每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。在匹配时,会按照顺序进行匹配,请求类型和请求的URL同时匹配成功,返回对应的数据。
我们可以创建一个js文件,专门处理路由的逻辑。
我创建了一个routes的文件夹,其里面创建了route.js文件。
const handleRoute = (req, res) => {// 定义处理路由的逻辑const method = req.method;// 判断方法和路径,给出回调结果if (method === "GET" && req.path === "/api/user/info") { //获取个人信息return {user: 'zhangsan',id: 666,icon: 'https://www.icon.com',age: 20,nationality:'Chinese'}}if (method === "POST" && req.path === "/api/user/login") {//登录 - postreturn {message: 'login success',code: 200,data: {user: 'zhangsan',id: 666,icon: 'https://www.icon.com',age: 20,nationality:'Chinese'}}}
}
module.exports = handleRoute;在这个文件里我写了一个GET和一个POST,对应的路径分别是/api/user/info 和 /api/user/login
并返回的对应的数据对象。
在app.js中引入了route
const routeHandler = require('./routes/route.js');
const serverHandler = (req, res) => { //处理逻辑 业务代码res.setHeader('Content-Type', 'application/json');req.path = req.url.split('?')[0];const routeData = routeHandler(req, res);if (routeData) {res.end(JSON.stringify(routeData));return;}res.writeHead(404, { 'Content-Type': 'text/plain' });res.write('404 not found');res.end();
}
module.exports = serverHandler; //导出 serverHandler在base.js中
const http = require('http');
const serverHandler = require('../app.js');
const PORT = 5005; //端口
const server = http.createServer(serverHandler);
server.listen(PORT, () => {console.log('server is running at port ',PORT);
})
这样就简单的做好了路由的demo,当然在实际的项目中不会这么简单,这里只是做一下模拟,后面会涉及到数据库的增删改查等。
下面进行测试
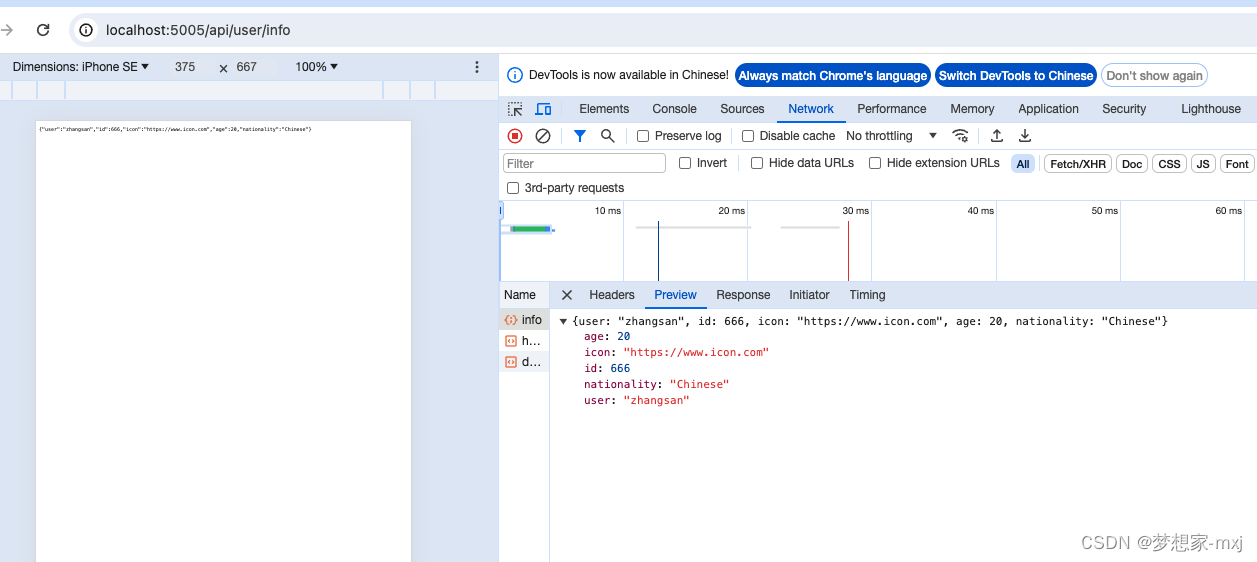
1、测试GET,用户信息的接口,浏览器上输入: http://localhost:5005/api/user/info

