react中tab选项卡切换,直接上代码,简单易懂
jsx代码
/* eslint-disable react-hooks/exhaustive-deps */
import React, { useEffect, useState } from "react";
import DocumentTitle from 'react-document-title'
import styles from './styles.module.less'// 双旦活动
const Holiday: React.FC<any> = () => {const tabList = [{label:'礼物榜单',value:0},{label:'圣诞活动',value:1},{label:'元旦活动',value:2}]const [active,setactive] = useState<number>(0)const userTop = () => {return (<div className={styles.userTop}><div>礼物榜单</div></div> )}const christmas = () => {return (<div className={styles.explain}><div>圣诞活动</div></div>)}const newYear = () => {return (<div className={styles.explain}>元旦活动</div> )}useEffect(() => {}, [])return (<DocumentTitle title='双旦活动'><div className={styles.Holiday}><div className={styles.top}><div className={styles.btnList} id="btnList">{tabList.map((item:any) => (<div onClick={()=> setactive(item.value)} key={item.value}className={`${styles.normal} ${active === item.value ? styles.acitve : ''}`}>{item.label}</div>))}</div></div><div className={styles.center}><div className={styles.centerBox}>{ active === 0 ? userTop() : active === 1 ? christmas() : newYear()}</div></div></div></DocumentTitle>)
}
export default Holiday;less代码
.Holiday {width: 100%;height: 100%;position: relative;display: flex;flex-direction: column;.top{width: 100vw;height: 590px;background-size: 100%;position: relative;.btnList{width: 100vw;padding: 20px 37px;box-sizing: border-box;position: absolute;bottom: 28px;height: 120px;display: flex;justify-content: space-between;bottom: 20px;.normal{&.acitve{background: rgba(1, 50, 82, 1);color: #fff;}width: 212px;height: 80px;background: rgba(1, 50, 82, 0.1);border-radius: 40px;font-size: 30px;color: #333;display: flex;align-items: center;justify-content: center;font-family: PingFangSC-Regular, PingFang SC;font-weight: 400;}}}.center{width: 100vw;padding: 24px;box-sizing: border-box;background-size: 100%;background-size: cover;position: relative;.centerBox{width: 100%;background: #044067;border-radius: 20px;box-sizing: border-box;padding: 30px 28px;font-size: 28px;font-family: PingFangSC-Regular, PingFang SC;font-weight: 400;color: #FFFFFF;}}
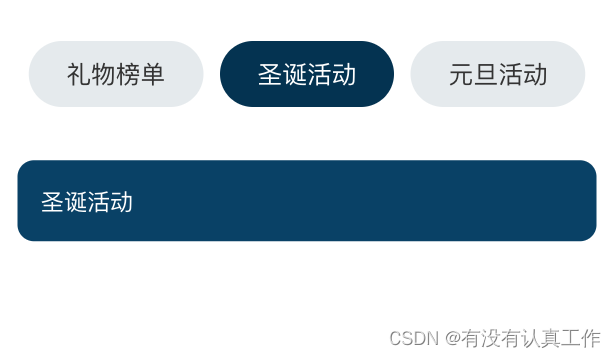
}效果图