JS和ES6 篇: 2024高频前端面试题 JavaScript 和 ES6 篇-CSDN博客
一 . HTML 篇
1. H5有什么新特性
1) 语义化标签
用正确的标签做正确的事情。
html 语义化让页面的内容结构化,结构更清晰,便于对浏览器、搜索引擎解析;即使在没有样式 CSS 情况下也以一种文档格式显示,并且是容易阅读的;
搜索引擎的爬虫也依赖于 HTML 标记来确定上下文和各个关键字的权重,利于 SEO;
使阅读源代码的人对网站更容易将网站分块,便于阅读维护理解。
常见的语义化标签:
<header></header> 头部(可作为介绍内容或者导航链接栏的容器)<nav></nav> 导航栏(代表一个含有多个超链接的区域,可做导航条区域)<section></section> 区块(有语义化的div)<main></main> 主要区域(定义文档主要内容 )<article></article> 主要内容(可以表示文章、博客等内容 )<aside></aside> 侧边栏()<footer></footer> 底部(定义网页结构的页脚。通常包含该章节作者、版权数据或者与文档相关的链接等
2) 增强型表单
新增表单控件:
- type为 email 邮箱地址类型
当格式不符合email格式时,提交是不会成功的,会出现提示;只有当格式相符时,提交才会通过
在移动端获焦的时候会切换到英文键盘
- type为 search 搜索类型
有清空文本的按钮
- type为 range : 特定范围内的数值选择器
type为number和range时,可以设置属性:min、max、step步数<input type="range" min="10" max="20" step="1"></input>新增表单属性:
- placeholder : 输入框提示信息
- required : 此项必填,不能为空
- autofocus : 指定表单获取输入焦点
新增表单事件:
- oninput 每当input里的输入框的内容发生变化时都会触发此事件
- oninvalid 当验证不通过时触发此事件
3) 增加video和audio标签
<!-- 视频标签 --> //src 视频URL controls 展示控件,如播放按钮<video src="url" controls="controls"><video> <!-- 音频标签 --> //src:音频URL loop:音频结束时重新播放 muted:静音播放<audio src="url" loop="loop" muted="muted"><audio>
4) canvas绘图
是HTML5新增的元素,可用于通过使用 JavaScript 中的脚本来绘制图形。例如,它可以用于绘制图形、制作照片、创建动画,甚至可以进行实时视频处理或渲染
5) SVG绘图
SVG是一种基于XML的矢量图形格式,用于在Web和其他环境中显示各种图形;它允许我们编写可缩放的二维图形,并可通过CSS或JavaScript进行操作
6) 地理定位
7) 拖放API
dragstart:事件主体是被拖放元素,在开始拖放被拖放元素时触发。
drag:事件主体是被拖放元素,在正在拖放被拖放元素时触发。
dragend:事件主体是被拖放元素,在整个拖放操作结束时触发。
drop:事件主体是目标元素,在目标元素完全接受被拖放元素时触发。
dragenter:事件主体是目标元素,在被拖放元素进入某元素时触发。
dragover:事件主体是目标元素,在被拖放在某元素内移动时触发。
dragleave:事件主体是目标元素,在被拖放元素移出目标元素是触发。
8) webSocket
WebSocket是HTML5提供的一种浏览器与服务器进行全双工通讯的网络技术,属于应用层协议。它基于TCP传输协议,并复用HTTP的握手通道。浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接, 并进行双向数据传输。
WebSocket 的出现就解决了半双工通信的弊端。它最大的特点是:服务器可以向客户端主动推动消息,客户端也可以主动向服务器推送消息。
9) webWork
10) webStorage
sessionStorage与localStorage、cookie
共同点:都是保存在浏览器端、且同源的
区别:
1、存储空间:cookie存储空间最小、只有4kb、但是http请求中可以携带cookie,loacalstorage、sessionstorage存储空间5M或更大
2、有效期:cookie不设置时间、关闭浏览器销毁,sessionstorage关闭浏览器(窗口或者标签页)销毁,loacalstorage不手动清除一直保留
3、作用域:sessionStorage不在不同浏览器窗口(标签页)共享、即使同源,cookie、localstorage在所有同源窗口之间共享
应用场景不同:
cookie一般用于存储登录验证信息,sessionId或者token
localStorage常用于存储不易变动的数据,减轻服务器压力
sessionStorage可以用来检测用户是否刷新进入页面
2. 标签上 title 与 alt 属性的区别是什么?
