什么是HTML、CSS?
· HTML(HyperText Markup Language):超文本标记语言
· 超文本:超越了文本的限制,比普通文本更强大,除了文字信息,还可以定义图片、音频、视频等内容
· 标记语言:由标签构成的语言
· HTML标签都是预定义好的。如:使用<a>展示超链接,使用<img>展示图片,<video>展示视频
· HTML代码直接在浏览器中运行,HTML标签由浏览器解析
· CSS(Cascading Style Sheet):层叠样式表,用于控制页面的样式(表现)
HTML官方参考文档:HTML 标签参考手册
CSS官方参考文档:CSS 参考手册
一. HTML
HTML(HyperText Markup Language):超文本标记语言
1.1 HTML网页的固定架构
<html><head><title>标题</title></head><body>网页的主体内容</body>
</html>1.2 HTML的特点
· HTML标签不区分大小写
· HTML标签属性值点双引号都可以
· HTML语法松散
1.3 HTML的基础标签
· 图片标签:<img>
· src:指定图像的url(绝对路径 / 相对路径)
· width:图像的宽度(像素 / 相对父元素的百分比)
· height:图像的高度(像素 / 相对父元素的百分比)
· 标题标签:<h1> - <h6>
· 水平线标签:<hr>
· <span>便签:是一个在开发网页时大量会用到的没有语义的布局标签
<span>便签特点是一行可以显示多个(组合行内元素),宽度和高度默认由内容撑开
· 超链接标签:<a href="……" target="……"></a>
· href:指定资源访问的url
· target:指定在何处打开资源链接(_self:默认值,在当前页面打开 _blank:在空白页面打开)
· 视频标签:<video>
· src:规定视频的url
· controls:显示播放控件
· width:播放器的宽度
· height:播放器的高度
· 音频标签:<audio>
· src:规定音频的url
· controls:显示播放控件
· 段落标签:<p>
· 换行标签:<br>
· 文本加粗标签:<b> / <strong>
注意:
在HTML中无论输入多少个空格,只会显示一个,可以使用空格占位符:
1.4 表格便签
场景:在网页中以表格(行、列)形式整齐展示数据,如:班级表
标签:
| 标签 | 描述 | 属性/说明 |
| <table> | 定义表格整体,可以包裹多个<tr> | border:规定表格边框的宽度 |
| width:规定表格的宽度 | ||
| cellspacing:规定单元之间的空间 | ||
| <tr> | 表格的行,可以包裹多个<td> | |
| <td> | 表格的单元格(普通),可以包裹内容 | 如果是表头单元格,可以替换为<th> |
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>td{text-align: center;}</style>
</head>
<body><table border="1px" cellspacing="0" width="600px"><tr><th>序号</th><th>品牌名称</th><th>企业名称</th></tr><tr><td>1</td><td>xxxxx</td><td>xxxxxxxxxxxx</td></tr><tr><td>2</td><td>xxxxx</td><td>xxxxxxxxxxxx</td></tr></table>
</body>
</html>1.5 表单便签
· 场景:在网页中主要哦负责数据采集功能,如 注册、登录等
· 便签:<form>
· 属性:
· action:规定当提交表单时向何处发送表单数据。URL
· method:规定用于发送表单数据的方式。GET、POST
· 表单项:不同类型的input元素,下拉列表、文本域等
· <input>:定义表单项,通过type属性控制输入形式

