文章目录
- 1 前言
- 2 新建工程导入必要资源
- 2.1 AB包设置
- 2.2 C# 脚本
- 2.3 VSCode 的环境搭建
- 3 面板拼凑
- 3.1 主面板拼凑
- 3.2 背包面板拼凑
- 3.3 格子复合组件拼凑
- 3.4 常用类别名准备
- 3.5 数据准备
- 3.5.1 图集准备
- 3.5.2 json
- 3.5.3 打AB包
- 4 Lua读取json表及准备玩家数据
- 5 主面板逻辑
- 6 背包面板基础逻辑
- 7 格子逻辑和背包逻辑
- 8 面向对象优化格子对象
- 9 面板基类
- 10 Lua迁移小工具
1 前言
包括背包系统、VSCode环境搭建
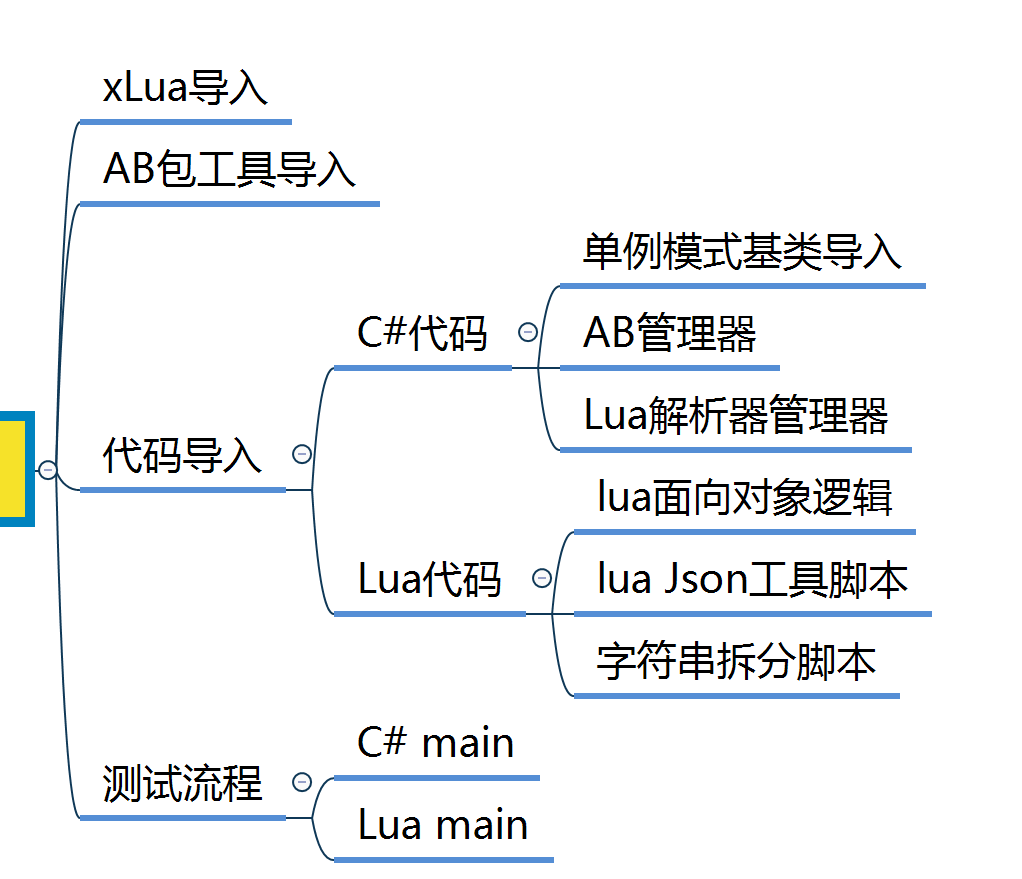
2 新建工程导入必要资源

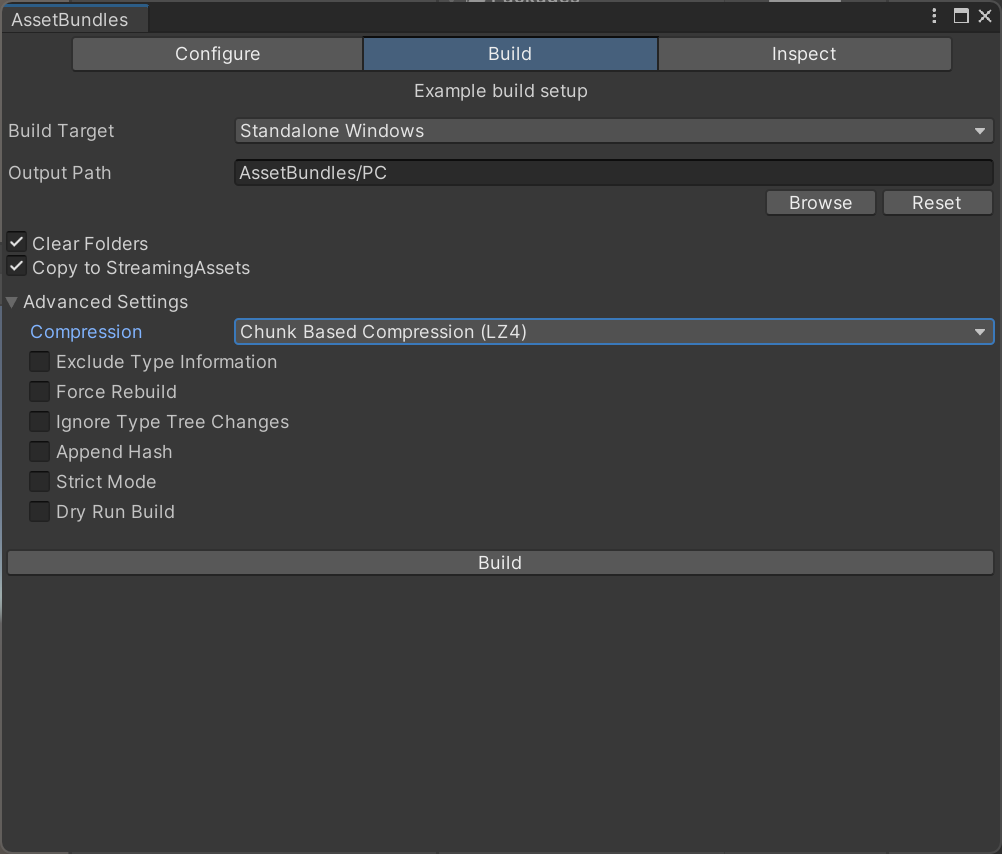
2.1 AB包设置
如果Window中没有AssetBundles :
推测原因为带c1后缀的大陆版Unity不提供此工具,故尝试使用类似问题的常见解决方法:手动修改manifest.json文件,添加Asset Bundle Browser对应的信息。
该文件可在 Unity工程根目录 Packages 文件夹内找到。在该文件中仿照其他内容添加:
“com.unity.assetbundlebrowser”: “1.7.0”

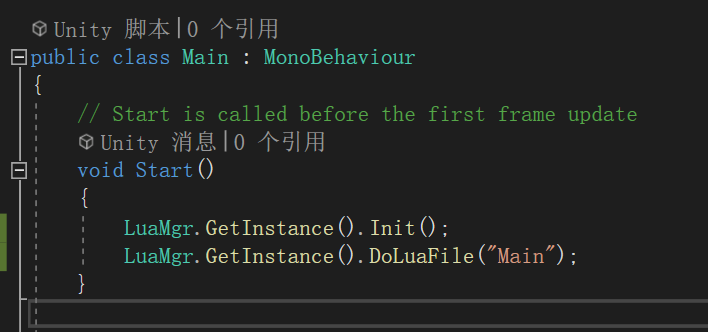
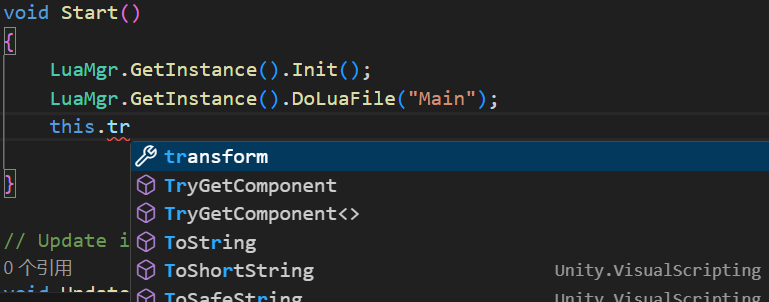
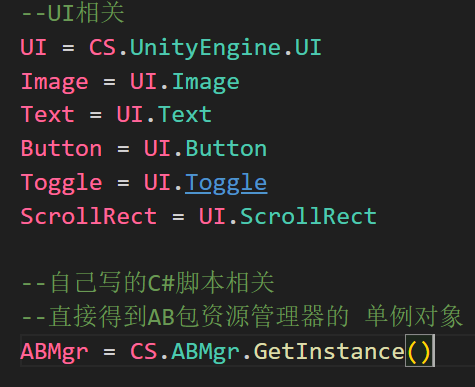
2.2 C# 脚本

