需要使用终端命令,如果没有Homebrew,要安装Homebrew,执行:
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
一、安装Nginx
1、先clone Nginx项目到本地:
brew tap denji/homebrew-nginx
2、执行安装:
brew install nginx-full --with-rtmp-module
3、启动:
nginx
此时可以在浏览器中打开: http://localhost:8080

二、配置RTMP
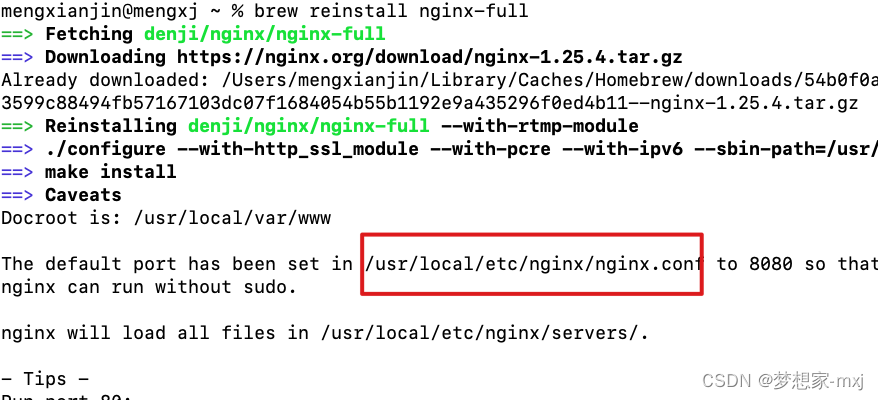
1、在上面的步骤中,查找配置文件路径:

我的路径是 : /usr/local/etc/nginx/nginx.conf
打开这个配置文件,并复制下面内容到文件空白处:
rtmp {
server {
listen 1935;
application rtmplive {
live on;
record off;
}
}
}
说明:
rtmp是协议名称
server 说明内部中是服务器相关配置
listen 监听的端口号, rtmp协议的默认端口号是1935
application 访问的应用路径是 rtmplive
live on; 开启实时
record off; 不记录数据
2、重启 nginx, 我当前的版本是 1.25.4
/usr/local/opt/nginx-full/bin/nginx -s reload

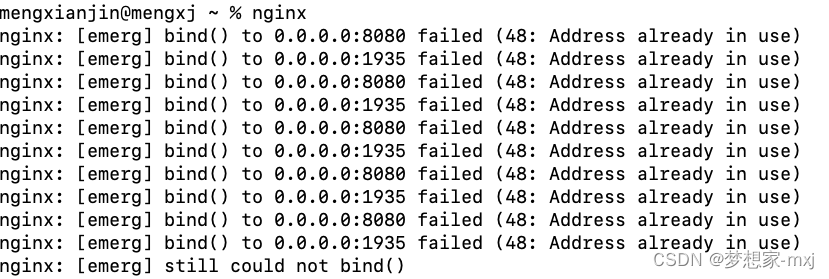
无法访问,因为端口有冲突
sudo nginx -s stop
nginx 再次开启
三、安装 ffmpeg
brew install ffmpeg