alt 是给搜索引擎识别,在图像无法显示时的替代文本;
title 是关于元素的注释信息,主要是给用户解读。
当鼠标放到文字或是图片上时有 title 文字显示。(因为 IE 不标准)在 IE 浏览器中 alt 起到了 title 的作用,变成文字提示。
在定义 img 对象时,将 alt 和 title 属性写全,可以保证在各种浏览器中都能正常使用。
3. 页面导入样式时,使用 link 和@import 有什么区别?
1.从属关系区别
@import是 CSS 提供的语法规则,只有导入样式表的作用;link是HTML提供的标签,不仅可以加载 CSS 文件,还可以定义 RSS、rel 连接属性等。
2.加载顺序区别
加载页面时,link标签引入的 CSS 被同时加载;@import引入的 CSS 将在页面加载完毕后被加载。
3.兼容性区别
@import是 CSS2.1 才有的语法,故只可在 IE5+ 才能识别;link标签作为 HTML 元素,不存在兼容性问题。
4.DOM可控性区别
link 支持 js 控制 DOM 来改变样式, @import 不可以
4. src 与 href ?
src 用于替换当前元素,
href 用于在当前文档和引用资源之间确立联系。
src:
src 是 source 的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置;在请求 src 资源时会将其指向的资源下载并应用到文档内,例如 js 脚本,img 图片和 frame 等元素。
当浏览器解析到该元素时,会暂停其他资源的下载和处理,直到将该资源加载、编译、执行完毕,图片和框架等元素也如此,类似于将所指向资源嵌入当前标签内。这也是为什么将js 脚本放在底部而不是头部。
href:
href 是 Hypertext Reference 的缩写,指向网络资源所在位置,建立和当前元素(锚点)或当前文档(链接)之间的链接,如果在文档中添加。那么浏览器会识别该文档为 css 文件,就会并行下载资源并且不会停止对当前文档的处理。 这也是为什么建议使用 link 方式来加载 css,而不是使用@import 方式。
5. iframe的优缺点?
优点:
1.iframe能够原封不动的把嵌入的网页展现出来。
2.如果有多个网页引用iframe,那么你只需要修改iframe的内容,就可以实现调用的每一个页面内容的更改,方便快捷。
3.网页如果为了统一风格,头部和版本都是一样的,就可以写成一个页面,用iframe来嵌套,可以增加代码的可重用。
4.如果遇到加载缓慢的第三方内容如图标和广告,这些问题可以由iframe来解决。
缺点:
1.会产生很多页面,不容易管理。
2.iframe框架结构有时会让人感到迷惑,如果框架个数多的话,可能会出现上下、左右滚动条,会分散访问者的注意力,用户体验度差。
3.代码复杂,无法被一些搜索引擎索引到,这一点很关键,现在的搜索引擎爬虫还不能很好的处理iframe中的内容,所以使用iframe会不利于搜索引擎优化。
4.很多的移动设备(PDA 手机)无法完全显示框架,设备兼容性差。
5.iframe框架页面会增加服务器的http请求,对于大型网站是不可取的。
6. title与h1的区别、b与strong的区别、i与em的区别
1)title属性没有明确意义只表示是个标题,H1则表示层次明确的标题,对页面信息的抓取也有很大的影响2)b标签只是一个简单加粗标签,strong标签有语义,是起到加重语气的效果。
b标签之间的字符都设为粗体,strong标签加强字符的语气都是通过粗体来实现的,而搜索引擎更侧重strong标签
3)i 内容展示为斜体,em表示强调的文本
二 . CSS 篇
1. CSS 的盒子模型
盒模型都是由四个部分组成的,分别是margin、border、padding 和 content。
标准盒模型:
标准盒模型的width和height属性的范围只包含了content(即添加padding或border不会改变content的大小,只会相应地增加盒子的大小)。
怪异盒模型:
IE盒模型的width和height属性的范围包含了border、padding和content。添加padding或者border,会从中减少content内容的占据区域,来为padding和border制造空间,宽高不会相对应的进行增长。
box-sizing: content-box; 转换为 标准盒模型。
box-sizing: border-box; 转换为 怪异盒模型。
2. 选择器优先级
1) 就近原则,后加样式优于前面的样式;
2) 内嵌样式 > 内联样式 > 外联样式;
3) !Important 大于一切样式;
4) !important > 行内1000 > id选择器100 >类选择器 伪类选择器10 (属性选择器) > 标签选择器1(与伪元素选择器) > 继承 或者*(通配符);
3. 简明说一下 CSS link 与 @import 的区别和用法
link 是 XHTML 标签,除了加载CSS外,还可以定义 RSS 等其他事务;@import 属于 CSS 范畴,只能加载 CSS。
link 引用 CSS 时,在页面载入时同时加载;@import 需要页面网页完全载入以后加载。
link 是 XHTML 标签,无兼容问题;@import 是在 CSS2.1 提出的,低版本的浏览器不支持。
link 支持使用 Javascript 控制 DOM 去改变样式;而@import不支持。
4. 行内元素有哪些?块级元素有哪些?区别
行内元素:a、b、span、img、input、select、strong
块级元素:div、ul、li、dl、dt、h1~h5、p
行内块元素: img、input 、td、 button
空元素:br、hr、img、link、meta
块级:
每个块级元素都是独自占一行;
高度,宽度,行高,外边距(margin)以及内边距(padding)都可以控制;
元素的宽度如果不设置的话,默认为父元素的宽度(父元素宽度100%);
多个块状元素标签写在一起,默认排列方式为从上至下;
行内:
不会独占一行,相邻的行内元素会排列在同一行里,直到一行排不下才会自动换行,其宽度随元素的内容而变化;
高宽、行高无效,对外边距(margin)和内边距(padding)仅设置左右方向有效,上下无效;
设置行高有效,等同于给父级元素设置行高;
元素的宽度就是它包含的文字或图片的宽度,不可改变;
行内元素中不能放块级元素,a 链接里面不能再放链接;
行内块:
行内块级元素,它既具有块级元素的特点,也有行内元素的特点,它可以自由设置元素宽度和高度,也可以在一行中放置多个行内块级元素。比如:input、img就是行内块级元素,它可设置高宽以及一行多个
总结:
块级元素会独占一行,而行内元素和行内块元素则会在一行内显示;
块级元素和行内块元素可设置 width、height 属性,而行内元素设置无效;
块级元素的 width 默认为 100%,而行内元素则是根据其自身的内容或子元素来决定其宽度
5. 怎么理解回流跟重绘?什么场景下会触发?
回流:布局引擎会根据各种样式计算每个盒子在页面上的大小与位置
重绘:当计算好盒模型的位置、大小及其他属性后,浏览器根据每个盒子特性进行绘制
触发条件:1) 回流:
添加或删除可见的DOM元素
元素的位置发生变化
元素的尺寸发生变化(包括外边距、内边框、边框大小、高度和宽度等)
内容发生变化,比如文本变化或图片被另一个不同尺寸的图片所替代
页面一开始渲染的时候(这避免不了)
浏览器的窗口尺寸变化(因为回流是根据视口的大小来计算元素的位置和大小的)
2) 重绘:
颜色的修改
文本方向的修改
阴影的修改触发回流一定会触发重绘
6. px、em、rem有什么区别
px:
绝对长度单位。相对于显示器屏幕分辨率而言,存在浏览器不兼容问题。
em:
相对长度单位。em值并不是固定的,如果自身设置了font-size则计算自身的,否则em会继承设置了font-size的父级元素的字体大小,存在容易造成字体设置混乱问题。
rem:
相对长度单位。相对于根节点html字体大小来计算。任意浏览器默认字体高都是16px,浏览器兼容性比较好
7. 1rem、1em、1vh、1px,vmin,vmax各自代表的含义?
