
1.相同优先级的样式以写在后面的为主。
2.交集选择器,并且 条件挨在一起
p.rich{...} /*p元素class有rich的元素*/3.并集选择器,或者 逗号隔开
.class1,class2{...}/*满足其中一个类名都会使用该样式*/4.后代选择器 空格 隔开 所有符合的包括孙子及
.div1 ul li a {...}5.子代选择器 下一级 用>分隔
div>p{...}6.兄弟选择器
.div1+p{...}/*只选中.div1挨着的下一个兄弟元素*/.div1~p{...}/*选中.div1所有兄弟元素*/7.属性选择器
[title]{...}/*具有title属性的元素*/[title="php"]{...}/*title属性值为php的元素*/[title^="p"]{...}/*title以p开始的元素*/[title$="p"]{...}/*title以p结束的元素*/[title*="p"]{...}/*title包含p的元素*/8.动态伪类,指会变化的状态的
a:link{...}/*没有访问过的 a元素独有*/a:visited{...}/*访问过的 a元素独有*/a:hover{...}/*鼠标悬停 其他元素也有*/a:active{...}/*激活状态点击瞬间 其他元素也有*//*上面四种顺序不能乱写需按上面顺序*/input:focus,select:focus{...}/*focus表单伪类只对有输入元素*/9.结构伪类选择器
div p:first-child{...}/*div下所有p,但这p必须是父亲的第一个儿子*/div p:last-child{...}/*div下所有p,但这p必须是父亲的最后一个儿子*/div p:nth-child(2){...}/*div下所有p,但这p必须是父亲的第几个儿子从1开始*//*nth-child(2n);2n代表2的倍数n从0开始2*0=0,2*1=2选中所有偶数元素,(even)偶数,(odd)奇数*/div>p:first-of-type{...}/*div下只找P类型元素的第一个*/div>p:last-of-type{...}/*div下只找P类型元素的最后一个*/div>p:nth-of-type(2){...}/*div下只找P类型元素的第几个*/div>p:nth-last-child(8){...}/*倒数第几个p元素儿子*/span:only-child{...}/*span只有一个子元素*/10.否定伪类选择器
div>p:not(.php){...}/*选定p子元素class不等于.php的*/div>p:not([title^='标题']){...}/*不要title='标题'的元素*/div>p:not(:first-child){...}/*不要div下p元素第一个的元素*/11.UI伪类选择器
input:checked{...}/*checkbox,radio选中时的样式*/input:disabled{...}/*被禁用的*/12.目标伪类
锚定:<a href="#one"></a><div id="one"></div>div:target{...}/*当有多个锚定时候选中哪个,哪个就用该样式*/13.语言伪类
<div lang="en">abc</div>/*en,zh-CN*/div:lang(en){...}/*语言标记为英文的div*/:lang(zh-CN){...}/*不限制元素 全部为简体中文的元素*/14.伪元素选择器
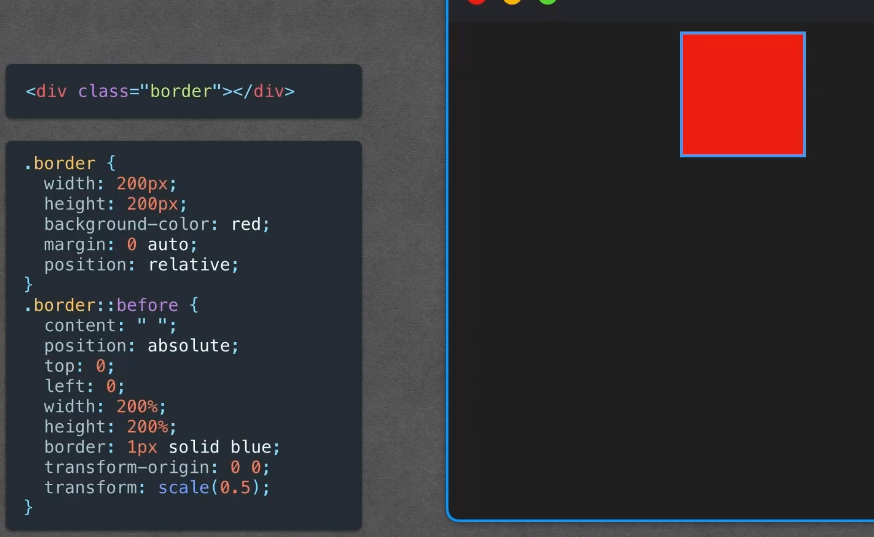
div::first-letter{...}/*div下第一个字母用该样式*/div::first-line{...}/*div下第一行*/div::selection{background-color:green}/*div下鼠标选中的文字改变背景色*/input::placeholder{...}/*input 提示文字*/p::before{content:"$"}/*p元素内部首位前面加上内容*/p::after{content:".00"}/*p元素内部末尾前面加上内容*/15.选择器优先级
行内样式 > ID选择器 > 类选择器 > 元素选择器 > 通配选择器16.CSS三大特性
层叠性,继承性,优先级
17颜色:rgb与rgba [三个字一样为灰色]
rgb=红,绿,蓝;光的三原色的混合色 0-255
color:rgb(red,green,blue);color:rgb(138,43,226);
rgba=同上,只是a代表透明度0.5半透明
HEX与HEXA [与rgb一样都是红绿蓝色只是这里用16进制表示00-FF代表深度]
#ff0000;/*红色给满,绿色没有,蓝色没有*/
#ff000055;/*红色给满,绿色没有,蓝色没有,透明为55*/
HSL与HSLA 原理同上
color:hsl(角度[0-360]deg,饱和度0-100%,亮度0-100%)