至此,本地的服务器基本安装完成
四、VLC测试
使用VLC软件

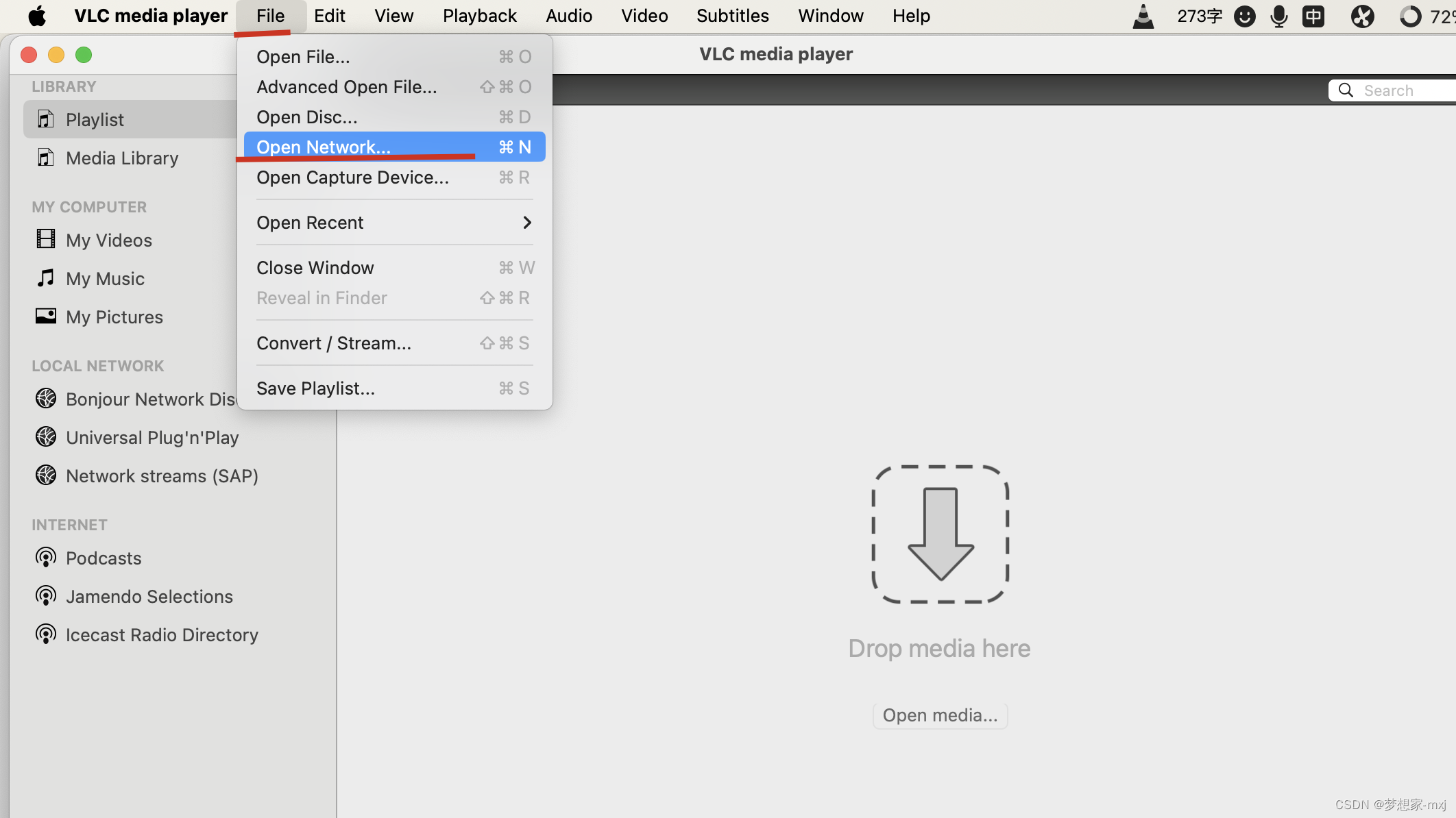
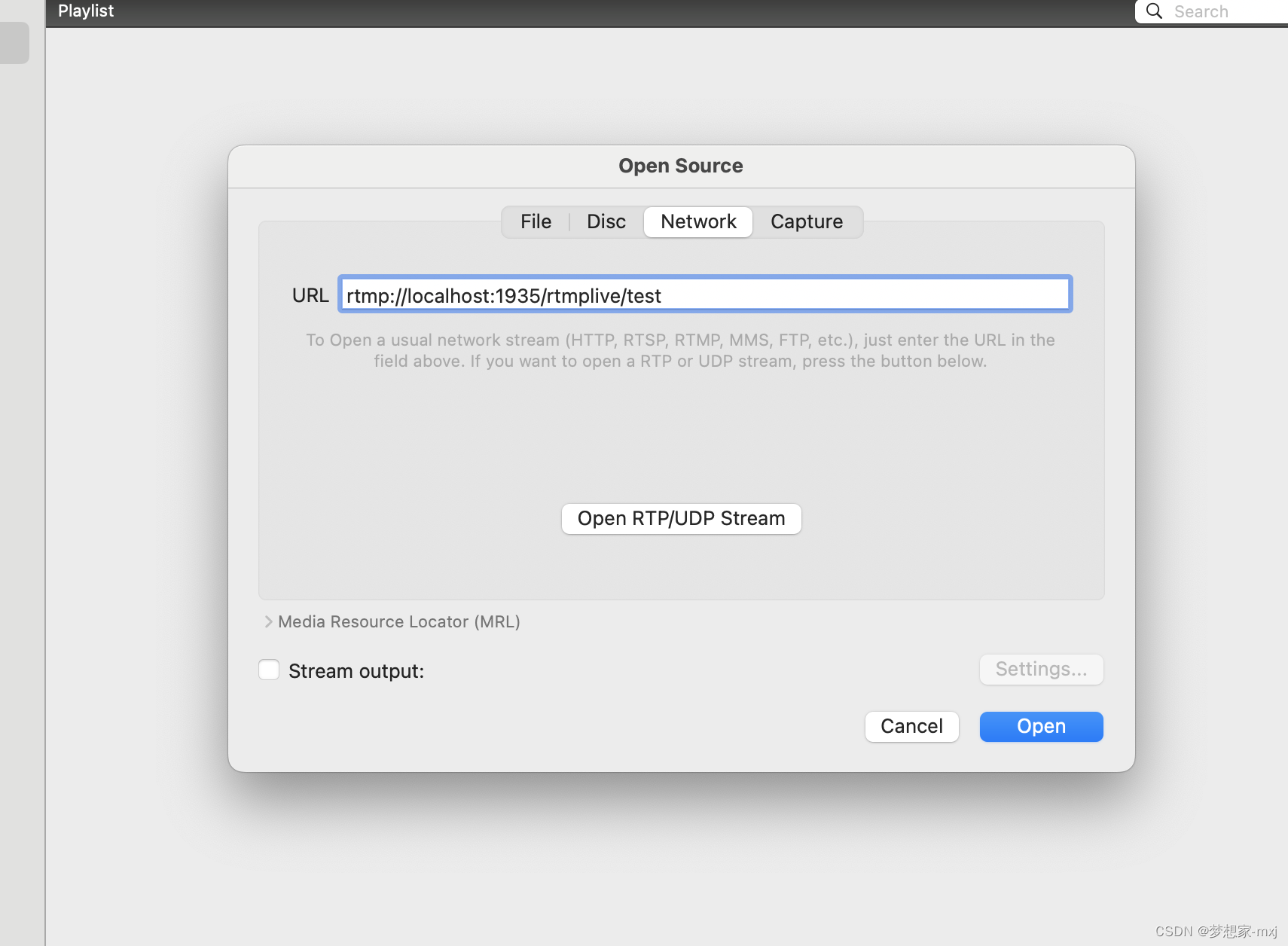
1、打开网络,如下图

也可以 command+n
2、添加rtmp:
rtmp://localhost:1935/rtmplive/test

3、推流到服务器
ffmpeg -re -i /Users/mengxianjin/Downloads/test.mp4 -vcodec libx264 -acodec aac -strict -2 -f flv -flvflags no_duration_filesize rtmp://localhost:1935/rtmplive/test
/Users/mengxianjin/Downloads/test.mp4 测试视频的绝对路径
rtmp://localhost:1935/rtmplive/test 是VCL上的rtmp地址
这是在VCL上就可以看到推流的视频了