数据冷热分离方案
1、背景
随着业务的发展,在线表中的数据会逐渐增加。常规业务都有冷热数据现象明显的特性(需要访问的都是近期产生的热数据;时间久远的冷数据出于备份、备案溯源等诉求会进行在线保留)。在业务表数据
量可控、数据库服务性能有足够余量时,一般不会对冷数据进行处理。
三个方面的影响:
-
数据量增长:随着业务的发展,在热数据表中的数据会逐渐增加。磁盘存储越来越大。
-
存储成本: db数据量存储越来越大,成本越来越高。
-
性能:db数据库数量量越来越大,性能也会随之下降。
2、系统-表数据量统计
省略…
3、简介
3.1、什么是冷热分离
冷热分离就是在处理的数据的时将数据分成冷库和热库,冷库存放的是已经走到最终状态的数据,同时也是不常使用的数据;热库存放的未走到最终状态的数据,还需要在进行变更的、经常使用的数据。
3.2、什么情况下要使用冷热分离
假设业务需求出现了以下情况,就可以考虑使用冷热分离的解决方案。
3.2.1 数据走到终态后只有读没有写的需求,比如完结状态。
3.2.2 用户能接受新旧数据分开查询,比如一些网站默认只让查询3或6个月内的订单,如果要查询3或6个月前的订单,还需要访问其他的页面.
3.3、冷热分离实现思路: 冷热数据都用MySQL。
首先我们要解决如下问题:
-
如何判断一个数据是冷数据还是热数据?
-
如何触发冷热数据分离?
-
如何使用冷热数据?
-
历史数据如何迁移。
3.3.1、如何判断一个数据是冷数据还是热数据?
一般而言,在判断一个数据到底是冷数据还是热数据时,主要采用主表里一个字段或多个字段的组合作为区分标识。
这个字段可以是时间维度,比如订单的****下单时间、创建时间****,可以把3或6个月前的订单数据当作冷数据,3或6个月内的订单数据当作热数据。当然,字段也可以是状态维度,比如根据订单状态字段来区分,将已完结的订单当作冷数据,未完结的订单当作热数据。
*注意*: 1. 如果一个数据被标识为冷数据,业务代码不会再对它进行写操作。 2. 不会同时存在读取冷、热数据的需求。
3.3.2、如何触发冷热数据分离?
在按照时间区分冷热数据用定时扫描数据库方式。
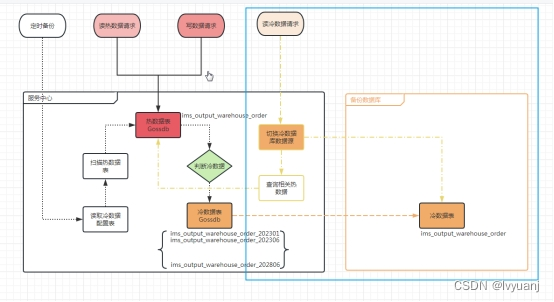
通过定时扫描数据库的方式来触发。这个方式通过用xxl-job的分布式调度平台配置一个定时任务。这个定时任务每隔一段时间就扫描一次热数据库里面的入库、上架、下架、出库主表以及数据详情表,找出符合冷数据标准的数据,进行冷热分离。

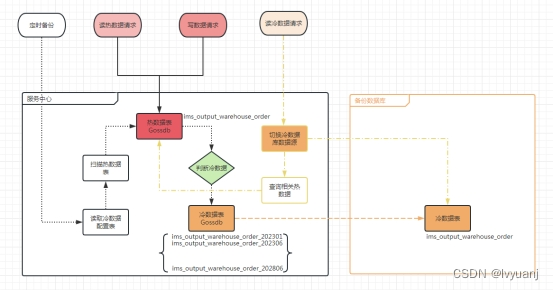
3.3.3、如何使用冷热数据?
在功能设计的新增历史数据查询界面,历史数据查询界面和原来功能查询显示界面一样,查询调用接口的新增字段标示区分是历史数据查询界面还是热数据查询界面的方式处理。 后端通过标示来区分是否切换查询的数据源进行查询数据的方式处理。下图蓝色标记部分.