rem
rem是全部的长度都相对于根元素元素。通常做法是给html元素设置一个字体大小,然后其他元素的长度单位就为rem。
em
子元素字体大小的em是相对于父元素字体大小
元素的width/height/padding/margin用em的话是相对于该元素的font-size
vw/vh
全称是 Viewport Width 和 Viewport Height,视窗的宽度和高度,相当于屏幕宽度和高度的 1%,不过,处理宽度的时候%单位更合适,处理高度的 话 vh 单位更好。
px
px像素(Pixel)。绝对长度单位。像素px是相对于显示器屏幕分辨率而言的。
一般电脑的分辨率有{19201024}等不同的分辨率
19201024 前者是屏幕宽度总共有1920个像素,后者则是高度为1024个像素
vmin/vmax: 取视窗高度和宽度的最小值作为基准/取视窗高度和宽度的最大值作为基准。
如果窗口高度1080,宽度1920那么。1vmin=1080px/100=10.8px 1vmax=1920px/100=19.2px
8. 实现响应式布局的方法
什么是响应式: 一种网络页面设计布局,页面的设计与开发应当根据用户行为以及设备环境(系统平台,屏幕尺寸,屏幕定向等)进行相应的响应和调整
基本原理: 通过媒体查询检测不同的设备屏幕尺寸做处理,为了处理移动端,页面头部必须有meta声明viewport.
1) 媒体查询 + rem + flex布局
缺点:
在响应式布局中,必须通过js来动态控制根元素font-size的大小,也就是说css样式和js代码有一定的耦合性,且必须将改变font-size的代码放在css样式之前。
解决:
默认情况下我们html标签的font-size为16px,我们利用媒体查询,设置在不同设备下的字体大小。
2)媒体查询 + 百分比布局
缺点:
不易计算,布局问题变得复杂
3)媒体查询 + vw + rem布局
给根元素大小设置随着视口变化而变化的vw单位,这样就可以实现动态改变其大小
限制根元素字体大小的最大最小值,配合body加上最大宽度和最小宽度
4)Bootstrap栅格系统
9. 什么是媒体查询
媒体查询是可以针对不同的媒体类型定义不同的样式,从而实现响应式布局 ,也可以针对不同的分辨率设置不同的样式。当你重置浏览器大小的过程中,页面也会根据浏览器的宽度和高度重新渲染页面
10. Flex弹性布局有哪些属性
flex-direction : 决定元素是横排还是竖着排
flex-wrap :设置了弹性容器超出时,是否换行
flex-flow :flex-direction 和 flex-wrap 的简写
align-items :设置弹性容器的子元素在纵轴方向的对齐方式
align-content : 多行对齐方式
justify-content :设置弹性容器子元素在横轴方向上的对齐方式
11. 隐藏元素的方法
display:none,不会在页面中占据位置,也不会响应绑定的监听事件。
visibility:hidden,元素在页面中仍占据空间,但是不会响应绑定的监听事件。
opacity:0,将元素的透明度设置为 0,以此来实现元素的隐藏。元素在页面中仍然占据空间,并且能够响应元素绑定的监听事件。
12. display:none和visibility:hidden的区别?