得到了用户信息接口的数据
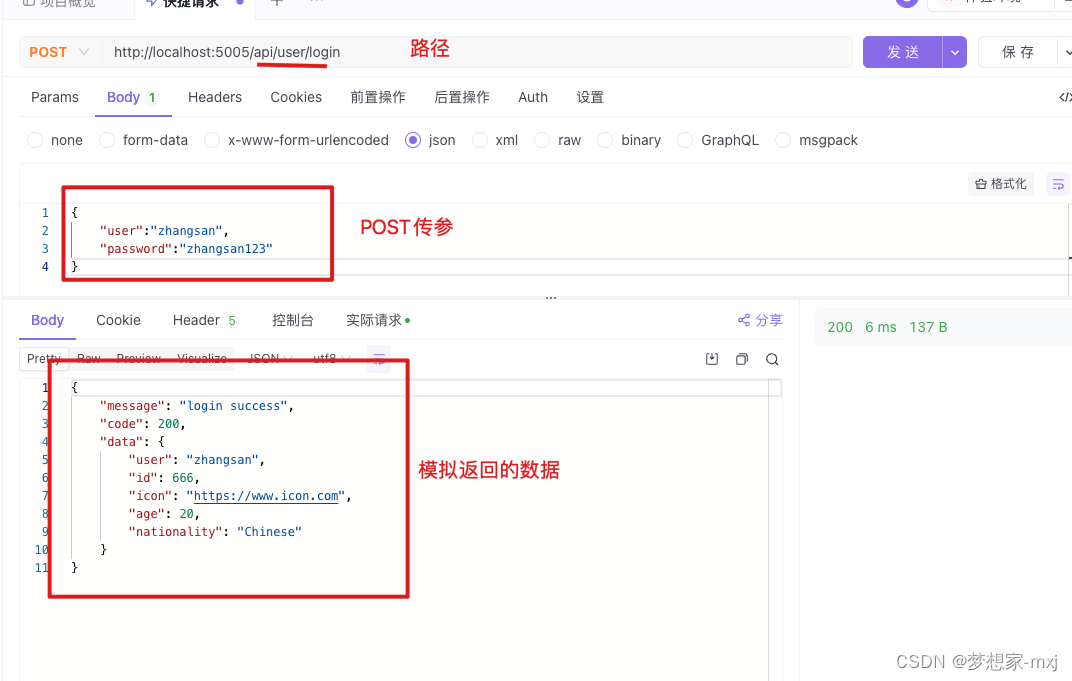
2、测试POST,用户登录的接口,在apifox上测试

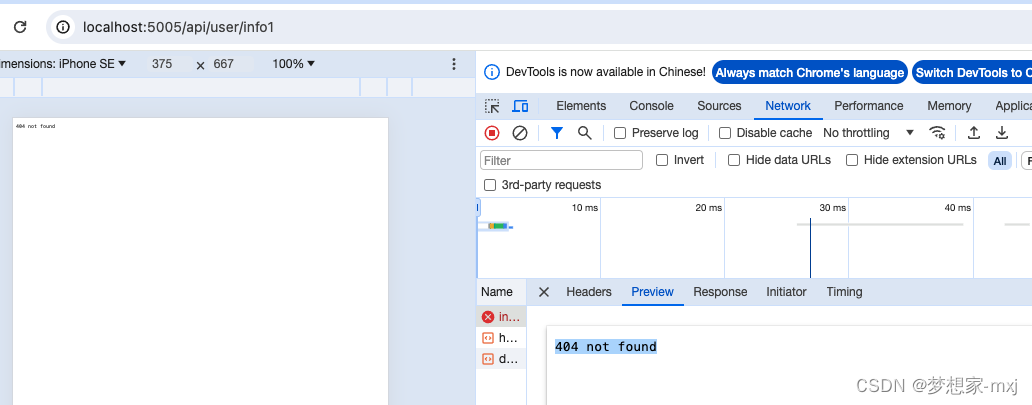
3、测试一个不存在的路径
浏览器输入http://localhost:5005/api/user/info1
显然会返回 “404 not found”

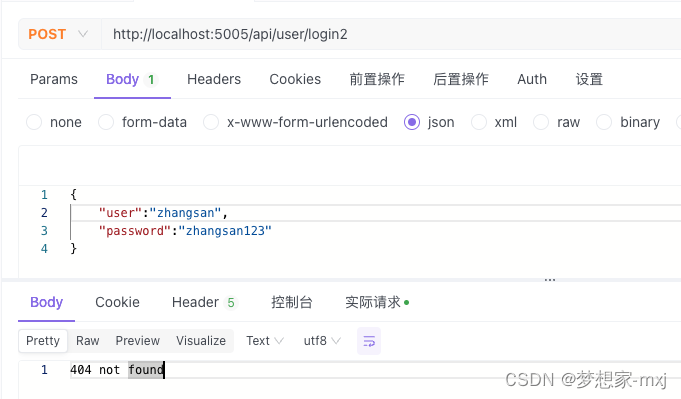
apifox上模拟不存在的路径的POST请求

demo地址