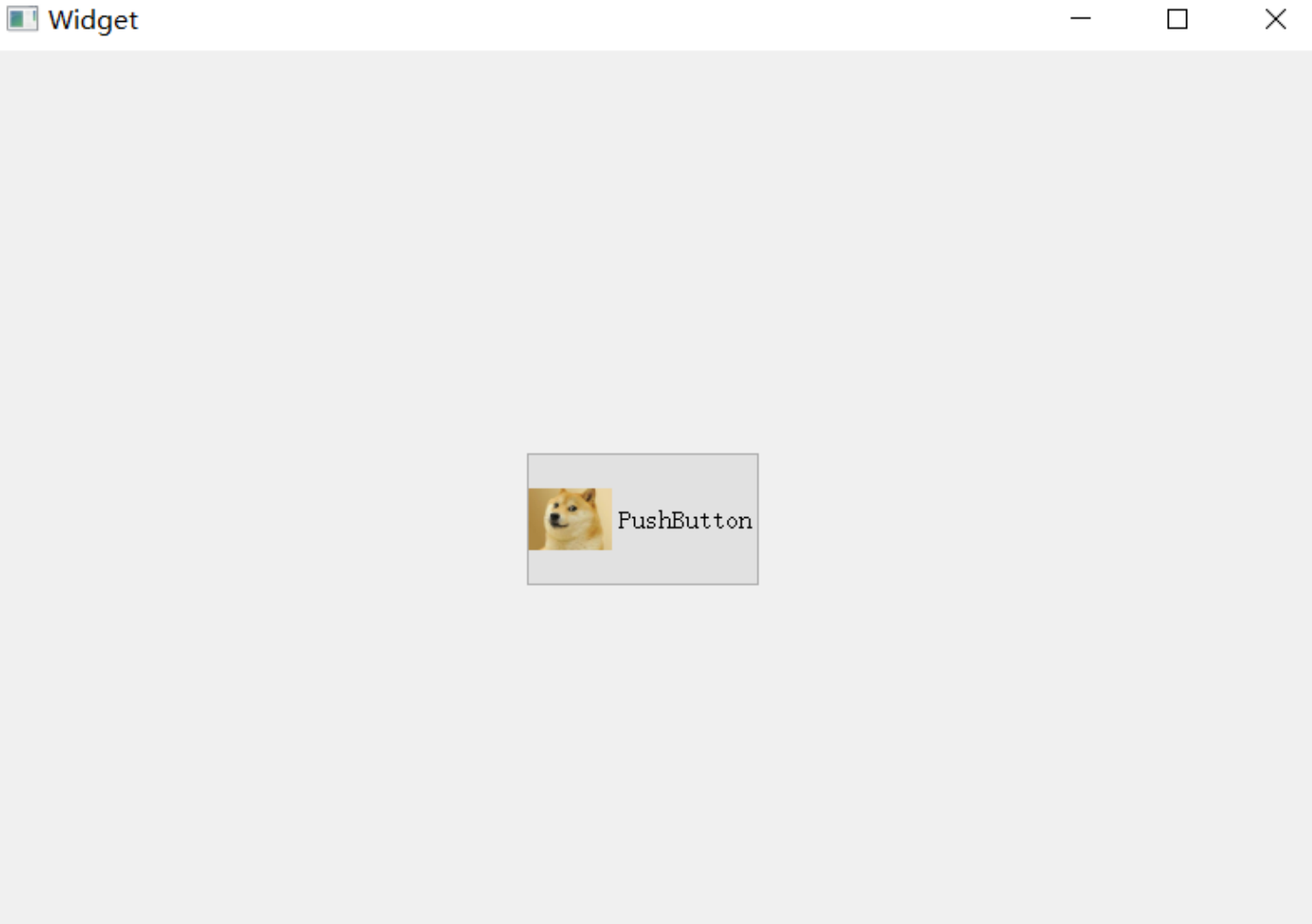
(4) 执行程序, 观察效果

代码示例:带有快捷键的按钮
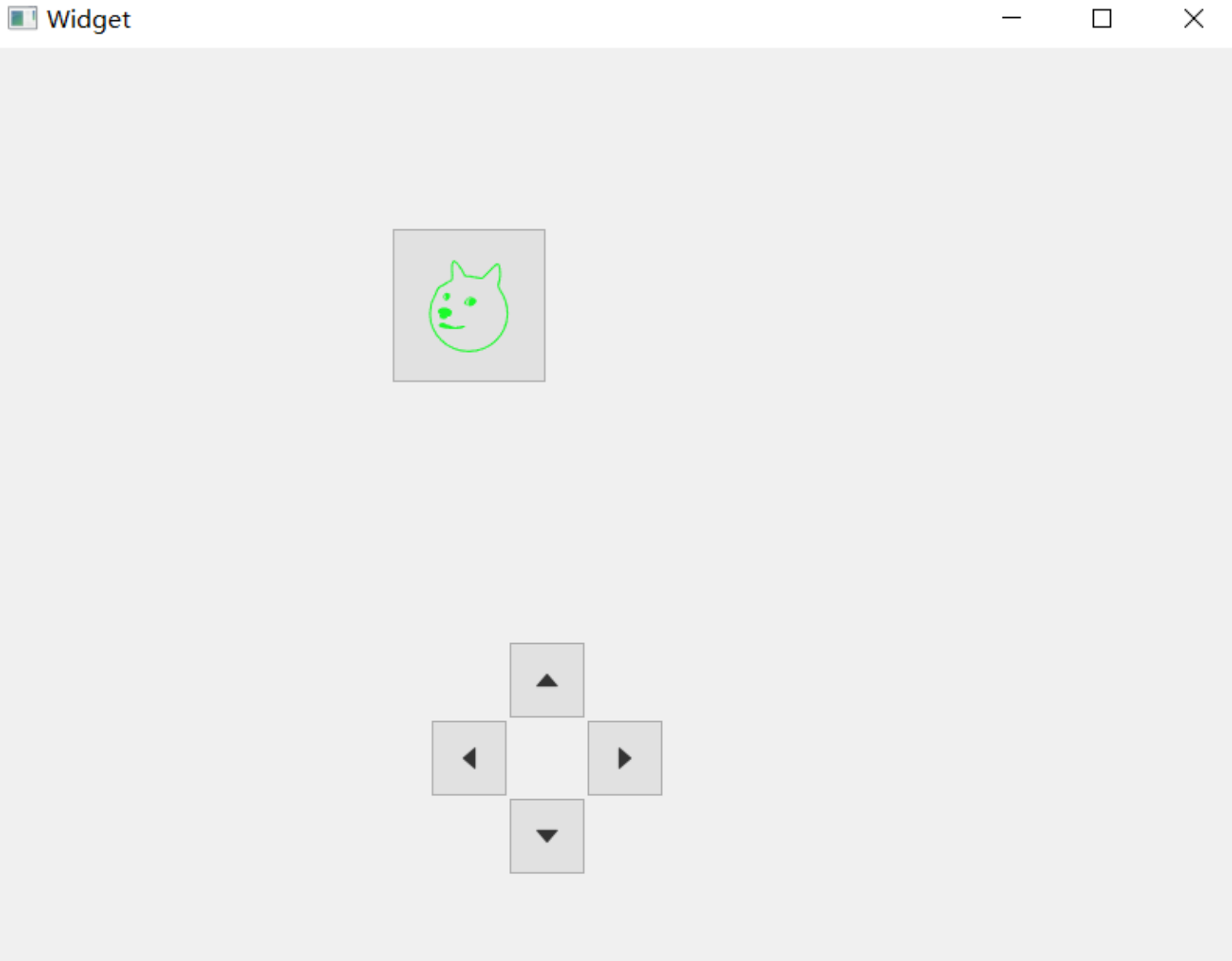
(1) 在界面中拖五个按钮
五个按钮的 objectName 分别为 pushButton_target ,pushButton_up,pushButton_down ,pushButton_left , pushButton_right
五个按钮的初始位置随意,其中 pushButton_target 尺寸设置为100 100,其余按钮设为50 50,文本内容均清空。

(2) 创建 resource.qrc,并导入 5 个图片

(3) 修改 widget.cpp,设置图标资源和快捷键
- 使用
setshortcut给按钮设置快捷键。参数是一个 QKeySequence 对象。表示一个按键序列。支持组合键(ctrl + c这种). - QKeySequence 的构造函数参数,可以直接使用“ctrl+c"这样的按键名字符串表示,也可以使用预定义好的常量(形如
Qt::CTRL + Qt::Key_C)表示
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{ui->setupUi(this);// 设置图标ui->pushButton_target->setIcon(QIcon(":/dog.png"));ui->pushButton_target->setIconSize(QSize(100, 100));ui->pushButton_up->setIcon(QIcon(":/caret-up.png"));ui->pushButton_down->setIcon(QIcon(":/caret-down.png"));ui->pushButton_left->setIcon(QIcon(":/caret-left.png"));ui->pushButton_right->setIcon(QIcon(":/caret-right.png"));// 