display:none 隐藏对应的元素,在文档布局中不再给它分配空间,它各边的元素会合拢,就当他从来不存在。
visibility:hidden 隐藏对应的元素,但是在文档布局中仍保留原来的空间。
13. rgba和opacity的透明效果有什么不同
Rgba即可以指定元素颜色也可以指定透明度,opacity只能控制元素透明度不能设置颜色
Rgba透明度是基于实际颜色而opacity是针对元素本身透明度设置,在使用rgba是可以实现元素不同部位透明度不同,而opacity使元素透明度一致
支持rgba的浏览器比支持opacity的更普遍但是在低版本的ie中rgba不被支持而支持opacity
14. display的属性值及作用

15. display的block,inline和inline-block区别
block: 会独占一行,多个元素会另起一行,可以设置width、height、margin和padding属性;
inline: 元素不会独占一行,设置width、height属性无效。但可以设置水平方向的margin和padding属性,不能设置垂直方向的padding和margin;
inline-block: 将对象设置为inline对象,但对象的内容作为block对象呈现,之后的内联对象会被排列在同一行内。
16. position的值, relative和absolute分别是相对于谁进行定位的
relative: 相对定位,相对于自己本身在正常文档流中的位置进行定位。
absolute: 生成绝对定位,相对于最近一级定位不为static的父元素进行定位。最终找到body
fixed: (老版本IE不支持)生成绝对定位,相对于浏览器窗口或者frame进行定位。
static: 默认值,没有定位,元素出现在正常的文档流中。
sticky: 生成粘性定位的元素,容器的位置根据正常文档流计算得出。
17. 清除浮动
清除浮动主要是为了解决,父元素没有设置高度时,因为子级元素浮动引起的内部高度为0的问题
方法:
- 给需要清除浮动的元素设置样式:clear:both
- 父元素结束标签之前插入清除浮动的块级元素
- 利用伪元素(clearfix).clearfix :: after{ clear:both }
- 给父元素构建一个BFC,比如overflow为hidden,display为flex
额外标签法: 给谁清除浮动,就在其后额外添加一个空白标签
优点: 通俗易懂,书写方便。(不推荐使用)
缺点: 添加许多无意义的标签,结构化比较差。
父级添加overflow方法: 可以通过触发BFC的方式,实现清楚浮动效果。优点: 简单、代码少、浏览器支持好
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。不能和position配合使用,因为超出的尺寸的会被隐藏。
使用after伪元素清除浮动: :after方式为空元素的升级版,好处是不用单独加标签了。
优点: 符合闭合浮动思想,结构语义化正确,不容易出现怪问题(目前:大型网站都有使用,如:腾迅,网易,新浪等等)
缺点: 由于IE6-7不支持
18. 什么是 BFC
BFC 也就是常说的块格式化上下文,这是一个独立的渲染区域,规定了内部如何布局, 让处于 BFC 内部的元素和外部的元素相互隔离,并且这个区域的子元素不会影响到外面的元素,其中比较重要的布局规则有内部 box 垂直放置,计算 BFC 的高度的时候,浮动元素也参与计算。
触发条件:
根元素,即HTML元素
浮动元素:float值为left、right
overflow值不为 visible,为 auto、scroll、hidden
display的值为inline-block、inltable-cell、table-caption、table、inline-table、flex、inline-flex、grid、inline-grid
position的值为absolute或fixed
应用场景:
防止margin重叠
清除内部浮动
自适应多栏布局
19. 可继承属性和不可继承属性
1) 可继承
font-family:字体系列
font-weight:字体的粗细
font-size:字体的大小
text-indent:文本缩进
text-align:文本水平对齐
line-height:行高
color:文本颜色
visibility:控制元素显示隐藏
cursor:光标显示为何种形态
2) 不可继承
盒子模型属性:width、height、border、margin、padding
display:规定元素应该生成的框的类型
vertical-align:垂直文本对齐
background:背景属性
定位属性:float、position
20. 如何实现盒子的水平垂直居中?
1) felx布局
<div class="box"><div class="box-content"></div> </div>方式一 .box {display: flex;justify-content: center;align-items: center; }方式二 .box {display: flex;.box-content {margin: auto; //垂直水平居中margin: auto 10px; //垂直居中margin: 10px auto; //水平居中} }
2) 定位 + 偏移
<div class="box"><div class="box-content"></div> </div>.box {position: relative;.box-content {width: 200px;height: 200px;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%) //(不知道盒子宽高)偏移自身的宽度和高度的 -50%transform: translate(-100px, -100px) //(知道盒子宽高)偏移自身的宽度和高度的一半} }
21. 如果要做优化,CSS提高性能的方法有哪些?
