✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
所属专栏:前端泛海
景天的主页:景天科技苑
文章目录
- 1.JavaScript 简介
- 2.js中,一切皆是对象
- 3.js的引入方式
- 4.js的变量以及注释
- 5.js的数据类型
- 6.js运算符
1.JavaScript 简介
JavaScript在1995年诞生了;
由Netscape公司,布兰登·艾奇(Brendan Eich)发明的ECMAScript客户端脚本语言;
主要应用在浏览器,在当时却不温不火.
直到后来Netscape与Sun合作,借着java的火爆程度改名叫JavaScript,开始流行起来
经过历史迭代,欧洲计算机制造商协会,European Computer Manufacturers Association
简称:ECMA组织协会, 在2015年6月正式发布JavaScript语言的新标准 ECMAScript 6(简称ES6)
目前,简称ES6 是js的最新版本
2.js中,一切皆是对象
具体细分为三大对象:
js本地对象 : 针对于js的基本语法
jsDOM对象 : 针对于html的控制 document object model
jsBOM对象 : 针对于浏览器的控制 browser object model
(1)ECMAScript,提供核心语言功能
ECMAScript是一种由ECMA国际(前身为计算机制造协会)在标准ECMA-262中定义的脚本语言规范。JavaScript是ECMA-262标准的实现和拓展
(2)DOM(文档对象模型:Document Object Model),提供访问和操作网页内容的方法和接口。
DOM将文档解析为一个节点和对象(包含属性和方法的对象)组成的结构集合,它会将页面与程序语言结合起来
(3)BOM(浏览器对象模型:Browser Object Model),提供与浏览器交互的接口。
BOM由多个对象构成,其中顶层对象是Window对象(代表浏览器窗口),其他对象都是这个对象的子对象。
3.js的引入方式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>js的引入方式</title></head>
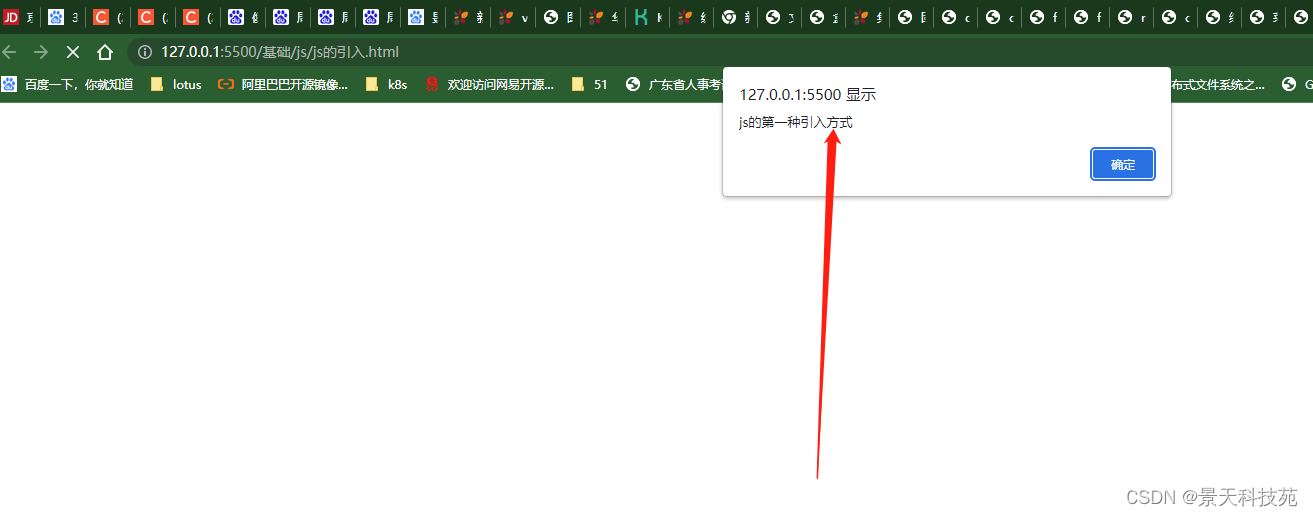
<body><!-- js的第一种引入方式 --><!-- <script>alert("js的第一种引入方式")</script> -->
第一种引入方式,直接在html里面创建< script >标签,编写js脚本
弹窗


<!-- js的第二种引入方式 -->
<!-- <script src="myjs.js"></script> -->
第二种引入方式也是在html的body创建script标签,通过src属性引入外部js文件

