零基础学web前端开发要怎么去学?
首先要学习的就是基础知识:html、css和JavaScript。HTML是内容,CSS是表现,JavaScript是行为。前端开发的门槛其实非常低,与服务器端语言先慢后快的学习曲线相比,前端开发的学习曲线是先快后慢。 所以,对于从事IT工作的人来说,前端开发是个不错的切入点。也正因为如此,前端开发的领域有很多自学成“才”的同行。HTML是最基础的,现在流行的是HTML5设计,能更好的为移动端服务,要先学会网页布局。CSS是用来美化HTML页面的为页面提供布局和格式。最后再学JavaScript。
下面为大家总结了一条前端学习路线,大家可以参考一下。
1、css和html: 刚入门的朋友,应该把重点放在css和html基础知识的学习上。关于CSS(3) 你需要了解以下一些知识点:
- HTML相关概念、
- HTML标签、
- 路径相关概念、
- 锚点及其他、
- 表格标签、
- 表单标签、
- 综合案例,注册页面、
- CSS选择、
- CSS字体样、
- CSS外观属性、
- 调式、
- CSS复合选择器、
- 标签显示模式、
- CSS背景、
- CSS三大特性等等。
总的来讲,CSS和HTML的学习还是比较简单的。
**2、JavaScript :**JavaScript一直都是前端工程师进步的基石,JavaScript 的理解深度决定了前端开发者的职业发展。关于JavaScript的学习内容包括了:
- 浏览器执行js过程、
- js变量、
- 数据类型、
- 运算符、
- 流程控制语句(if else 、三元表达式、switch)、
- 循环(for、while、do while)、
- 数组、
- 冒泡排序、
- 函数、
- 作用域、
- 预解析、
- 对象、
- 内置对象、
- 简单类型和复杂类型等。
只有在熟悉了JavaScript基础语法的基础上,我们才能继续深入学习前端开发技术。
3、库工具: 我们常用的库工具有JQuery、underScore、zepto、Moment 等。
- JQuery: 降低开发者操作DOM 的复杂度;
- UnderScore: 提供实用的函数;
- Zepto: JQuery 的简化版;
- Moment: 日期和时间操作库。