· <select>:定义下拉列表,<option>定义列表项
· <textarea>:定义文本域
注意:表单项必须有name属性才可以提交
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- form表单属性:action:表单提交的url,往何处提交数据,如果不指定,默认提交到当前页面method:表单的提交方式 get(不写默认用get):在url后面拼接表单数据,比如?username=Tom&age=12 ,url长度有限制post:在消息体(请求体)中传递的,参数大小无限制的--><form action="" method="post">姓名:<input type="text" name="name"><br><br>密码:<input type="password" name="password"><br><br><!-- 单选框要保证每个值的name一致,比如都是gender --><!-- 用label标签包裹,可以使得点击单选框和汉字男都可以选中(聚焦) -->性别:<label><input type="radio" name="gender" value="1">男</label><label><input type="radio" name="gender" value="2">女</label><br><br>爱好:<label><input type="checkbox" name="hobby" value="java">java</label><label><input type="checkbox" name="hobby" value="game">game</label><label><input type="checkbox" name="hobby" value="sing">sing</label><br><br>图像:<input type="file" name="image"><br><br>生日:<input type="date" name="birthday"><br><br>时间:<input type="time" name="time"><br><br>日期时间:<input type="datetime-local" name="datetime"><br><br>邮箱:<input type="email" name="email"><br><br>年龄:<input type="number" name="age"><br><br>学历:<select name="degree"><option value="">-----请选择-----</option><option value="1">大专</option><option value="2">本科</option><option value="3">硕士</option><option value="4">博士</option></select><br><br><!-- cols一行可以有多少个字符,rows默认多少行 -->描述:<textarea name="description" cols="30" rows="10"></textarea><br><br><input type="hidden" name="id" value="1"><!-- 表单常见按钮 --><input type="button" value="按钮"><input type="reset" value="重置"><input type="submit" value="提交"><br></form></body>
</html>二. CSS
CSS(Cascading Style Sheet):层叠样式表,用于控制页面的样式(表现)
2.1 CSS的引入方式
· 行内样式:写在标签的style属性中(不推荐)

· 内嵌样式:写在style标签中(可以写在页面任何位置,但通常约定写在head标签中)

· 外联样式:写在一个单独的.css文件中(需要通过link标签在网页中引入)

2.2 CSS选择器
用来选取需要设置样式的元素(标签)
| CSS选择器 | 格式 |
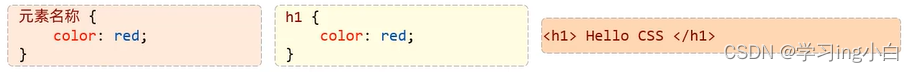
| 元素选择器 | |
| id选择器 | |
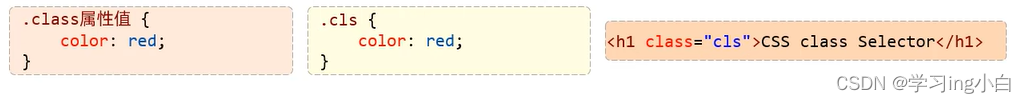
| 类选择器 | |
CSS选择器的优先级:id选择器 > 类选择器 > 元素选择器
2.3 CSS属性
· color:设置文本的颜色
| 颜色表示形式 | 说明 |
| 关键字 | 预定义的颜色名 如red、green、blue…… |
| rgb表示法 | 红绿蓝三原色(每项取值范围:0-255) 如rgb(0,0,0) rgb(255,255,255) rgb(255,0,0) |
| 十六进制表示法 | #开头,将数字转换成十六进制表示 如#000000、#ff0000、#cccccc,简写#000,#ccc |
· font-size:字体大小(注意:记得加px)
· line-height:设置行高
· text-indent:定义第一个行内容的缩进
· text-align:规定元素中的文本的水平对齐方式
· text-decoration: 规定添加到文本的修饰,属性值none表示定义标准的文本(去除下划线)
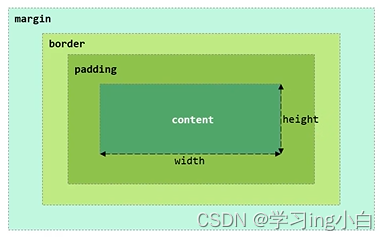
2.4 CSS盒子模型
盒子:页面中所有的元素(标签),都可以看作是一个盒子,由盒子将页面中的元素包含在一个矩形区域内,通过盒子的视角更方便的进行页面布局
盒子模型组成:内容区域(content)、内边距区域(padding)、边框区域(border)、外边距区域(margin)