注意:
外部脚本不能包含
<script>标签不能自闭和,如下所示:若出现srcipt标签自闭和,那么页面效果将无法显示<srcipt src="../js/myjs.js"/><!-- js的第三种引入方式 --><!-- onclick单击事件 --><div onclick="alert(11)" >点我1</div>
第三种引入方式,通过onclick点击事件触发

鼠标点击设置的div就可以触发js

<!-- js的第四种引入方式 -->
<a href="javascript:alert('你点我了么?')">点我2</a><input type="button" onclick="fn()" value="你敢点我么">
<!-- javascript:要运行js代码, void(0); 啥也不干. -->
<a href="javascript:void(0);" onclick="fn()">我要去百度</a>
第四种引入方式,通过a链接的herf属性方式引入


</body>
</html>
4.js的变量以及注释
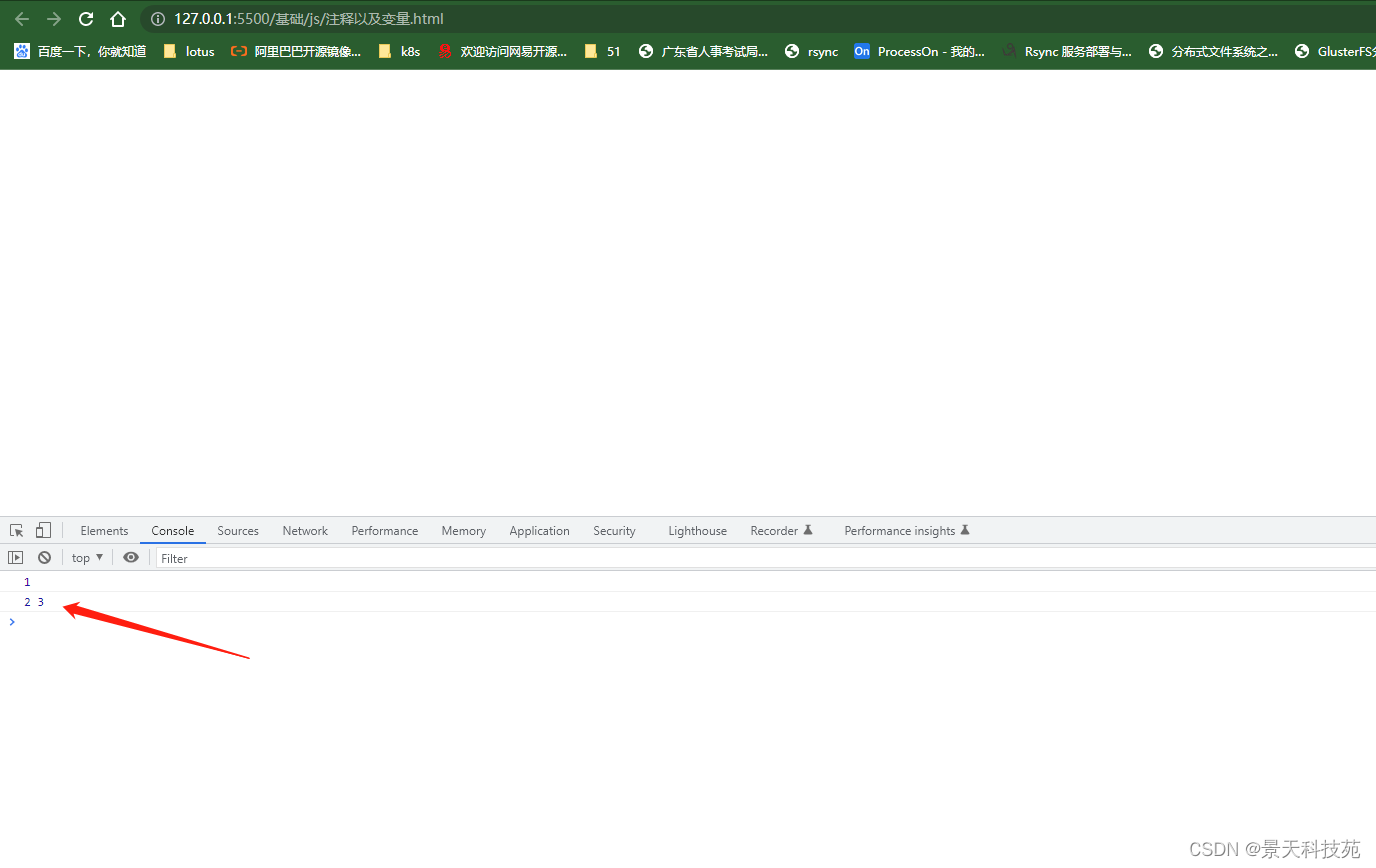
查看js是否正确,通过F12的console 控制台来验证
类似pycharm里面的控制台