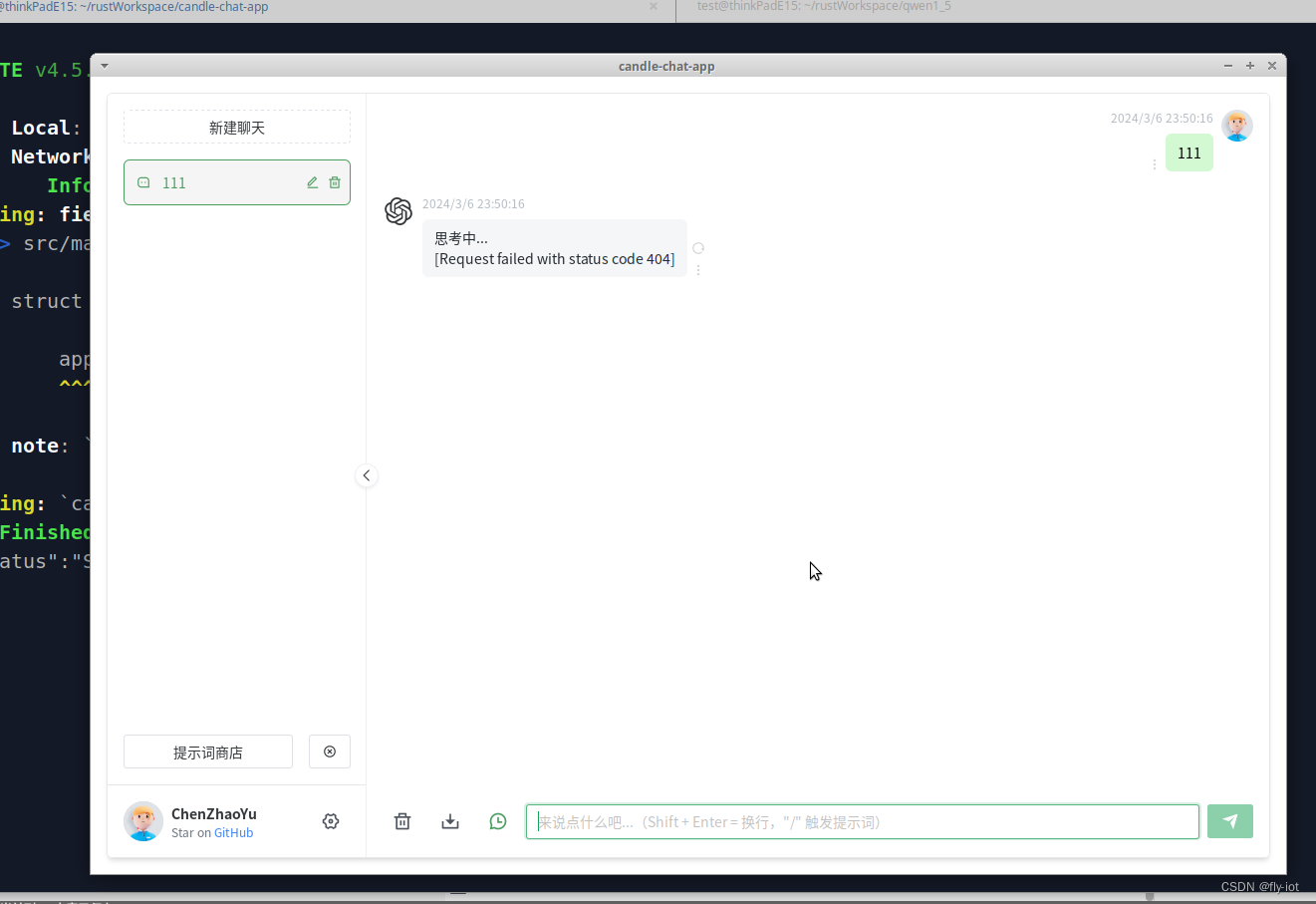
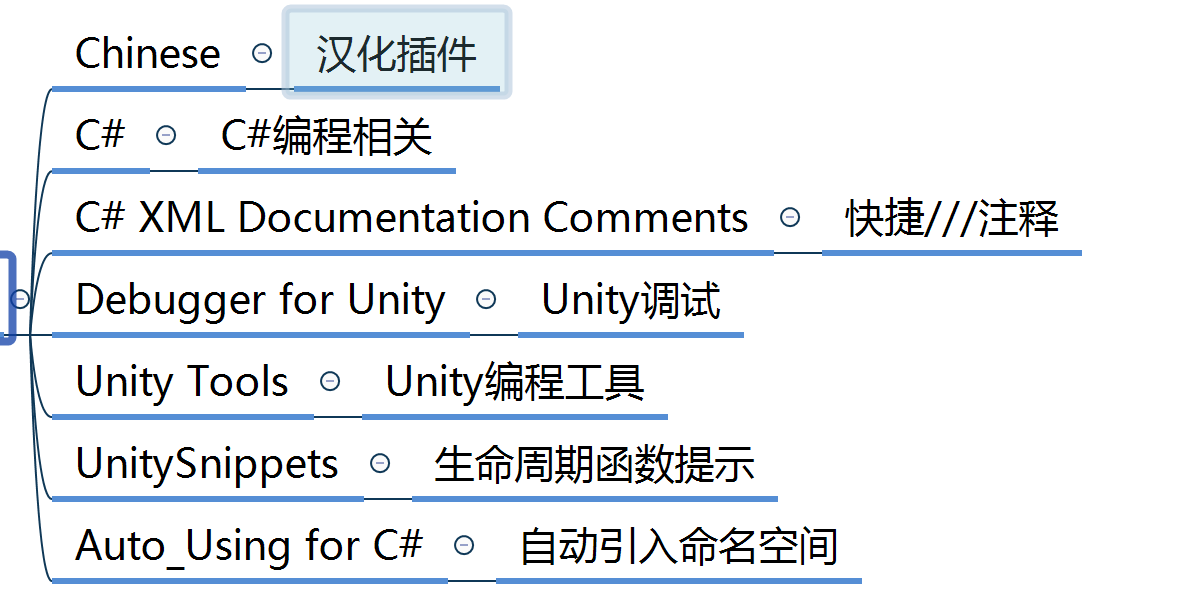
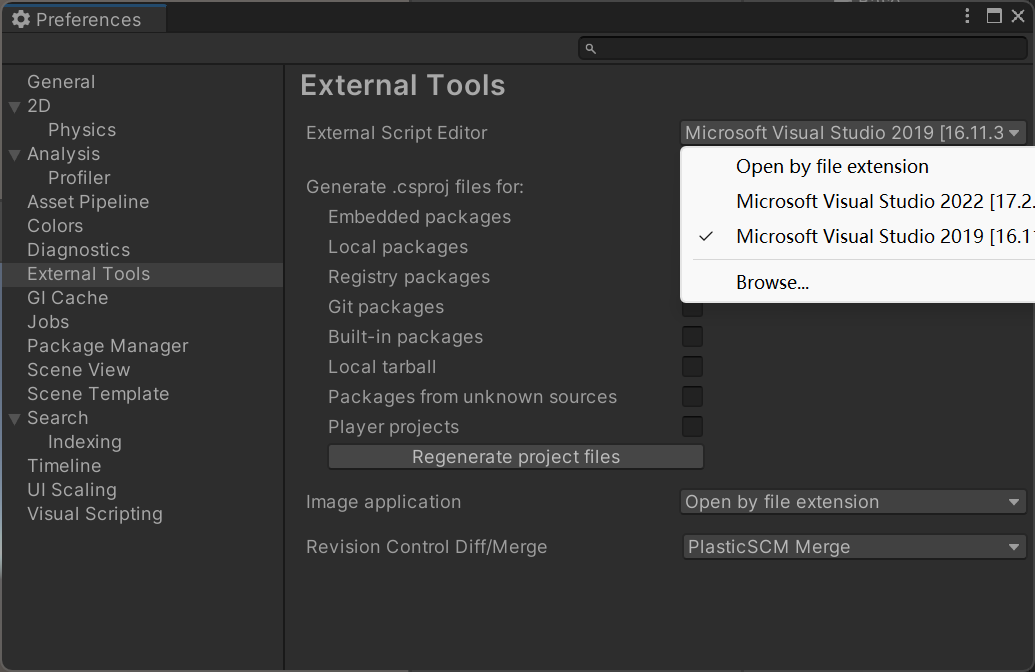
2.3 VSCode 的环境搭建

下插件



出现这个了应该就是安装成功了
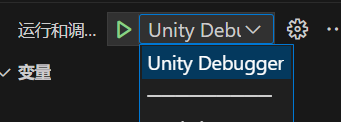
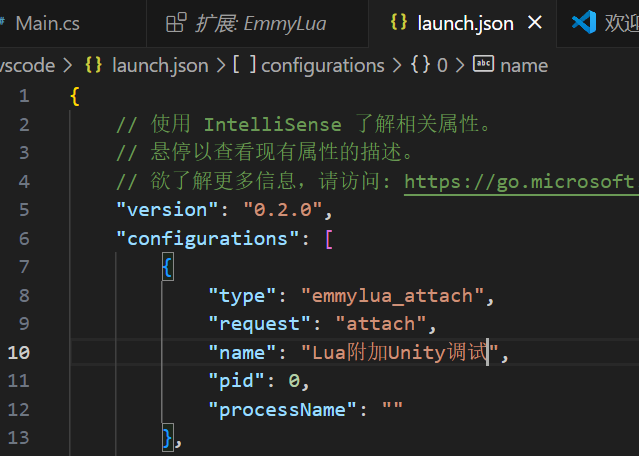
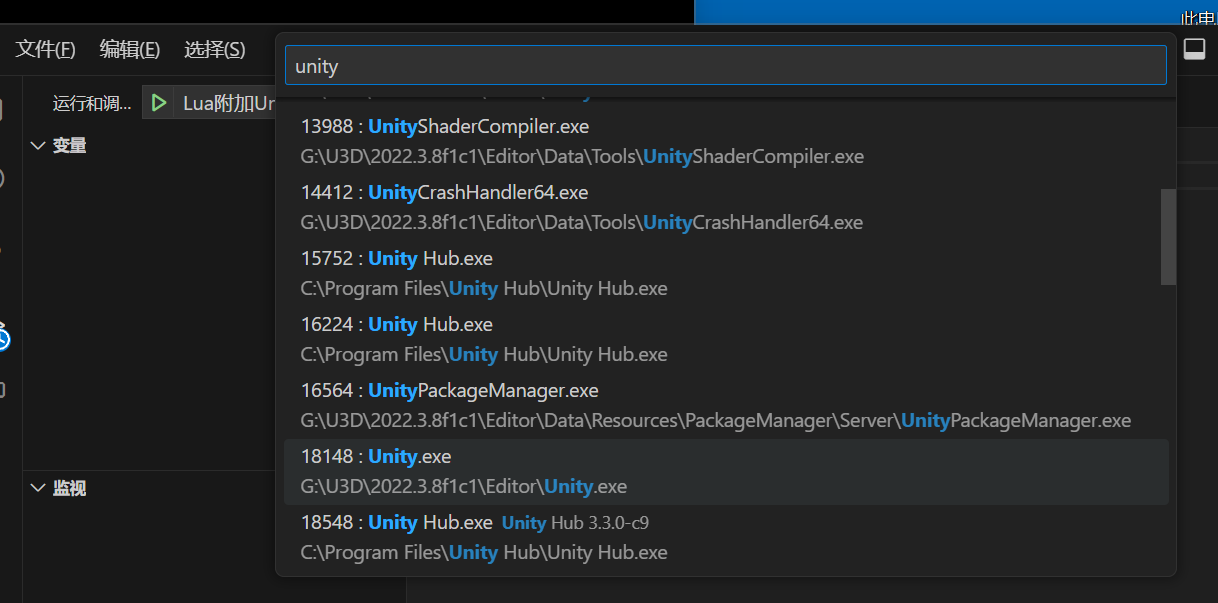
配置测试

