vue3 + router + ele-plus
猜猜看为什么使用组件库!
他呀的!查看密码要自己写,验证信息也要自己写,所以说会用组件库会轻松一点,,,




代码如下
<template><div class="main"><div class="steps"><ol><liv-for="(step, index) in steps":key="index":class="{ active: currentIndex === index, done: currentIndex > index }">{{ step }}</li></ol></div><el-form :model="form" :rules="rules" class="step-content"><div v-if="currentIndex === 0"><h3>请填写您需要找回密码的账号</h3><el-form-item class="step-content-button" label="账号:" prop="username"><el-input v-model="form.username" type="text" required/></el-form-item></div><div v-else-if="currentIndex === 1"><h3>请填写您的完整邮箱</h3><el-form-item class="step-content-button" label="邮箱:" prop="email"><el-input v-model="form.email" type="email" required/></el-form-item></div><div v-else-if="currentIndex === 2"><h3>请输入您收到的验证码进行校验</h3><el-form-item class="step-content-button" label="验证码:" prop="code"><el-row :gutter="10"><el-col :span="17"><el-input v-model="form.code"></el-input></el-col><el-col :span="5"><el-button type="primary">发送验证码</el-button></el-col></el-row></el-form-item></div><div v-else-if="currentIndex === 3"><h3>请输入您的新密码进行重置。</h3><el-form-item class="step-content-button" label="新密码:" prop="password"><el-input v-model="form.password" type="password" required placeholder="新密码" show-password/></el-form-item><el-form-item label="确认新密码:" prop="password_repeat"><el-input v-model="form.password_repeat" type="password" required placeholder="确认新密码" show-password/></el-form-item></div></el-form><div class="step-button"><el-button @click="prevStep" :disabled="currentIndex === 0">上一步</el-button><el-button v-if="currentIndex === 0" type="primary" @click="nextStep">下一步</el-button><el-button v-if="currentIndex === 1" type="primary" @click="nextStep">下一步</el-button><el-button v-if="currentIndex === 2" type="primary" @click="nextStep">下一步</el-button><el-button v-if="currentIndex === 3" type="primary" @click="nextStep">修改密码</el-button></div></div>
</template><script setup>
import {reactive, ref} from 'vue';//可直接使用ele-plus中的步骤条代替!!!!!!
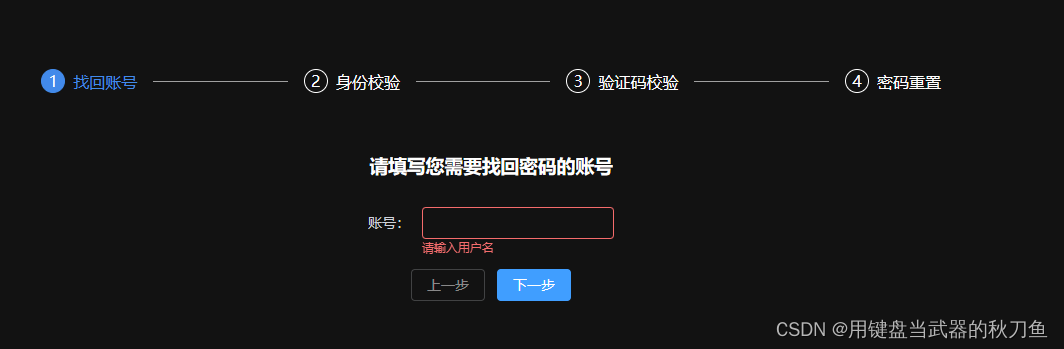
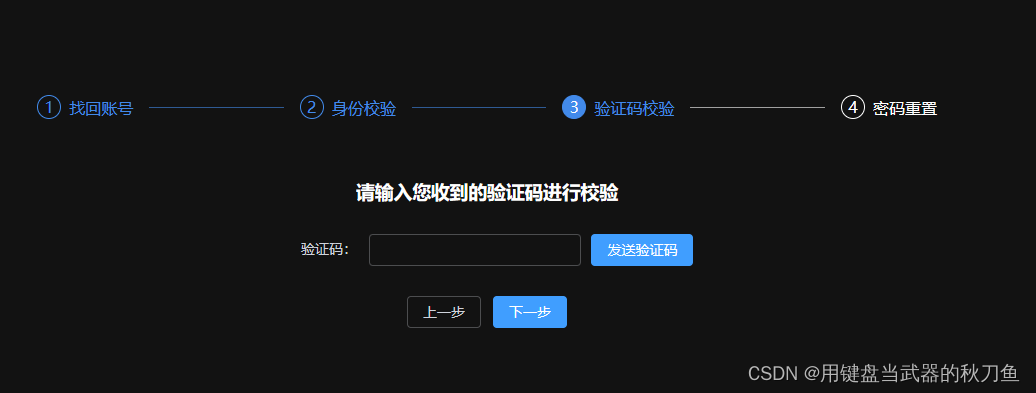
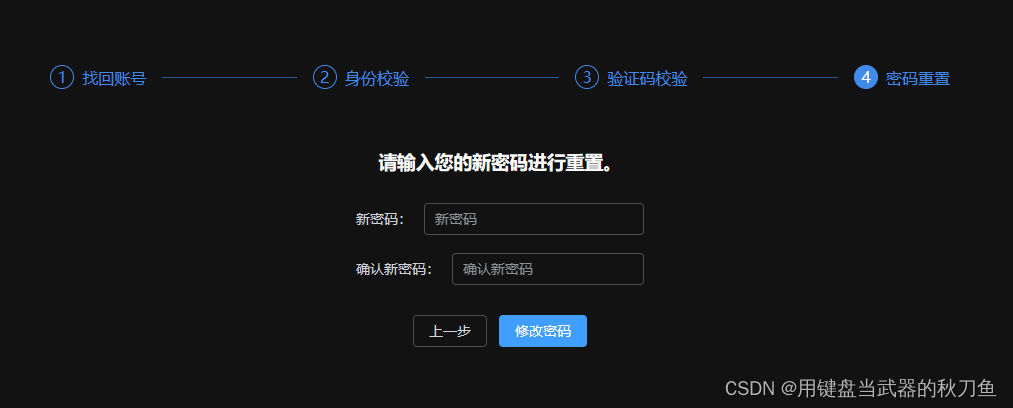
const steps = ['找回账号', '身份校验', '验证码校验', '密码重置'];
const currentIndex = ref(0);
// 定义一个 'nextStep' 函数,用于切换到下一个步骤
const nextStep = () => {if (currentIndex.value < steps.length - 1) {currentIndex.value++;}
};
// 定义一个 'prevStep' 函数,用于切换到上一个步骤
