文章目录
- 前言
- 一、代码
- 疑惑
- 快捷键
- 二、现象
- 2.1 复制粘贴文本
- 复制
- 粘贴
- 2.2 复制粘贴图片
- 复制
- 粘贴
- 2.3 复制粘贴网页
- 总结
前言
1、剪切板的使用
2、pycharm的编译快捷键
3、类的属性和普通变量的关系
4、pyqt应该养成的编程习惯-体现在代码里了,自己看看。
一、代码
'''
#Author :susocool
#Creattime:2024/3/3
#FileName:039-剪切板
#Description: '''
import sys,math
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
from PyQt5.QtCore import *class ClipBoard(QDialog):def __init__(self):super().__init__()self.initUI()# 养成习惯UI单独写一个函数# 包含界面设计和槽函数def initUI(self):self.setWindowTitle('剪切板演示')Button_textCopy = QPushButton('复制文本')Button_textPaste = QPushButton('粘贴文本')Button_htmlCopy = QPushButton('复制网页')Button_htmlPaste = QPushButton('粘贴网页')Button_imgCopy = QPushButton('复制图像')Button_imgPaste = QPushButton('粘贴图像')self.Labeltext = QLabel('默认文本')self.Labelimg = QLabel()self.Labelimg.setPixmap(QPixmap('./管理困难.png'))layout = QGridLayout()layout.addWidget(Button_textCopy,0,0) # 行,列layout.addWidget(Button_imgCopy,0,1)layout.addWidget(Button_htmlCopy,0,2)layout.addWidget(Button_textPaste,1,0)layout.addWidget(Button_imgPaste,1,1)layout.addWidget(Button_htmlPaste,1,2)layout.addWidget(self.Labeltext,2,0,1,2)layout.addWidget(self.Labelimg,2,2)self.setLayout(layout)Button_textCopy.clicked.connect(self.copyText)Button_textPaste.clicked.connect(self.pasteText)Button_imgCopy.clicked.connect(self.copyImg)Button_imgPaste.clicked.connect(self.pasteImage)Button_htmlCopy.clicked.connect(self.copyHtml)Button_htmlPaste.clicked.connect(self.pasteHtml)def copyText(self):clipboard = QApplication.clipboard()clipboard.setText('Hello Word')def pasteText(self):clipboard = QApplication.clipboard()self.Labeltext.setText(clipboard.text())def copyImg(self):clipboard = QApplication.clipboard()clipboard.setPixmap(QPixmap('./管理困难.png'))def pasteImage(self):clipboard = QApplication.clipboard()self.Labelimg.setPixmap(clipboard.pixmap())# 需要目标编译器支持复制,我这里复制不成功可能是不支持,无所谓,主打思路会def copyHtml(self):mineDate = QMimeData()mineDate.setHtml('<b>Bold and <font color = red>Red</font></b>')clipboard = QApplication.clipboard()clipboard.setMimeData(mineDate) # 这里记住不是date,个人命名导致的错误def pasteHtml(self):clipboard = QApplication.clipboard()mimeDate = clipboard.mimeData()if mimeDate.hasHtml():self.Labeltext.setText(mimeDate.html())if __name__ == '__main__':app = QApplication(sys.argv)main = ClipBoard()main.show()sys.exit(app.exec_())
疑惑
为什么Button上面不设置self。
在这段代码中,按钮(Button)是作为局部变量初始化的,没有将其赋值给类(self)的属性。通常,如果需要在类中的其他方法中访问这些按钮,应该将它们作为类的属性来进行初始化。
在将按钮设置为类属性和局部变量之间有几点区别:
1、作用域范围:
- 类属性:
将按钮设置为类属性时,可以在类的任何方法中访问这些按钮,因为它们属于类的一部分。 - 局部变量:
在方法内部初始化的按钮是局部变量,只能在当前方法内部访问,无法在其他方法中直接使用。
2、生存周期:
- 类属性:
类属性的生命周期与类对象相同,只要类对象存在,这些按钮也会存在。 - 局部变量:
局部变量的生命周期仅限于当前方法的执行过程,在方法执行完毕后会被销毁。
3、访问方式:
- 类属性:
可以通过 self.Button_name 的方式在类的任何方法中访问这些按钮。 - 局部变量:
只能在当前方法内部直接访问这些按钮。
综上所述,将按钮设置为类属性能够提供更广泛的访问范围和更长的生命周期,使其在类的不同方法中都能方便地使用,而不仅仅局限于单个方法内部。
虽然我不是第一次疑惑这个点了QWQ
快捷键
在PyCharm中shift+F10 是 运行
单击F11 标记书签
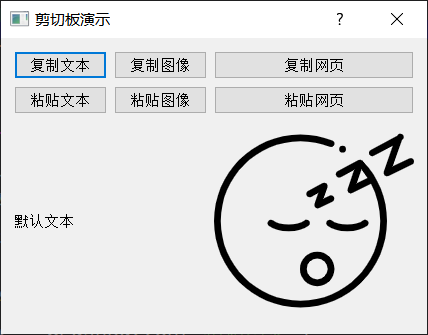
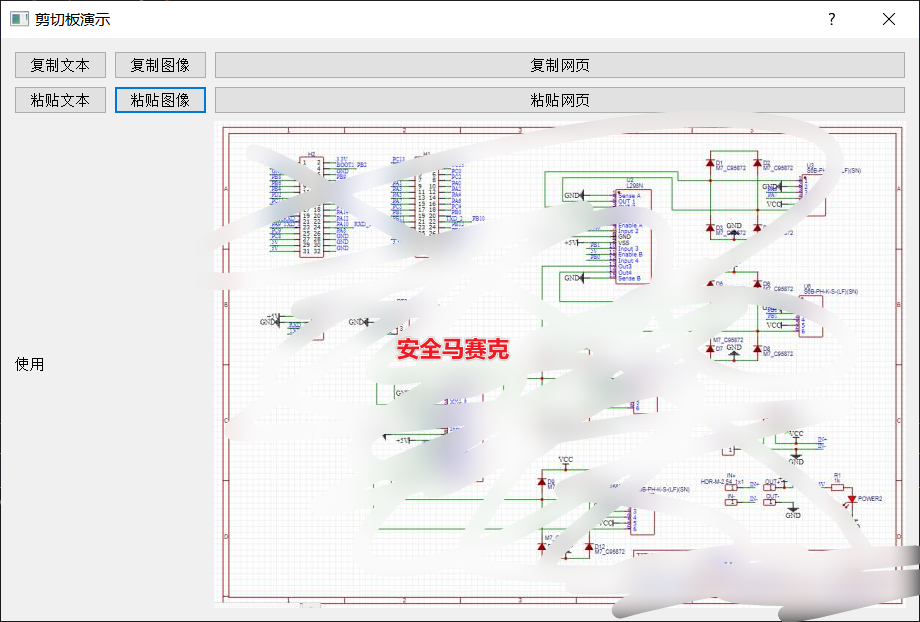
二、现象
2.1 复制粘贴文本
复制
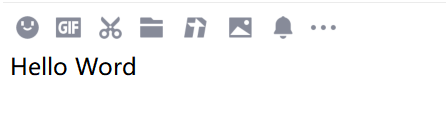
点击复制文本