设置快捷键ui->pushButton_up->setShortcut(QKeySequence("w"));ui->pushButton_down->setShortcut(QKeySequence("s"));ui->pushButton_left->setShortcut(QKeySequence("a"));ui->pushButton_right->setShortcut(QKeySequence("d"));// 设置快捷键也可以写作// ui->pushButton_up->setShortcut(QKeySequence(Qt::Key_W));// ui->pushButton_down->setShortcut(QKeySequence(Qt::Key_S));// ui->pushButton_left->setShortcut(QKeySequence(Qt::Key_A));// ui->pushButton_right->setShortcut(QKeySequence(Qt::Key_D));
}
(4) 修改 widget.cpp,设置四个方向键的 slot 函数
void Widget::on_pushButton_up_clicked()
{const QRect& rect = ui->pushButton_target->geometry();ui->pushButton_target->setGeometry(rect.x(), rect.y() -5, rect.width(),
rect.height());qDebug() << "up";
}void Widget::on_pushButton_down_clicked()
{const QRect& rect = ui->pushButton_target->geometry();ui->pushButton_target->setGeometry(rect.x(), rect.y() + 5, rect.width(),
rect.height());qDebug() << "down";
}void Widget::on_pushButton_left_clicked()
{const QRect& rect = ui->pushButton_target->geometry();ui->pushButton_target->setGeometry(rect.x() - 5, rect.y(), rect.width(),
rect.height());qDebug() << "left";
}
void Widget::on_pushButton_right_clicked()
{const QRect& rect = ui->pushButton_target->geometry();ui->pushButton_target->setGeometry(rect.x() + 5, rect.y(), rect.width(),
rect.height());qDebug() << "right";
}
(5) 运行程序,此时点击按钮,或者使用 wasd 均可让狗头移动

代码示例:按钮的重复触发
在上述案例中,按住快捷键,是可以进行重复触发的但是鼠标点击则不能
修改 widget.cpp,在构造函数中开启重复触发
// 开启重复触发
ui->pushButton_up->setAutoRepeat(true);
ui->pushButton_down->setAutoRepeat(true);
ui->pushButton_left->setAutoRepeat(true);
ui->pushButton_right->setAutoRepeat(true);
此时,按住鼠标时,即可让狗头连续移动
Radio Buttion
QRadioButton 是单选按钮可以让我们在多个选项中选择一个
作为 QAbstractButton 和 QWidget 的子类,上面介绍的属性和用法,对于 QRadioButton 同样适用.
