1、启动minio容器
docker run -p 9000:9000 -p 9090:9090 --name minio -d --restart=always -e MINIO_ACCESS_KEY=minio -e MINIO_SECRET_KEY=minio -v /usr/local/minio/data:/data -v /usr/local/minio/config:/root/.minio minio/minio server /data --console-address ":9000" --address ":9090"
| 9000端口 | 控制台页面使用 |
| 9090端口 | 开发时上传下载使用的端口 |
| MINIO_ACCESS_KEY=minio | 控制台登录账号 |
| MINIO_SECRET_KEY=minio | 控制台登录密码 |

2、可视化页面
地址 http://ip+9000
账号 运行容器时的MINIO_ACCESS_KEY
密码 运行容器时的MINIO_SECRET_KEY

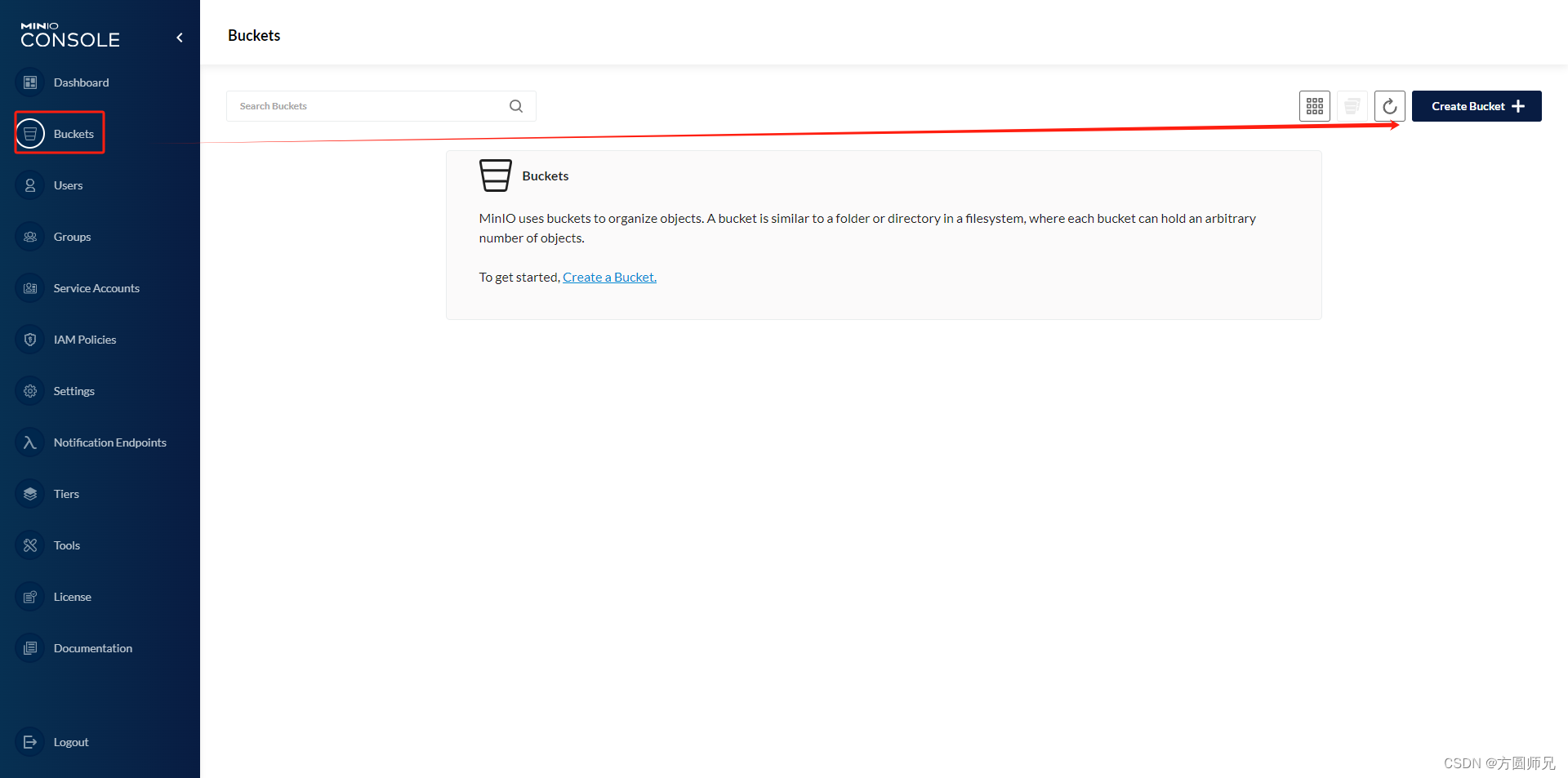
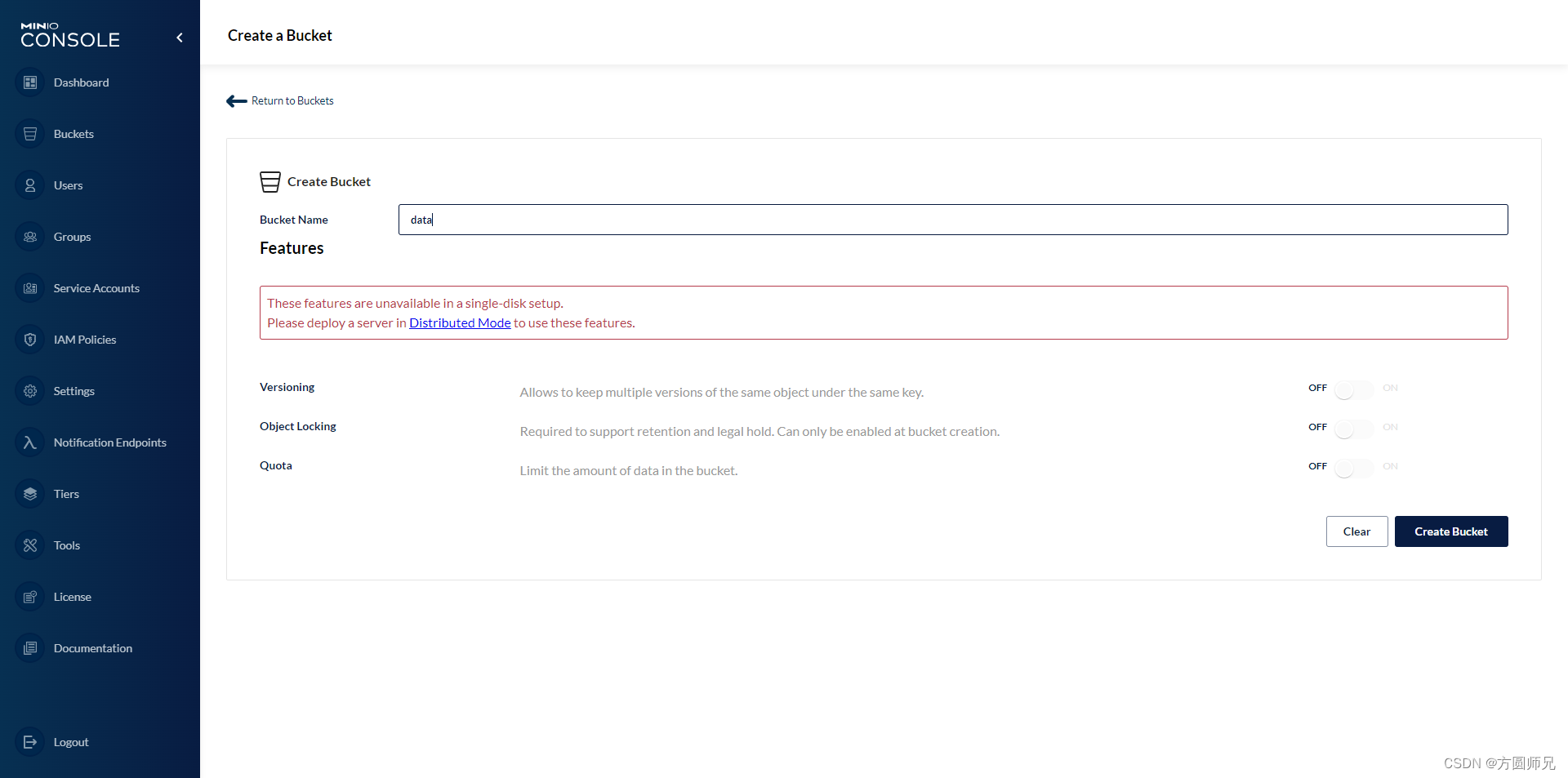
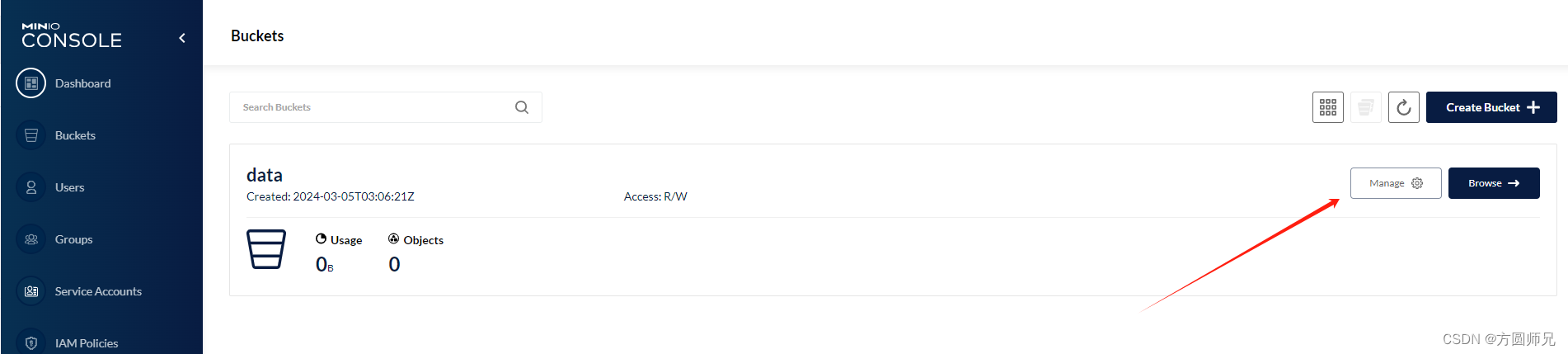
2.1 创建bucket


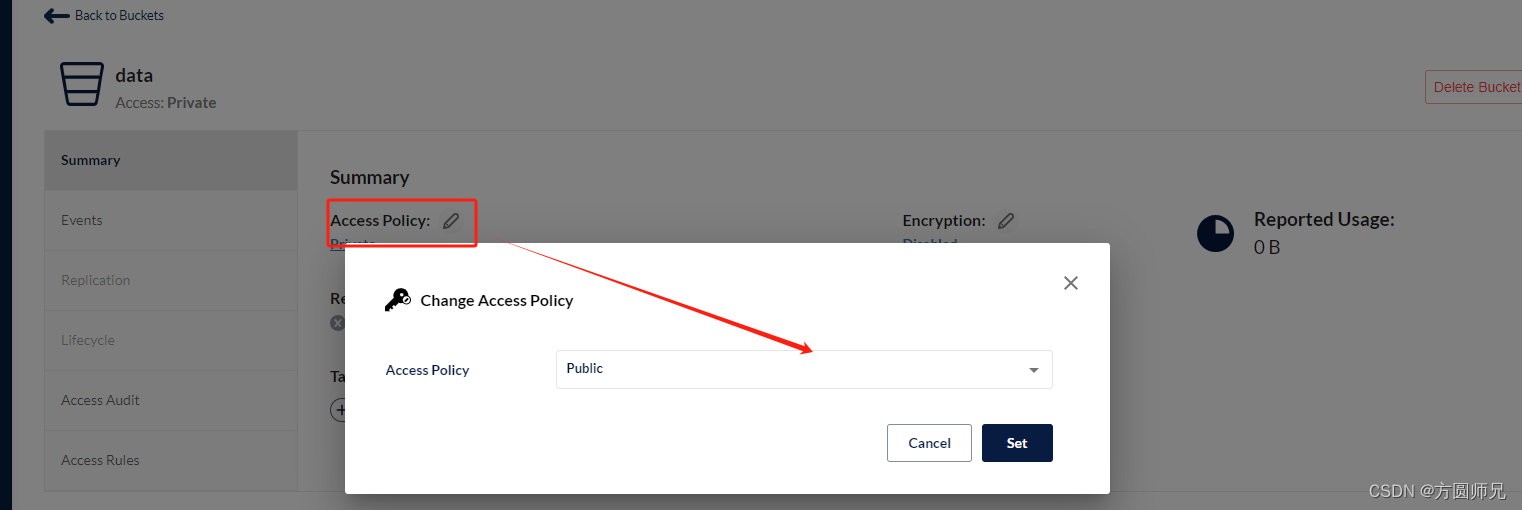
2.2 修改bucket权限策略


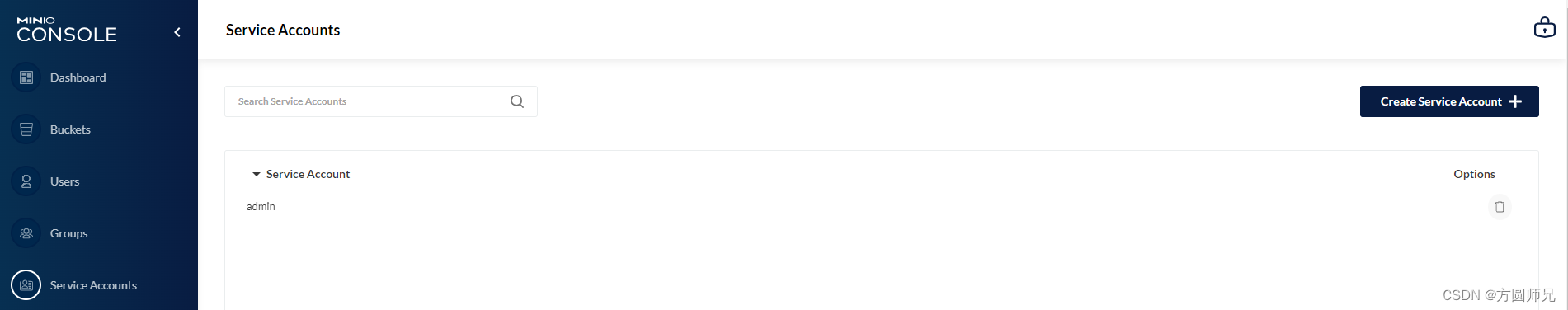
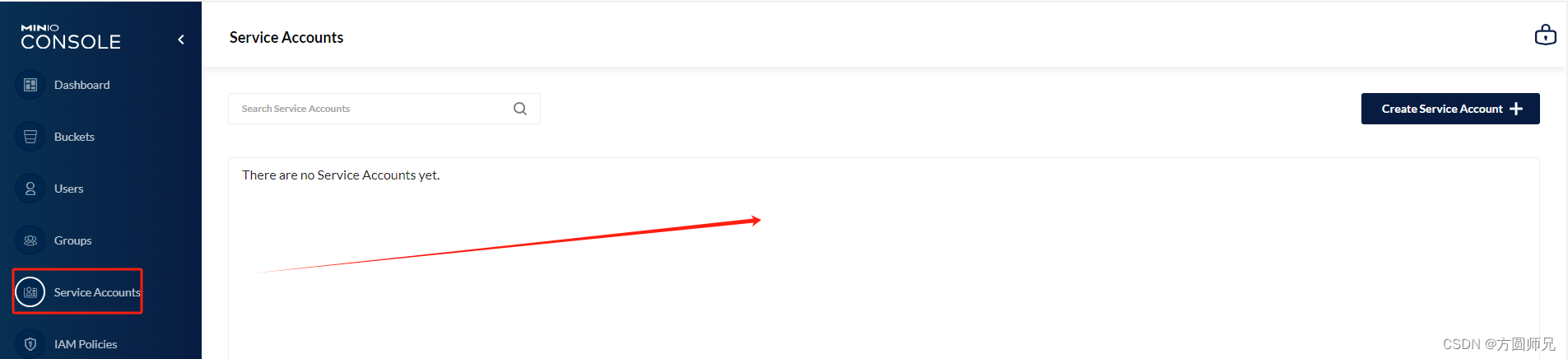
2.3 生成上传使用的鉴权账户