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>注释/变量</title>
</head>
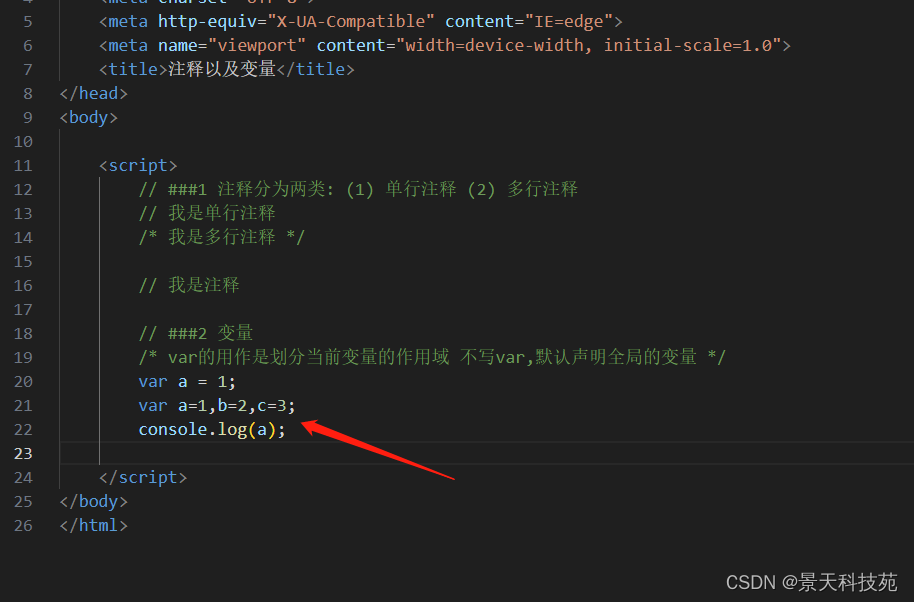
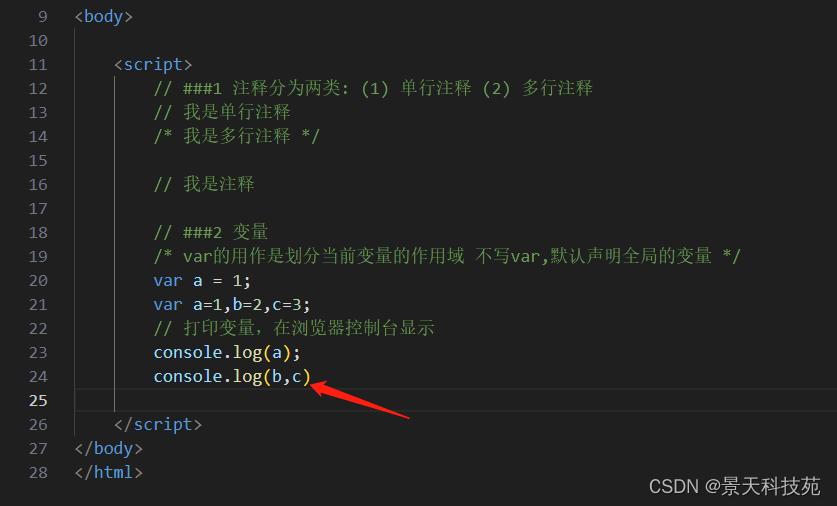
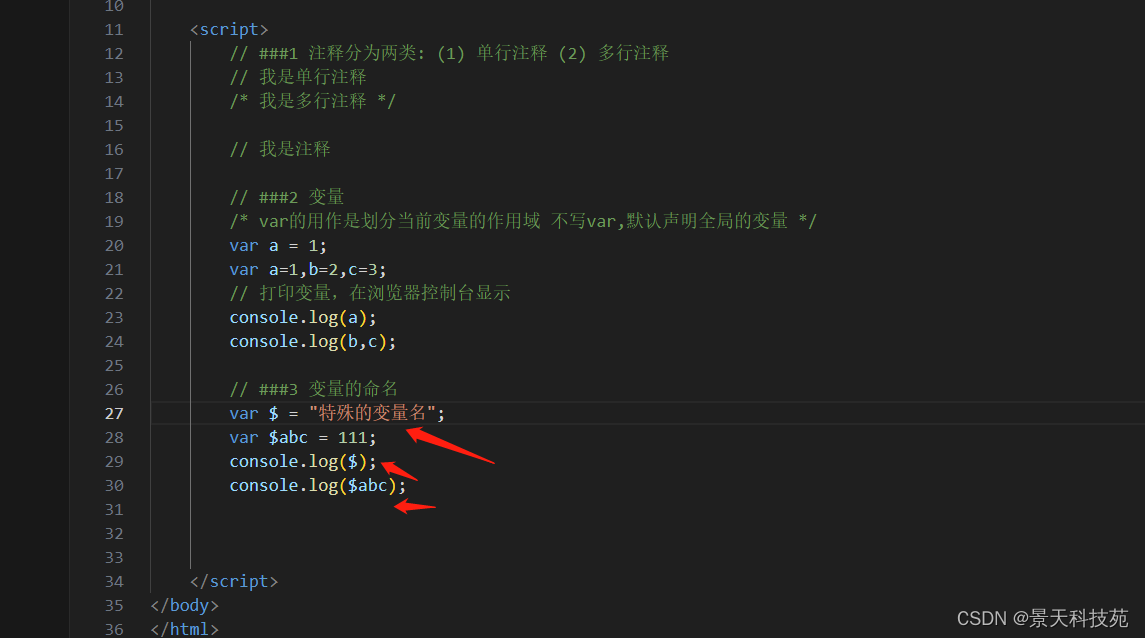
<body><script>// ###1 注释分为两类: (1) 单行注释 (2) 多行注释// 我是单行注释/* 我是多行注释 */// ###2 变量/* var的用作是划分当前变量的作用域 不写var,默认声明全局的变量 */var a = 1;var a=1,b=2,c=3console.log(a);console.log(b,c)
声明变量,直接变量名 = 变量值 或者 var 变量名 = 变量值
var的用作是划分当前变量的作用域 ,var在全局声明的是全局变量,var在局部声明的是局部变量
不写var,默认声明全局的变量
js 在一行代码结尾一般也不用加分号,但一般加上分号为好,防止特殊位置可能存在报错
打印变量,在浏览器console控制台显示console.log(变量名)