装EmmyLua

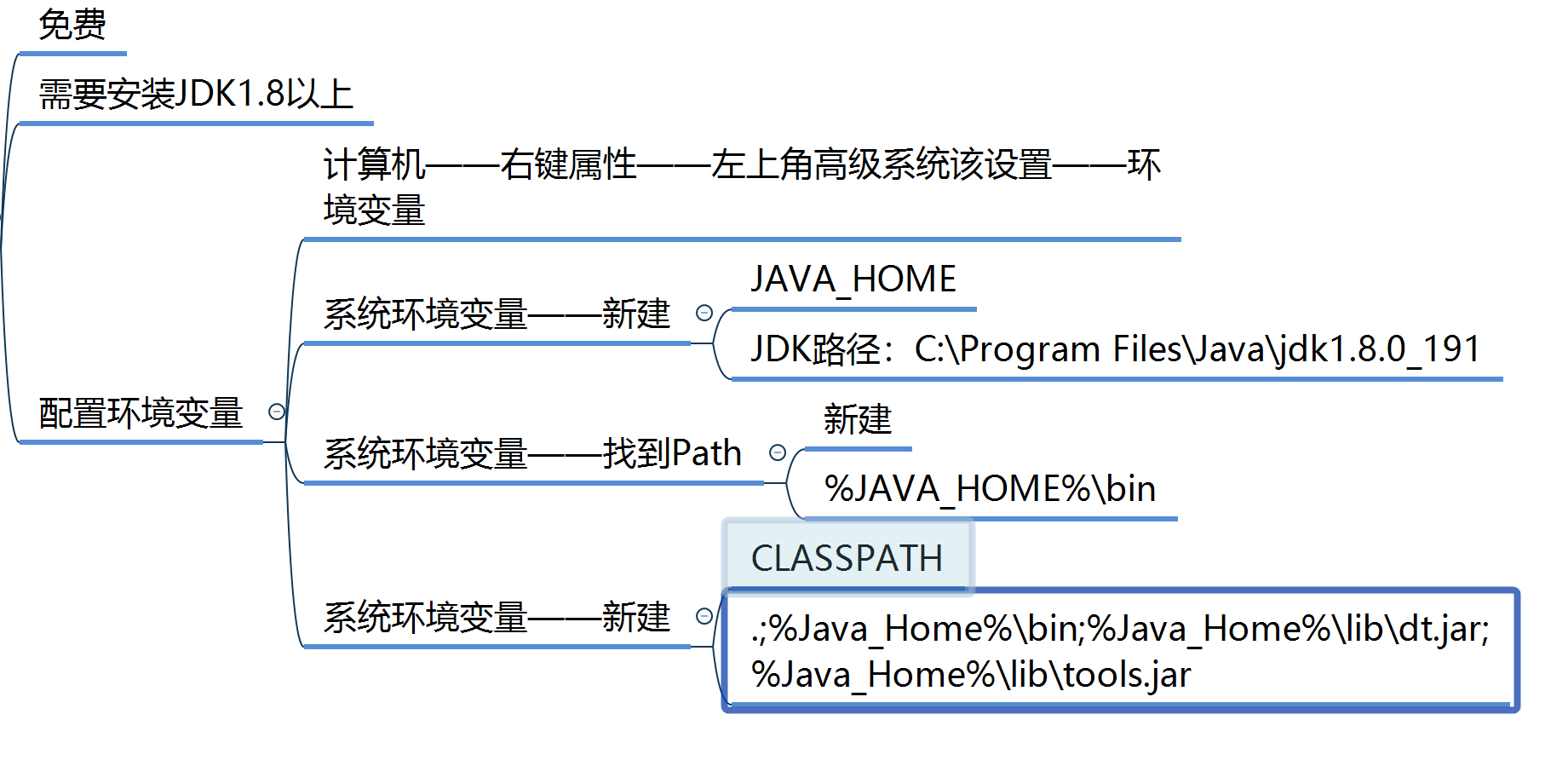
配置JDK



3 面板拼凑
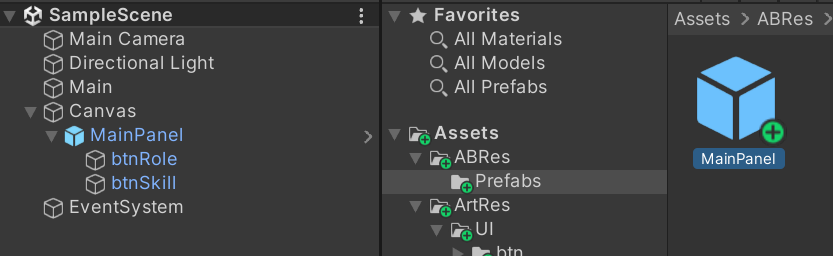
3.1 主面板拼凑
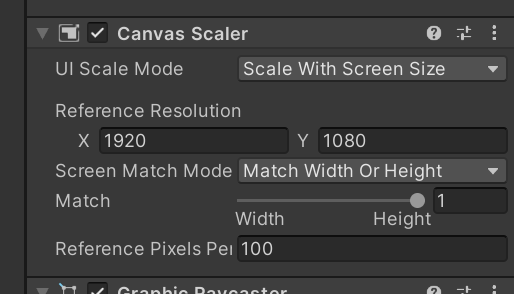
创建Panel,并设置分辨率



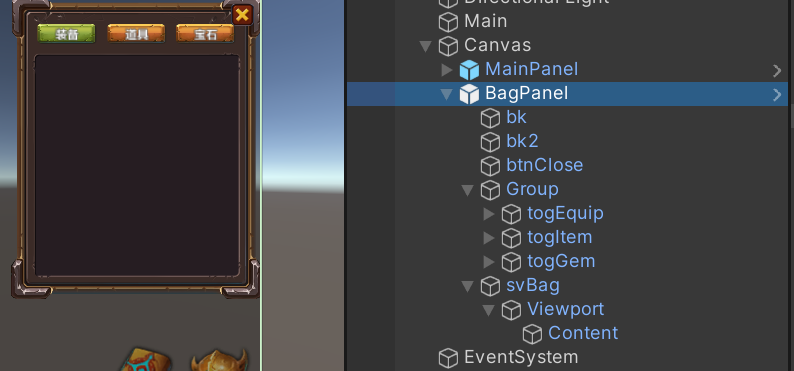
3.2 背包面板拼凑

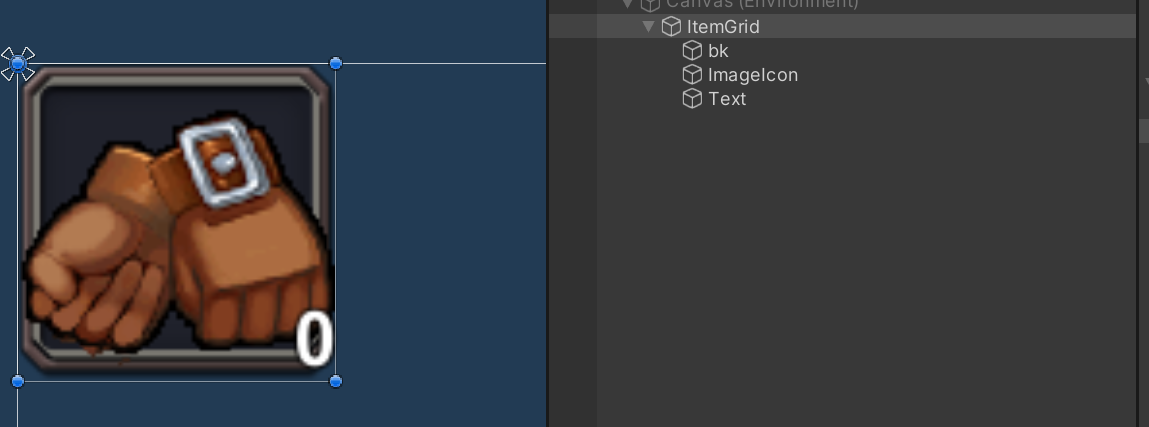
3.3 格子复合组件拼凑

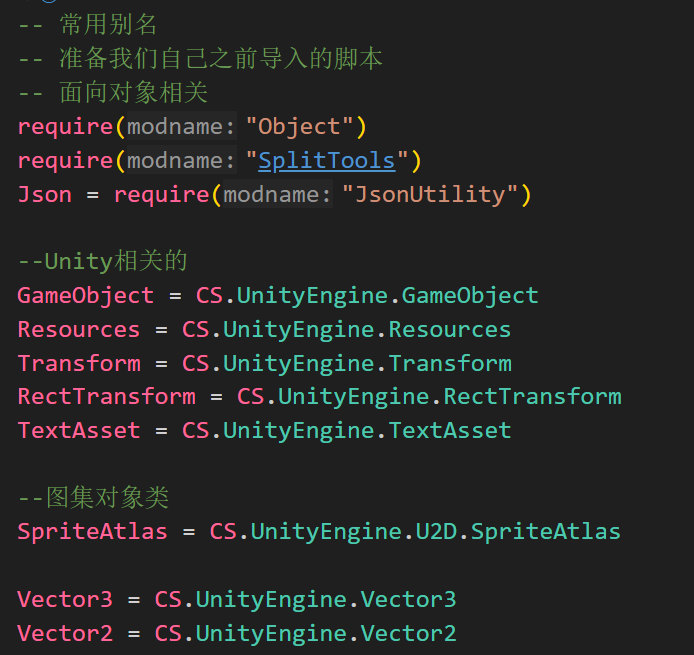
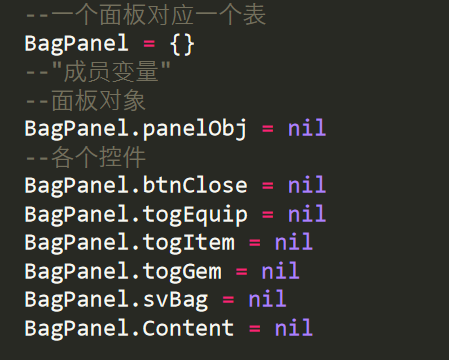
3.4 常用类别名准备


3.5 数据准备
3.5.1 图集准备
导入2D sprite

取消这两个选项

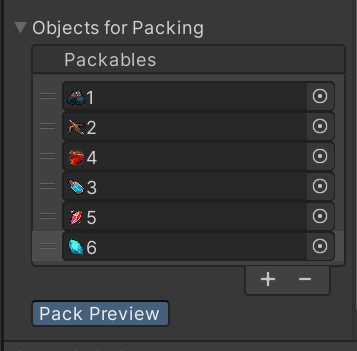
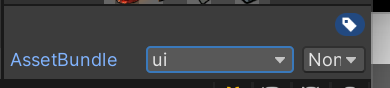
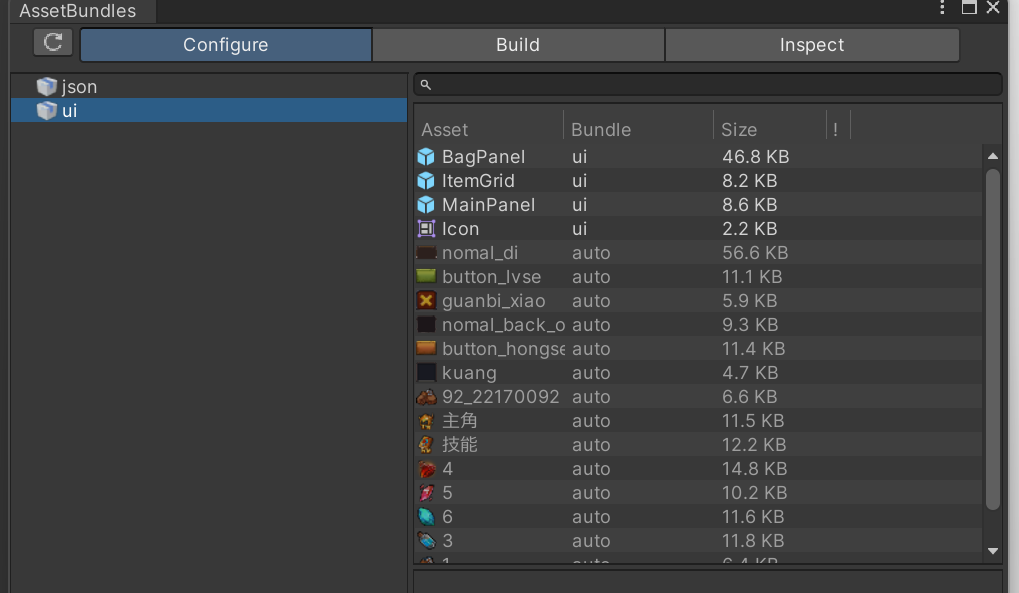
打进AB包

