目录
一、前端开发介绍
二、HTML入门
三、HTML基础标签
四、CSS样式修饰
五、HTML表格标签
六、HTML表单标签
一、前端开发介绍
web应用有BS和CS架构两种,其中我们主要涉及的是BS架构。而BS架构里,B(Browser浏览器)是客户端的角色,它负责与用户交互:给用户展示数据、收集用户输入的数据。
前端页面是在浏览器里渲染显示的,而同一页面在不同浏览器里显示的效果是有差异的,所以建议大家都使用chrome浏览器
前端开发有一套Web标准也称为网页标准,由一系列的标准组成,大部分由W3C( World Wide Web Consortium,万维网联盟)负责制定。由三个组成部分:
-
HTML:负责展示内容、收集数据。但是不好看
-
CSS:负责修饰HTML的样式。
-
JavaScript:负责网页的行为(交互效果)
二、HTML入门
1.HTML: HyperText Markup Language,超文本标记语言。
-
超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
-
标记语言:由标签构成的语言
-
HTML标签都是预定义好的。例如:使用
<h1>标签展示标题,使用<img>展示图片。 -
HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
-
2. HTML快速入门
第一步:创建一个名为HTML的文件夹
第二步:创建一个文本文件,然后修改文件名为hello.html,注意文件的后缀是.html
第三步:选中文件,鼠标右击,选择使用记事本打开文件,并且编写前端代码
<html><head><title>HTML 快速入门</title></head><body><h1>Hello HTML</h1></body>
</html>第四步:然后选中文件,鼠标右击,选择使用浏览器打开文件 ,结果是 Hello HTML
3. 开发工具VSCode
-
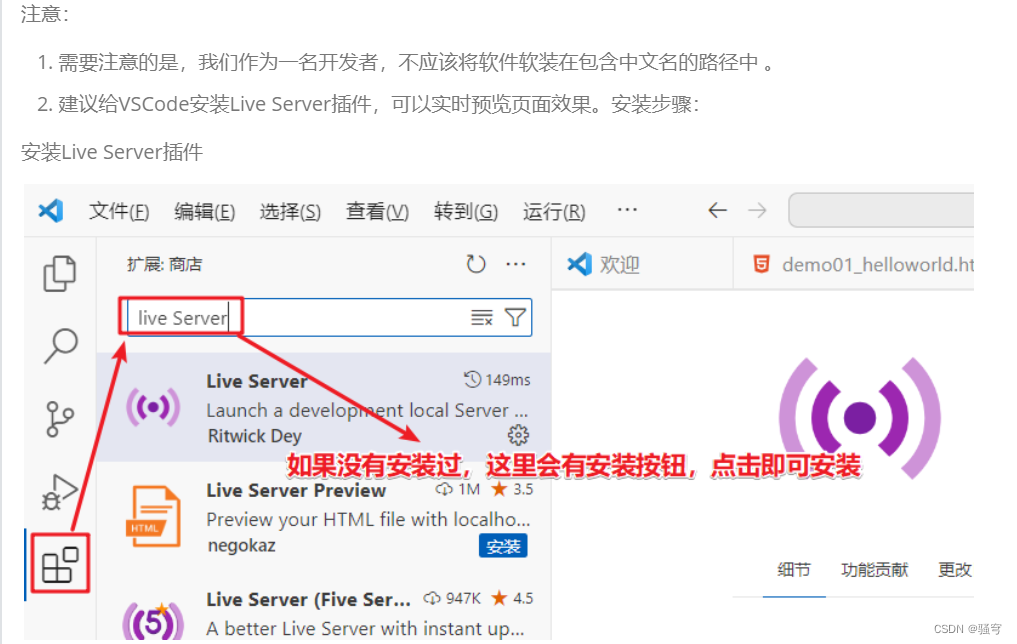
Visual Studio Code(简称 VS Code )是 Microsoft 于2015年4月发布的一款代码编辑器。VS Code 对前端代码有非常强大的支持,同时也其他编程语言(例如:C++、Java、Python、PHP、Go等)。VS Code 提供了非常强大的插件库,大大提高了开发效率。
-
官网: https://code.visualstudio.com


右键点击Open with Live Server运行
三、HTML基础标签
1.文本类标签,是html提供的用于展示文本内容的标签,是html里非常常见的基础标签。

