1矢量切片解决方案
1.1Geoserver配置geowebcache插件
参考文章
(53条消息) 独立安装geoserver+geowebcache+发布arcgis切片服务_itouch_ok的专栏-CSDN博客
1.将下载好的geoserver 2.19.3安装部署
将下载好的geowebcache 2.19.3的war包解压到 GeoServer 安装目录下./usr/local/tomcat/apache-tomcat-9.0.54/webapps,重启geoserver。
2.修改geowebcache的web.xml里面还要配置一下路径
<context-param>
<param-name>GEOWEBCACHE_CACHE_DIR</param-name>
<param-value>/usr/local/tomcat/apache-tomcat-9.0.54/webapps/geowebcache/data</param-value>
</context-param>
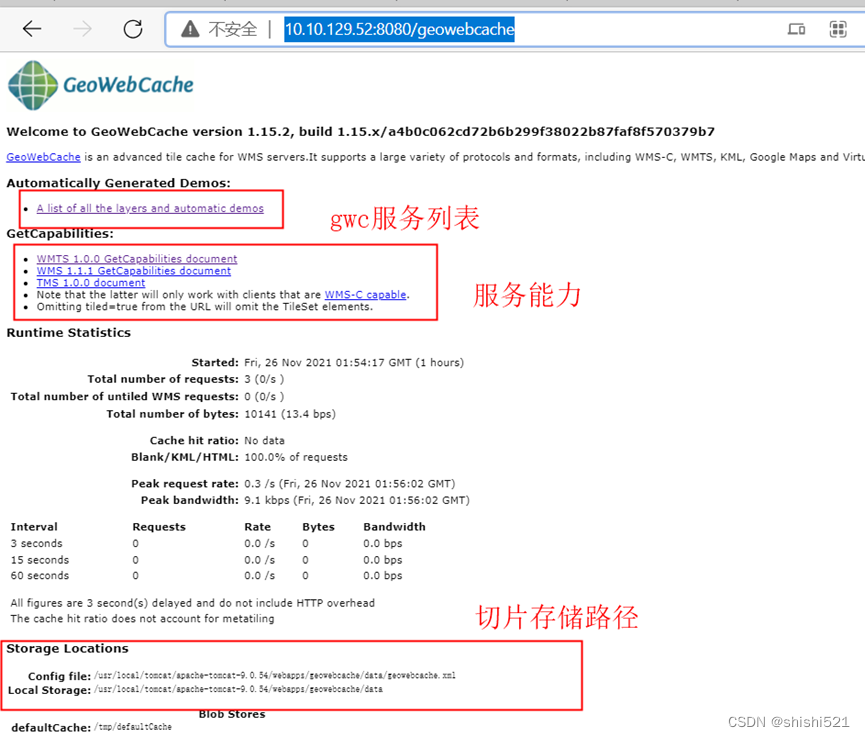
3. 部署geowebcache在tomcat上,显示gwc界面如下:

2Geowebcache切图
2.1Geoserver发布自定义规格矢量切片步骤
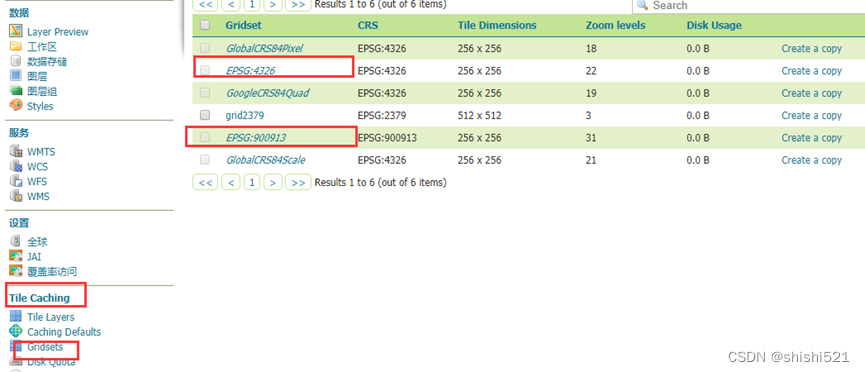
1.增加自定义GridSets
2.创建GridSets