const prevStep = () => {if (currentIndex.value > 0) {currentIndex.value--;}
};const form = reactive({username: '',password: '',password_repeat: '',email: '',code: ''
})const validateUsername = (rule, value, callback) => {if (value === '') {callback(new Error('请输入用户名'))} else if(!/^[a-zA-Z0-9_]+$/.test(value)){callback(new Error('用户名由下划线,数字,字母组成'))} else {callback()}
}const validatePassword = (rule, value, callback) => {if (value === '') {callback(new Error('请再次输入密码'))} else if (value !== form.password) {callback(new Error("两次输入的密码不一致"))} else {callback()}
}const rules = {username: [{ validator: validateUsername, trigger: ['blur', 'change'] },{ min: 12, max: 16, message: '用户名的长度必须在12-16个字符之间', trigger: ['blur', 'change'] },],password: [{ message: '请输入密码', trigger: 'blur' },{ min: 12, message: '密码的长度最低为12字符', trigger: ['blur', 'change'] }],password_repeat: [{ validator: validatePassword, trigger: ['blur', 'change'] },],email: [{ message: '请输入邮件地址', trigger: 'blur' },{type: 'email', message: '请输入合法的电子邮件地址', trigger: ['blur', 'change']}],code: [{ message: '请输入获取的验证码', trigger: 'blur' },]
}
</script><style scoped>
*{padding: 0;margin: 0;
}
/**/
.main{display: flex;flex-direction: column;align-items: center;
}.step-content{margin-top: 10vh; /* 与步骤条的垂直距离 */text-align: center; /* 水平居中文本 */
}.step-content-button{margin-top: 5vh; /* 与步骤条的垂直距离 */
}.step-button{margin-top: 2vh;
}/* step步骤条核心样式 */
.steps ol {--normal-color: #fff; /* css变量,默认颜色 */--active-color: #428aea; /* css变量,激活颜色 */display: flex;width: 70vw;margin-top: 15%; /* 调整步骤条垂直位置 */justify-content: space-between;counter-reset: order; /* 定义CSS计数器 */
}/* 步骤项 */
.steps ol > li {flex: auto;display: inline-flex;align-items: center;counter-increment: order;color: var(--active-color);
}/* 去掉右边多余 */
.steps ol > li:last-child {flex: none;}/* 步骤编号(带圈数字) */
.steps ol> li::before {content: counter(order);flex-shrink: 0;width: 1.4em;line-height: 1.4em;margin-right: .5em;text-align: center;border-radius: 50%;border: 1px solid;
}/* 步骤项引导线 */
.steps ol> li:not(:last-child)::after {content: '';flex: 1;margin: 0 1em;border-bottom: 1px solid;opacity: .6;
}/* 步骤状态 */
.steps ol> .active {color: var(--active-color);}
.steps ol> .active::before {color: #fff;background: var(--active-color);border-color: var(--active-color);
}
.steps ol> .active::after,
.steps ol> .active ~ li {color: var(--normal-color);}
</style>下个版本预告,
在点击下一步时,步骤条的数字会变成一个绿色的勾,添加微动画,添加更多的注释