QAbstractButton 中和 QRadioButton 关系较大的属性
| 属性 | 说明 |
|---|---|
| checkable | 是否能选中 |
| checked | 是否已经被选中. checkable 是 checked 的前提条件. |
| autoExclusive | 是否排他. 选中⼀个按钮之后是否会取消其他按钮的选中. 对于 QRadioButton 来说默认就是排他的. |
代码示例:选择性别
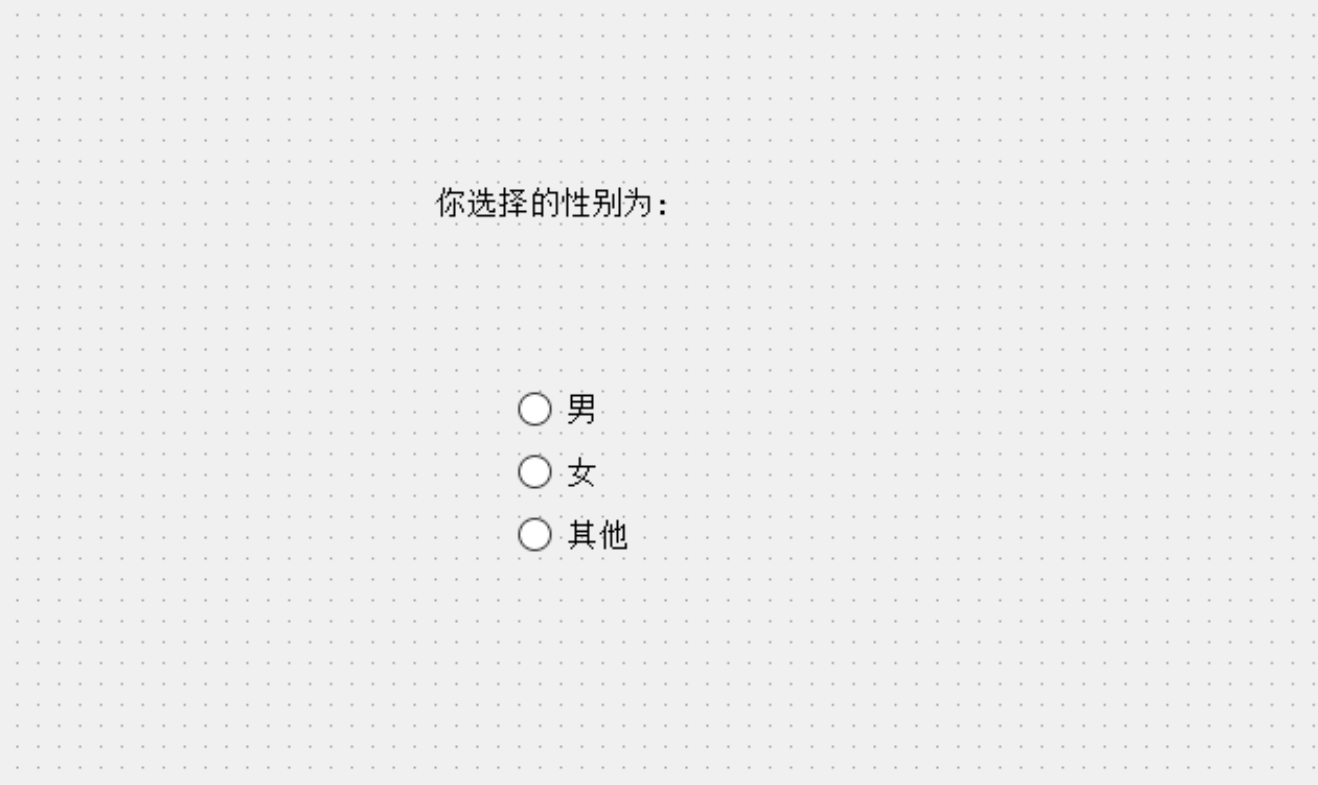
(1) 在界面上创建一个 label,和 3 个单选按钮
设置的文本如下图。3 个单选按钮的 objectName 分别为 radioButton_male,radioButton_female , radioButton_other

(2) 修改 widget.cpp,编辑三个 QRadioButton 的 slot 函数.