布局标签:实际开发网页中,会大量频繁的使用div和span这两个没有语义的布局标签
标签:<div><span>
特点:
· <div>标签
· 一行只显示一个(独占一行)
· 宽度默认是父元素的宽度,高度默认由内容撑开
· 可以设置宽高(width、height)
· <span>标签:
· 一行可以显示多个
· 宽度和高度默认由内容撑开
· 不可以设置宽高(width、height)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>盒子模型</title><style>div{width: 200px;height: 200px;box-sizing: border-box; /* 指定width height为盒子的高度和宽度(包括内容、内边距、边框) */background-color: aquamarine; /* 背景色 */padding: 20px 20px 20px 20px; /* 内边距 上 右 下 左 */border: 10px solid red; /* 边框 宽度 线条类型 颜色 */margin: 30px 30px 30px 30px; /* 外边距 上 右 下 左 */}</style>
</head>
<body><div>A A A A A A A A A A A A A A A A A A A A A A A A </div>
</body>
</html>CSS属性:
width:设置宽度
height:设置高度
border:设置边框的属性
padding:内边距
margin:外边距
注意:如果只需要设置某一个方位的边框、内边距、外边距,可以在属性名后加上 -位置,如:padding-top、padding-left、padding-right……
案例:一个页面
<!-- Vs Code创建html文件后,输入一个!可以一键生成代码框架 --><!-- 文档类型为HTML -->
<!DOCTYPE html>
<html lang="en">
<head><!-- 字符集为UTF-8 --><meta charset="UTF-8"><!-- 设置浏览器的兼容性 --><meta name="viewport" content="width=device-width, initial-scale=1.0"><!-- title是页面标题 --><title>这是一个html页面</title><!-- 方式二:内嵌样式 --><style>h1{/* 颜色表示形式:1.关键字:预定义的颜色名 如red、green、blue……2.rgb表示法:红绿蓝三原色(每项取值范围:0-255) 如rgb(0,0,0) rgb(255,255,255) rgb(255,0,0)3.十六进制表示法:#开头,将数字转换成十六进制表示 如#000000、#ff0000、#cccccc,简写#000,#ccc *//* color: gray; *//* color: rgb(0,255,0); */color: #4D4F53;}/* 元素选择器 *//* span{color: #968D92;} *//* 类选择器 *//* .cls{color: #968D92;} *//* id选择器 */#time{color: #968D92;font-size: 13px;}a{color: black;/* 文本装饰,none去除下划线 */text-decoration: none;}p{/* 首行缩进 text-indent */text-indent: 35px;/* 设置行高 line-height */line-height: 30px;}#plast{/* 靠右对齐 */text-align: right; }#center{width: 65%;/* margin: 0% 17.5% 0% 17.5%; 上右下左 */margin: 0 auto; /* 第一个值代表上下 第二个值代表左右 */}</style><!-- 方式三:外联样式 --><!-- <link rel="stylesheet" href="css/news.css"> -->
</head>
<body><!-- 格式化快捷键:ctrl+alt+L --><div id="center"><!-- img标签:src:图片资源路径width:图片宽度(px:像素;%:相对于父元素的百分比)height:图片高度(px:像素;%:相对于父元素的百分比)<img src="./img/news_logo.png" width="300px" height="300px"> 路径书写方式:绝对路径:1.绝对磁盘路径:D:XXX\news_logo.png<img src="D:XXX\news_logo.png">2.绝对网络路径:https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png<img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png">相对路径(推荐使用):./ :当前目录,./ 可以省略的../ :上一级目录--><img src="./img/news_logo.png"> <a href="https://www.baidu.com/" target="_self">百度</a> > 正文<!-- 方式一:行内样式 --><!-- <h1 style="color: red;">新闻标题</h1> --><h1>新闻标题</h1><hr><span class="cls" id="time">2024年5月20日 13:14</span> <span><ahref="https://www.baidu.com/">来源:XXX</a></span><hr><!-- 正文 --><!-- 视频 --><!-- 如果属性名和属性值一致可以省略属性值 --><!-- <video src="./video/1.mp4" controls = "controls"></video> --><video src="./video/1.mp4" controls width="950px"></video><!-- 音频 --><!-- <audio src="./audio/1.mp3" controls></audio> --><!-- <b>消息</b> --><p><strong>消息</strong>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p><br><p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p><img src="./img/1.jpg"><p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p><img src="./img/2.jpg"><p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p><p>xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx</p><p id="plast">责任编辑:xxxx</p></div>
</body>
</html>