文章目录
- 前言
- 准备工作
- 安装jdk1.8
- 安装nginx
- 安装库
- 解压、编译nginx并安装
- nginx 命令
- 测试nginx
- 安装mysql
- 卸载mariadb
- 用root用户登录系统,增加mysql用户和组
- 准备数据目录
- 初始化MySQL
- 将mysql加入到服务中
- 编辑配置文件,保存退出
- 启动mysql
- 配置环境变量
- 设置开机启动
- 测试登录成功
- 修改初始密码
- Vue项目部署
- 设置vue项目结构中的文件
- 打包vue项目
- 上传dist包到服务器项目目录
- 修改nginx配置文件
- 执行命令重启
- Java部署
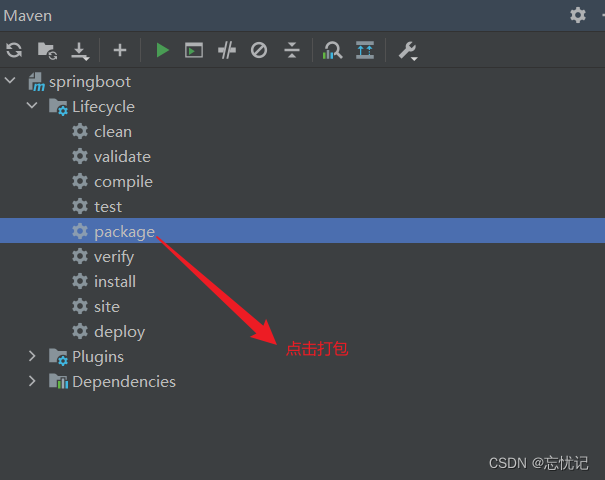
- idea打包
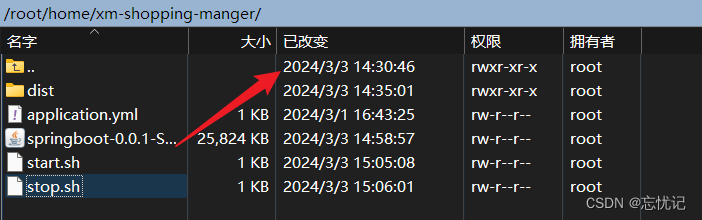
- 上传到服务器
- 编写脚本
- 导入数据库
- 测试
- 其他
前言
本文介绍了前后端分离项目在服务器上的部署流程,包括环境准备、项目部署、配置和测试等步骤。
准备工作
https://www.xshell.com/zh/

准备好下面这些软件,上传到tmp中

安装jdk1.8
tar -zxvf /tmp/jdk-8u371-linux-x64.tar.gz -C /usr/local/
mv /usr/local/jdk1.8.0_371 /usr/local/javavi /etc/profile# 按shift + G 快速到达文件末尾 再按下键盘的a键 进入 insert 模式export JAVA_HOME=/usr/local/java
export PATH=$JAVA_HOME/bin:$PATH# 按下 esc 退出insert模式 再输入 :wqsource /etc/profile# 验证
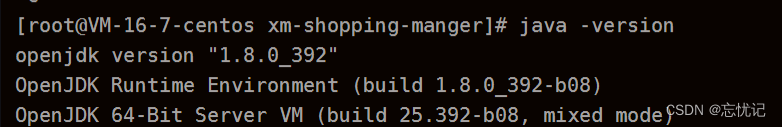
java -version