void Widget::on_radioButton_male_clicked()
{ui->label->setText("你选择的性别为: 男");
}void Widget::on_radioButton_female_clicked()
{ui->label->setText("你选择的性别为: ⼥");
}void Widget::on_radioButton_other_clicked()
{ui->label->setText("你选择的性别为: 其他");
}
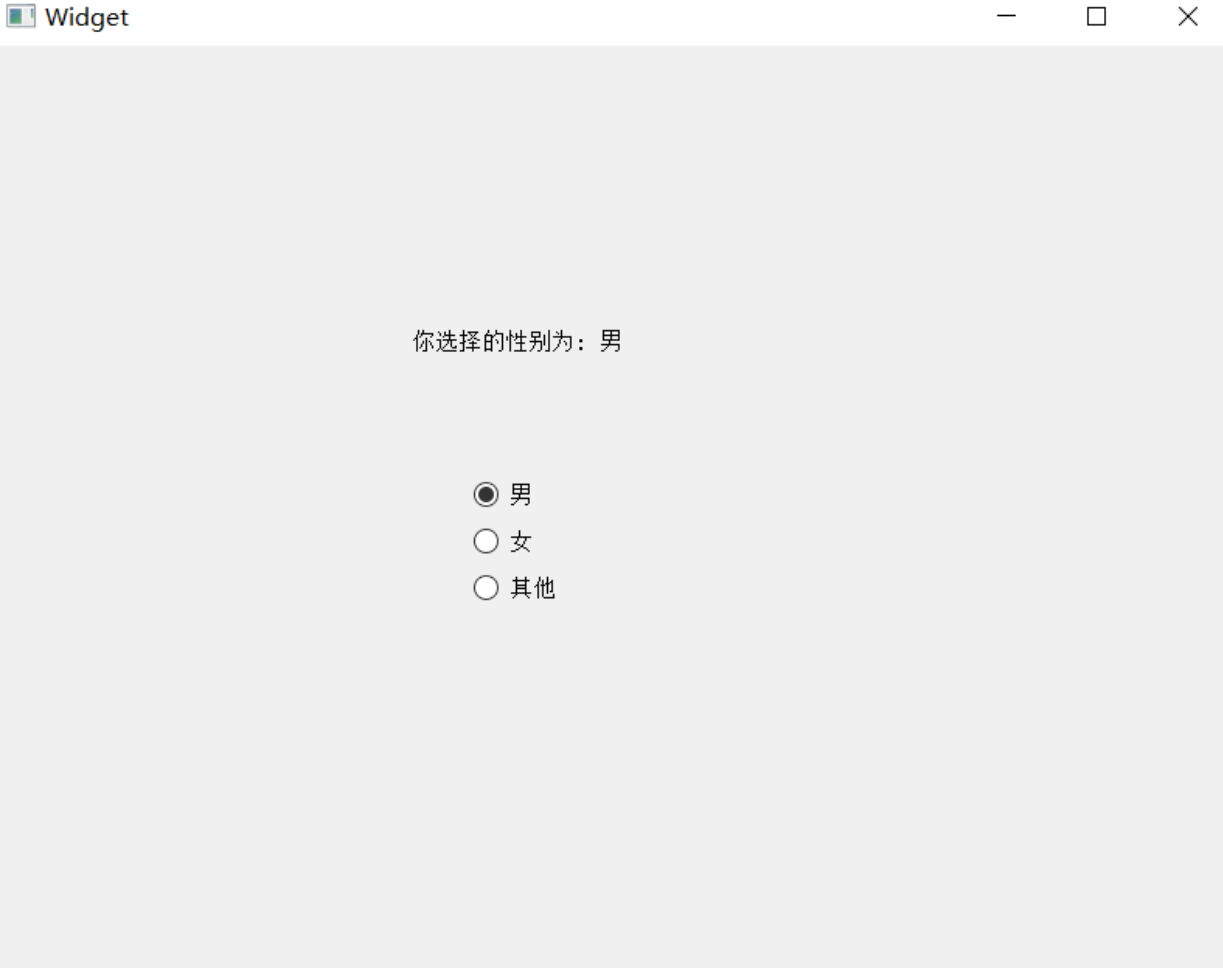
(3) 运行程序,可以看到随着选择不同的单选按钮,label 中的提示文字就会随之变化

(4) 当前代码中,如果程序启动,则不会选择任何选项
可以修改代码,让程序启动默认选中性别男