内联首屏关键CSS
避免使用css表达式
异步加载CSS
资源压缩
合理使用选择器
减少使用昂贵的属性 如
box-shadow/border-radius/filter/透明度/:nth-child等不要使用@import
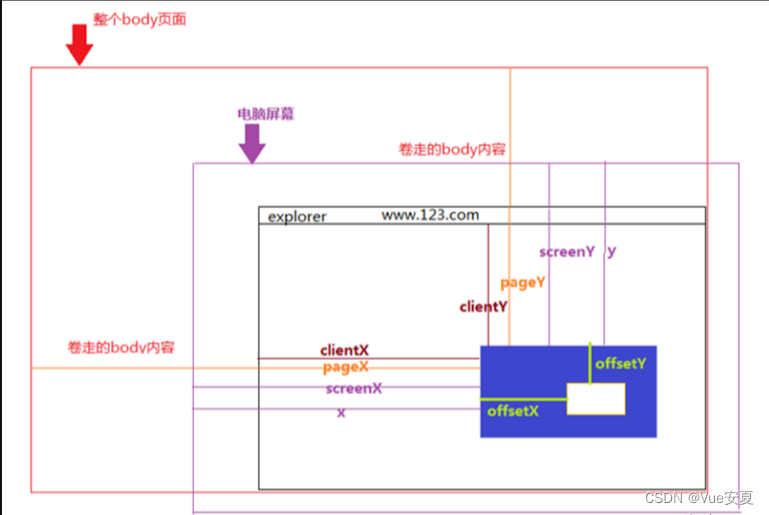
22. pageX,clientX,screenX,offsetX区别
pageX/Y: 对于整个页面来说,包括了被卷去的body部分的长度
clientX/Y: 点击位置距离当前body可视区域的x,y坐标
screenX/Y: 点击位置距离当前电脑屏幕的x,y坐标
offsetX/Y: 相对于带有定位的父盒子的x,y坐标

23. base64的原理及优缺点?
优点可以加密,减少了
HTTTP请求缺点是需要消耗
CPU进行编解码
24. li 与 li 之间有看不见的空白间隙是什么原因引起来的,怎么解决
原因:
浏览器的默认行为是把 inline 元素间的空白字符(空格换行 tab)渲染成一个空格,也就是我们上面的代码<li>换行后会产生换行字符,而它会变成一个空格,当然空格就占用一个字符的宽度
解决方案: 消除间隔
ul {letter-spacing: -5px; }ul li {letter-spacing: normal; }
25. 画一个三角形
.box {width: 0;height: 0;border-width: 100px;border-style: solid;border-color: transparent #0099CC transparent transparent;transform: rotate(90deg); /*顺时针旋转90°*/
}
<div class="box"></div>
26. 画一条0.5px的直线?
考查的是css3的transform
height: 1px; transform: scale(0.5);
27. CSS3动画有哪些?
transition 实现渐变动画 transition动画详解
transform 转变动画 transform属性详解
animation 实现自定义动画 animation详解
28. CSS3渐变?
CSS3 定义了两种类型的渐变(gradients):
线性渐变 - 向下/向上/向左/向右/对角方向
径向渐变 -(Radial Gradients)- 由它们的中心定义
线性渐变:语法:background-image:linear-gradientdirection,color-stop1,color-stop2,……);
direction:渐变方向/角度,可选(45deg,to bottom,to top,to right,to left,to left top…)
color-stop:选择颜色rgba可以设置透明度,也可以设置色标点区域 例:rgba(255,255,255,0.3) 20%
径向渐变:语法:background-image: radial-gradient(shape size at position, start-color, …, last-color);
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
size:主要用来确定径向渐变的结束形状大小。如果省略了,其默认值为“farthest-corner”
at position起点:中心点的位置,可以是关键字(水平方向–left,center,right, 垂直方向–top,center,bottom),具体数值或百分比。