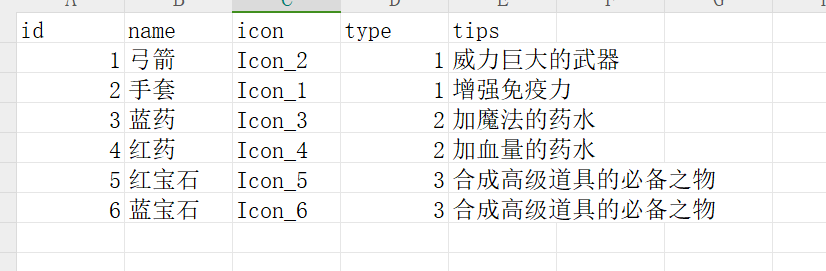
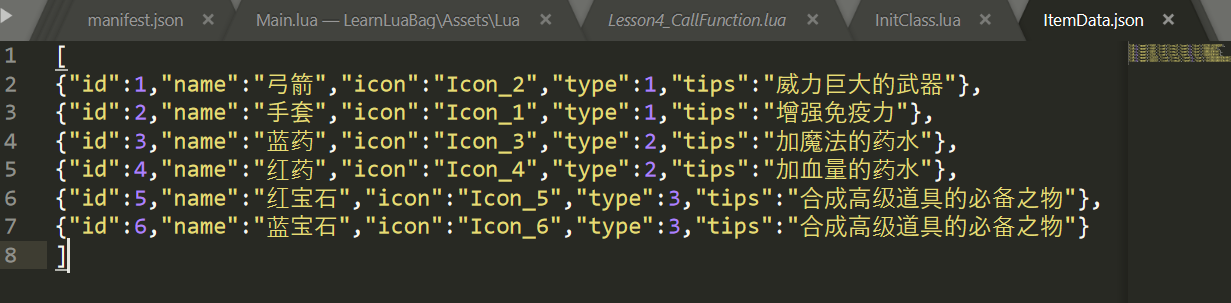
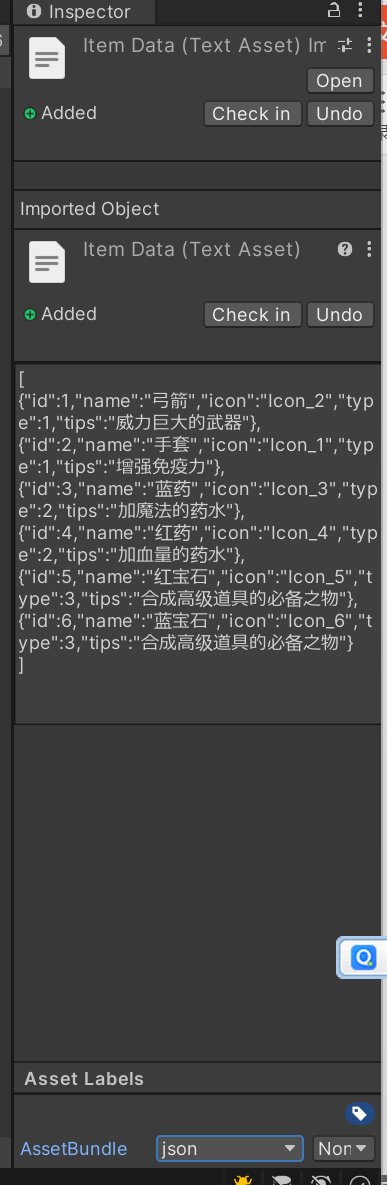
3.5.2 json


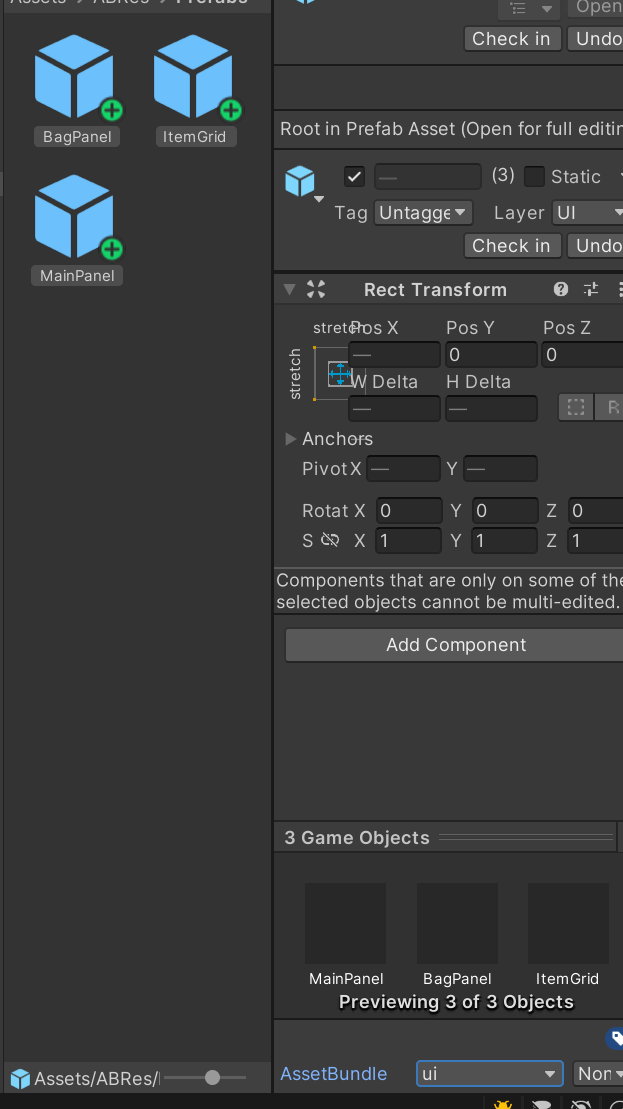
3.5.3 打AB包




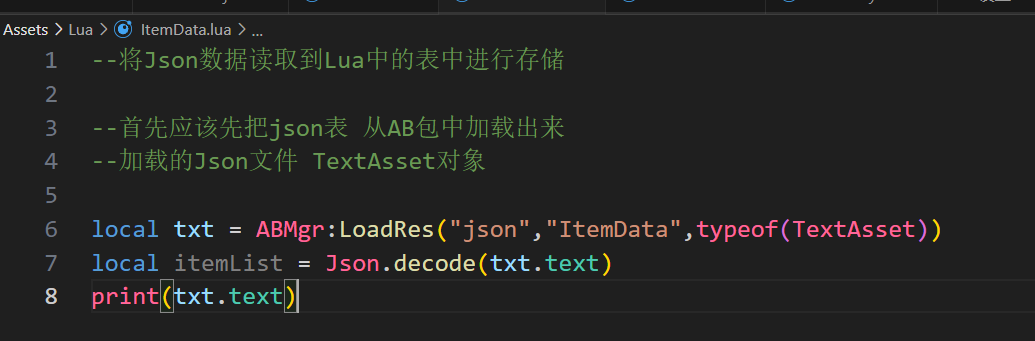
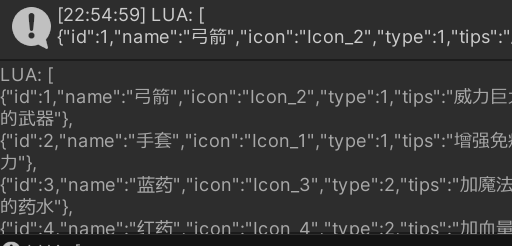
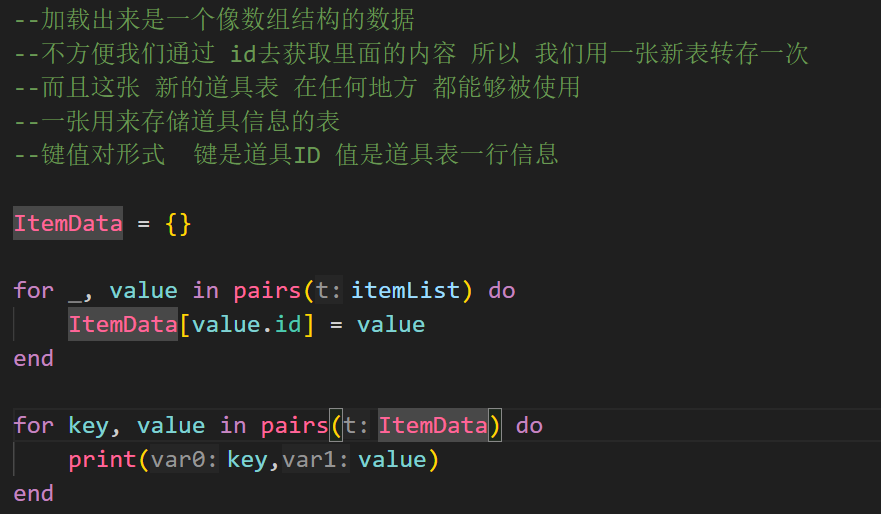
4 Lua读取json表及准备玩家数据