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{ui->setupUi(this);// 设置默认选中该按钮ui->radioButton_male->setChecked(true);ui->label->setText("你选择的性别为: 男");
}
此时运行程序,即可看到性别男,已经被选中了
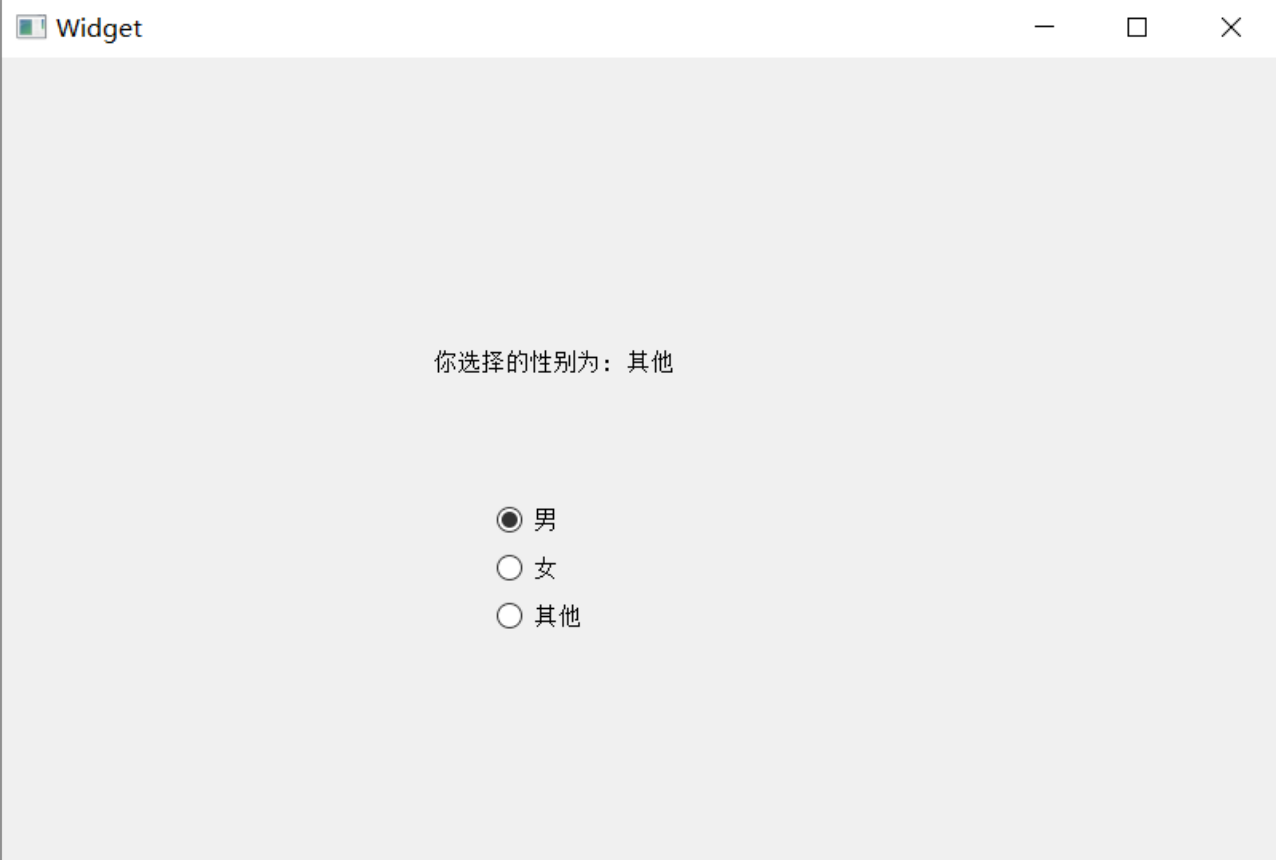
(5) 当前代码中也可以禁用“其他”被选中
修改 widget.cpp 的构造函数
// 禁⽤ other 选项
ui->radioButton_other->setCheckable(false);
运行程序,可以看到,点击“其他"按钮的时候,虽然不会被选中,但是可以触发点击事件,使上面的label
显示性别为其他.