默认的GridSet中只包含了4326和900913坐标系。点击,create gridsets,我们以2379坐标系来示例。
3.各参数配置

a.通过查找选定坐标系。
b.填写瓦片大小。
c.切图比例尺。这里提供两种填写方式,以分辨率填写,或以比例尺填写。
4.切图范围配置
这个配置十分重要,在我们切图中,有原点这个概念,而gridsets中我们没有发现与切图原点有关的配置项。而其实,这个切图范围,我们便可以将其视作原点配置。
假设此时原点为:-5123200,10002100。
我们便将切图范围设置为:

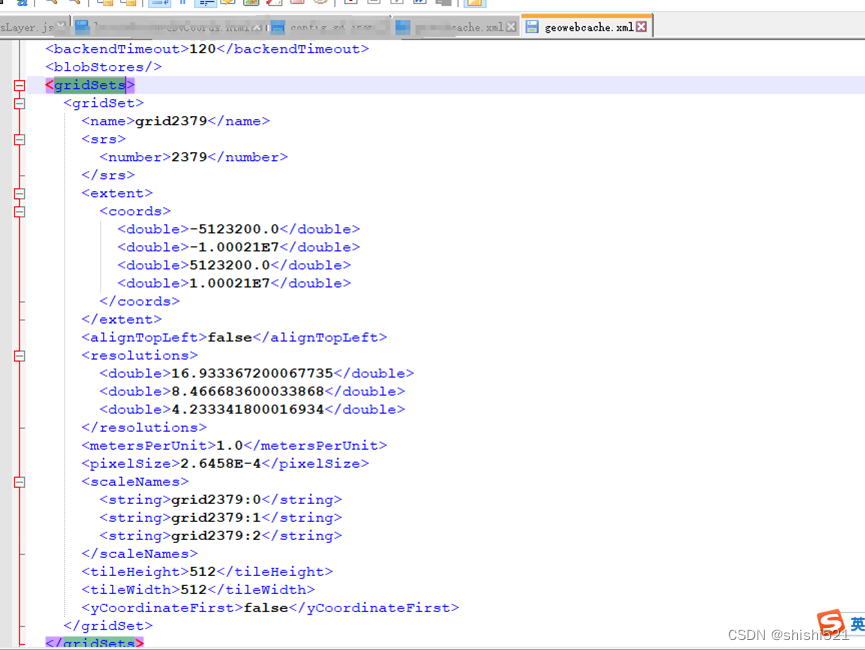
5.Geoserver中产生的配置文件
在Geoserver的GWC文件夹中,我们可以看见保存gridsets后生成的对应配置文件:

图层关联上gridsets
最后,我们点击图层栏,选择tilecaching
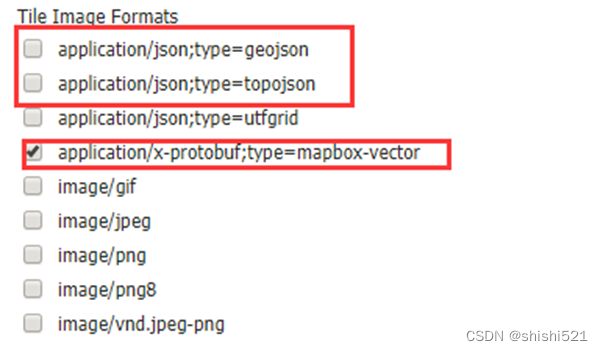
6.选择切图格式
当安装了矢量切图插件后,在切图格式上便可以选择矢量切片相关格式。目前插件提供的矢量切片有三种格式:geojson、topojson、pbf。Geojson可读性高,topojson比前者小一些,但是不可读。而pbf格式压缩性更好,同样也不可读。Pbf在插件中为type=mapbox-vector,格式为x-protobuf。意思是,其数据组织采用的mapbox提供的mvt格式,该格式对地图不同级别下的要素会采用道格拉斯-普克算法进行抽稀,然后再以谷歌提供的pbf格式进行存储。所以,pbf压缩性更好,但是同样是不可读的。