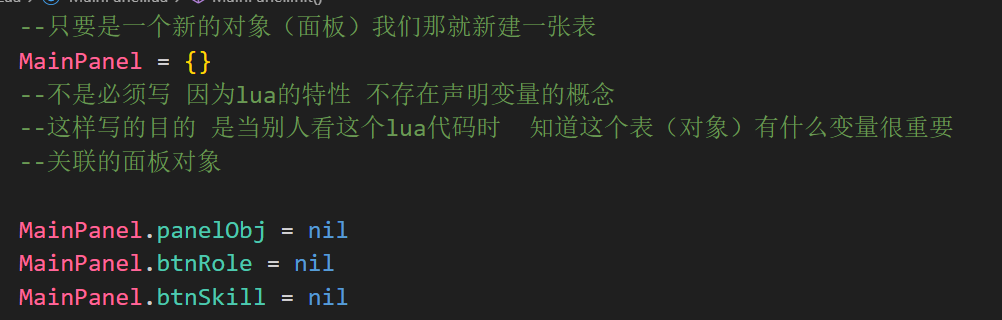
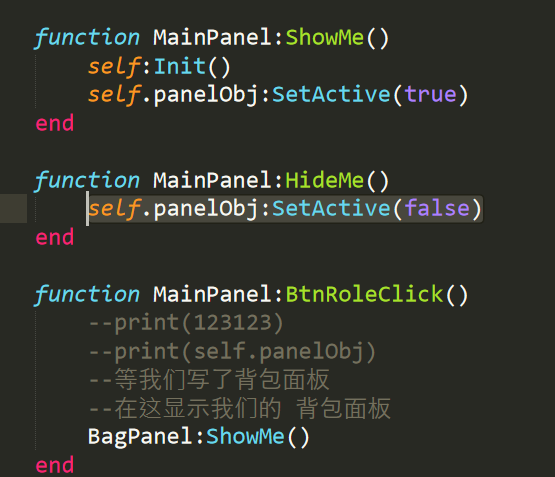
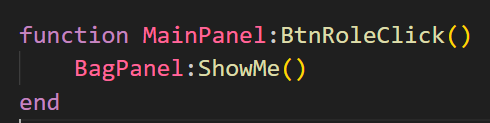
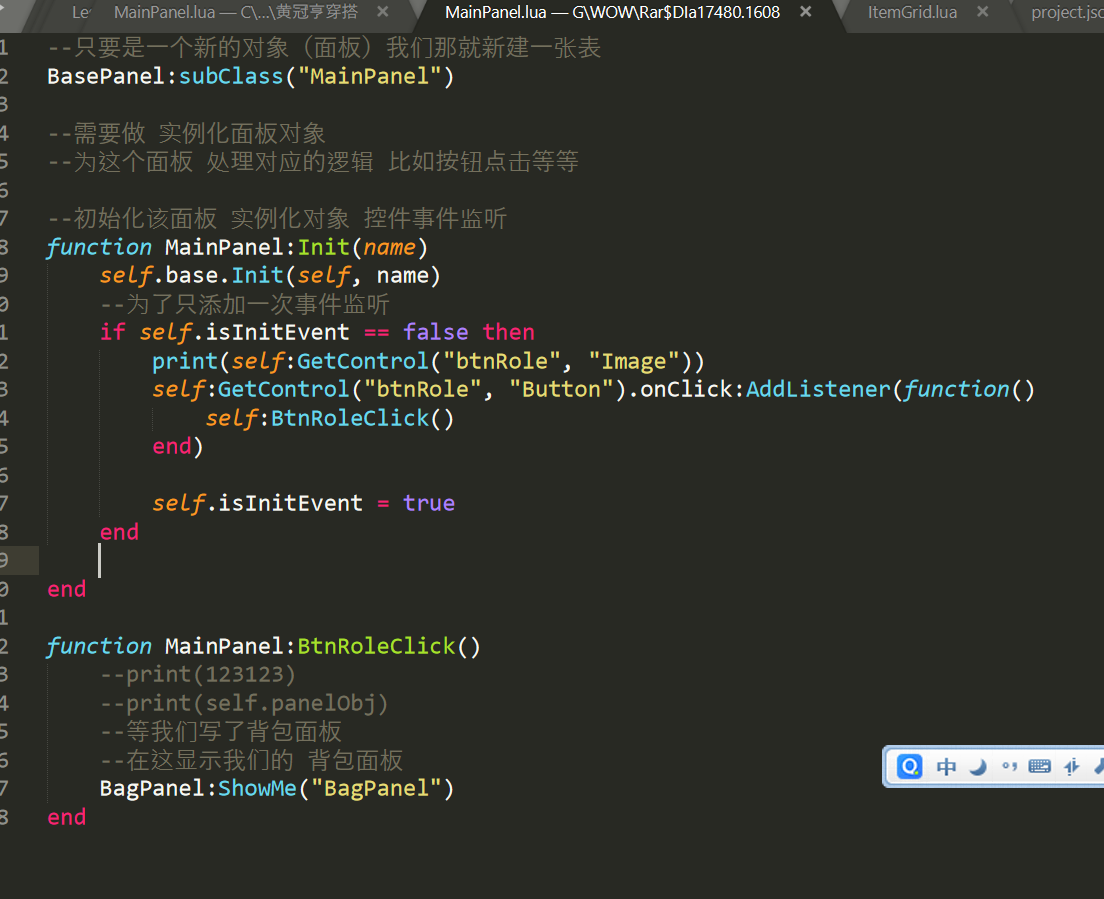
5 主面板逻辑

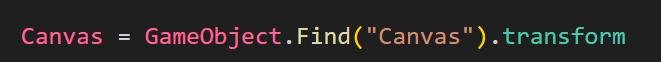
找Canvas



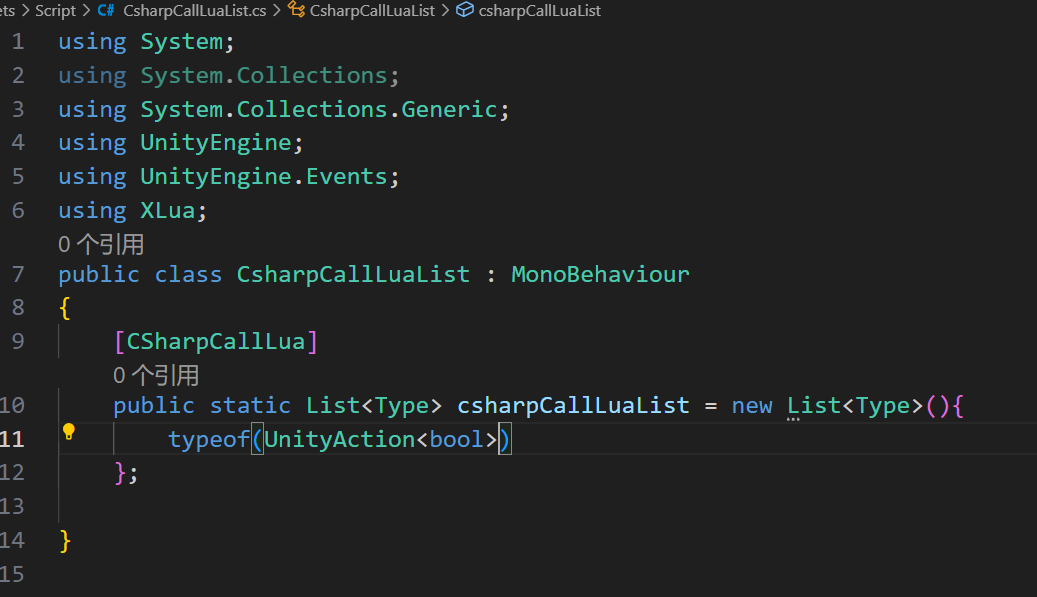
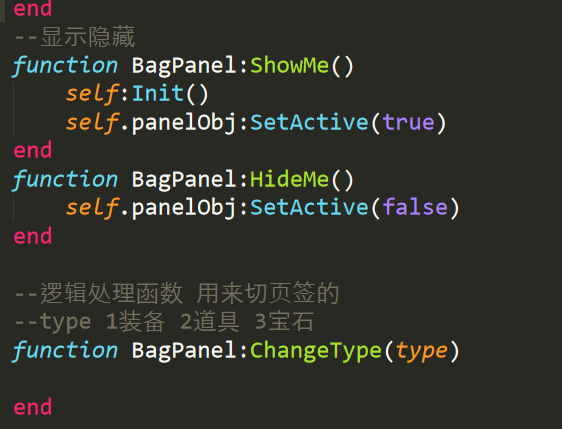
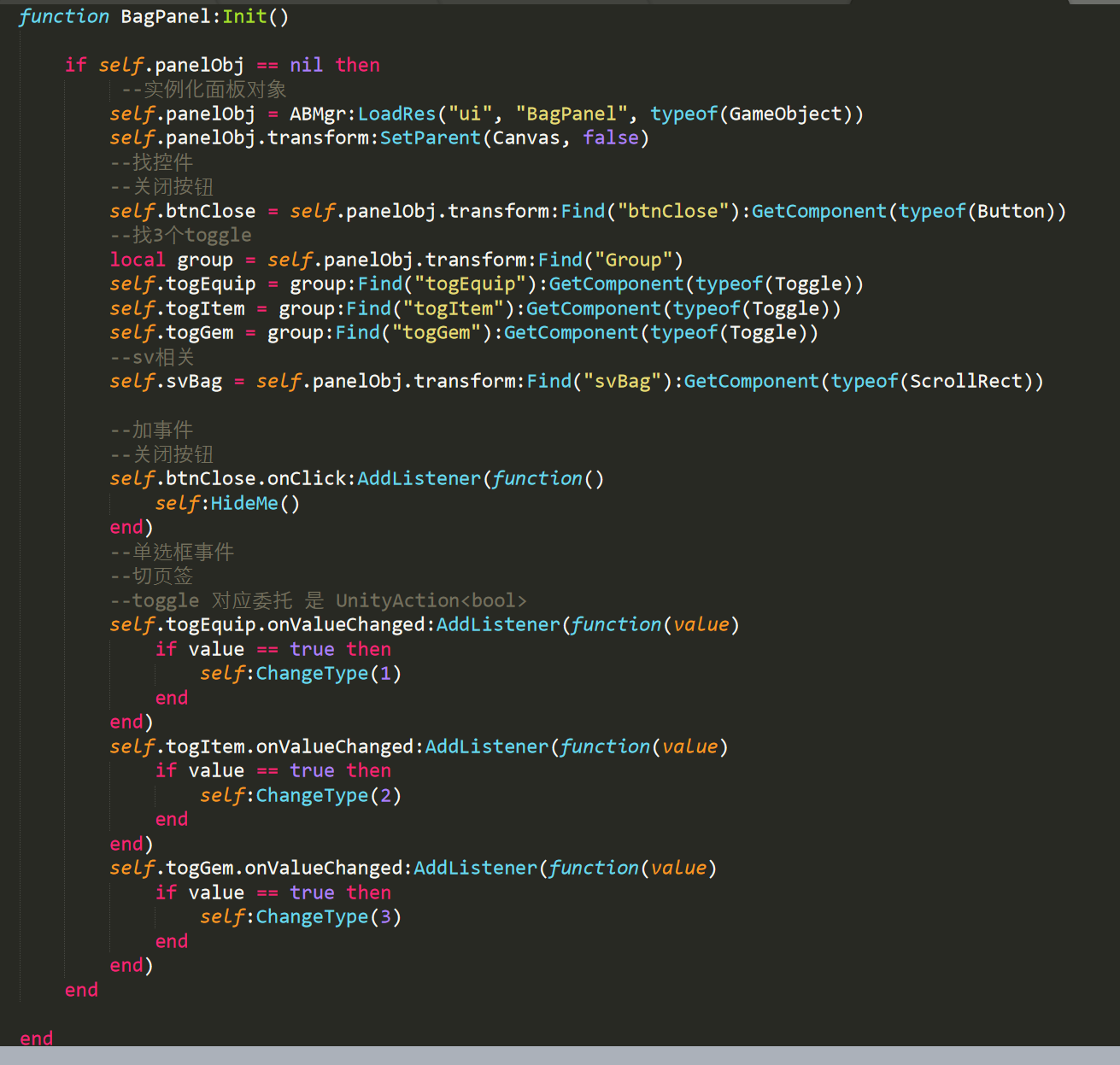
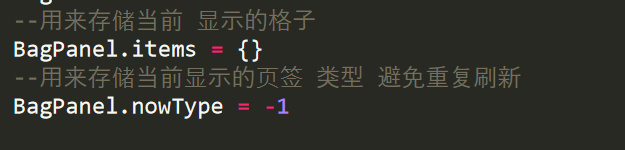
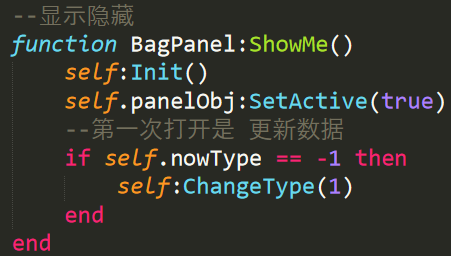
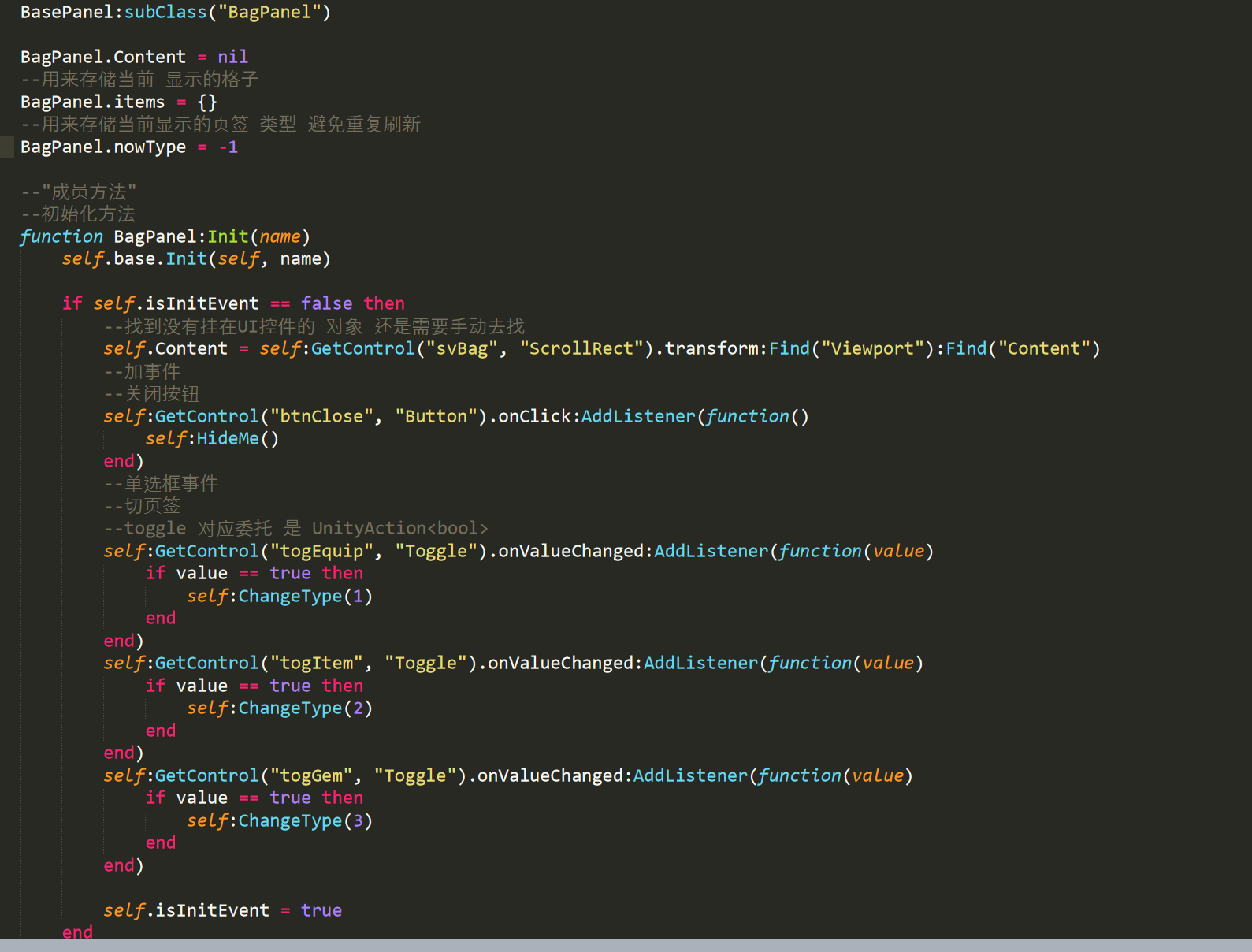
6 背包面板基础逻辑