这个在整合SpringBoot中会使用到


3、整合SpringBoot
3.1 引入依赖
<dependency><groupId>io.minio</groupId><artifactId>minio</artifactId><version>8.4.3</version>
</dependency>
<dependency><groupId>com.squareup.okhttp3</groupId><artifactId>okhttp</artifactId><version>4.8.1</version><scope>compile</scope>
</dependency>
3.2 增加配置
minio:host: http://192.168.31.71:9090access-key: adminsecret-key: admin@Configuration
public class MinIoConfig {@Value(value = "${minio.host}")private String host;@Value(value = "${minio.access-key}")private String accessKey;@Value(value = "${minio.secret-key}")private String secretKey;@Beanpublic MinioClient minioClient() {MinioClient minioClient = MinioClient.builder().credentials(accessKey, secretKey).endpoint(host).build();return minioClient;}
}
3.3 文件操作
public interface MinIoUploadService {boolean uploadFileToMinIo(String bucket,String fileName,MultipartFile file);boolean createBucket(String bucketName);
}
@Slf4j
@Service
public class MinIoUploadServiceImpl implements MinIoUploadService {@Autowiredprivate MinioClient minioClient;/*** 上传到minio* @param bucket* @param fileName* @param inputStream* @throws Exception*/@Overridepublic boolean uploadFileToMinIo(String bucket,String fileName,InputStream inputStream) {try {PutObjectArgs putObjectArgs = PutObjectArgs.builder().object(fileName)//文件名.bucket(bucket)//桶名词 与minio创建的名词一致// fileInputStream.available() 表示一直有内容就会上传 -1 表示将所有的相关文件的内容都上传.stream(inputStream, inputStream.available(), -1) //文件流.build();minioClient.putObject(putObjectArgs);return true;}catch (Exception e){log.error(e.getMessage(),e);}return false;}/*** 创建bucket* @param bucketName* @return*/@Overridepublic boolean createBucket(String bucketName){try {BucketExistsArgs bucket = BucketExistsArgs.builder().bucket(bucketName).build();if (!minioClient.bucketExists(bucket)) {MakeBucketArgs make = MakeBucketArgs.builder().bucket(bucketName).build();minioClient.makeBucket(make);}return true;}catch (Exception e){log.error(e.getMessage(),e);}return false;}
}
@Slf4j
@Api(tags = "文件上传控制层")
@RestController
@RequestMapping("/upload")
public class UploadFileController {@Autowiredprivate MinIoUploadService minIoUploadService;@PostMapping("/uploadFile")public Result uploadFile(@RequestBody MultipartFile file){minIoUploadService.uploadFileToMinIo("data", UUID.randomUUID().toString(),file);return Result.success();}}
4、问题梳理
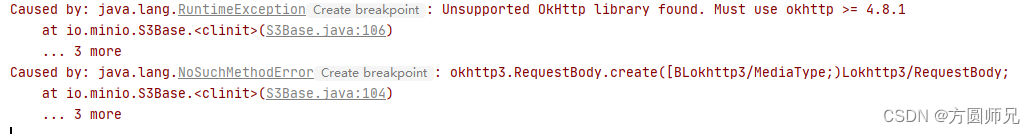
4.1 OkHttp 依赖问题
Unsupported OkHttp library found. Must use okhttp >= 4.8.1

解决方法
引入版本在4.8.1以上的okhttp依赖
<dependency><groupId>com.squareup.okhttp3</groupId><artifactId>okhttp</artifactId><version>4.8.1</version><scope>compile</scope>
</dependency>
4.2 访问不通Minio问题
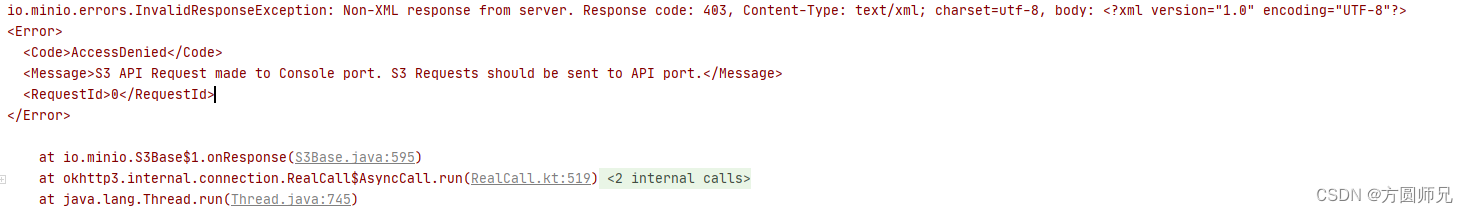
io.minio.errors.InvalidResponseException: Non-XML response from server. Response code: 403
S3 API Request made to Console port. S3 Requests should be sent to API port.

解决方法
首先排查一下连接的地址以及账号密码,这里的地址主要是看一下端口号,搭建minio时会暴露两个端口,一个是操作页面的端口,一个是上传文件的端口,例如本文是通过docker搭建的,暴露了两个端口 9000和9090,其中9000是页面访问使用的,9090是我们文件上传使用的
其次排查一下账号密码,这里的账号密码不是指登录页面使用的,而是登陆后在Service Accounts中创建的