使用 setEnabled 是更彻底的禁用按钮的方式,此时该按钮无法被选中也无法响应任何输入
// 禁⽤ other 选项
ui->radioButton_other->setEnabled(false);

代码示例:click, press, release, toggled 的区别
- clicked 表示一次“点击!
- pressed 表示鼠标"按下
- released 表示鼠标"释放"
- toggled 表示按钮状态切换
(1) 在界面上创建四个单选按钮
objectName 分别为 radioButton,radioButton_2,radioButton_3,radioButton_4

(2) 给 1创建 clicked 槽函数,给 2 创建 pressed 槽函数,给 3 创建 released 槽函数,给 4 创建 toggled 槽函数。
void Widget::on_radioButton_clicked()
{qDebug() << "clicked";
}void Widget::on_radioButton_2_pressed()
{qDebug() << "pressed";
}void Widget::on_radioButton_3_released()
{qDebug() << "released";
}void Widget::on_radioButton_4_toggled(bool checked)
{if (checked) {qDebug() << "toggled checked true";} else {qDebug() << "toggled checked false";}
}
(3) 运行程序, 可以看到
- clicked 是一次鼠标按下+鼠标释放触发的
- pressed 是鼠标按下触发的
- released 是鼠标释放触发的
- toggled 是 checked 属性改变时触发的
总的来说,toggled 是最适合 QRadioButton 的。
代码示例:单选框分组
(1) 在界面上创建 6 个单选框, 用来模拟麦当劳点餐界面
objectName 分别为 radioButton 到 radioButton_6

此时直接运行程序,可以看到,这六个 RadioButton 之间都是排他的.
我们希望每一组内部来控制排他,但是组和组之间不能排他。
(2) 引入 QButtonGroup 进行分组.
修改 widget.cpp