安装nginx
安装库
yum install gcc-c++ -y
yum install -y pcre pcre-devel -y
yum install -y zlib zlib-devel -y
yum install -y openssl openssl-devel -y
解压、编译nginx并安装
mkdir /usr/local/nginx
tar -zxvf /tmp/nginx-1.24.0.tar.gz -C /usr/local/nginxcd /usr/local/nginx/nginx-1.24.0
# 编译安装
./configure --with-http_stub_status_module --with-http_ssl_module
make && make install
nginx 命令
#创建软连接,让系统识别Nginx命令
ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/#检查文件是否正确
nginx -t# 启动
nginx ps -ef | grep nginx # 查看
./nginx -s stop # 停止
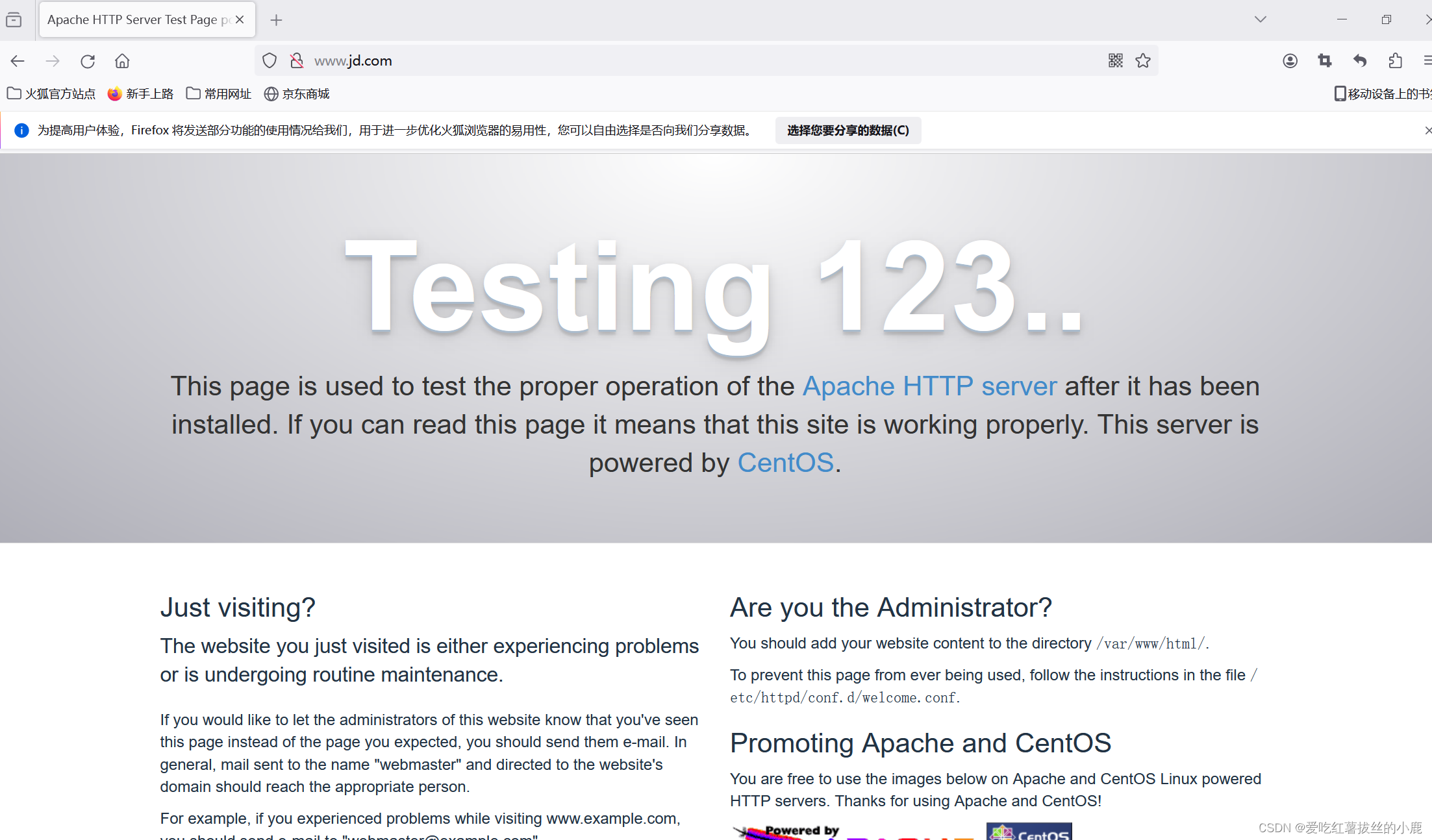
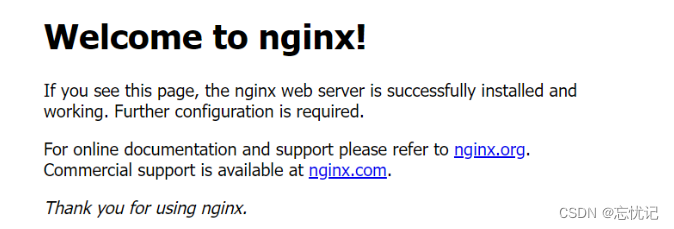
./nginx -s reload # 重启测试nginx

