模块简介:
requests 库是一个 python中比较有名的 http请求的库,能处理 get,post,put,delete 等 restful请求,能设置 header,cookie,session 等操作,也是作为爬虫的基础库,它目前还不能异步请求,如果要支持异步,官网文档上也说,用 httpx 等代替。官方文档网址:https://requests.readthedocs.io/en/latest/
requests模块的作用
- 发送 http 请求,获取响应数据
安装
pip install requests
响应对象
- text str
- content bytes
使用requests.get()发送请求
发送带请求头的请求
requests.get(url,headers={User-Agent:xxxx})
发送带参数的请求
- url中直接带参数
- 用字典的方式传参数
requests.get(url,params={param1: xxxx, param2:xxx2})
在 headers参数中携带 Cookie
网站经常利用请求头中的 Cookie 字段来做用户访问状态的保持,那么我们可以在 headers 参数中添加 Cookie,模拟普通用户的请求。我们以 github 登录为例:
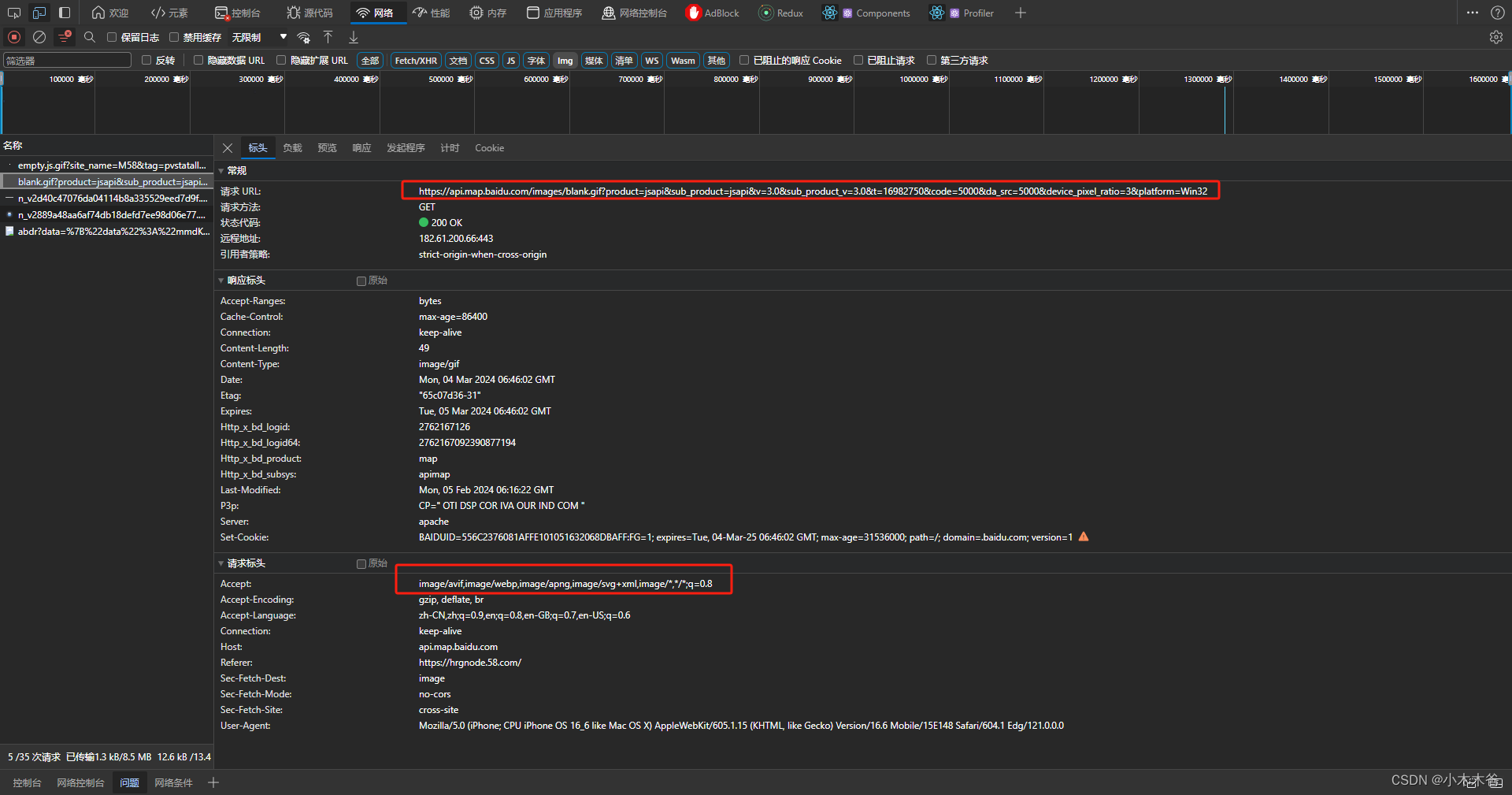
- github登录抓包分析
- 无痕窗口打开chrom浏览器,右键–>检查,点击 Network
- 访问 github登录的 url 地址 https://github.com/用户名
- 输入账号密码点击登录后,访问一个需要登录后才能获取正确内容的 url,比如点击右上角的 Your profile 访问 https://github.com/USER_ANME
- 确定 url之后,再确定发送请求所需要的请求头信息中的User-Agent 和 Cookie
- cookies 参数的使用
- cookies参数的形式:字典
- cookies = {“cookie的名字”:“cookie的值”}
- 该字典对应请求头中 Cookie 字符串,以分号、空格分割每一对字典键值对
- 等号左边的一个 cookie 的 name,对应 cookies 字典的 key
- 等号右边对应 cookies 字典的 value
- cookies 参数的使用方法
- cookies参数的形式:字典
response = requests.get(url,cookies)
- 注意:cookie 一般是又过期时间的,一旦过期需要重新获取
- cookieJar 对象转换成 cookies 字典的方法
使用 requests获取的 response 对象,具有 cookie 属性。该属性是一个 cookieJar 类型,包含了对方服务器设置在本地的 cookie。可以将其转换成 cookies 字典
response.txt 和 response.content 的区别:
- response.text
- 类型:str