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{ui->setupUi(this);// 创建三个 QButtonGroupQButtonGroup* group1 = new QButtonGroup(this);QButtonGroup* group2 = new QButtonGroup(this);QButtonGroup* group3 = new QButtonGroup(this);// 把 QRadioButton 两两⼀组, 放到三个 QButtonGroup 中.group1->addButton(ui->radioButton);group1->addButton(ui->radioButton_2);group2->addButton(ui->radioButton_3);group2->addButton(ui->radioButton_4);group3->addButton(ui->radioButton_5);group3->addButton(ui->radioButton_6);
}
再次执行程序,可以看到可以按照正确的分组方式来完成排他了

Check Box
QCheckBox 表示复选按钮,可以允许选中多个。
和 QCheckBox 最相关的属性也是 checkable 和 checked ,都是继承自 QAbstractButton
至于 QCheckBox 独有的属性 tristate 用来实现 “三态复选框” . 这个东西比较冷门
代码示例:获取复选按钮的取值
(1) 在界面上创建三个复选按钮,和一个普通按钮
objectName 分别为 checkBox_eat ,checkBox_sleep,checkBox_play,以及 pushButton

(2) 给 pushbutton 添加 slot 函数
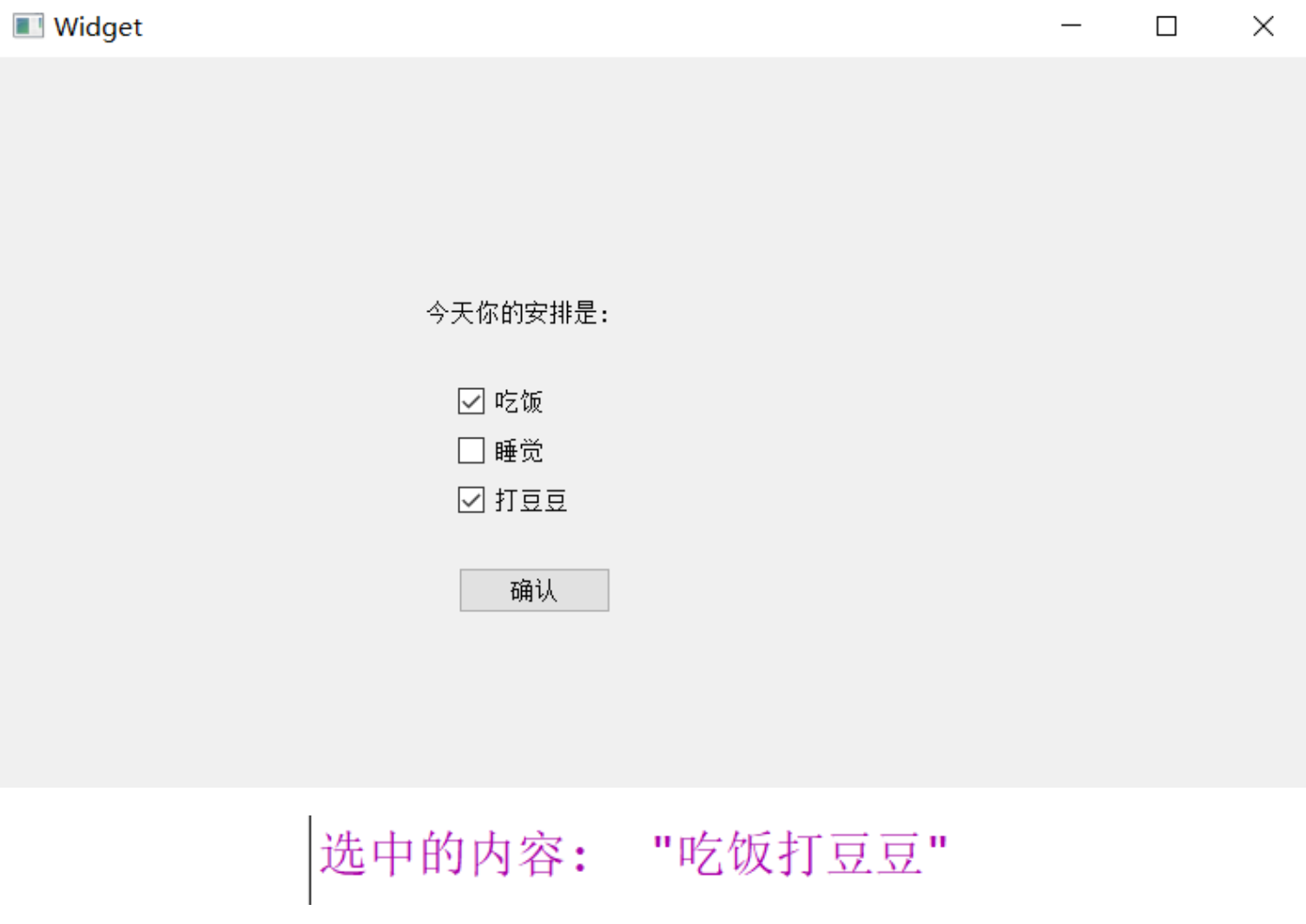
void Widget::on_pushButton_clicked()
{QString result;if (ui->checkBox_eat->isChecked()) {result += ui->checkBox_eat->text();}if (ui->checkBox_sleep->isChecked()) {result += ui->checkBox_sleep->text();}if (ui->checkBox_play->isChecked()) {result += ui->checkBox_play->text();}qDebug() << "选中的内容: " << result;
}
(3) 运行程序, 可以看到点击确认按钮时, 就会在控制台中输出选中的内容

Tool Button
QToolButton 的大部分功能,和 QPushButton 是一致的,但是 QToolButton 主要应用在工具栏,菜单等场景。这个暂时先不介绍