这些库给我们提供了很大的便利,省去了我们编写相关方法的时间,同时也是我们的程序更加稳健 —— 我们自己写的方法很可能在某些情况下就出bug 了。当然对于这些库我们不仅仅只是去了解 API,我们需要去学习它的源码。看看如果自己写相关方法的话是不是也想到了这种方式,这些库工具是也是一个很好的学习工具,我们不应该忽略。
4、Node与Ajax: 学习内容包括:
- node环境安装、
- node模块化、
- gulp使用、
- 服务器和http协议、
- Ajax函数封装、
- 同源策略、
- JSONP、CORS、jQuery中Aajx方法的使用、
- Ajax补充内容。
完成这部分学习路线的内容可以基本掌握前后端数据交互、基于前后端分离模式、传统模式的开发的工作。因此可以具备企业基础用人标准,能够达到初级前端开发工程师水平。
**5、vue:**vue的优势是:
- 模板和渲染函数的弹性选择;
- 简单的语法和项目配置;
- 更快的渲染速度和更小的体积。
关于这部分我们要学习
- Vue指令、
- 修饰符、
- 样式绑定、
- v-model底层原理、
- 计算属性、
- 过滤器、
- 侦听器、
- vue组件、
- Promise、
- Fetch、
- axios、
- vue路由、
- 前端工程化和模块化等等。
学完以上内容,大家能够实现基于Vue技术栈项目的开发能力,基本能够达到中级前端开发工程师水平。
看到这里,相信大家对于如何学习前端已经有了一定的了解。实际上,关于前端的学习路线不是固定的,但是按照目前市场的潮流来说,以上总结的知识点都是前端开发工程师必须要掌握的技能。想要学习的伙伴可以看文末免费获取,我们一起交流学习。
在开始学习之前你需要做到以下5点:
第一:需要达到什么样的技术水平才能就业? 既然是为了就业,你就要知道学习web前端编程技术需要达到什么样的技术水平,才能获得一份web前端开发的工作。就好比高考的一个分数线,你是否能被大学录取,要看你能不能过分数线。软件公司录用你,也是有一个标准,所以首先你要知道学习web前端编程技术应该能达到什么样的水平才能就业。
目前行业就业标准:需要有项目开发的经验,一年经验web前端开发项目经验以上,进公司一周后可以参加项目模块的开发
第二:明确web前端都应该学习什么企业需求的技术 IT行业技术更新的比较快,所以我们肯定是学现在企业需要的技术,而不是一些已经淘汰的技术。所以作为一个零基础开始学习web前端的人,你应该了解你现在需要学哪些技术,这些将是你要攻克的内容。
