1、配置 Http 依赖
- Flutter 工具库搜索地址:https://pub.dev/

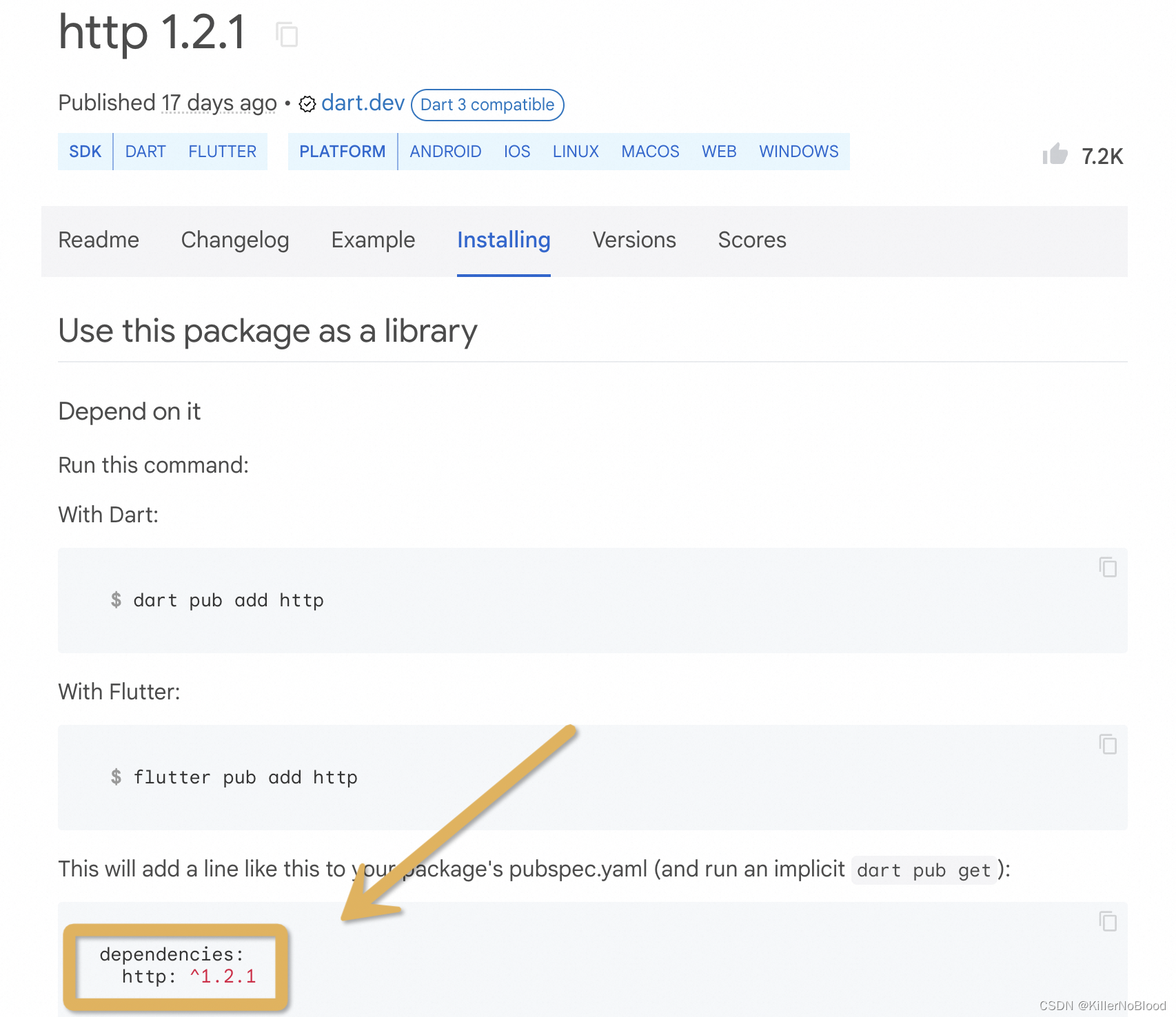
- http最新版本查看网址: https://pub.dev/packages/http

