JavaScript - 基础写法
1、JavaScript 的三种书写方式
-
内联:
<script></script>script标签写在body结束的位置
-
外联(引入外部的js文件形式、cdn)
<script src="js文件路径(本地的/外部)">这里不要写其他js代码了,无用</script>
-
行内
- 直接写在行内
<button onclick="alert('打开了')">打开</button> // 行内<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><script src="xxx.js"></script> <script>console.log('内联写法')</script> </body> </html>
2、JavaScript 的注释
- 单行注释
//- 可以嵌套,快捷键:ctrl + /
- 多行注释
/* */- 不能嵌套(会报错),快捷键:shift + alt + a
// 要注意html的注释不可以在js里面使用,否则会报错
例子:
// 穷逼会员
/** 宝贝 我来啦 **/
3、 JavaScript 输入和输出语句(三大弹框)
-
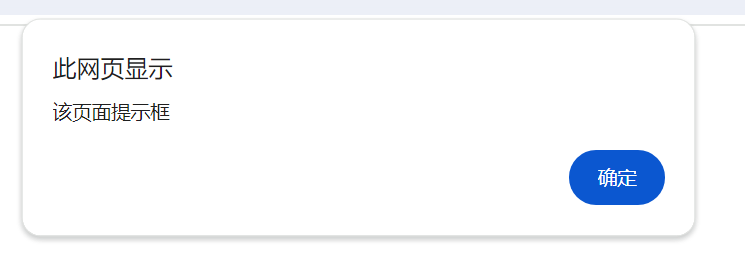
alert(‘想提示的内容’) 原生的
- 弹出一个提示框

- 弹出一个提示框
-
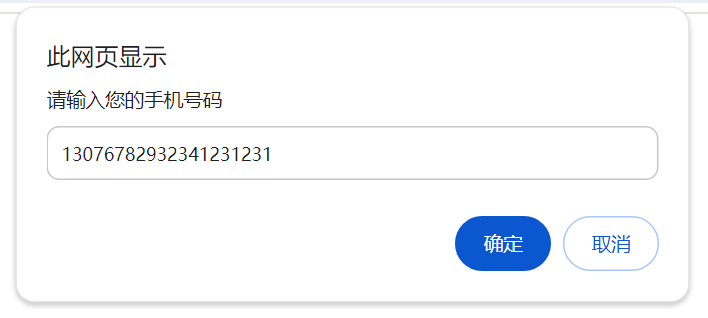
prompt(‘提示用户输入什么’) 原生的
- 弹出一个输入框,用户可以进行输入

-
confirm(‘提示用户的内容’) 原生的
- 弹出的是一个确认框,用户可以点确定或取消

- 弹出的是一个确认框,用户可以点确定或取消
4、 JavaScript 控制台输出语句
console.log (需要输出的内容),开发人员调试数据用的
- 如何查看需要输出的信息?
在浏览器的F12-选则控制台-查看信息,如果输出的数据类型是字符串则是黑色,如果是number类型则是蓝色
console.log(输出的内容)
console.log(输出的变量、数组、对象等等)
5、 JavaScript 结束符
结束符的符号是: ;(英文格式,可写可不写),当把很多代码写在同一行的时候,那么就要加 分号 或者 逗号 ,否则报错。
vue的eslint是省略不写的(标准规范),写了会报错