把 toggle 对应委托时 UnityAction
所以需要 解决报错问题



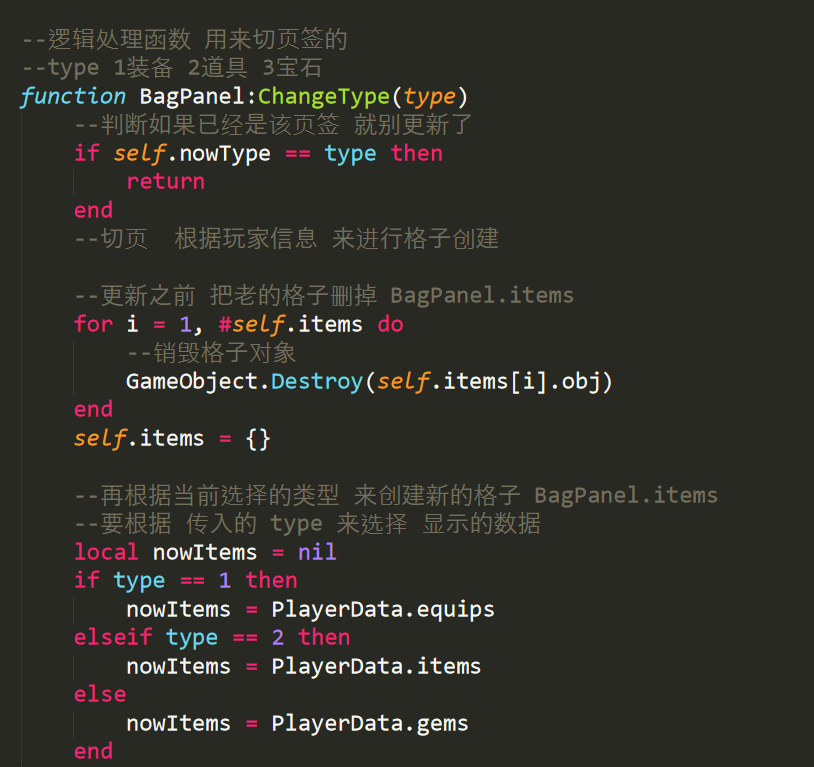
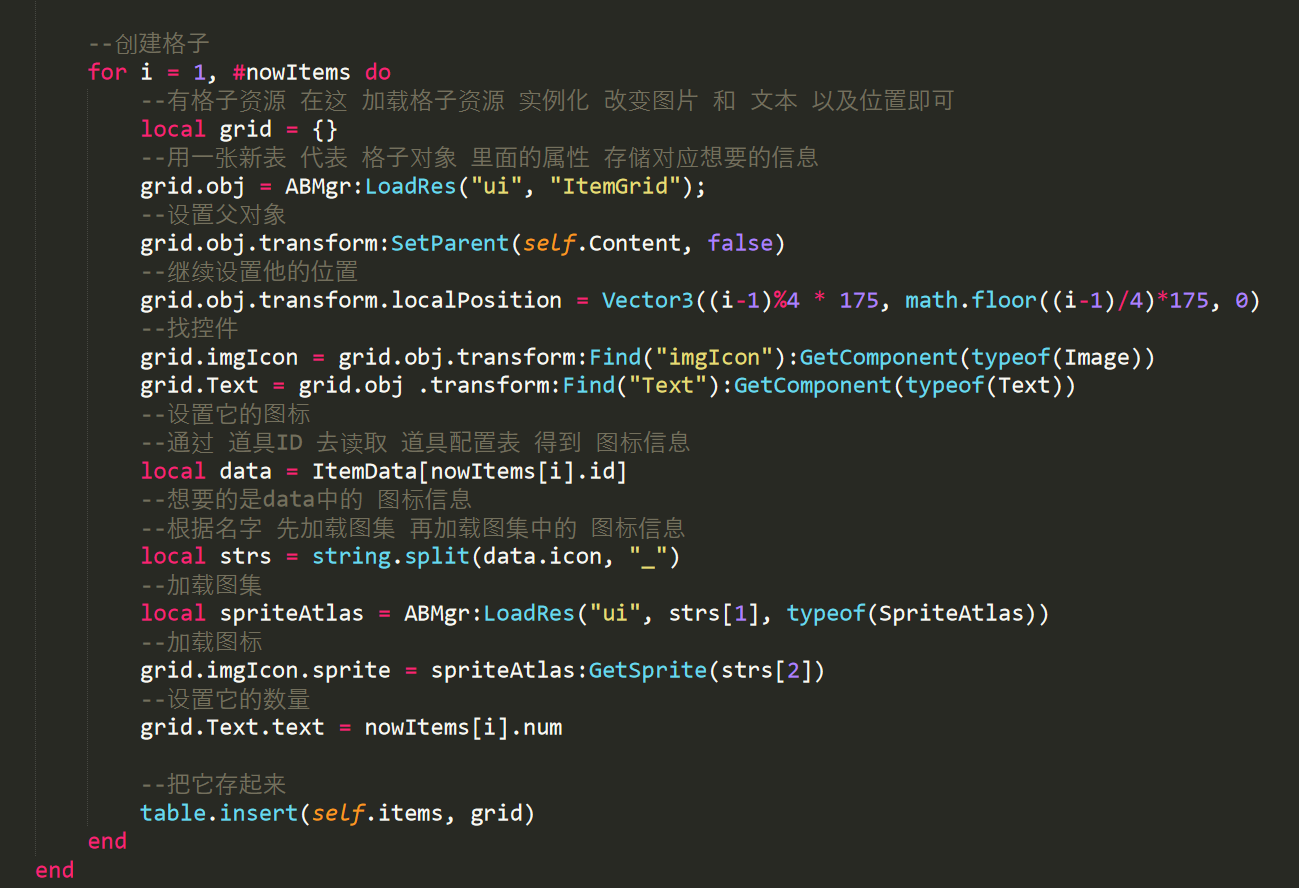
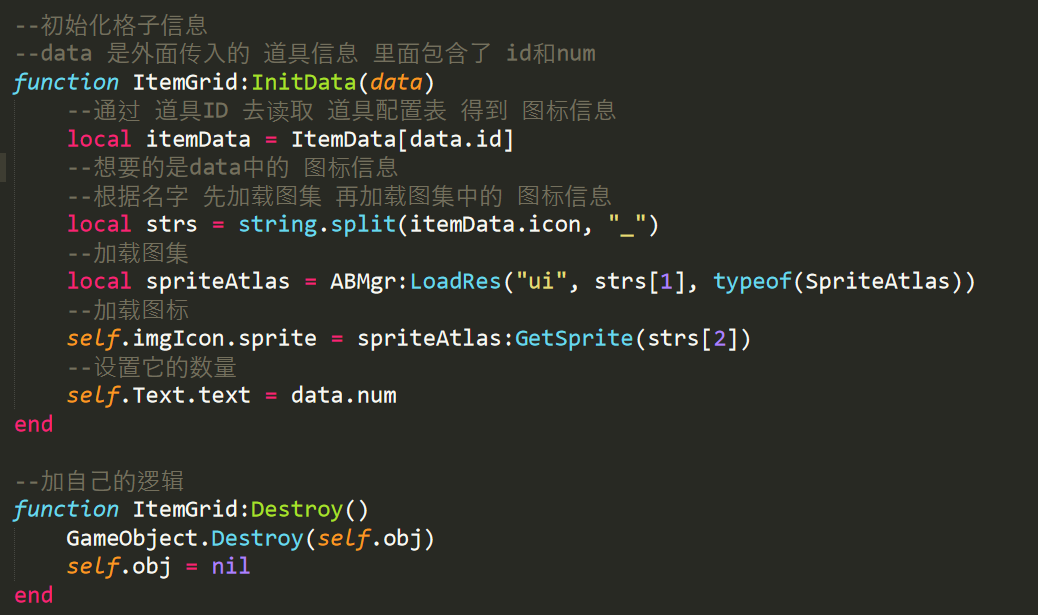
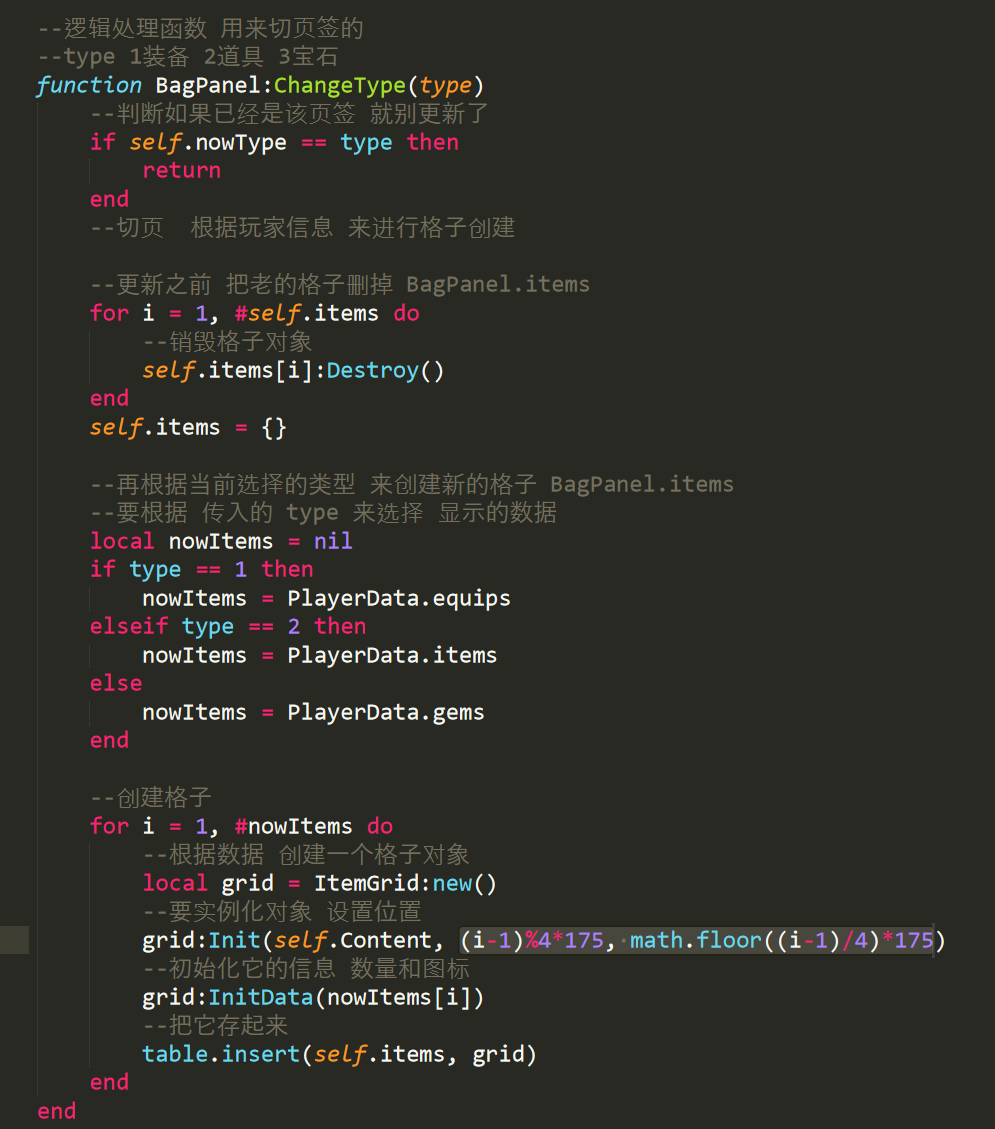
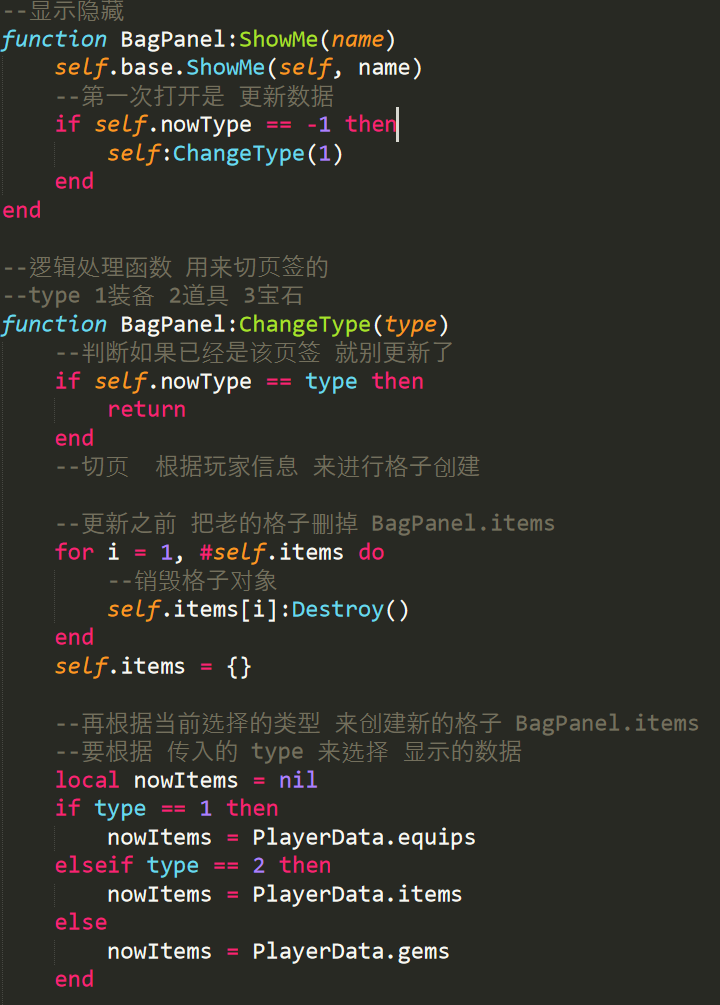
7 格子逻辑和背包逻辑




