你好,我是云桃桃。今天来简单了解一下 HTML 以及浏览器。
HTML 是什么?
HTML(全称:Hypertext Markup Language)是一种标记语言,用于创建和呈现网页的结构和内容。
它由一系列标签(或称为元素)组成,每个标签描述了网页中的一个特定部分或内容。
HTML 主要包括标题、段落、链接、图像、表格等。通过使用不同的 HTML 标签和属性,开发者可以定义页面的各种元素和其在页面上的布局和样式。
HTML 文件的后缀名,我们最常用的是以.html来结尾。其他的还有.mhtml,.htm。
那开发好代码了,我们如何展示给用户呢?这时候就需要用浏览器了。
浏览器是什么?
浏览器是一种用于显示 HTML 网页的工具。它可以是独立的软件,比如,下图的。

从左到右,从上倒下依次是Opera(不常用),火狐,由 Microsoft 开发的internet explorer(现在win10升级为Microsoft edge了),苹果开发的Mac OS 和 iOS 操作系统的Safari,由 Google 谷歌开发的跨平台浏览器 Google Chrome(常用,推荐)。
也可以内置在其他软件中。比如,微信和 QQ 也内置了浏览器功能。

可以这么说,浏览器和 HTML 网页之间的关系就像是,翻译员和外语文章之间的关系。
HTML 网页是一种外语编码文章,它通过解析 HTML 网页中的标记语言,将其转换为可视化的网页,并在用户的设备上显示出来。
所以,我们打开手机端或者电脑端浏览器的一刻起,我们基本就进入了 HTML 的世界。 HTML 是构建网页的基础,它的用途广泛而重要。
比如,你可以看到各种各样的网站,从新闻门户到电子商务平台tao.b,jd,从社交媒体到在线学习平台,无处不在的都有 Web 前端的身影。
HTML 简单案例以及运行
<!DOCTYPE html>
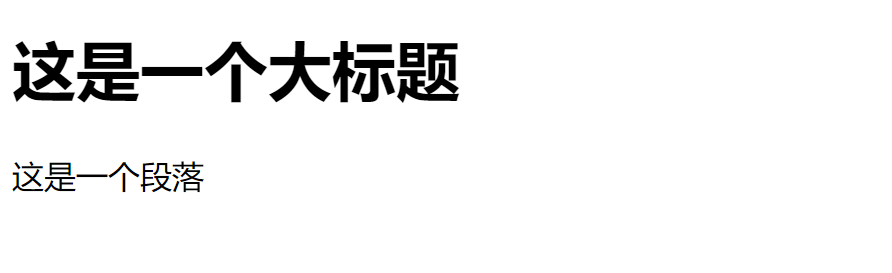
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>一起学习前端,一起成长!</title></head><body><h1>这是一个大标题</h1><p>这是一个段落</p></body>
</html>可以在 vscode 里面先建立一个文件,后缀是.html,然后,预览可看到 html 网页文件效果。预览呢,有以下 2 种方式。
1、在当前页面工作区右击选择“open in brower”即可在默认浏览器打开页面。
2、还可以在本地双击打开运行。
效果如下。

好了,本节完。
排版:云桃桃 | 图片设计:云桃桃

作者介绍:
云桃桃,在写作的程序媛。终身学习者,陪你一起编程,一起写作❤️