2. 路径的写法
无论是前端开发还是后端开发,都会经常用到路径,那么前端开发中路径是怎么写的呢?同样有两种写法:
-
绝对路径:指完整路径
磁盘文件的绝对路径:
C:\img\a.jpg或者/Users/tom/abc.jpg。前端开发中不要使用这种路径互联网网址绝对路径(url):
http://www.baidu.com。注意:url中开头的http或者https等不能省略,必须写 -
相对路径:指想要加载的目标资源,和当前资源的相对位置。有两种写法:
以
./开头的路径:表示从当前目录加载资源,其中./可以省略。例如-
./hello.html表示从当前目录里加载hello.html页面文件 -
hello.html等价于./hello.html
以
../开头的路径:表示从上级目录里加载资源,其中../不能省略。例如:-
../welcome.html表示从上组目录里加载welcome.html
-
3. 颜色的写法

4.尺寸的写法

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>文体类标签</title>
</head>
<body><h1>公司简介</h1><hr color="orange" size="2px"><p><b>"中关村黑马程序员训练营"</b>是由<a href="http://www.itcast.cn" target="_blank">传智播客</a>联合中关村软件园、CSDN, 并委托传智播客进行教学实施的软件开发高端培训机构,致力于服务各大软件企业,解决当前软件开发技术飞速发展, 而企业招不到优秀人才的困扰。<br>目前,“中关村黑马程序员训练营”已成长为行业“学员质量好、课程内容深、企业满意”的移动开发高端训练基地, 并被评为中关村软件园重点扶持人才企业。</p><p>黑马程序员的学员多为大学毕业后,有理想、有梦想,想从事IT行业,而没有环境和机遇改变自己命运的年轻人。 黑马程序员的学员筛选制度,远比现在90%以上的企业招聘流程更为严格。任何一名学员想成功入学“黑马程序员”, 必须经历长达2个月的面试流程,这些流程中不仅包括严格的技术测试、自学能力测试,还包括性格测试、压力测试、 品德测试等等测试。毫不夸张地说,黑马程序员训练营所有学员都是精挑细选出来的。百里挑一的残酷筛选制度确 保学员质量,并降低企业的用人风险。</p><p>中关村黑马程序员训练营不仅着重培养学员的基础理论知识,更注重培养项目实施管理能力,并密切关注技术革新, 不断引入先进的技术,研发更新技术课程,确保学员进入企业后不仅能独立从事开发工作,更能给企业带来新的技术体系和理念。</p><p>一直以来,黑马程序员以技术视角关注IT产业发展,以深度分享推进产业技术成长,致力于弘扬技术创新,倡导分享、 开放和协作,努力打造高质量的IT人才服务平台。 </p>
</body>
</html>2. 媒体类标签

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>媒体标签</title>
</head>
<body><img src="img/1.jpg" width="500px"><video src="video/1.mp4" controls width="500px"></video><audio src="audio/1.mp3" controls></audio>
</body>
</html>四、CSS样式修饰
1.CSS: Cascading Style Sheet,层叠样式表,用于控制页面的样式(表现)
div和span标签
有任何特殊的显示效果和特殊功能,所以可以使用CSS添加几乎任何样式

<div>div里的内容没有任何样式,但是宽度会独占一行
</div>
<span>span里的内容同样没有任何样式,但是宽度是由内容决定的。内容多大,就占多大空间
</span>2. CSS基础语法
1.CSS的引入方式