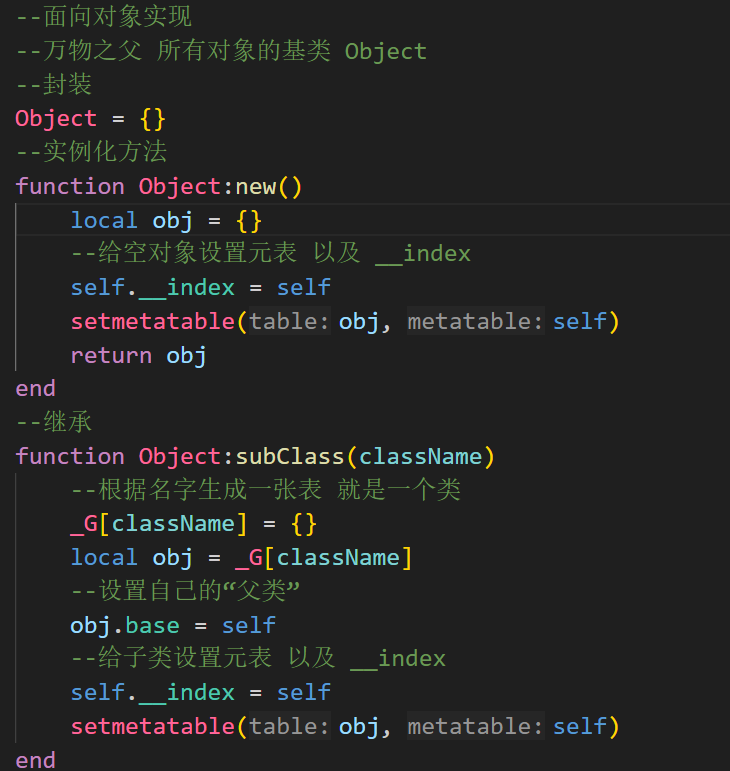
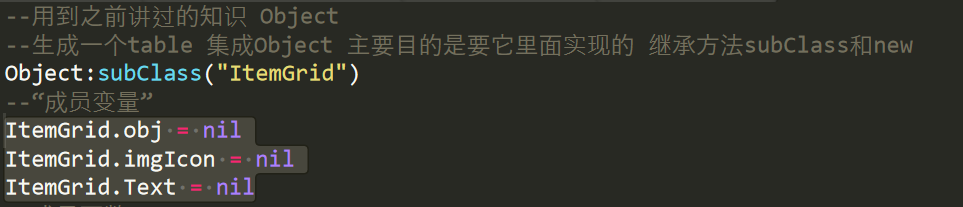
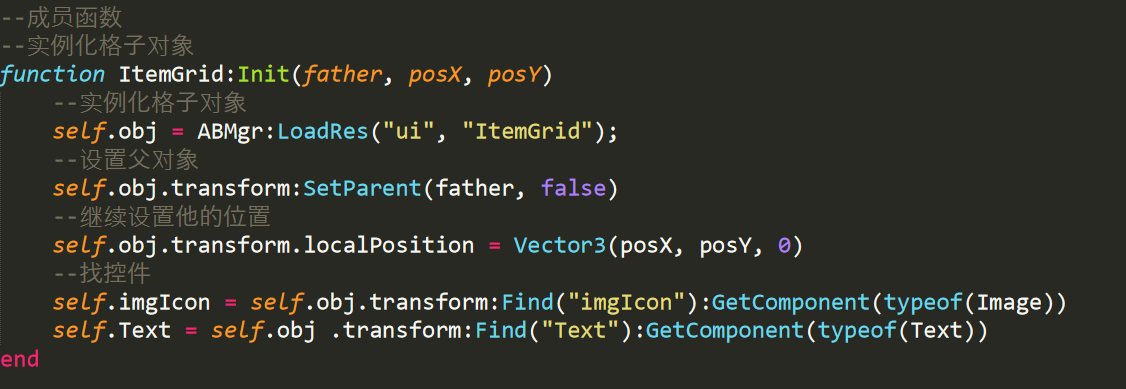
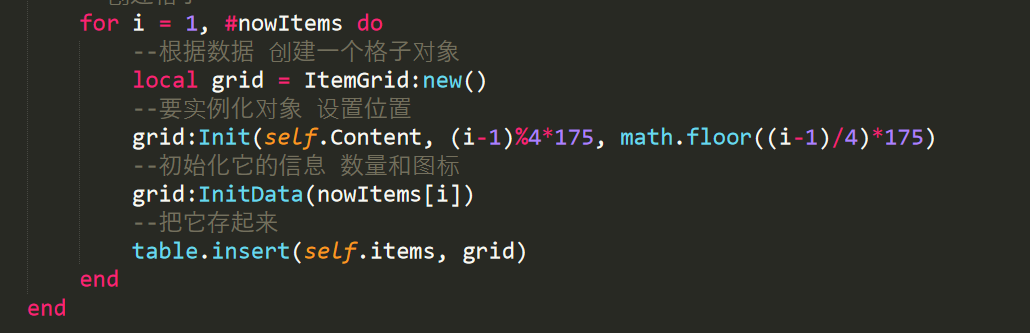
8 面向对象优化格子对象