- 解码类型:requests模块自动根据 http 头部对响应码作出有根据的推测,推测的文本编码。
- response.content
- 类型:bytes
- 解码类型:默认是 utf-8
response 响应对象的其他常用属性或方法
response = requests.get(url)中 response是发送请求获取的响应对象;response 响应对象中除了 text、content获取响应内容意外还有其他常用的属性或方法:
- response.url:响应的 url;有时候响应的 url 和请求的 url 并不一致
- response.status_code:响应状态码
- response.request.headers:响应对应的请求头
- response.headers:响应头
- response.request_cookies:响应对应请求的 cookie;返回 cookieJar 类型
- response.cookies:响应的 cookie(经过了 set-cookie 动作;)返回 cookieJar 类型
- response.json();自动将 json字符串类型的响应内容转换成 python 对象(dict or list)
代理的使用
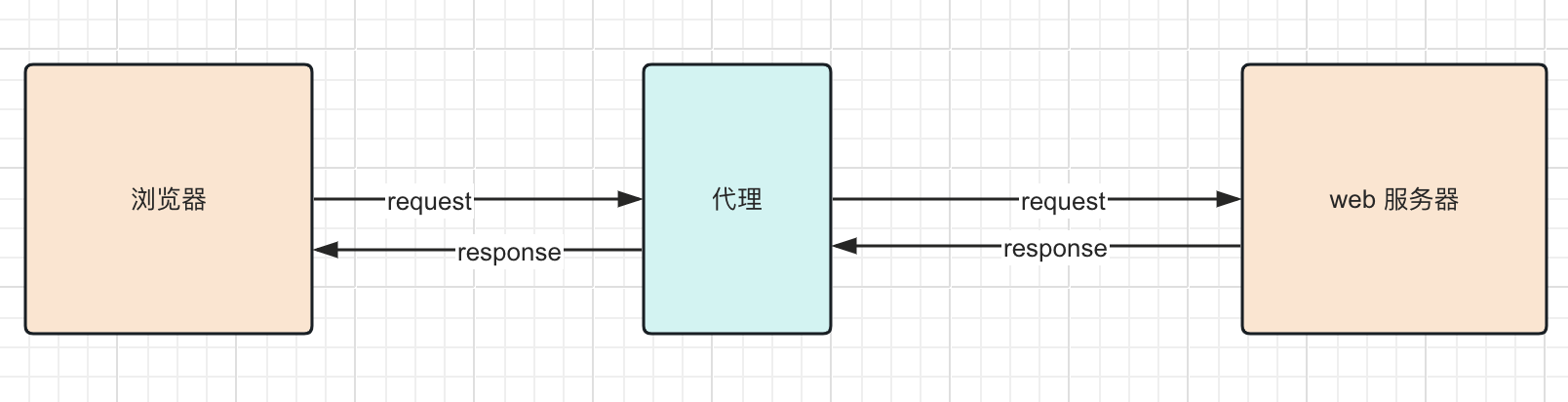
- 理解代理的过程
- 代理 ip是一个 ip,指向的是一个代理服务器
- 代理服务器能够帮助我们向目标服务器转发请求

- 正向代理和反向代理的区别
前边提到 proxy 参数指定的代理 ip指向的是正向的代理服务器,那么响应的就有反向服务器;现在来了解正向和反向这两者的区别
- 从发送请求方的角度,来区分正向和反向代理
- 为浏览器或客户端(发送请求的一方)转发请求的,叫做正向代理
- 浏览器知道最终处理请求的服务器的真实 ip地址,例如VPN等翻墙软件
- 不为浏览器或客户端(转发请求),而是为最终处理请求的服务器转发请求的,叫反向代理
- 浏览器不知道服务器的真实地址,而都是去访问 nginx,nginx 通过负载均衡再分发到不同的 web 服务器(tomcat,php-fpm等)。
- 代理ip(代理服务器)的分类
- 根据代理ip 的内名成都,代理 IP 分为下面三类:
- 透明代理(Transparent Proxy):透明代理虽然可以直接"隐藏"你的IP 地址,但是还是可以查到你是谁,目标服务器接受到的请求头如下:
- 根据代理ip 的内名成都,代理 IP 分为下面三类:
REMOTE_ADDR = 代理IP
HTTP_VIA = 代理IP
HTTP_X_FORWARDED_FOR = 你的真实IP
2. 匿名代理(Anonymous Proxy):使用匿名代理,别人只能直到你用了代理,无法直到你是谁。目标服务器接收到的请求头付下
REMOTE_ADDR = 代理IP
HTTP_VIA = 代理IP
HTTP_X_FORWARDED_FOR = 代理IP
3. 高匿代理(Elite proxy 或 High Anonymity Proxy):高匿代理让别人无法发现你在用代理,所以是最好的选择。毫无疑问使用高匿代理效果最好,费用也昂贵,目标服务器接收到的请求头如下:
REMOTE_ADDR = 代理IP
HTTP_VIA = not datermined
HTTP_X_FORWARDED_FOR = not determined
- 根据网站使用的协议不同,需要使用相应协议的代理服务器。从代理服务请求使用的协议有如下3个:
- http代理:目标 url 为 http 协议
- https 代理:目标 url为 https 协议
- socks 隧道代理(如 socks5代理)等(用的比较少):
- socks 代理是 socket 层,只简单地传递数据包,不关心是何种应用协议(FTP、HTTP 和 HTTPS)
- socks 代理比 http、https 代理耗时少。
- scoks代理可以转发 http 和 https 的请求
- proxies 代理参数的使用
为了让服务器以为不是同一个客户端在请求;为了防止频繁像一个域名发送请求被封 ip,所以我们需要使用代理 ip;
- 用法
resp = requests.get(url,proxies=proxies_dict)
- proxies 的形式:字典
- 例如:
proxies_dict = {"http:": "http://xxx.xxx.xx.xx:33502","https": "https://xx.xx.xx.xxx1:33220"
}
- 注意:
- 如果目标地址只支持 http 的,那么我们这个代理 ip 就不能使用 https,如果目标地址支持https,那么同时也能用 http
- 如果proxies 字典包含多个键值对,发送请求时将按照 url 地址的协议来选择使用响应的代理 ip
- 当代理ip失效时,要么就是一直卡着,要么就是报错
request.post模拟表单提交
request.session进行登录状态保持
requests 模块中的 Session类能够自动处理发送请求获取响应过程中产生的 cookie,进而达到状态保持的目的。接下来我们来学习它
requests.session 的作用以及引用场景
- requests.session 的作用
- 自动处理 cookie,即下一次请求会带上前一次的 cookie
- requests.session 的应用场景
- 自动处理连续的多次请求过程中产生的 cookie
requests.session 使用方法
session 实例在请求了一个网站后,对方服务器设置在本地 cookie 会保存在 session 中,下一次再使用 session请求对方服务器的时候,会带上前一次的 cookie
# 实例化 session 对象
session = requests.session()
response = session.get(url,headers, ...)
response = session.post(url,data,headers, ...)
- session 对象发送 get或 post 请求的参数,与 requests模块发送的参数完全一致