🚀 个人主页 极客小俊
✍🏻 作者简介:web开发者、设计师、技术分享
🐋 希望大家多多支持, 我们一起学习和进步!
🏅 欢迎评论 ❤️点赞💬评论 📂收藏 📂加关注

什么是CSS?
CSS 英文全称(Cascading Style Sheet)
CSS中文译为层叠样式表, 是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
也就是告诉浏览器,这段样式将应用到哪个对象…
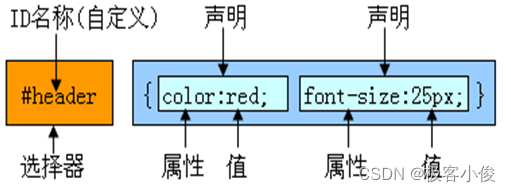
CSS的基本语法结构
选择器{ 属性1:值1; 属性2:值2…… ;}
例如
body { font-size:12px; text-align:center;}
解释说明:
属性和属性值之间用冒号:隔开,定义多个属性时,
属性之间用分号;隔开!
CSS选择器
对于刚刚开始学习CSS的新手朋友,我个人觉得选择器就学习3种类型的就足够了,其他的后面可以慢慢深入了解
这里我主要介绍: 标签选择器、class选择器、ID选择器
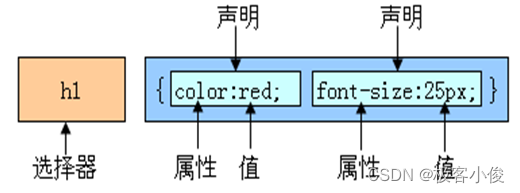
标签选择器
指以网页中已有的标签名作为名称的选择器,几乎所有的html标签均可用作该类选择器
例如:body{ } p{ } h1{ } 等等…
标签选择器结构图

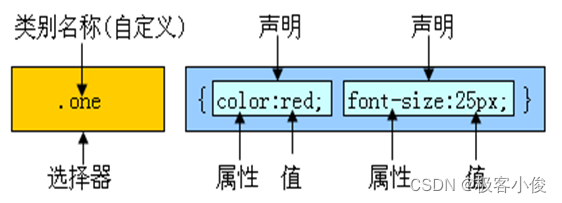
class类别选择器
用户自定义名称的一种选择器,俗称为class选择器
我们可以在HTML标签中用class=""为相应标签指派样式。
你可理解为一类, 它的特点:在文档中允许被重复使用
class选择器结构图

ID 选择器
属用户自定义名称选择器,基于DOM文档对象模型原理出现的选择器,
可以在XHTML标签中用id=""为相应标签指派样式, 可理解为一个标识
注意:ID选择器在网页中,每个id名称只能使用一次!
ID选择器结构图

这个时候可能有人就会问一个问题:
哪个时候用ID选择器和class选择器呢?
我的回答就是在布局过程当中, 大一点的框架结构体系型用我们就使用ID选择器, 而内容结构型用class选择器, 听不懂也没关系,到时候我们学完CSS的一些基础知识以后,可以来做一个静态页面,在实战布局的过程中去体会其中的奥秘!
CSS命名规则
选择器的命名也很重要,这关系到后期维护,和代码的可读性
在写项目的时候,命名一定要有意义名字可以包含字母、数字、下划线、减号符,不能以数字开关。
多个词组的时候,用下划线或者减号符进行连接,或者写成驼峰式结构!
例如:中间的左边,我们可以定义为center-left/center_left /centerLeft
CSS选择器的其他声明
在刚刚上面我们提及到的选择器都是单独使用,其实选择器还可以组合声明去使用!
嵌套声明:从属关系
例如
<style type=“text/css” >P h1{color:blue;font-size:14px;}
</style>
混合声明:并列及从属关系
例如
<style type=“text/css” >P H1,#header ul{color:blue;font-size:12px;}
</style>CSS如何应用到网页中
CSS编码可以多种方式灵活地应用到我们所设计XHTML页面之中,选择方式可根据我们对设计的不同表现手段来制定,一般按CSS代码位置分为以下方式:
外部样式表
导入
@import url("/css/global.css")
行内样式
也叫内嵌样式表 是直接将CSS写入标签内
例如
<pre style="color:#F00;">重庆</pre>
内部样式表
在标签以外,网页以内,通常写在head里面,title的下面
例如
<style type="text/css">pre h1{color:#F00;}
</style>
导入式样式表
也就是从外部链入css样式到html中, 这种方式我们使用的频率是最多的一种!
例如
<link href="css/head.css" rel="stylesheet" type="text/css"/>
举个栗子
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>测试页</title><!--此为链接(外部)样式表-->
<link href=“css/style1.css” rel=“stylesheet” type=“text/css” /><!--内部样式表-->
<style type="text/css">
body,td,th {font-size: 12px;}
p{font-size: 24px;color:#FFFF00;}
</style></head>
<body>
<div id="container">
<div id="header"> <p>头部</p> </div>
<div id="content">
<!--此为行内样式表-->
<p style=“color:#FF0000;font-size:36px”>主体</p>
</div>
<div id="footer"> <p>尾部</p> </div>
</div>
</body>
</html>
CSS选择器的优先级
例如:
有时候,你使用同一种样式,不同的选择器,选中了同一个元素的时候,那么此时此刻应用谁的优先级,这里就是CSS选择器的优先级!
具体优先级可以参考以下:
id优先级高于class ,而class高于标签, 指定的高于继承内部或外部样式 ,行内(内嵌)样式最高,
后面的样式覆盖前面的!
总结:单一的(id)高于共用的(class),有指定的高于外部的, 无指定会继承离它最近的 !
块元素和行元素
在我们正式开始布局之前,你好需要了解一下元素的类型,分为两种:块元素和行元素
块级元素
就是一个方块,像段落一样,默认占据一行出现
总是在新行上开始(独占一行)
高度,行高以及顶和底边距都可控制
宽度缺省是它的容器的100%,除非设定一个宽度
例如:
div、li、table、h1 ~ h6......等等…
内联元素
又叫行内元素,顾名思义,只能放在行内,就像一个单词,不会造成前后换行,起辅助作用。
一般的块级元素诸如段落<p>、标题<h1><h2>...、列表,<ul><ol><li> 、表格<table>、表单<form>、<div>和<body>等元素。
而内联元素则如: 表单元素<input>、超级链接<a>、图像<img>、<span> ........
块元素和行元素它们之间的特性
块级无素显著特点是每个块级元素都是从一个新行开始显示,而且其后的无素也需另起一行进行显示。
行内元素都在一行上,宽、高不可改变,宽度就是它的文字或图片的宽度,不可改变。


"👍点赞" "✍️评论" "收藏❤️"
欢迎一起交流学习❤️❤️💛💛💚💚

好玩 好用 好看的干货教程可以 点击下方关注❤️ 微信公众号❤️ 说不定有意料之外的收获哦..🤗嘿嘿嘿、嘻嘻嘻🤗!
🌽🍓🍎🍍🍉🍇









![寻找旋转排序数组中的最小值[中等]](https://img-blog.csdnimg.cn/direct/a12af2b967314436a000335699ebd303.jpeg)