安装mysql
卸载mariadb
rpm -qa | grep mariadb
yum remove -y mariadb-connector-c-3.1.11-2.oc8.1.x86_64
yum remove -y mariadb-connector-c-config-3.1.11-2.oc8.1.noarch
用root用户登录系统,增加mysql用户和组
# 添加用户组
groupadd mysql
useradd -r -g mysql mysql
chown -R mysql.mysql /usr/local/mysql
chown -R mysql.mysql /data/mysql
准备数据目录
mkdir -p /app/data
chown mysql.mysql /app/data/
chmod 750 /app/data
初始化MySQL
cd /usr/local/mysql
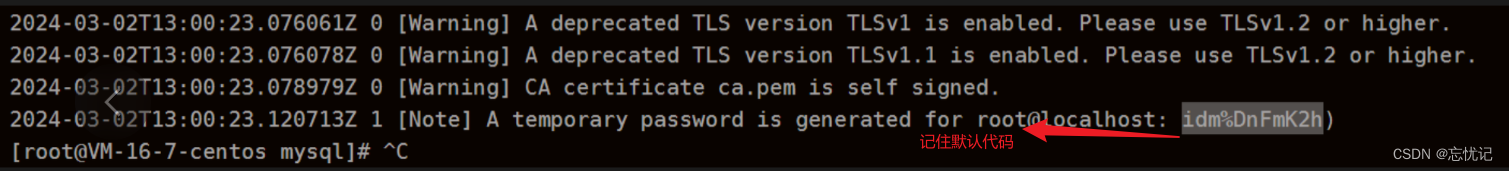
/usr/local/mysql/bin/mysqld --user=mysql --basedir=/usr/local/mysql/ --datadir=/app/data --initialize

将mysql加入到服务中
cp /usr/local/mysql/support-files/mysql.server /etc/init.d/mysql
编辑配置文件,保存退出
[mysqld]
datadir=/app/data
basedir=/usr/local/mysql
socket=/app/data/mysql.sock
user=mysql
port=3306
character-set-server=utf8
# 取消密码验证
# skip-grant-tables
# # Disabling symbolic-links is recommended to prevent assorted security risks
symbolic-links=0
[mysqld_safe]
log-error=/app/data/mysqld.log
pid-file=/app/data/mysqld/mysqld.pid
[client]
socket=/app/data/mysql.sock
启动mysql
bin/mysqld_safe --user=mysql &
配置环境变量
vim /etc/profile
#添加下面一行
export PATH=$PATH:/usr/local/mysql/binsource /etc/profile
设置开机启动
[root@localhost mysql]# cp support-files/mysql.server /etc/init.d/mysql.server
[root@localhost mysql]# chkconfig --add mysql.server
测试登录成功

修改初始密码
SET PASSWORD = PASSWORD('123456'); use mysql;
update user set host ='%' where user ='root' and host ='localhost';
flush privileges;
exit;
Vue项目部署
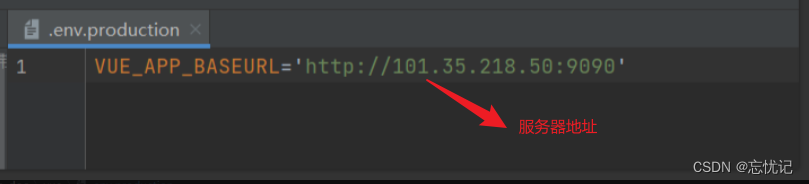
设置vue项目结构中的文件

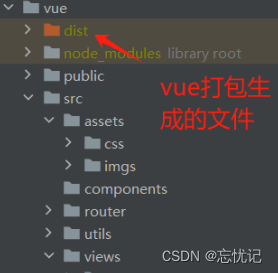
打包vue项目
在控制台中输入打包命令
npm run build

上传dist包到服务器项目目录

修改nginx配置文件
vi /usr/local/nginx/conf/nginx.conf
配置文件修改内容
server {listen 80;server_name localhost;location / {root /home/server/honey2024/vue/dist;index index.html index.htm;try_files $uri $uri/ /index.html;}
}
执行命令重启
cd /usr/local/nginx/sbin
./nginx -s reload
Java部署
idea打包