// ###3 变量的命名
var $ = "特殊的变量名";
var $abc = 111;
console.log($);
console.log($abc);


</script></body>
</html>
5.js的数据类型
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>数据类型</title>
</head>
<body><script>/*数据类型: 分为两大类 (基本数据类型 + 引用数据类型)基本数据类型: Boolean , Number , String , undefined , null引用数据类型: Object(Array , function , Date ... )*/
ES6新增了一个原始类型
Symbol 类型
Symbol 是 ES6 新增的一种原始数据类型,它的字面意思是:符号、标记。代表独一无二的值 。
在 ES6 之前,对象的属性名只能是字符串,这样会导致一个问题,当通过 mixin 模式为对象注入新属性的时候,就可能会和原来的属性名产生冲突 。
而在 ES6 中,Symbol 类型也可以作为对象属性名,凡是属性名是 Symbol 类型的,就都是独一无二的,可以保证不会与其他属性名产生冲突。
Symbol 值通过函数生成,如下所示:
let s = Symbol(); //s是独一无二的值
typeof s ; // symbol
在 JavaScript 中,没有值的变量,其值是 undefined。typeof 也返回 undefined。
任何变量均可通过设置值为 undefined 进行清空。其类型也将是 undefined。
实例
person = undefined; // 值是 undefined,类型是 undefined。
空值
空值与 undefined 不是一回事。
空的字符串变量既有值也有类型。
实例
var car = “”; // 值是 “”,类型是 “string”
Null
在 JavaScript 中,null 是 “nothing”。它被看做不存在的事物。
不幸的是,在 JavaScript 中,null 的数据类型是对象。
您可以把 null 在 JavaScript 中是对象理解为一个 bug。它本应是 null。
您可以通过设置值为 null 清空对象:
实例
var person = null; // 值是 null,但是类型仍然是对象Undefined 与 Null 的区别
Undefined 与 null 的值相等,但类型不相等:typeof undefined // undefined
typeof null // object
null === undefined // false
null == undefined // true
原始数据
原始数据值是一种没有额外属性和方法的单一简单数据值。
typeof 运算符可返回以下原始类型之一:
string
number
boolean
undefined
复杂数据
typeof 运算符可返回以下两种类型之一:
function
object
typeof 运算符把对象、数组或 null 返回 object。
typeof 运算符不会把函数返回 object。
实例
typeof {name:‘Bill’, age:62} // 返回 “object”
typeof [1,2,3,4] // 返回 “object” (并非 “array”,参见下面的注释)
typeof null // 返回 “object”
typeof function myFunc(){} // 返回 “function”
typeof 运算符
您可使用 JavaScript 的 typeof 来确定 JavaScript 变量的类型:
typeof 运算符返回变量或表达式的类型:
实例
typeof "" // 返回 "string"
typeof "Bill" // 返回 "string"
typeof "Bill Gates" // 返回 "string"// ###1. Boolean 布尔类型var a1 = true;var a1 = false;console.log( a1 , typeof(a1) )