7.添加切图参数
把我们设置好的gridsets加入,并选定好需要切图的级别。

8.其他参数
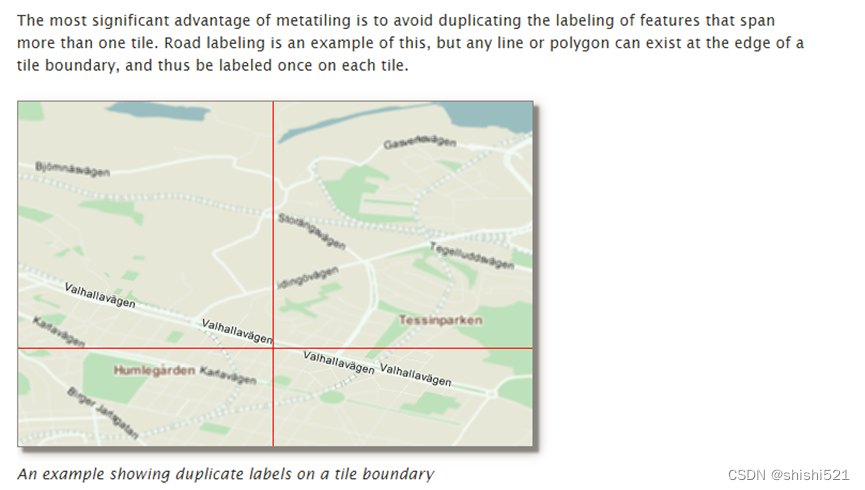
- Metatiling factors

通过设置可以让WMS请求时的范围扩大,减少由于瓦片太小导致的出现在不同瓦片重复动态注记过多问题。但是确定就是请求范围变大后,每次请求耗时变长,并发性降低。

2.3缓存时效

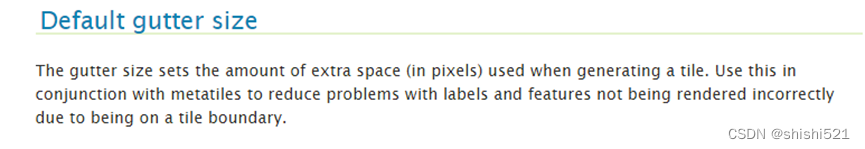
2.4瓦片间隙

OL加载矢量切片服务
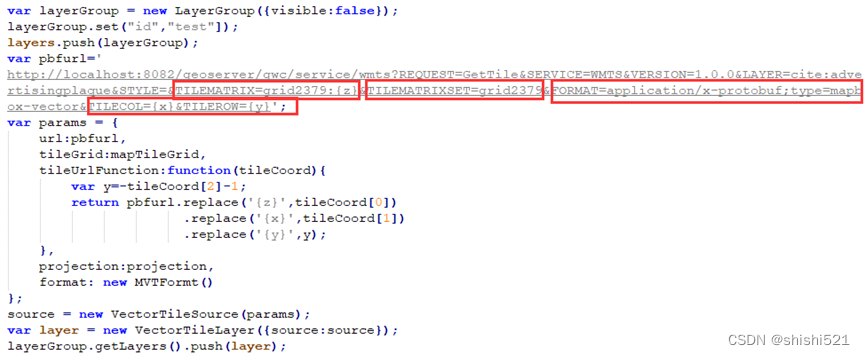
代码编写

其中,TILEMATRIXSET对应我们设置的GRIDSETS名称,而TILEMATRIX对应各个级别时的切片级别名称。
10.效果展示

程序驱动自动化Geotools操作geowebcach切图相关技术