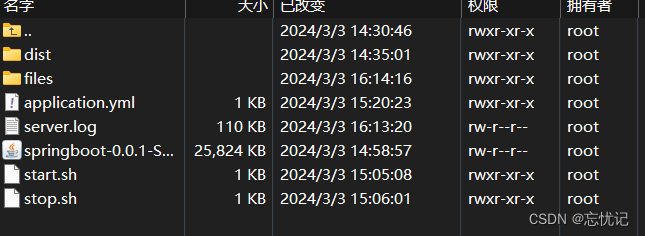
上传到服务器

编写脚本
start.sh
NAME=springboot-0.0.1-SNAPSHOT.jar
nohup java -jar $NAME > server.log 2>&1 &
echo 'start success'
stop.sh
PORT=9090
pid=`netstat -tnlp | grep $PORT | grep -v grep | awk '{print $7}' | awk -F/ '{print $1}'`
if [ ${pid} ]; thenkill -9 $pidecho "kill $PORT"
elseecho 'stop sucess!'
fi
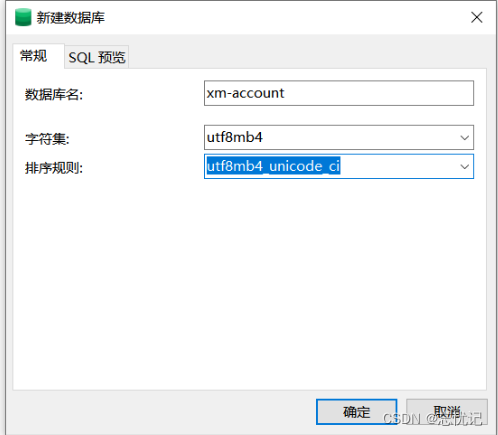
导入数据库
新建数据库,比如 manager,导入对应的sql脚本