// ###2. Number 数字类型
数值范围
从存储结构中可以看出, 指数部分的长度是11个二进制,即指数部分能表示的最大值是 2047(211-1),取中间值进行偏移,用来表示负指数,
也就是说指数的范围是 [-1023,1024] 。因此,这种存储结构能够表示的数值范围为 21024 到 2-1023 ,超出这个范围的数无法表示 。
2 1024 和 2 -1023 转换为科学计数法如下所示:
1.7976931348623157 × 10 ^308
5 × 10 ^-324
因此,JavaScript 中能表示的最大值是 1.7976931348623157 × 10 ^308,最小值为 5 × 10 ^-324 。
var num = 0b101;var num = 0o127;var num = 0xff;var num = 1000;var num = 3.13;var num = 3.13e2;// Infinity 无穷大var num = 3.13e999999999999999999999999999999999999;// -Infinity 负无穷大var num = -3.13e999999999999999999999999999999999999;console.log(num , typeof(num) )

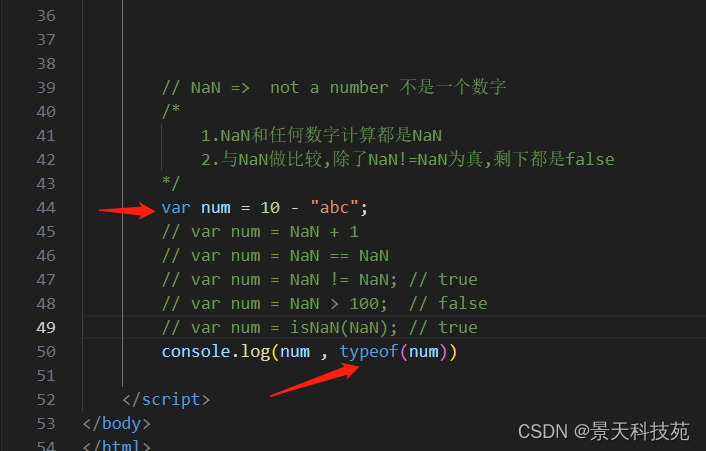
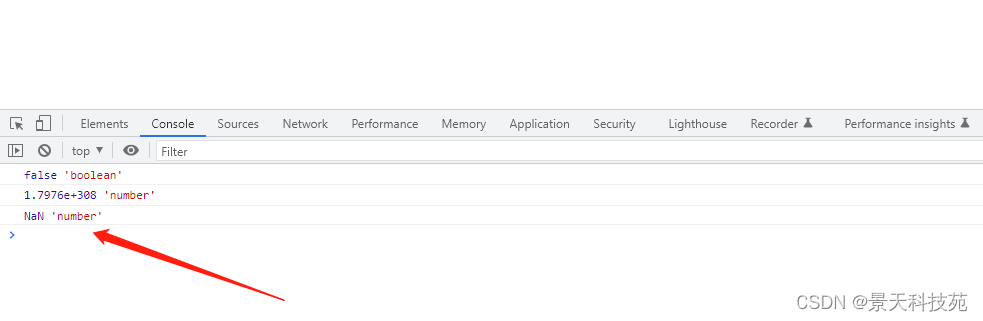
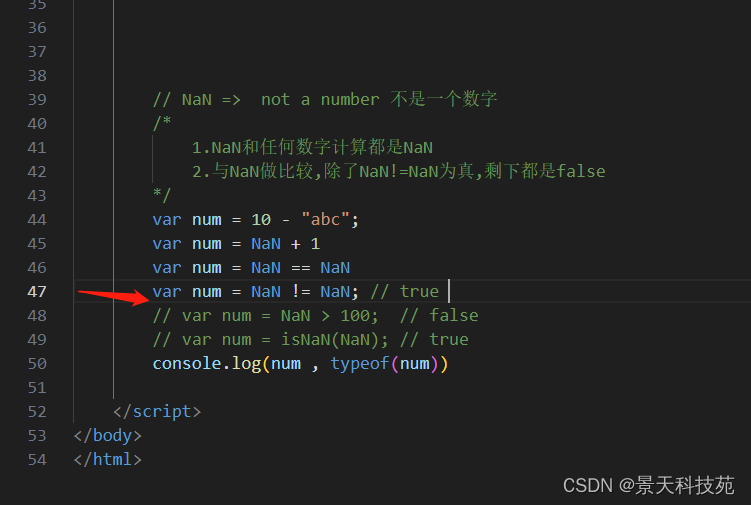
// NaN => not a number 不是一个数字/*1.NaN和任何数字计算都是NaN2.与NaN做比较,除了NaN!=NaN为真,剩下都是false*/var num = 10 - "abc";var num = NaN + 1var num = NaN == NaNvar num = NaN != NaN; // true var num = NaN > 100; // falsevar num = isNaN(NaN); // trueconsole.log(num , typeof(num))