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS引入方式</title><!-- <style>div{color: blue;}</style> --><link rel="stylesheet" href="./css/demo.css">
</head>
<body><!-- ctrl + / 是注释快捷键引入方式1:行内样式,用的少在html标签里直接加样式代码 style="css样式属性:值; css样式属性:值;"问题:要给一个标签加样式,就要修改这个标签;如果要加的样式很多,这个标签里的内容会很长如果多个标签要加相同的样式,那么每个标签里都得写样式--><!-- <div style="color: red;">黑马程序员昌平Java418期秦宇迪和雷宇迪</div><div style="color: red;">黑马程序员</div> --><!-- 引入方式2:内部样式,用的多在head标签里增加子标签style,在style里写css样式书写语法是:选择要修饰的标签 {css样式属性: 值;css样式属性: 值;}问题:只能选择当前页面里的标签进行修饰。如果有多个页面都要加相同的样式,每个页面里都得重复写一次--><!-- <div>小红</div><div>小明</div> --><!-- 引入方式3:外联样式,用的更多创建单独的css文件(xxx.css),把样式代码写到css文件里在html里的head标签内使用link标签引入css文件即可--><div>小红15K</div><div>小明15K</div>
</body>
</html>2.CSS选择器
-
标签选择器:根据标签名称选择要修饰的元素
-
id选择器:根据标签的id属性值选择要修饰的元素
-
class选择器:根据标签的class属性值选择要修饰的元素
-
特别注意的是如果一个标签被选设置同样的设置(比如都设置颜色,颜色不同),既有标签的设置,又有id的设置,又有class的设置,优先级 id > class > 标签
<head><style>div{/*选中所有div标签,设置div里内容显示成红色*/color: red;}#d1 {/*选中id为d1的标签,设置内容颜色为蓝色*/color: blue;}.cls{/*选中class属性值为cls的标签,设置内容颜色为绿色*/color: green;} </style>
</head>
<body><div>hello</div><div>css</div><div id="d1">hello</div><span class="cls">hello</span><span class="cls">world</span>
</body>3.CSS常用属性
1.常用样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS常用样式</title><style>div {color: red;font-size: 50px;font-family: '楷体';background-color: beige;/* 首行缩进。2em是2个中文字符的距离 */text-indent: 2em;/* 行高 */line-height: 100px;/* 当一行内容不满时,水平就居中显示 */text-align: center;}a{/* 设置文字的样式。underline下划线;overline上划线;line-throgh删除线;none无线条 */text-decoration: none;}</style>
</head>
<body><div>418均薪15K418均薪15K418均薪15K418均薪15K418均薪15K418均薪15K418均薪15K418均薪15K418均薪15K</div><a href="http://www.baidu.com">跳转到百度</a>
</body>
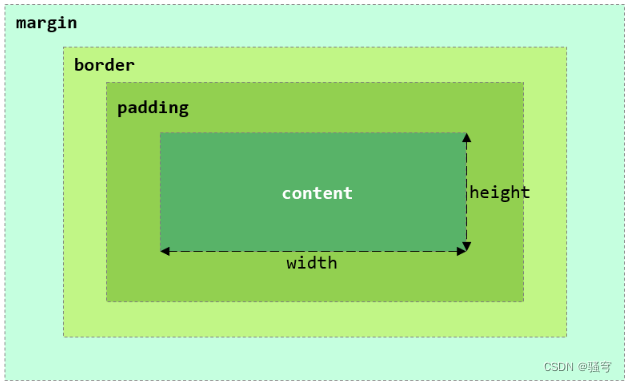
</html>2 页面布局与盒子模型
所谓“盒子模型”, 是指CSS把页面中所有的元素(标签),都看做是一个盒子,从而通过设置盒子的大小等样式进行页面布局。


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子模型</title><style>#inner{width: 200px;height:200px;background-color: yellow;}#box{background-color: lightgreen;width: 200px;height: 200px;border: green 50px solid;padding: 50px;margin: 50px;}</style>
</head>
<body><div id="box"><div id="inner"></div></div>
</body>
</html>五、HTML表格标签
1.场景:在网页中以表格(行、列)形式整齐展示数据
2.表格标签

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>HTML-表格</title><style>td {text-align: center; /* 单元格内容居中展示 */}</style>
</head>
<body><table border="1px" cellspacing="0" width="600px"><tr><th>序号</th><th>品牌Logo</th><th>品牌名称</th><th>企业名称</th></tr><tr><td>1</td><td> <img src="图片路径" width="100px"> </td><td>某公司</td><td>某某有限公司</td></tr><tr><td>2</td><td> <img src="图片路径" width="100px"> </td><td>公司</td><td>某某团控股有限公司</td></tr></table></body>
</html> 六、HTML表单标签
表单,是用于收集用户所输入的数据的组件
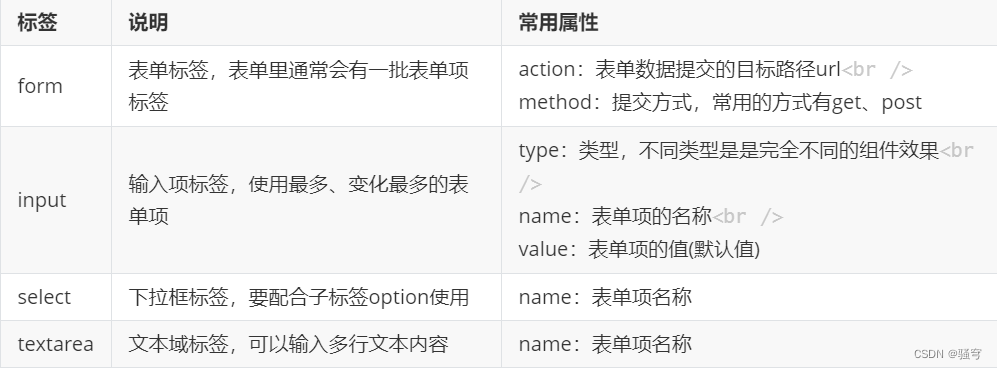
1.标签介绍

