组件生命周期简介
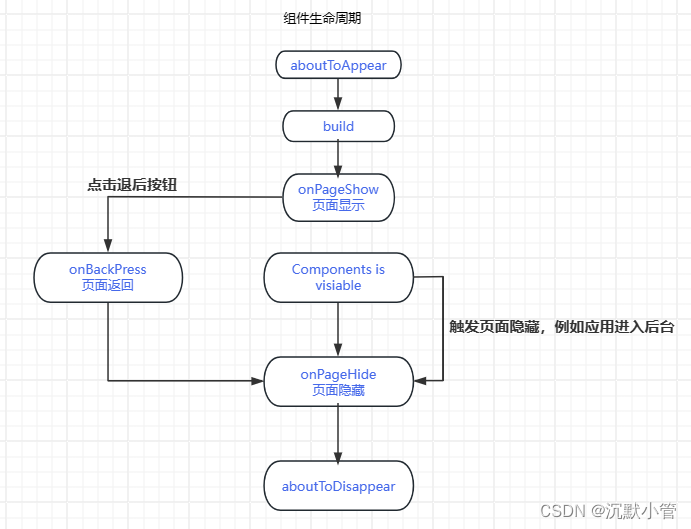
组件生命周期包括:onPageShow,onPageHide,onBackPress,aboutToAppear,aboutToDisappear五个状态。流程如下图:

注意:以下展示的生命周期钩子都是被@Entry装饰器装饰的组件生命周期
- onPageShow:页面每次显示时触发。
- onPageHide:页面每次隐藏时触发一次。
- onBackPress:当用户点击返回按钮时触发。
注意:以下展示的生命周期钩子都是被@Component装饰的自定义组件生命周期
- aboutToAppear:组件即将出现时回调该接口,具体时机为在创建自定义组件的新实例后,在执行其build()函数之前执行。
- aboutToDisappear:在自定义组件即将析构销毁时执行。
实例代码
aboutToAppear(){console.log("组件即将出现时回调该接口");}onPageShow(){console.log("页面显示");}onPageHide(){console.log("页面隐藏");}onBackPress(){console.log("当用户点击返回按钮时触发");}aboutToDisappear(){console.log("自定义组件即将析构销毁");}build(){Column(){TitleBar({titleBarAttribute: {title: "组件生命周期",backShow: true,backCallback: () => {router.back()}},}) {}Column(){Text("组件生命周期")}.justifyContent(FlexAlign.Center).height("100%")}}
运行结果:

✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
📃 个人主页: \textcolor{green}{个人主页:} 个人主页: 沉默小管
📃 个人网站: \textcolor{green}{个人网站:} 个人网站: 沉默小管
📃 个人导航网站: \textcolor{green}{个人导航网站:} 个人导航网站: 沉默小管导航网
📃 我的开源项目: \textcolor{green}{我的开源项目:} 我的开源项目: vueCms.cn
🔥 技术交流 Q Q 群: 837051545 \textcolor{green}{技术交流QQ群:837051545} 技术交流QQ群:837051545
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
如果有不懂可以留言,我看到了应该会回复
如有错误,请多多指教
![[MRCTF2020]Transform1](https://img-blog.csdnimg.cn/direct/5bbd79eac25a46d4aa98d8b6f39d0b1b.png)