NaN参与运算,NaN != NaN 为TRUE,其他都为false

// ###3.String 字符串类型
// 单引号’’
var string = ‘I love js’;
// 双引号""
var string = “i love python very much”;
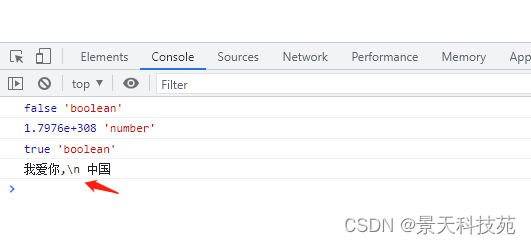
// 在转义字符前面加,防止转义原型化输出
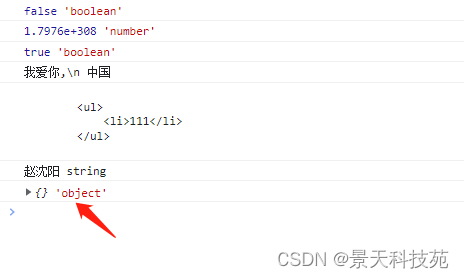
var string = “我爱你,\n 中国”
console.log(string)

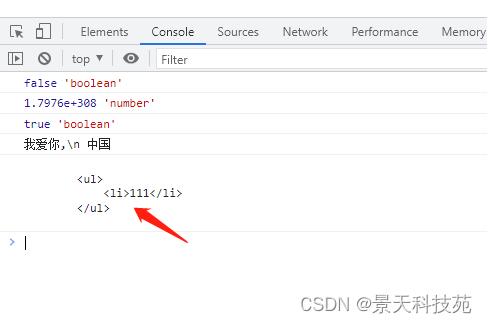
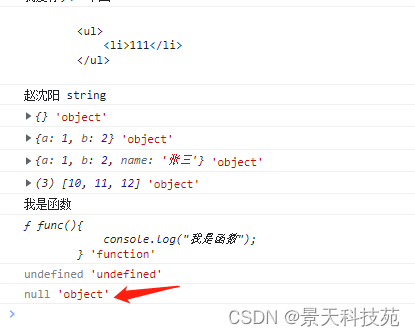
// 反引号`` 1.支持跨行 2.解析变量// 1.支持跨行var string = `<ul><li>111</li></ul>`

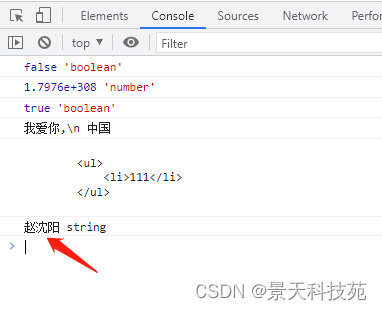
// 2.解析变量 变量名 v a r n a m e = " 赵沈阳 " ; v a r s t r i n g = ‘ {变量名} var name = "赵沈阳"; var string = ` 变量名varname="赵沈阳";varstring=‘{name}`;
console.log(string , typeof(string))

