锋哥原创的Python Web开发 Django5视频教程:
2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~共计29条视频,包括:2024版 Django5 Python web开发 视频教程(无废话版) 玩命更新中~、第2讲 Django5安装、第3讲 Django5创建项目(用命令方式)等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV14Z421z78C/视图类CreateView是对模型新增数据的视图类,它是在表单视图类FormView 的基础上加以封装的。简单来说,就是在视图类FormView的基础上加入数据新增的功能。
https://www.bilibili.com/video/BV14Z421z78C/视图类CreateView是对模型新增数据的视图类,它是在表单视图类FormView 的基础上加以封装的。简单来说,就是在视图类FormView的基础上加入数据新增的功能。
所有涉及到表单视图的功能开发,都需要定义form表单类:
我们新建forms.py,里面新建StudentForm
from django import forms
from django.forms import ModelFormfrom helloWorld.models import StudentInfo# 定义学生form表单
class StudentForm(ModelForm):# 配置中心class Meta:model = StudentInfo # 导入model# fields = '__all__' # 代表所有字段fields = ['name', 'age'] # 指定字段widgets = { # 定义控件'name': forms.TextInput(attrs={'id': 'name', 'class': 'inputClass'}),'age': forms.NumberInput(attrs={'id': 'age'})}labels = { # 指定标签'name': '姓名','age': '年龄'}
views.py里新建Create类,继承CreateView
class Create(CreateView):# 设置模版文件template_name = 'student/create.html'# 设置模型外的数据extra_context = {'title': '学生信息添加'}# 指定formform_class = StudentForm# 执行成功后跳转地址success_url = '/student/list'student目录下新建create.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>{{ title }}</title><style>.inputClass {width: 200px;}</style>
</head>
<body>
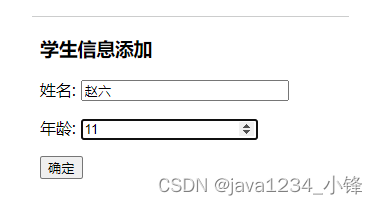
<h3>{{ title }}</h3>
<form method="post">{% csrf_token %}{{ form.as_p }}<input type="submit" value="确定">
</form>
</body>
</html>urls.py里加一个映射:
path('student/create', helloWorld.views.Create.as_view()),list.html页面,加一个新增学生链接
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>{{ title }}</title>
</head>
<body>
<h3>{{ title }}</h3>
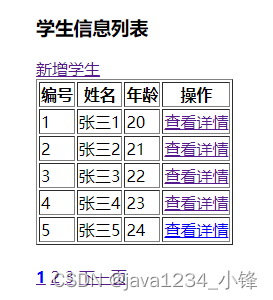
<a href="/student/create">新增学生</a>
<table border="1"><tr><th>编号</th><th>姓名</th><th>年龄</th><th>操作</th></tr>{% for student in student_list %}<tr><td>{{ student.id }}</td><td>{{ student.name }}</td><td>{{ student.age }}</td><td><a href="/student/{{ student.id }}">查看详情</a></td></tr>{% endfor %}
</table>
<br>
{% if is_paginated %}{% if page_obj.has_previous %}<a href="/student/list?page={{ page_obj.previous_page_number }}">上一页</a>{% endif %}{% for current in paginator.page_range %}{% if current == page_obj.number %}<a href="/student/list?page={{ current }}"><b><font color="blue">{{ current }}</font></b></a>{% else %}<a href="/student/list?page={{ current }}">{{ current }}</a>{% endif %}{% endfor %}{% if page_obj.has_next %}<a href="/student/list?page={{ page_obj.next_page_number }}">下一页</a>{% endif %}
{% endif %}
</body>
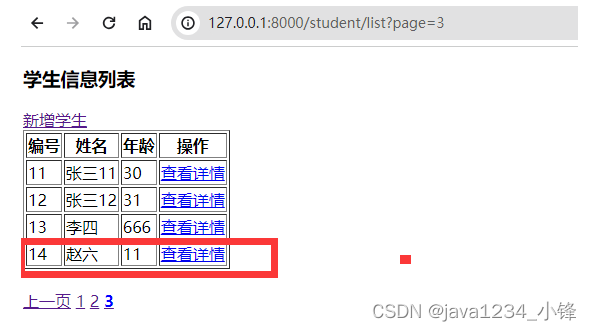
</html>测试,浏览器输入: http://127.0.0.1:8000/student/list

点击“新增学生“链接

输入表单信息

点击确定,则跳转到学生信息列表页面