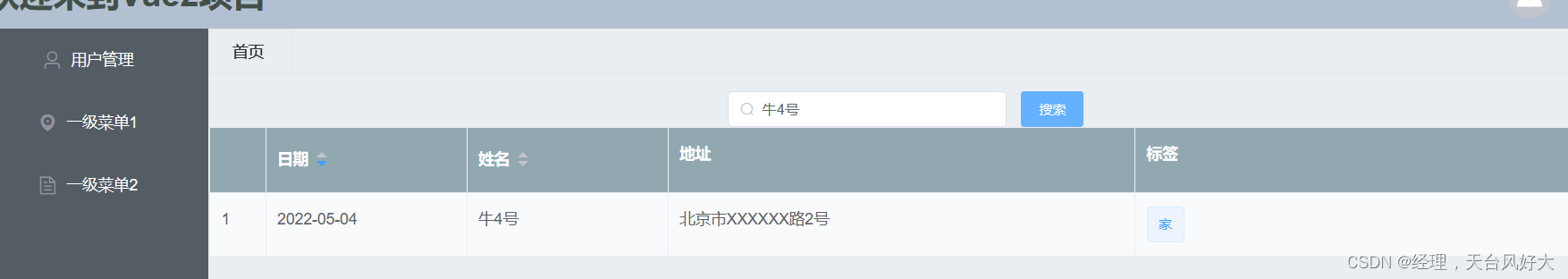
在别的地方粘贴

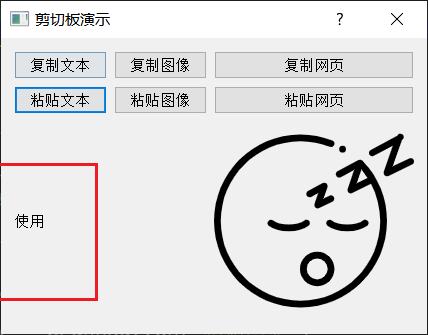
粘贴

将已经复制的文本在此区域内展示
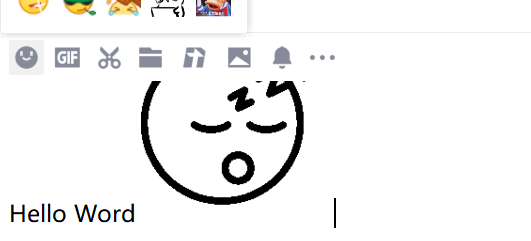
2.2 复制粘贴图片
复制
同理可得
粘贴

2.3 复制粘贴网页
需要目标编译器支持复制,我这里复制不成功可能是不支持,无所谓,主打思路会
总结
这篇文章依旧没有总结






![[嵌入式系统-36]:龙芯1B 开发学习套件 -5- PMON常见命令](https://img-blog.csdnimg.cn/direct/24146983d6d74a7d992bd59beb88f8ec.png)