提示:学习express,搭建管理系统
文章目录
- 前言
- 一、新建models/goods.js
- 二、新建routes/goods.js
- 三、添加goods表
- 四、添加商品
- 总结
前言
需求:主要学习express,所以先写service部分
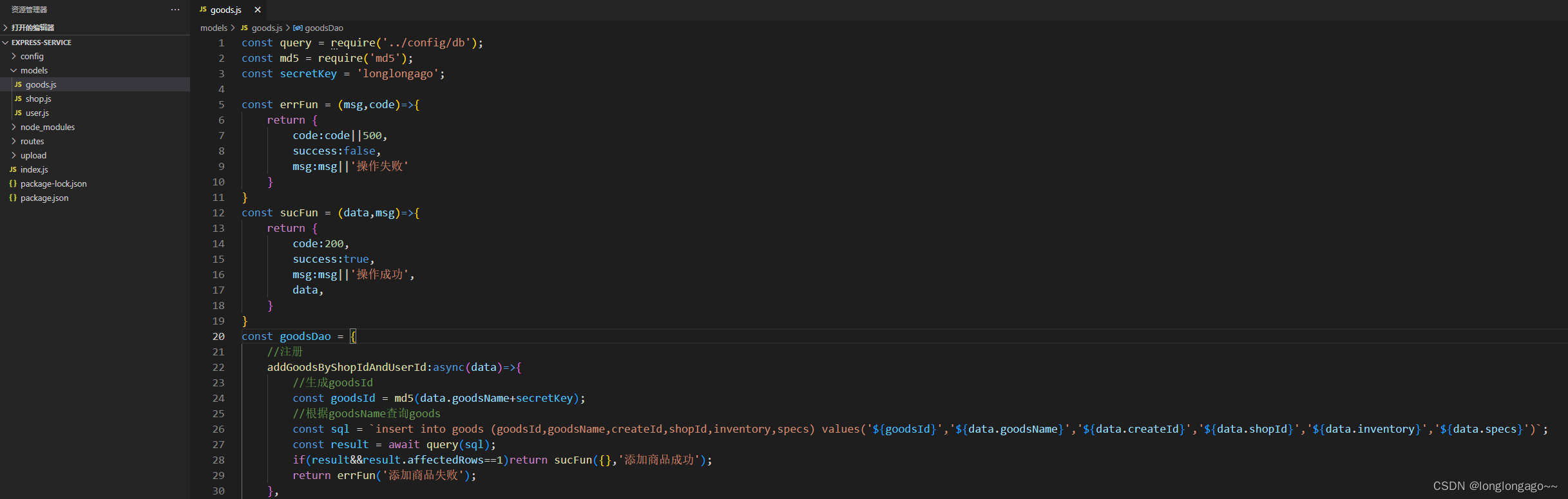
一、新建models/goods.js
models/goods.js
const query = require('../config/db');
const md5 = require('md5');
const secretKey = 'longlongago';const errFun = (msg,code)=>{return {code:code||500,success:false,msg:msg||'操作失败'}
}
const sucFun = (data,msg)=>{return {code:200,success:true,msg:msg||'操作成功',data,}
}
const goodsDao = {//注册addGoodsByShopIdAndUserId:async(data)=>{//生成goodsIdconst goodsId = md5(data.goodsName+secretKey);//根据goodsName查询goodsconst sql = `insert into goods (goodsId,goodsName,createId,shopId,price,inventory,specs) values('${goodsId}','${data.goodsName}','${data.createId}','${data.shopId}','${data.price}','${data.inventory}','${data.specs}')`;const result = await query(sql);if(result&&result.affectedRows==1)return sucFun({},'添加商品成功');return errFun('添加商品失败');},//通过商品名查询商品信息queryGoodsByGoodsName:async(data)=>{//根据goodsName查询goodsconst sql = `select * from goods where goodsName='${data.goodsName}'`;const result = await query(sql);if(result&&result.length>0)return sucFun(result[0],'查询商品成功');return errFun('查询商品失败');},//通过商品名查询商品信息queryGoodsByGoodsId:async(data)=>{//根据goodsName查询goodsconst sql = `select * from goods where goodsName='${data.goodsName}'`;const result = await query(sql);if(result&&result.length>0)return sucFun(result[0],'查询商品成功');return errFun('查询商品失败');},
}module.exports = goodsDao;