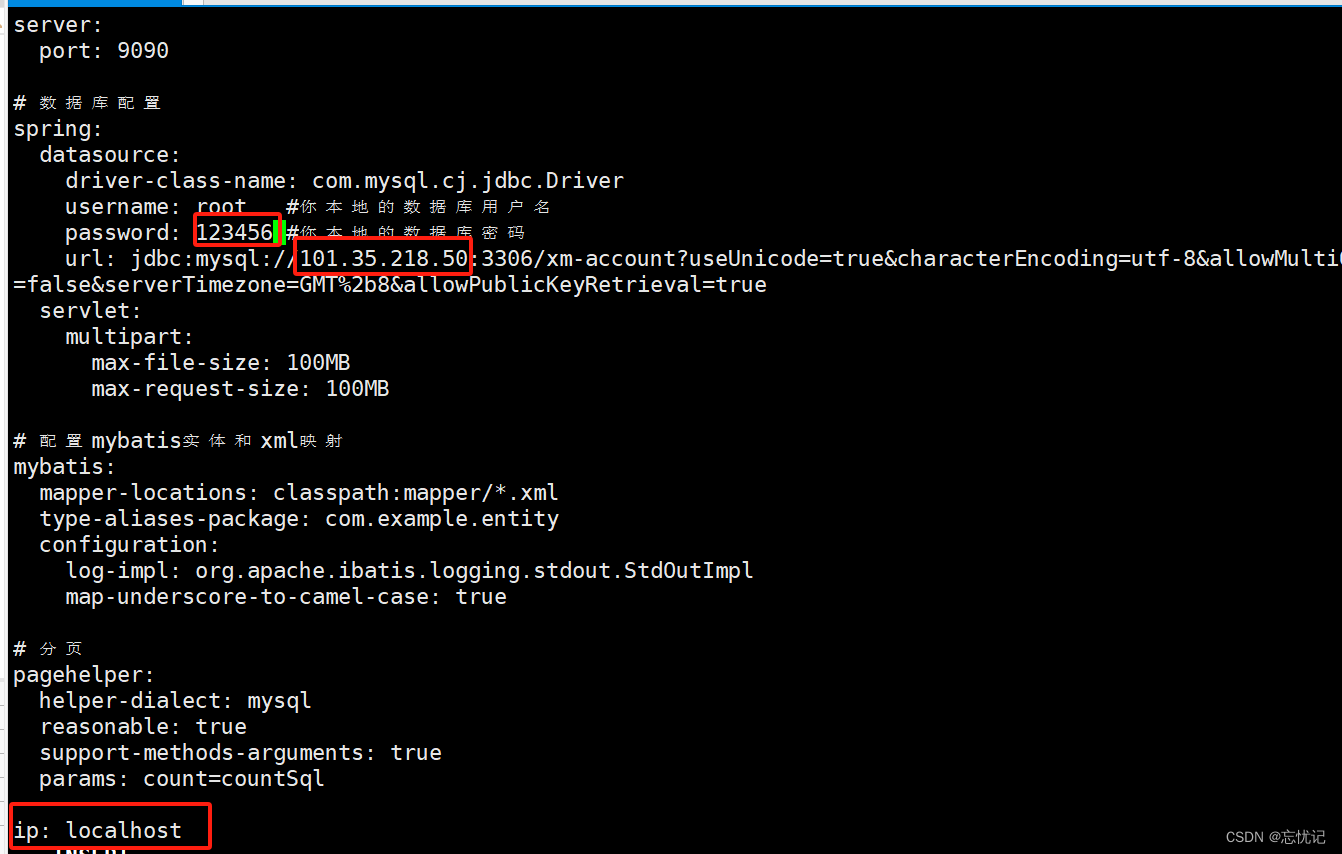
服务器上可以外置application.yml 覆盖配置

赋予权限

测试
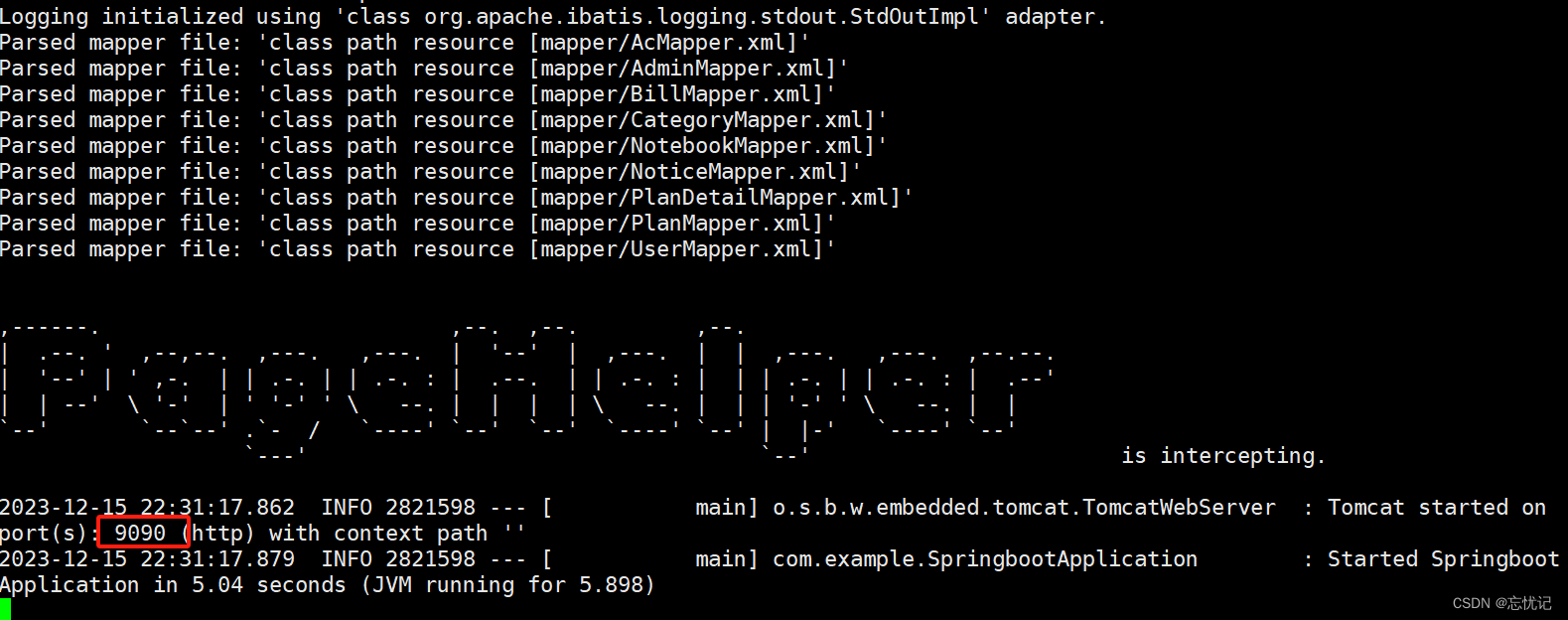
启动后端:./start
查看日志: tail -f server.log
后端启动成功

最后,不要忘记打开防火墙端口 9090

打开 http://服务器ip 访问项目,输入账号密码,如果正常登录即表示部署成功
其他
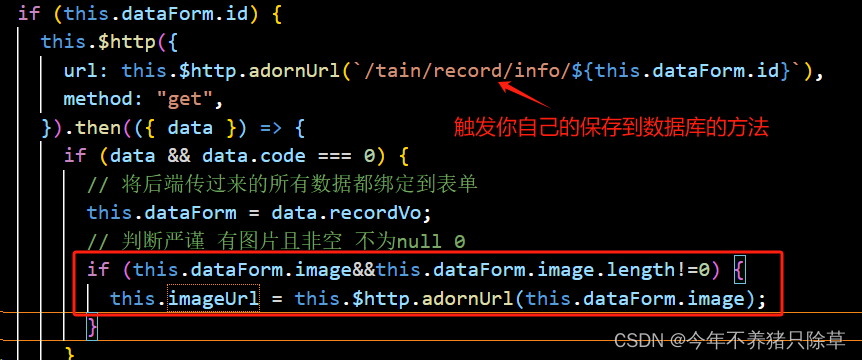
如果你项目本地有图片文档,加载不出来
解决:拷贝本地的 files文件夹 到服务器上 即可。