// ###4.Object 对象类型// 1.定义一个空对象,两种方式var obj = new Object()var obj = {} console.log(obj,typeof(obj))

// // 和python中的字典一样
// // 前端的key可以是"“括起来的. 也可以省略掉这个”" 可以混着来
// var wf = {
// name: “汪峰”,
// age: 18,
// wife: {
// name: “子怡”,
// age: 22,
// news: “没新闻”
// },
// };
//
// // console.log(wf[‘wife’][‘news’]); // 7
// // console.log(wf.wife.name); // wf[‘wife’][‘name’] 7
// // console.log(wf[‘wife’].name);
// // console.log(wf.wife[‘name’]);
// // wf.child’push’; // wf[‘child’].push(‘xxx’); 77777
// // console.log(wf);
//
// // 给对象设置属性
// // wf[‘child’] = []; // python的字典没有key可以新增一个属性
// // console.log(wf);
// wf.child = []; // ?
// console.log(wf);
// 2.js对象(字典格式)
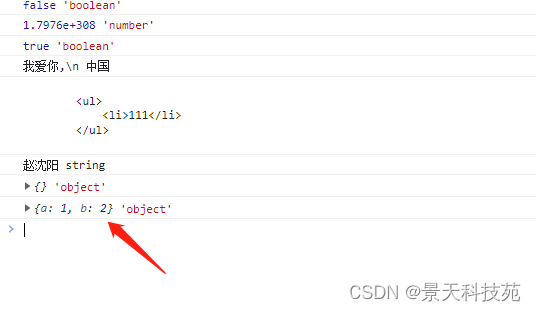
var obj = {“a”:1,“b”:2}
console.log(obj , typeof(obj))

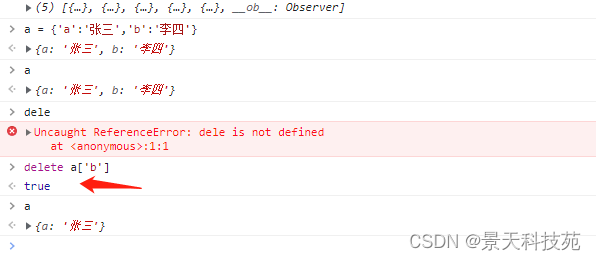
删除字典中的键:
delete obj[‘a’]


// 3.js对象,可以在类外添加成员
obj.name = “张三”;
console.log(obj , typeof(obj));

// 4.js对象(数组格式)
var arr = new Array();
var arr = [];
arr[0] = 10;
arr[1] = 11;
arr[2] = 12;
var arr = [10,11,12,13];
console.log(arr , typeof(obj));

// ###5 function 函数类型(归属于object)
function func(){
console.log(“我是函数”);
}
func()
console.log(func,typeof(func))

// ###6 undefined 未定义类型
var a;
console.log(a , typeof(a))

// 注意: null 可以理解成关键字 (等价于python中None) 属于object类型
var a = null
console.log(a , typeof(a))

js比较运算符
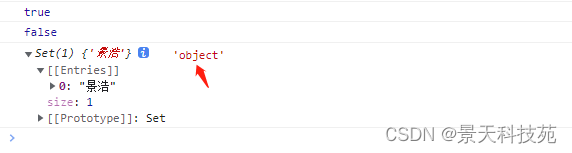
== 等于
=== 等值等型


// 定义集合,集合也是对象类型s = new Set()s.add("景浩");s.add("景浩");console.log(s,typeof(s));