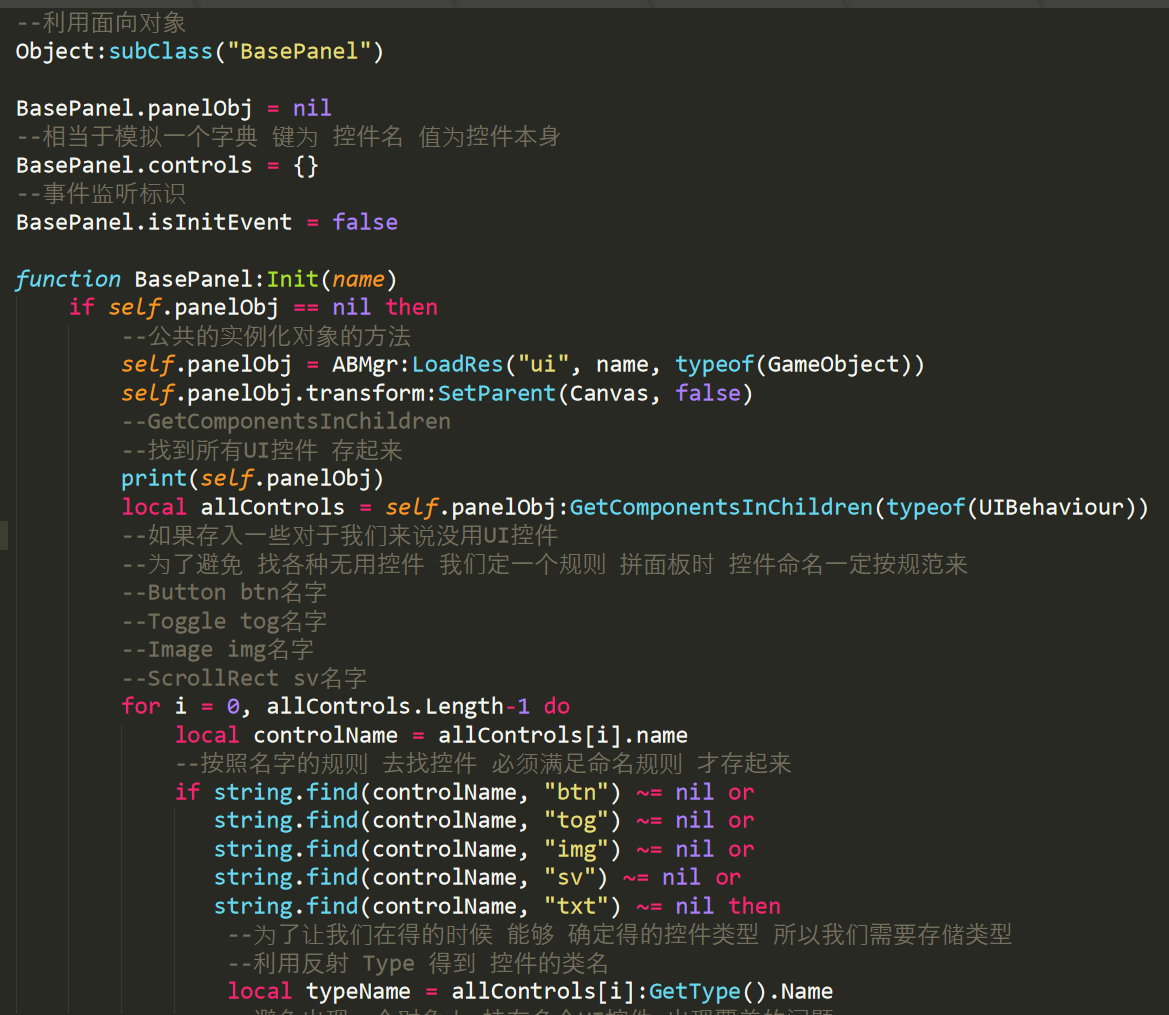
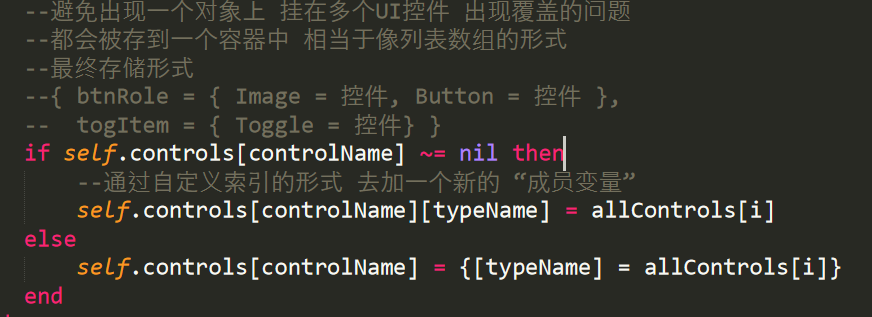
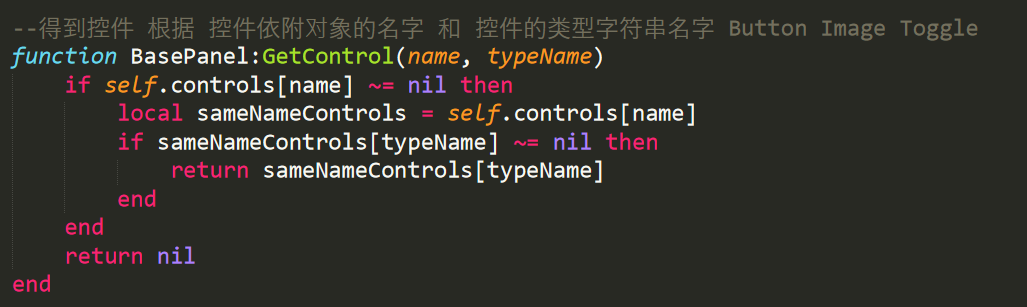
9 面板基类







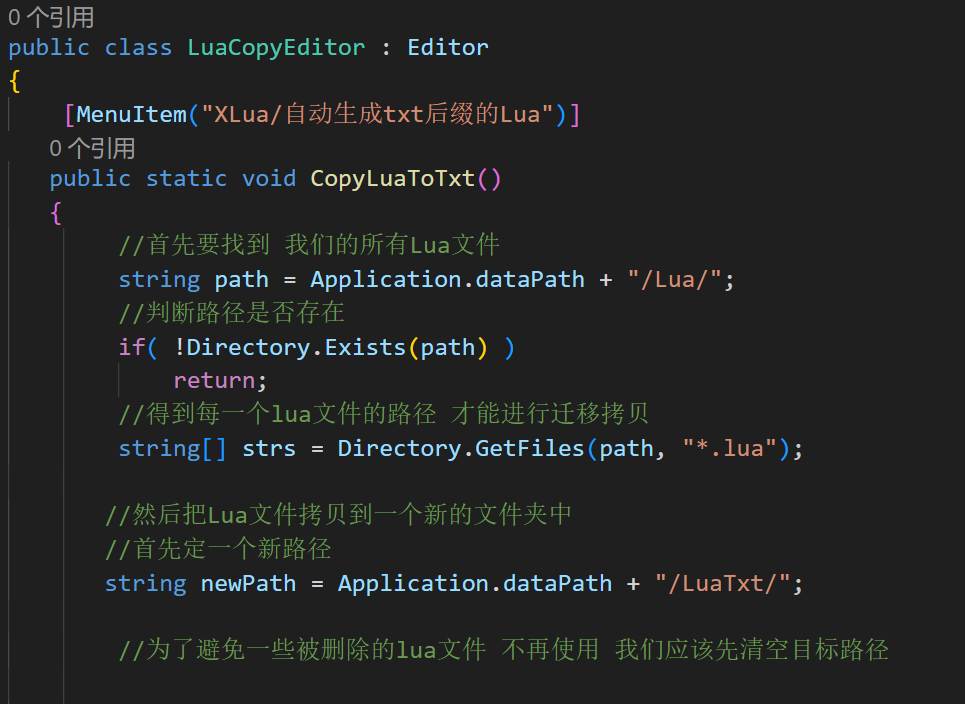
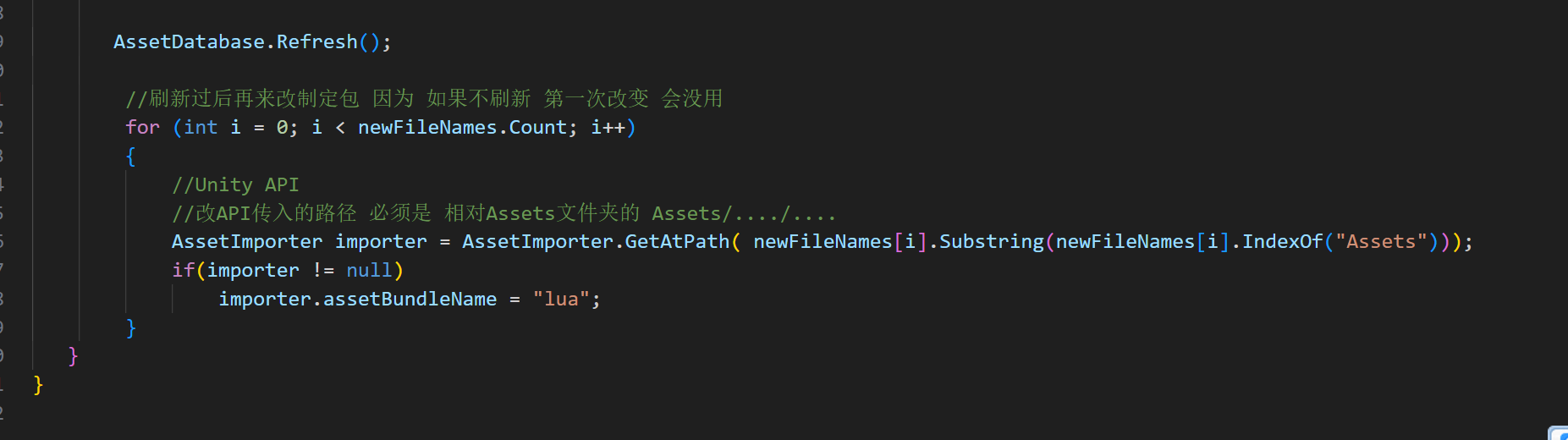
10 Lua迁移小工具