- 在 pubspec.yaml 中引入 http 插件
dependencies:flutter:sdk: flutterhttp: ^0.13.4 # 请检查并使用最新版本
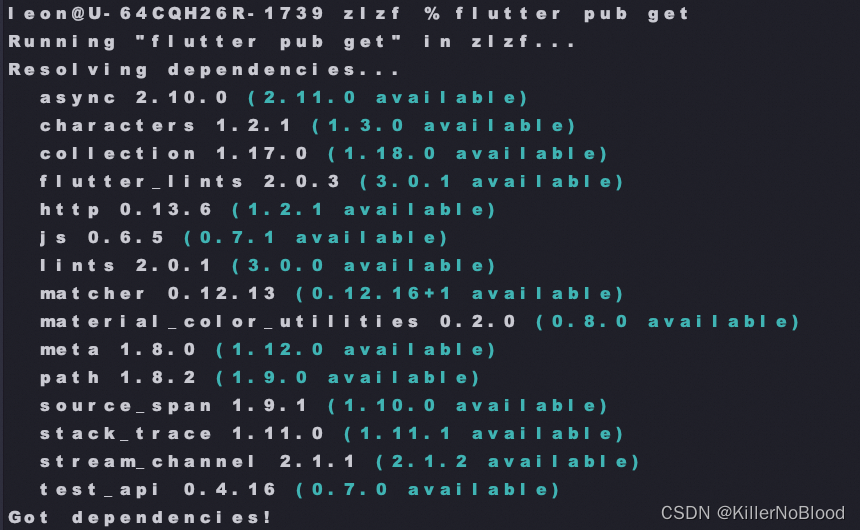
- 命令行中输入 “ flutter pub get”

- 在 Dart 文件中导入
import 'package:http/http.dart' as http;
2、发送 Get 请求
import 'package:http/http.dart' as http;void main() {_doGet();
}//请求成功
_success(response) {var result = response.body;print("请求成功: $result");
}//请求失败
_failed(response) {var errorCode = response.statusCode;var errorMessage = response.body;print("请求失败:errorCode: $errorCode errorMessage: $errorMessage");
}//请求成功码
const int SUCCESS_CODE = 200;
//请求 URL
const String GET_URL ='https://api.geekailab.com/uapi/test/test?requestPrams=11';//Get 请求
_doGet() async {var url = Uri.parse(GET_URL);var response = await http.get(url);if (response.statusCode == SUCCESS_CODE) {//成功_success(response);} else {//失败_failed(response);}
}
3、发送 post 请求
使用 post 发送数据常用的内容类型主要有两种:
- form类型:x-www-form-urlencoded
- json类型:application/json
(1)form类型:x-www-form-urlencoded
- 请求参数必须是 Map<String, String> 类型
import 'package:http/http.dart' as http;void main() {_postFormData();
}//请求成功
_success(response) {var result = response.body;print("请求成功: $result");
}//请求失败
_failed(response) {var errorCode = response.statusCode;var errorMessage = response.body;print("请求失败:errorCode: $errorCode errorMessage: $errorMessage");
}//请求成功码
const int SUCCESS_CODE = 200;
// post form 请求地址
const String POST_FORM_URL = 'https://api.geekailab.com/uapi/test/test';// post 请求
_postFormData() async {var url = Uri.parse(POST_FORM_URL);//请求参数Map<String, String>var params = {'name': 'leon', 'age': '18'};var response = await http.post(url,body: params); //默认为x-www-form-urlencoded 格式,所以可以不用设置content-type
// var response = await http.post(url, body: params, headers: {
// 'content-type': 'x-www-form-urlencoded'
// }); if (response.statusCode == SUCCESS_CODE) {//成功_success(response);} else {//失败_failed(response);}
}
(2)json类型:application/json
- 请求参数必须是 Map<String, String> 类型
- 可以利用 jsonEncode() 转换
import 'package:http/http.dart' as http;
import 'dart:convert';void main() {_postJsonData();
}//请求成功
_success(response) {var result = response.body;print("请求成功: $result");
}//请求失败
_failed(response) {var errorCode = response.statusCode;var errorMessage = response.body;print("请求失败:errorCode: $errorCode errorMessage: $errorMessage");
}//请求成功码
const int SUCCESS_CODE = 200;
// post json 请求地址
const String POST_JSON_URL = 'https://api.geekailab.com/uapi/test/testJson';// post 请求
_postJsonData() async {var url = Uri.parse(POST_JSON_URL);//请求参数 json 类型var params = {'name': 'leon', 'age': '18'};var json = jsonEncode(params);var response = await http.post(url, body: json, headers: {'content-type': 'application/json'}); //设置content-type为application/jsonif (response.statusCode == SUCCESS_CODE) {//成功_success(response);} else {//失败_failed(response);}
}
4、将 Response 转换成 Dart Object
- 从Response获取到的通常是json格式的string数据
- 为了使用方面我们需要将其转成Dart object,比如:转成Map或转成Model
示例:将 json string 转换成 map
var jsonString = response.body;
var map = jsonDecode(jsonString);
var result = map['message'];