</script>
</body>
</html>
6.js运算符

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>js中的运算符</title>
</head>
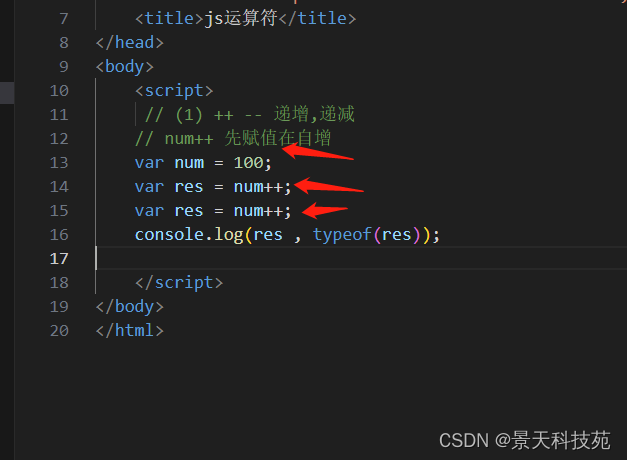
<body><script>// (1) ++ -- 递增,递减// num++ 先赋值在自增,第一次num++ 只赋值,不递增,在下一次num++出现的时候,num才递增
// a++这个表达式整体运算出来的结果是 a
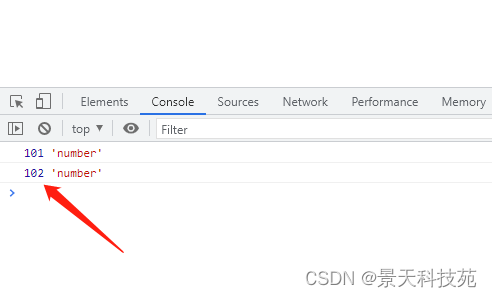
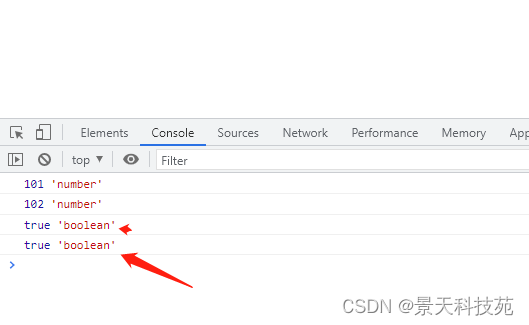
// ++a这个表达式整体运算出来的结果是 a + 1var num = 100;var res = num++;console.log(res , typeof(res));var res = num++;console.log(res , typeof(res));


// ++num 先自增在赋值,第一次出现++num num的值就先递增,然后再赋值var num = 100;var res = ++num;var res = ++num;console.log(res , typeof(res));

// (2) === !== (全等于,不全等于)比较两样东西1.比较值的大小 2.比较值的类型var res = "1" == 1;console.log(res , typeof(res));var res = "1" === 1;var res = "1" !== 1;console.log(res , typeof(res));
==比较的是两个数的值
===比较的是值和数据类型

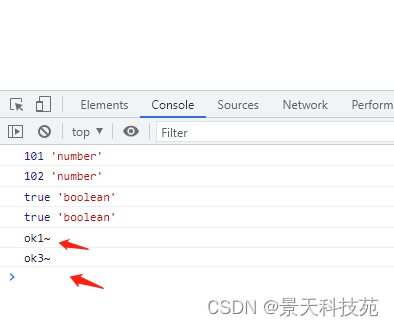
// (3) && => and , || => or , ! => notvar num = 8if(num > 5 && num <10){console.log("ok1~");}if(num>10 || num < 3){console.log("ok2~");}var num = 0if(!num){console.log("ok3~");}

// (4) 三元(目)运算符 [ js: 表达式?真值:假值 ] [ python :res = 正确 if 条件表达式 else 错误 ]
var age = 18;
var res = age >= 18 ? “成年人”:“儿童”;
console.log(res)
// // x ? y : z// // x如果真, 返回y, 如果不真, 返回z

</script>
</body>
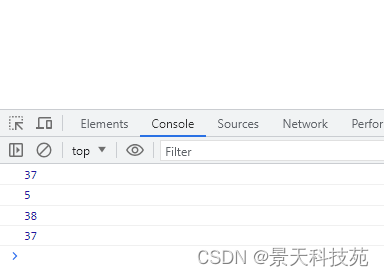
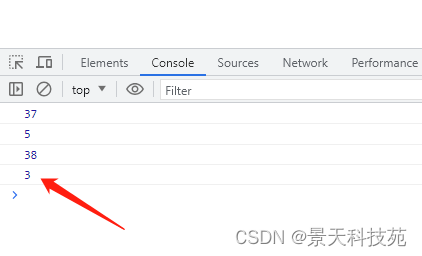
</html>//三元运算let a = 10;let b = 20;let d = 17;let c = 5;let e;let m;e = (e = a > 3 ? b : c, m = e < b++ ? c-- : a % 3 > b % d ? 27: 37, m++);console.log(e); //37console.log(c); // 5console.log(m); //38//当变量等于元祖中一组逗号隔开的数字,取最后一个f = (20,37,37)console.log(f)