目录
1.元素偏移量offset
1.1什么是offset
1.2offset系列常用属性
1.3offset总结
1.4offset 与 style 区别
2.元素可视区client
3.元素滚动scroll
4.总结
4.1三大系列总结
4.2 mouseenter 和mouseover的区别
1.元素偏移量offset
1.1什么是offset
offset就是偏移量。offset系列有很多重要的属性需要我们进行记忆。我们使用offset系列相关属性可以得到该元素的位置(偏移)、大小等。
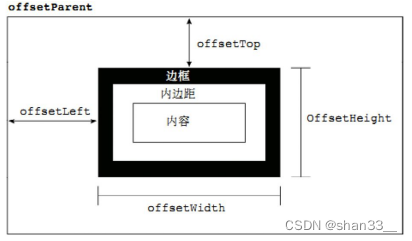
1.2offset系列常用属性
| offset系列属性 | 作用 |
| element.offsetParent | 返回作为该元素带有定位的父级元素如果父级都没有定位则返回body |
| element.offsetTop | 返回元素相对带有定位父元素上方的偏移 |
| element.offsetLeft | 返回元素相对带有定位父元素左边框的偏移 |
| element.offsetWidth | 返回自身包括padding、边框、内容区的宽度,返回数值不带单位 |
| element.offsetHeight | 返回自身包括padding、边框、内容区的高度,返回数值不带单位 |
1.3offset总结
- offset可以获得元素距离带有定位的父级元素的位置 。若父级元素都没有带定位,则返回距离body的距离。
- offset返回的数值都是不带单位的。
- 通过offset返回的宽度和高度都是元素自身的内容区加上左右边框border大小再加上左右内边距padding的总值,也是不带单位的。

1.4offset 与 style 区别
offset
- offset可以得到任意样式表中的样式值(行内和外部)
- offset系列获得的数值是没有单位的
- offsetWidth 包含 padding+ border+width
- offsetWidth等属性是只读属性,只能获取不能赋值
- 所以,我们想要获取元素大小位置,用offset更合适
style
- style只能得到行内样式表中的样式值
- style.width获得的是带有单位的字符串
- style.width 获得不包含padding和border 的值
- style.width是可读写属性,可以获取也可以赋值
- 所以,我们想要给元素更改值,则需要用style改变
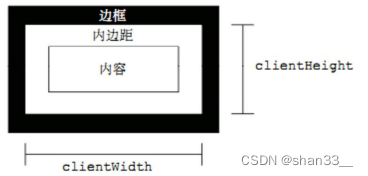
2.元素可视区client
client是客户端的意思,我们可以使用client的相关属性来获取可视区的相关信息。通过client的相关属性可以动态的得到改元素的边框大小、元素大小等。
| client系列属性 | 作用 |
| element.clientTop | 返回元素上边框的大小 |
| element.clientLeft | 返回元素边框的大小 |
| element.clientWidth | 返回自身包括padding、内容区的宽度,不含边框,返回数值不带单位 |
| element.clientHeight | 返回自身包括padding、内容区的高度,不含边框,返回数值不带单位 |

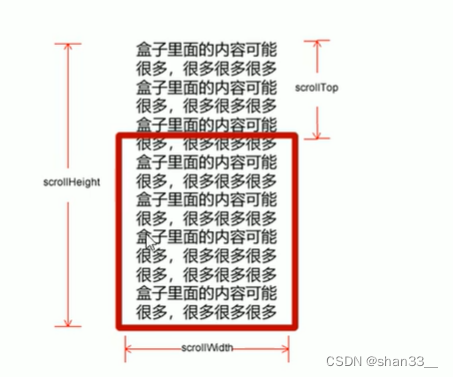
3.元素滚动scroll
scroll是滚动的,我们使用scroll相关的属性可以动态获得元素的大小、滚动距离等。
| scroll系列属性 | 作用 |
| element.scrollTop | 返回被卷去的上恻距离,返回数值不带单位 |
| element.scrollLeft | 返回被卷去的左恻距离,返回数值不带单位 |
| element.scrollWidth | 返回自身实际的宽度,不含边框,返回数值不带单位 |
| element.scrollHeight | 返回自身实际的高度,不含边框,返回数值不带单位 |

4.总结
4.1三大系列总结
| 三大系列大小对比 | 作用 |
| element.offsetWidth | 返回自身包括padding、边框、内容区的宽度,返回数值不带单位 |
| element.clientWidth | 返回自身包括padding、内容区的宽度,不含边框,返回数值不带单位 |
| element.scrollWidth | 返回自身实际的宽度,不含边框,返回数值不带单位 |
- offset系列经常用于获得元素位置
- client 经常用于获取元素大小 clientwidth clientHeight
- scroll经常用于获取滚动距离scrollTop scrollLeft
- 注意页面滚动的距离通过 window.pageXOffset 获得
4.2 mouseenter 和mouseover的区别
- mouseover鼠标经过自身盒子会触发,经过子盒子还会触发。mouseenter只会经过自身盒子被触发。
- 两种都是鼠标移动到元素上会被触发,但是mouseenter不会冒泡(mouseleave也不会冒泡),mouseover会冒泡