一、用Symbol对要素进行符号化
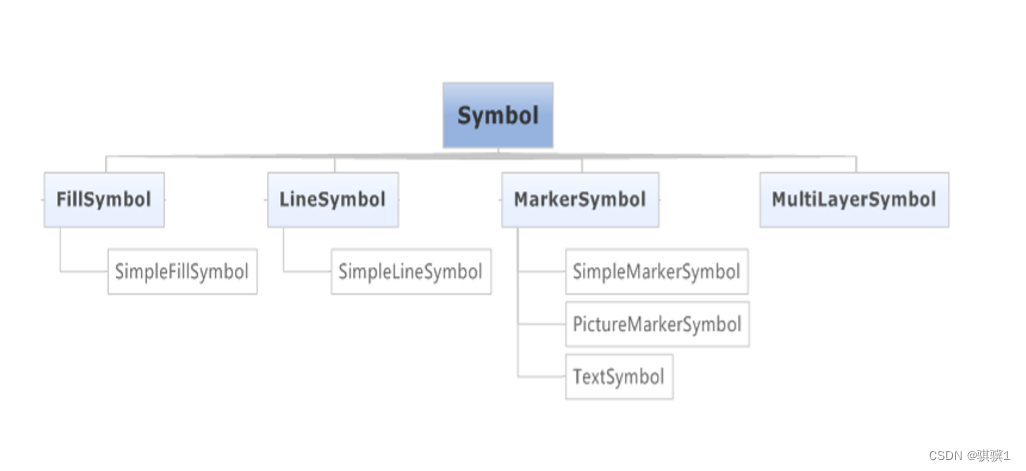
首先我们看一下Symbol 接口关系:

1、SimpleFillSymbol
他是用来进行简单的Graphic面要素填充符号化的,它可以设置要素的填充颜色,边线颜色、线宽,其用法如下:
Polygon polygon=new Polygon();
polygon.startPath(new Point(102.733,25.05));
polygon.lineTo(new Point(102.736,25.00));
polygon.lineTo(new Point(102.736,25.03));
SimpleFillSymbol symbol=new SimpleFillSymbol(Color.Red);
symbol.setAlpha(50);//设置半透明
Graphic graphic=new Graphic(polygon,symbol);
graphicsLayer.add(graphic);当然,你可以通过使用SimpleLineSymbol来设置面要素的边线风格。
2、SimpleLineSymbol
SimpleLineSymbol被用来进行线要素的简单符号化。其用法和SimpleFillSymbol相似:
Polyline pl=new Polyline ();
pl.startPath(new Point(102.733,25.05));
pl.lineTo(new Point(102.736,25.00));
SimpleLineSymbol linesymbol=new SimpleLineSymbol(Color.Red,25, SimpleLineSymbol.SOLID);//设置线型,宽度和颜色
symbol.setAlpha(50);//设置半透明
Graphic graphic=new Graphic(pl,linesymbol);
graphicsLayer.add(graphic);
3、SimpleMarkSymbol
针对点状要素的 Graphic 对象进行样式设置的类,SimpleMarkerSymbol 与
PictureMarkerSymbol类很相似,只不过一个渲染成矢量点,另一个通过图片来替换该点。使用SimpleMarkerSymbol
可以设置点的样式,如点的大小,颜色和类型,用法如下:
Point point = new Point();//创建点对象
Point.setX(102.733);//设置x坐标
Point.setY(25.05);//设置y坐标
//设置点样式的颜色,大小和点类型
SimpleMarkerSymbol sms = new SimpleMarkerSymbol(Color.RED,20,STYLE.CIRCLE) ;//这里有选项可以选择,比如“X”,方块点以及“+”
Graphic graphic = new Graphic(point,sms);
graphicsLayer.addGraphic(graphic);
4、PictureMarkSymbol
同样用来渲染点要素的Graphic,它通过使用URL或 Drawable 等方式来设置图片符号,它可以设置偏移和旋转角度,其用法如下:
PictureMarkerSymbol pic = new PictureMarkerSymbol(getResources().getDrawable(R.drawable.icon));
Point pt = new Point(102.733,25.05);//创建一个点对象
Graphic g = new Graphic(pt,pic);//设置样式graphicsLayer.addGraphic(g);添加到图层中 5、TextSymbol
TextSymbol 用于在地图上显示文本标记,针对点状要素的 Graphic ,可以设置文字的大小、颜色、内容和排列方式。标绘的文字排列方式有两种:横向排列和纵向排列,默认横向居中显示。用法如下:
Point point = new Point();//创建点对象
point .setX(102.733);//设置x坐标
point .setY(25.05);//设置y坐标
//设置点样式的颜色,大小和文本内容
TextSymbol ts = new TextSymbol (12,”点样式”,Color.RED);
//如果显示的是中文,这里需要设置标记的字体
ts.setFontFamily("DroidSansFallback.ttf");
Graphic g= new Graphic(point,ts);
graphicsLayer.addGraphic(g);
二、用Render类对图层渲染
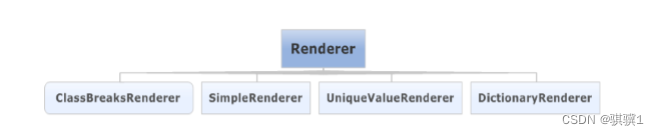
Render类来进行符号化渲染。Renderer 是一个接口类型,该接口主要用于 Graphic 对象的样式渲染,它目前有四个实现类,关系图如下所示:

1、SimpleRenderer
是最简单的一个渲染类,通过这个渲染类可以把图层中某一类型的要素同时进行渲染,比如想将图层中的所有点同时渲染成相同的样式,用法如下:
SimpleRenderer renderer = new SimpleRenderer(new SimpleMarkerSymbol(Color.RED,20,STYLE.CIRCLE));
graphicsLayer.setRenderer(renderer);//为图层设置渲染
2、ClassBreaksRenderer
使用 ClassBreaksRenderer 可以将 GraphicsLayer 图层中的某一类型的 Graphic 对象进行分段渲染,用法如下:
ClassBreaksRenderer renderer = new ClassBreaksRenderer(); renderer.setMinValue(0.0);//设置最小值 renderer.setField("POP07_SQMI");//渲染依附的字段 ClassBreak cb1 = new ClassBreak();//定义第一段渲染范围和样式 cb1.setClassMaxValue(25); cb1.setSymbol(new SimpleFillSymbol(Color.argb(128, 56, 168, 0))); cb1.setLabel("First class"); ClassBreak cb2 = new ClassBreak();//定义第二段渲染范围和样式 cb2.setClassMaxValue(75); cb2.setSymbol(new SimpleFillSymbol(Color.argb(128, 139, 209, 0))); cb2.setLabel("Second class"); ClassBreak cb3 = new ClassBreak();//定义第三段渲染范围和样式 cb5.setClassMaxValue(Double.MAX_VALUE); cb5.setSymbol(new SimpleFillSymbol(Color.argb(128, 255, 0, 0))); renderer.addClassBreak(cb1); renderer.addClassBreak(cb2); renderer.addClassBreak(cb3); graphicsLayer.setRenderer(renderer); 设置他的步骤:只需简单几步:
1) 创建 ClassBreaksRenderer 对象
2) 设置渲染的字段和最小值
3) 创建多个分段渲染对象(ClassBreak),设置最大值和样式
4) 将分段渲染对象添加到 ClassBreaksRenderer 对象中
5) 为图层设置 Renderer 对象
3、UniqueValueRenderer
唯一值渲染类,该渲染方式是对某一字段进行唯一值渲染,如一个面状图层,其中一个字段是对该图层的数据分类,这时就可以对该分类字段进行唯一值渲染:类型为住宅楼的为黄色,工厂的为紫色,商业区的为红的等等,也可以对多个字段进行联合唯一值渲染,最多联合三个字段进行渲染,用法如下:
UniqueValueRenderer uvr = new UniqueValueRenderer();
uvr.setField("TYPE");
UniqueValue uv1 = new UniqueValue();
uv1.setValue(new String[]{"Residential"});
uv1. setSymbol(new SimpleFillSymbol(Color.argb(128, 255, 100, 0))); UniqueValue uv2 = new UniqueValue();
uv2.setValue(new String[]{"Industrial"});
uv2. setSymbol(new SimpleFillSymbol(Color.argb(128, 255, 200, 0))); UniqueValue uv3 = new UniqueValue();
uv3.setValue(new String[]{"Commercial"});
uv3. setSymbol(new SimpleFillSymbol(Color.argb(128, 255, 150, 0))); uvr.addUniqueValue(uv1);
uvr.addUniqueValue(uv2);
uvr.addUniqueValue(uv3);
graphicsLayer.setRenderer(uvr);//为图层设置渲染4、DictionaryRenderer
这是一个由字典定义的渲染器。它公开了控制符号内文本项目可见性的方法。可见性可以通过存储在MessageProcessor的资源束中的消息类型文件来设置。消息类型文件中定义的可见性可以被DictionaryRenderer中公开的setter方法。但是,覆盖的可见性设置对先前添加的符号没有影响。









![[Java 探索之路~大数据篇] 新时代大数据流处理入门指南](https://img-blog.csdnimg.cn/img_convert/e573e33a1ae230a98da2cae93d81ba9a.png)