第三:合理的学习周期计划 合理的学习计划周期,你要学一个专业很强的技术,你肯定不能盲目的学,肯定是要把所有的内容进行分块来学。每天的内容都是固定的。学习编程有一个词语叫做“循序渐进”。不能急也不能拖。每天学习的量要差不多,然后完成每天的知识,并且把它掌握,每天做多少练习,完成什么作业,都要明确。 这要根据你的学习能力接受能力以及每天付出多少时间来学习制定的合理周期。 举例:如果一天8个小时,建议总时长4~5个月。
第四:有一个指导你的技术大佬 如果决心想学好web前端编程技术,就需要在前期有一个技术好的人指导你。全程靠自己自学web前端编程技术的人其实心里是并不想学好的。大部分都是不想付出就想得到回报的。因为web前端编程技术专业性很强,前期是必须有人带的。主要是因为遇到问题无法解决,解决起来效率非常低,也会越学越迷茫,最后导致浪费时间。缺少跟专业的人交流的过程,毕竟高薪不是随便拿着,如果每个人都可以靠自己自学会web前端,那你应该是985、211这种学习能力很强的人。由于不是这个行业的人,对于编程学习的方法一无所知,所以一定会造成走很多弯路的结果,最后导致放弃。
第五:意志坚定形成每天的学习习惯 以上4点都解决之后,剩下的就是半年如一日的每天学习了。根据我接触的人来看,大部分的人都会在中途放弃,主要原因就是渴望值很低,你想要得到一个东西,你必须非常渴望,并且付出很多东西,大部分人都不是这样的,所以坚定自己学习web前端编程技术的决心很重要。
最后
面试一面会问很多基础问题,而这些基础问题基本上在网上搜索,面试题都会很多很多。最好把准备一下常见的面试问题,毕竟面试也相当与一次考试,所以找工作面试的准备千万别偷懒。面试就跟考试一样的,时间长了不复习,现场表现肯定不会太好。表现的不好面试官不可能说,我猜他没发挥好,我录用他吧。
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
96道前端面试题:
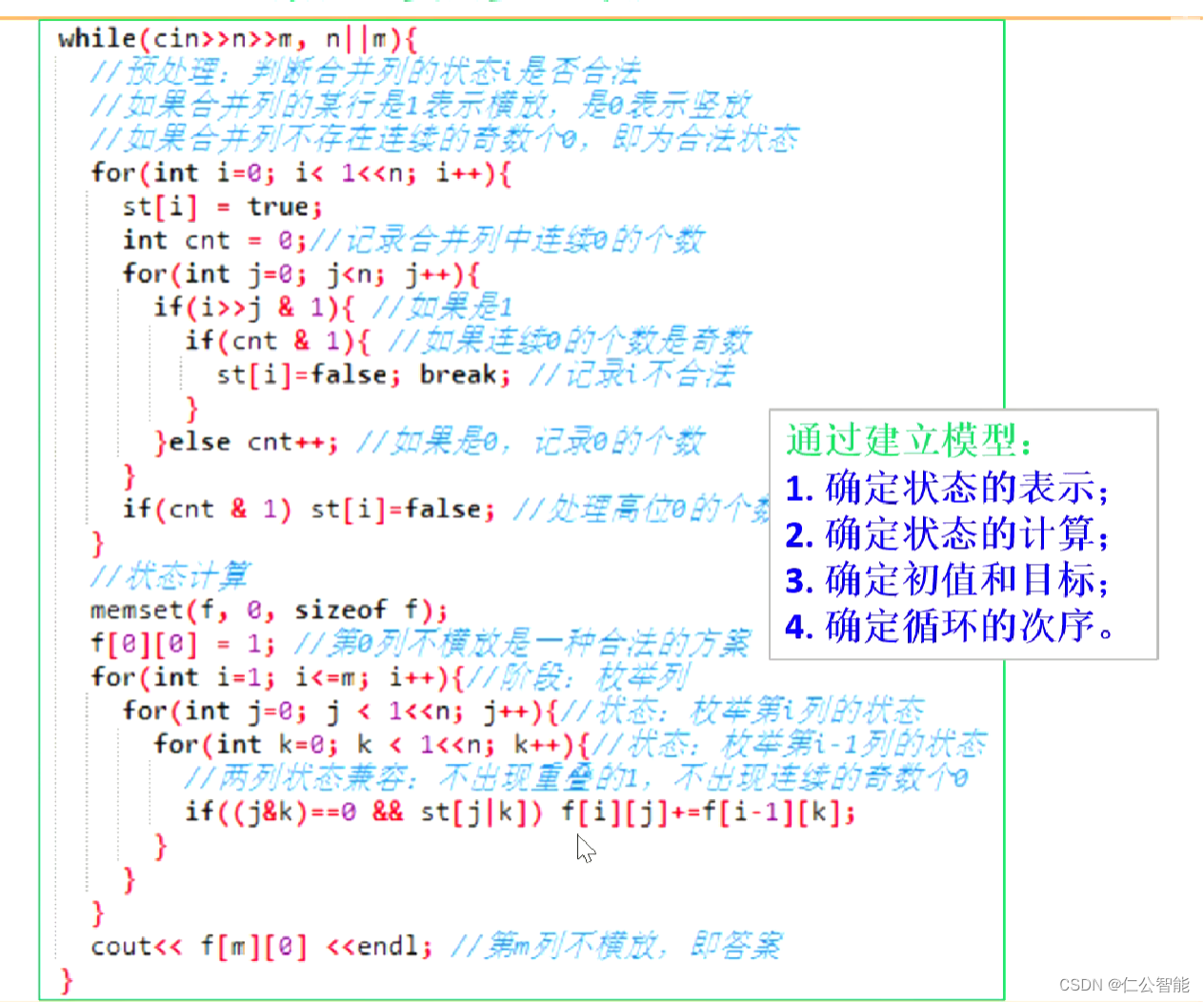
常用算法面试题:
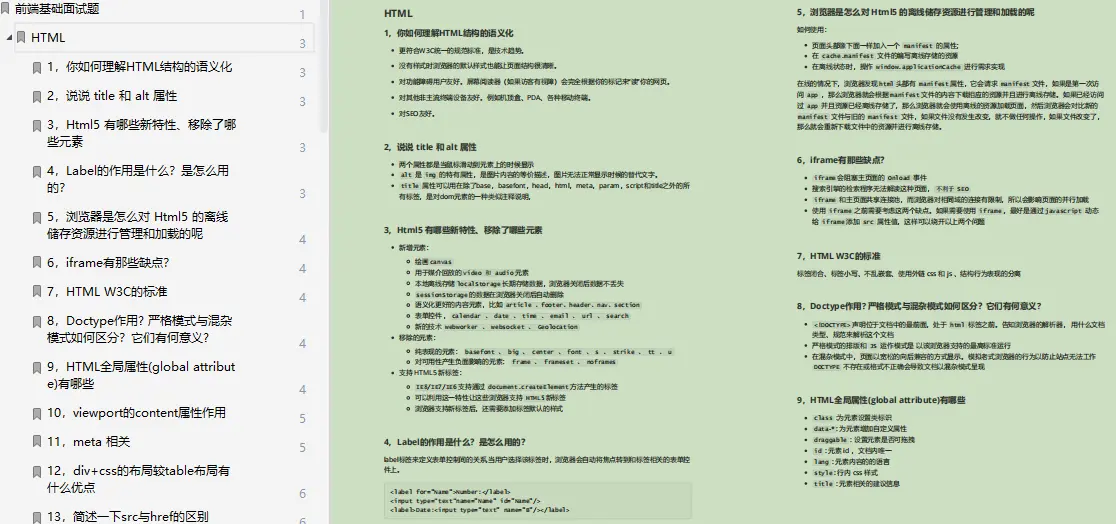
前端基础面试题:
内容主要包括**HTML,CSS,JavaScript,
戳这里领取完整开源项目:【一线大厂前端面试题解析+核心总结学习笔记+Web真实项目实战+最新讲解视频】
浏览器,性能优化**
vaScript,
戳这里领取完整开源项目:【一线大厂前端面试题解析+核心总结学习笔记+Web真实项目实战+最新讲解视频】
浏览器,性能优化**