十五 超级数据查看器 讲解稿 外观设置
视频讲座地址
讲解稿全文:
大家好,今天讲解超级数据查看器,详情界面的外观设置。
首先,我们打开超级数据查看器。
本节课以成语词典为例来做讲述。

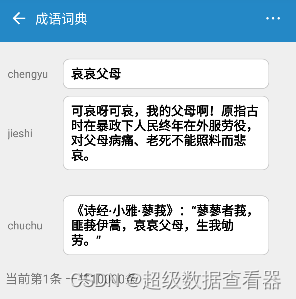
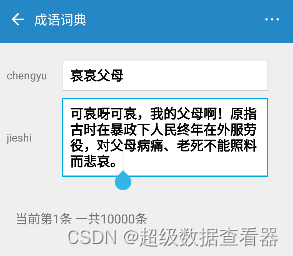
我们打开成语词典这个表,随便选一条记录点击, 就打开了详情界面
这节课要更改这输入项的外观。

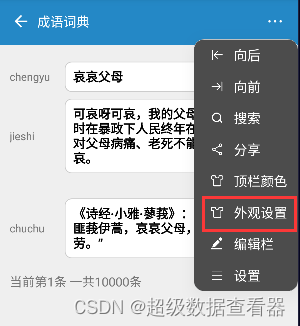
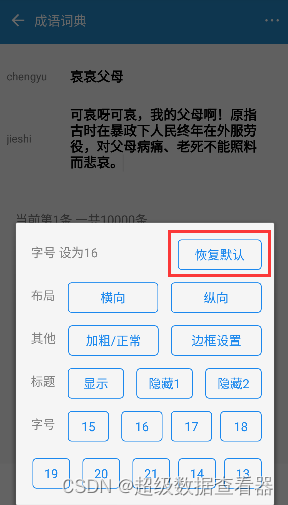
操作方法是点击右上的,省略号形图标,在弹出的菜单上点击外观设置。将会弹出外观的对话框

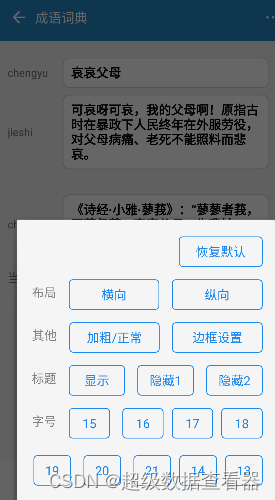
在此能设置布局,加粗,边框,标题显示,字号。能恢复默认。
先说布局


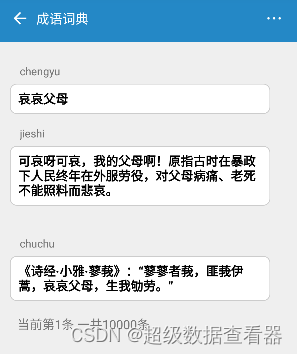
点布局的纵向,各个列将以纵向显示
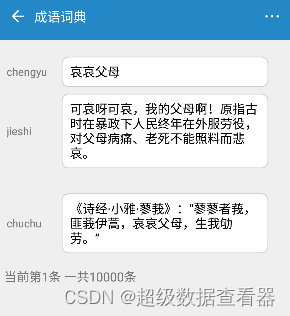
在栏目二 也是纵向显示。
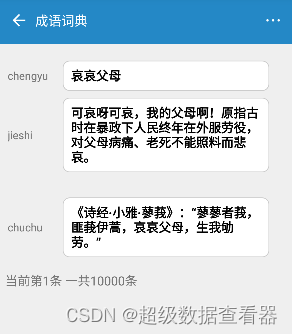
再点横向布局
默认就是横向。

加粗正常是设置输入栏的加粗或正常,我操作一下
选择正常的时候,字体变成了正常。
选择加粗的时候,字体变成了加粗。



显示标题,有3项
显示是标题显示,
隐藏1是标题不显示,会占用位置。
隐藏2是标题不显示 不占用位置

字号设置输入项的字号。
大家选择字号后的数字就可以设置对应的字号,从13号到21号字号
边框设置。可以设置边框颜色,圆角

橙边,蓝边,白边指的是,点击之后的外边框的颜色。 选蓝边方形
我们这里启用编辑,就可以看到这个点击之后的边框线是蓝色的。
边框角是方形的
圆角可以有方形的,圆角的,一用就能知道结果
0-12指的是圆角的角度
0最小是方形
12最大 最圆














![[AutoSar]BSW_Com08 CAN driver 模块介绍及参数配置说明 (一)](https://img-blog.csdnimg.cn/direct/1b3bc82bec7643d39e5385246ca54cd6.png)