<!--
01.表单标签:form是一个容器,里边用来放各种各样的表单项。脱离开表单项,form标签本身没有任何作用属性:name:名称。可以不给名称action:表单数据提交的路径。如果没有路径,表示提交给当前页面自己method:表单数据提交的方式。常用方式有get、post
-->
<form name="myform" action="" method="get"></form>2.get和post的区别(重点)
get方式:
数据是在HTTP请求行里提交的,会显示到地址栏
安全性相对较低
参数长度有限制
post方式:
数据是在HTTP请求体里提交的,不会显示到地址栏
安全性相对较高
参数长度理论上没有限制
3.input标签 
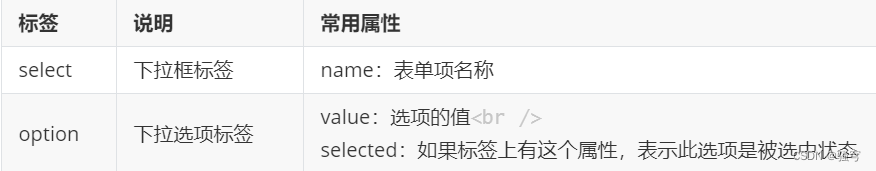
4.select下拉框标签 
5.tetxtarea文本域标签
如果需要让用户输入大段的文本内容的话,可以使用textarea文本域标签,它允许用户输入多行内容
<form method="post" action=""><!--文本框(text),密码框(password):name:表单项的名称。如果这个表单项的数据要提交,就必须有name属性value:默认值-->帐号:<input type="text" name="username" value="默认值"> <br>密码:<input type="password" name="password" value="123456"><br><!--单选按钮(radio),复选框(checkbox):name:表单项名称。如果这个表单项的数据要提交,就必须有namename相同的radio属于同一组;同组radio的特性是:选择互斥name相同的checkbox属于同一组,但是同组的目的仅仅是方便服务端接收数据而已value:选项的值,每个选项都要有值。选中哪个选项,提交表单时就提交哪个选项的value值默认值:哪个选项想要默认选中,就在哪个选项上加属性 checked="checked" 或者简写:checked-->性别:<input type="radio" name="sex" value="male" checked>男<input type="radio" name="sex" value="female">女 <br>爱好:<input type="checkbox" name="hobby" value="sing" checked>唱<input type="checkbox" name="hobby" value="dance" checked>跳<input type="checkbox" name="hobby" value="rap" checked>rap<input type="checkbox" name="hobby" value="ball">篮球 <br><!--文件选择框(file)name:如果这个表单项的数据要提交,就必须有name注意:默认情况下,文件选择框提交的仅仅是文件名称,而不是上传文件-->文件:<input type="file" name="file"><!--隐藏域:不显示到页面上的表单项,但是在提交表单时,它的数据可以被提交(只要有name)type:hiddenname:如果数据要提交,就必须有namevalue:隐藏域的值实际使用场景:等学习到的时候再说--><input type="hidden" name="hide" value="隐藏域的值"><!--按钮:普通按钮(button):没有任何功能的按钮,所以将来可以使用JavaScript自定义任何功能提交按钮(submit):点击时会提交表单。按钮在哪个表单里,就提交哪个表单重置按钮(reset):点击时会把表单里所有表单项数据,恢复成默认值常用属性:name:可以不设置。value:是按钮上的文字--><input type="button" value="普通按钮"><input type="submit" value="提交按钮"><input type="reset" value="重置按钮"><br><br><hr><!--下拉框:select标签:下拉框本身name:如果下拉框的数据要提交,就必须有name属性option标签:下拉选项,要放在select标签里边使用value:选项的值。选中哪个选项,就提交哪个选项的value值默认值:如果没有任何设置,默认选中第一个选项如果要手动设置默认值:哪个选项想要默认选中,就在哪个选项option上加属性 selected="selected"或者简写 selected-->地址:<select name="address"><option value="tj">天津市</option><option value="bj" selected>北京市</option><option value="sh">上海市</option></select><!--文本域:textareaname:如果数据要提交,就必须有name属性-->slogan:<textarea name="slogan" rows="5" cols="10" maxlength="5">默认值</textarea>
</form> 七、文档阅读
七、文档阅读
这里只是教大家一个入门,还有很多标签我们没有学习,如果忘记和查找去一个官网
文档地址: w3school 在线教程