二、新建routes/goods.js
routes/goods.js
const goodsDao = require('../models/goods');
const goodsRoutes = (router)=>{router.post('/goods/addGoodsByShopIdAndUserId',async (req,res)=>{const result = await goodsDao.addGoodsByShopIdAndUserId(req.body);res.json(result);});
}
module.exports = goodsRoutes;
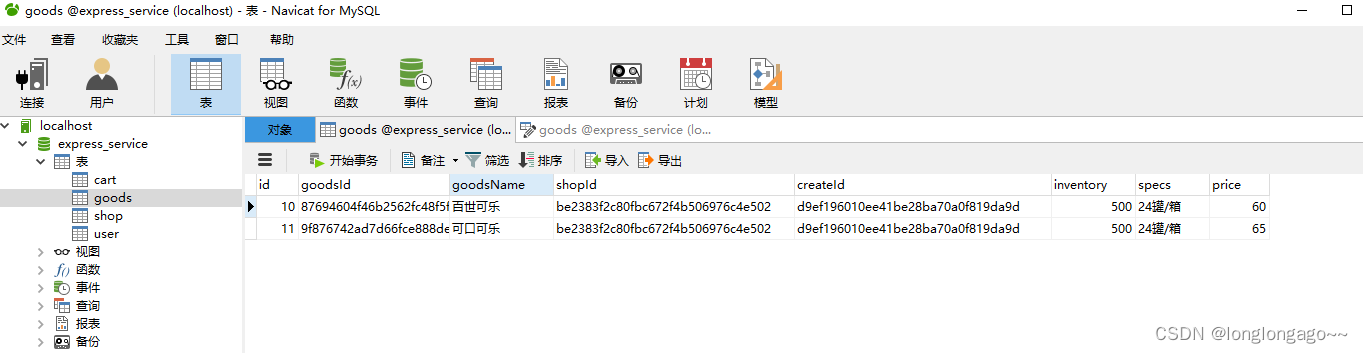
三、添加goods表

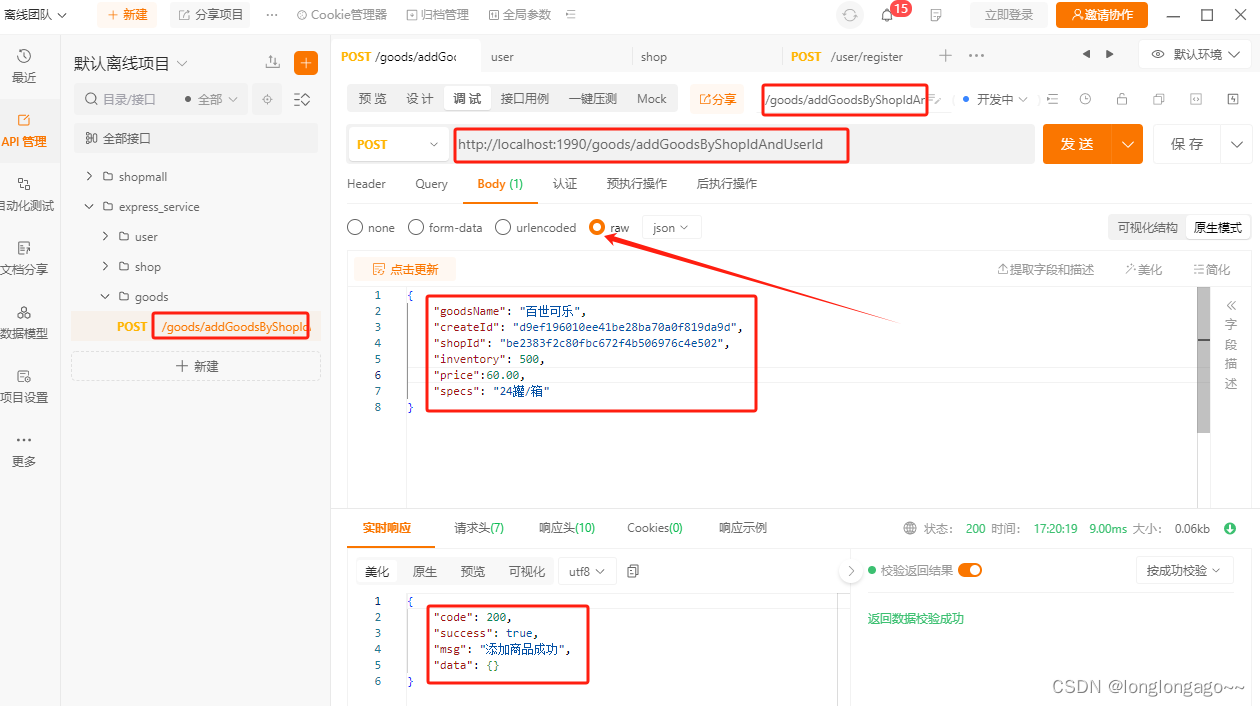
四、添加商品
url:http://localhost:1990/goods/addGoodsByShopIdAndUserId
name:/goods/addGoodsByShopIdAndUserId
params:{"goodsName": "百世可乐","createId": "d9ef196010ee41be28ba70a0f819da9d","shopId": "be2383f2c80fbc672f4b506976c4e502","price":60.00,"inventory":500,"specs":"24罐/箱"
}


params:{"goodsName": "可口可乐","createId": "d9ef196010ee41be28ba70a0f819da9d","shopId": "be2383f2c80fbc672f4b506976c4e502","price":65.00,"inventory":500,"specs":"24罐/箱"}


总结
踩坑路漫漫长@~@